Categories
Month: December 2014
