Categories
Month: October 2014
Happy Halloween
Dear Remix & Nothing, Our fans in NYC wish you all a “happy haunting”.
Remix the City: Visual Code of Heimbold
What initially strikes me about the visual code of Heimbold are its colors, and the lack of coordination between them. The building’s main lobby, featuring the cafe, is the perfect example of this. The colors in Heimbold’s main lobby can…
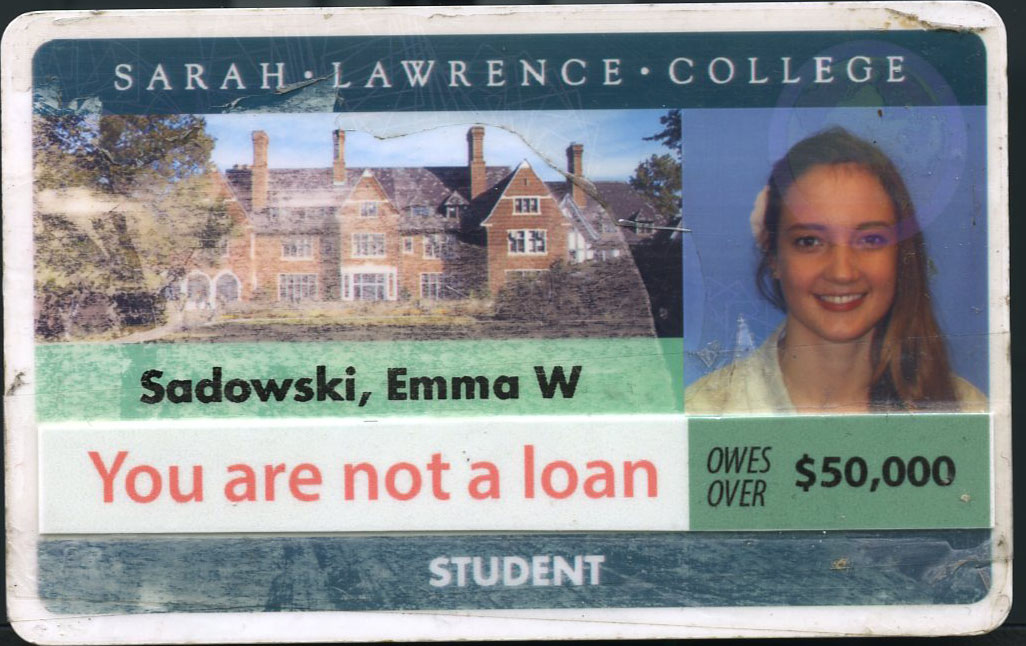
Remix the City: Sticker Project — One Card, Many Cards Take Over
Emma Wilder Sadowski: Sticker Project This project really began this summer, when I began really wondering how I was going to face the Armageddon of graduation– how my liberal arts degree could possibly suffice to pay back my student loans,…
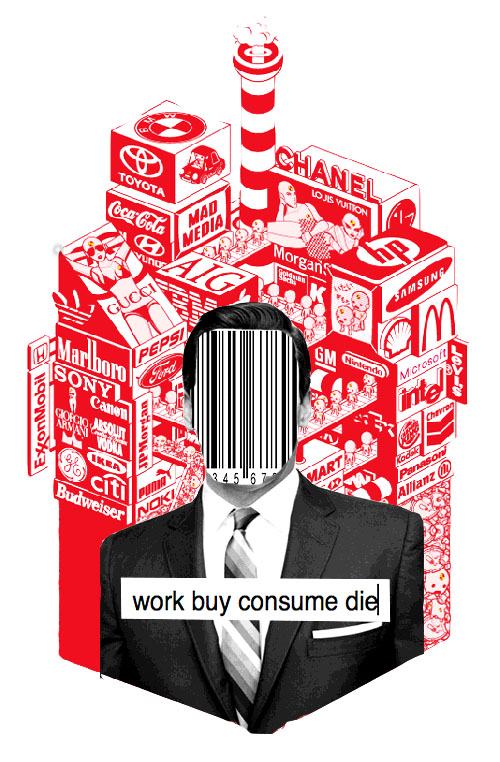
Remix the City: Sticker Project — work buy consume die
The City and environments we live in play a huge part in the vision we have of ourselves, our work and interactions with others. When I say city I mean everything from outside spaces to indoors (stores etc). Signs are…
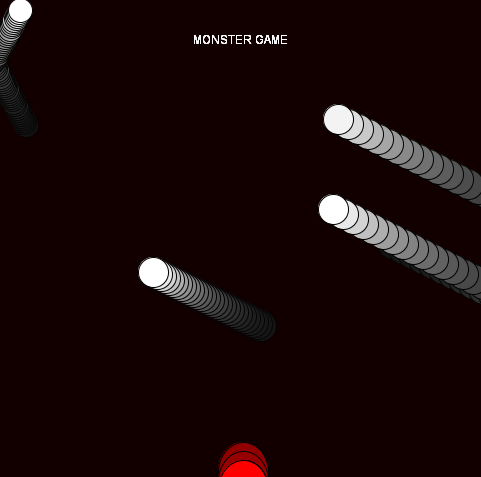
Games from Nothing: Black & White Exercise #2 — Monster Game
This is my monster game, The player is the monster which is represented with a big red circle. The player starts at the bottom of the screen and his goal is to reach the top while touching the white circles…
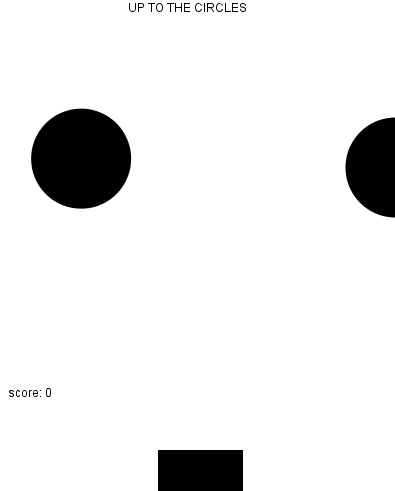
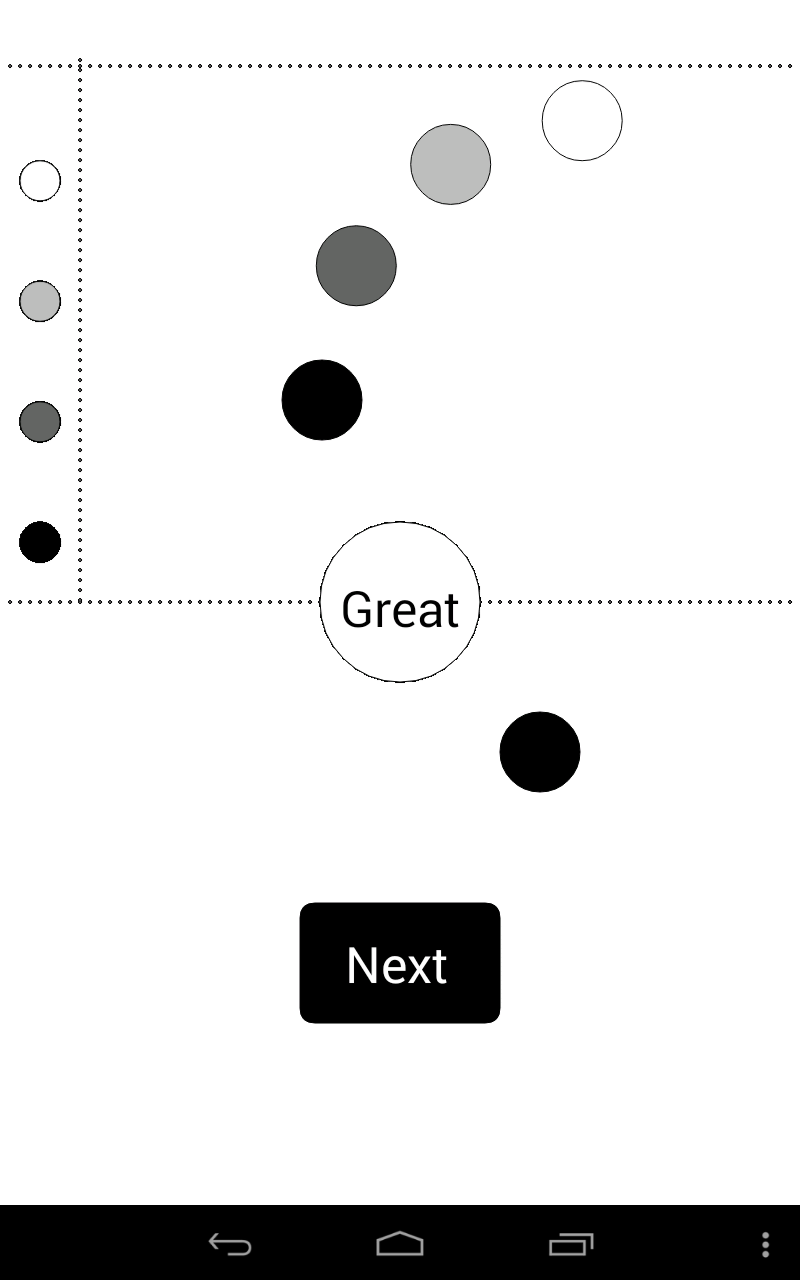
Games from Nothing: Black & White Exercise #1 — Up to the Circles
The game is called UP TO THE CIRCLES and the goal is to bring the square between those two circles which are doing a circular motion. On the bottom left player is able to see its score and to goal…
Games from Nothing: Group Game #1 — Standoff Revisited
In an attempt to introduce some kind of player choice to our black and white hostage game, we’ve decided to simply display different messages depending on which shape the player ends up murdering. This seems appropriate since the only real…
Games from Nothing: Black & White Exercise #1 — Fusion Reaction
Fusion Reaction is a very simple black and white game, which only uses three components. The user starts off with this screen: The user must figure out what to do to cause the titular “reaction.” Both of the squares are…
Remix the City: Jason Eppink visits Remix the City
“Spoiler Alert” Today, our Remix the City class was lucky enough to hear Jason Eppink talk about his work. A million thank you’s to Angela for making this possible. She’s the best. I first became aware of him about two years ago, when…
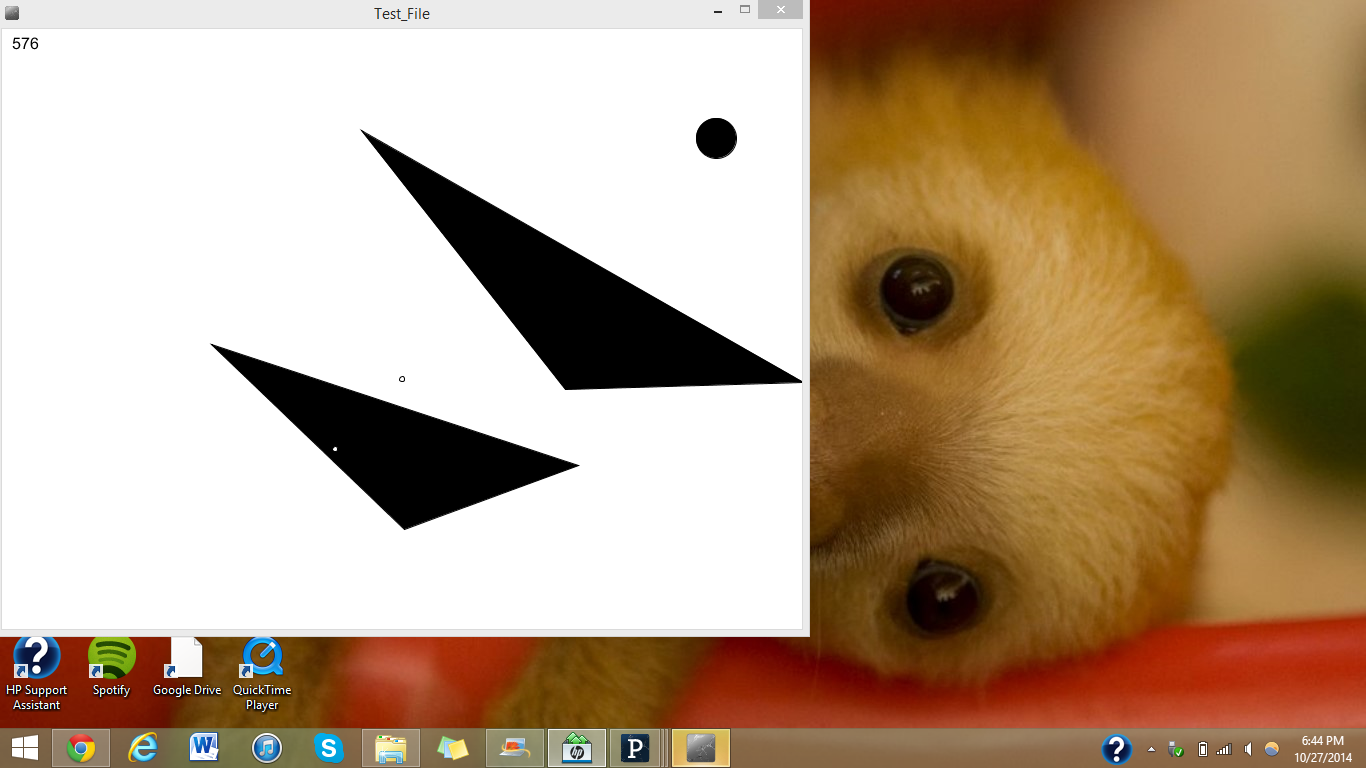
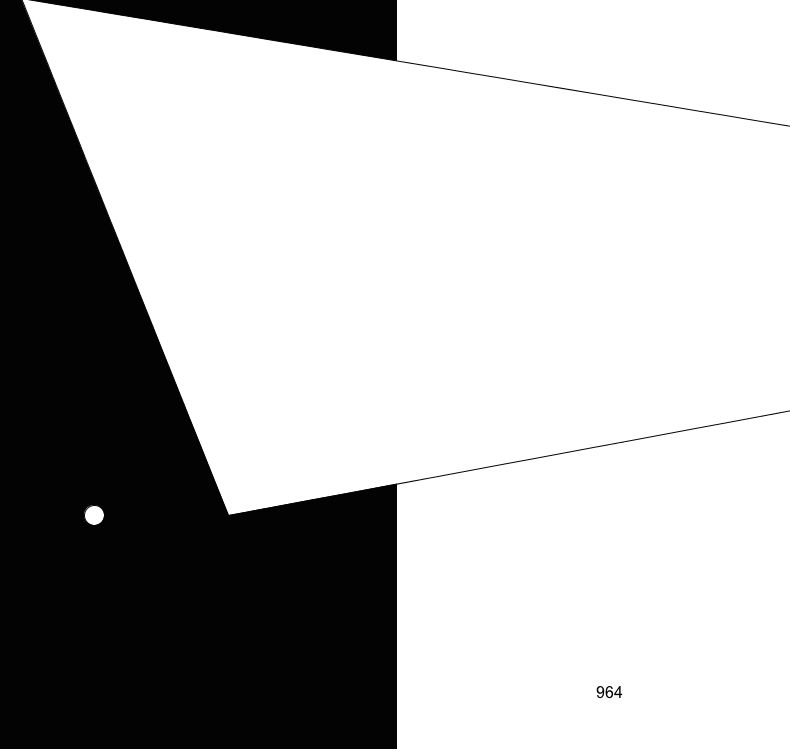
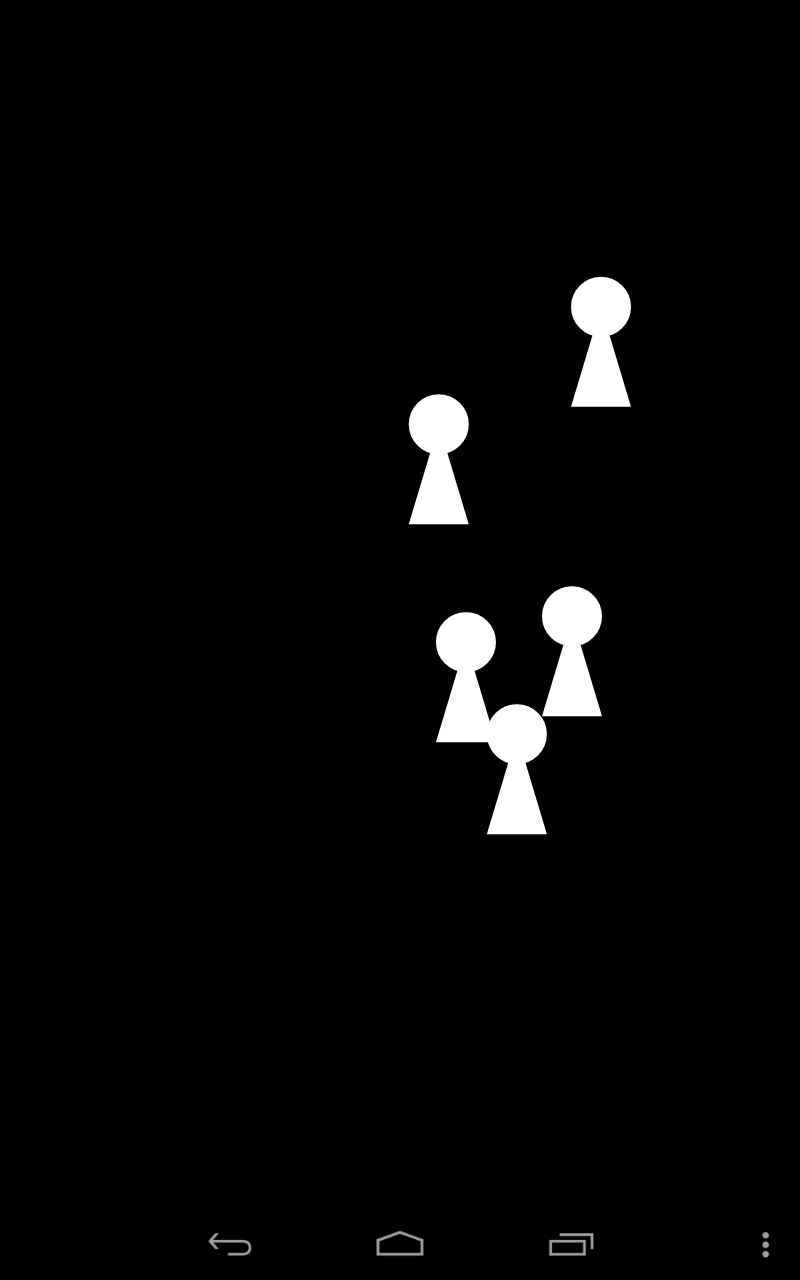
Games from Nothing: Group Game #1 — Triangles Game
In this game you play as a black circle who’s main objective is to dodge triangles long enough for a portal to appear and teleport you to safety. In this first screenshot, you can see the circle as well as…
Games from Nothing: Group Game #1 — Bammer
I’ve been experimenting with the original code for “Bammer” and warping it into more of a sandbox art piece. The form of the game is constantly shifting, and one of the ways I did this was by adding a score…
Games from Nothing: Black & White Exercise #1 — The Mystery of Frogboy
The Mystery of Frogboy is a basic bastardization of Frogger, minus a few elements. The user is a circle mapped to mouseX and mouseY, and initially begins at the bottom of the screen in landscape mode. Seven squares bounce back…
Games from Nothing: Black & White Exercise #2 — Moon Dragon
There is a village: The monster comes out at night: The monster eats moon children: This ‘game’ is really a few-second long cutscene, because despite numerous attempts, I was never completely able to get gameplay working with the cutscene, and…
Games from Nothing: Post-Mortem — Bubble Tower — The Final Edition!
Bubble Tower has undergone some major revisions since our last post. Now, the shuffler is in the middle of the screen. Each time the user taps the correct color, a circle appears in the top half of the screen. Each…
Games from Nothing: Black & White Exercise #2 — Monster
Monster is a single-player game based on the idea of mixing random possibilities. The basic setting is a village where five people live: a monster who can breath fire in the night to destroy the village; a hunter who can kill…
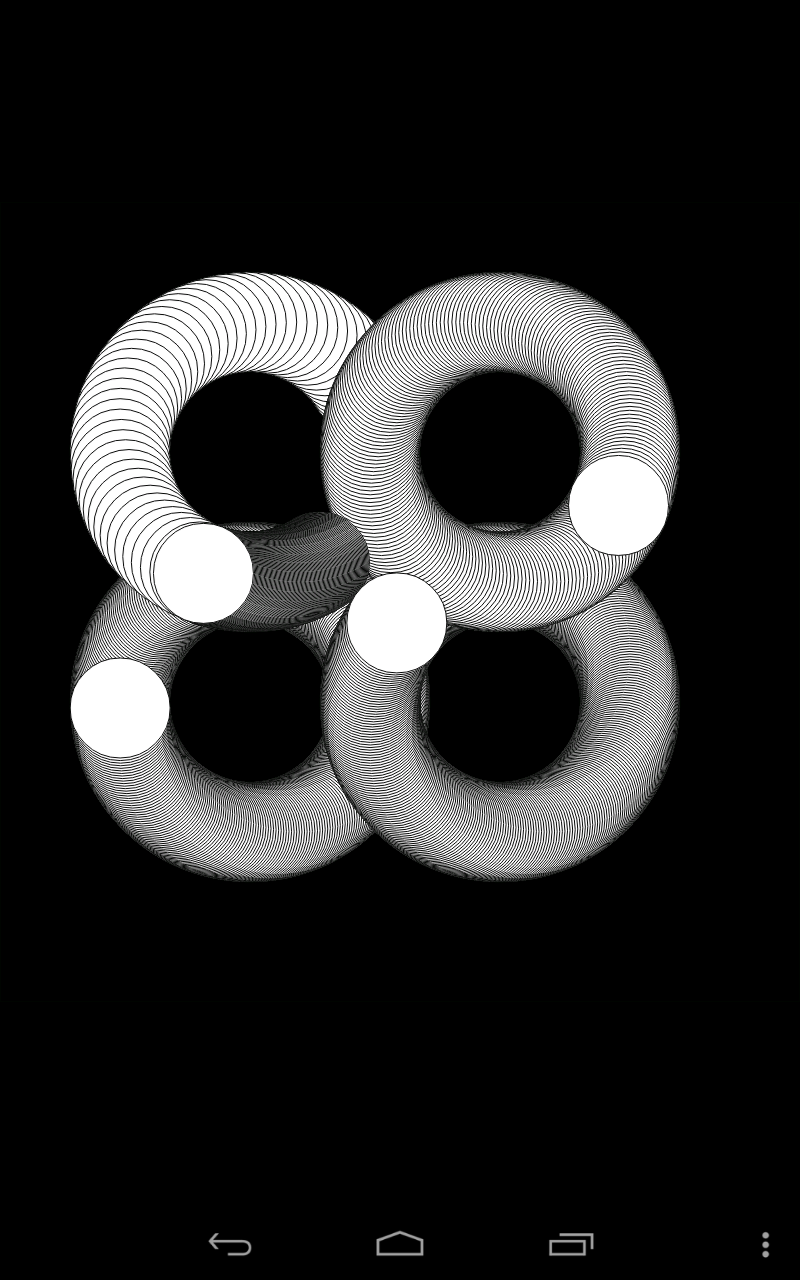
Games from Nothing: Black & White Exercise #1 — Chasing 88/Reverse
Chasing88 (or Reverse) is a black and white game based on the idea of clockwise/counterclockwise motion. The interface is consists of four moving circles. All of them are doing clockwise circular motion at different speeds; therefore if left alone, they…
Remix the City: Sticker Project — Human/Nature Dichotomies
What is it about our particular society that makes us so uncomfortable with disorder? One of the primary characteristics of a city is its structure and planning, each element deliberate. I believe that this ‘ordering’ of space contributes to our…
Remix the City: Sticker Project — Decoration/Conscious Expostulation of Modern Architectures Hidden Filth
“Linearity at Play” We actively choose to design, decorate, and plan our spaces, making them inherently politicized. Spaces as arenas of visual perception, are direct our vision by the queues and markers which are chosen be set into them, conscious or…
Remix the City: Sticker Project — Reframing Rihanna
For my sticker project, I chose to reframe Rihanna to show the truth behind her popstar image, which is reflected in one of her tweets. In order to accomplish reframe, I utilized text as a point of intervention. By placing…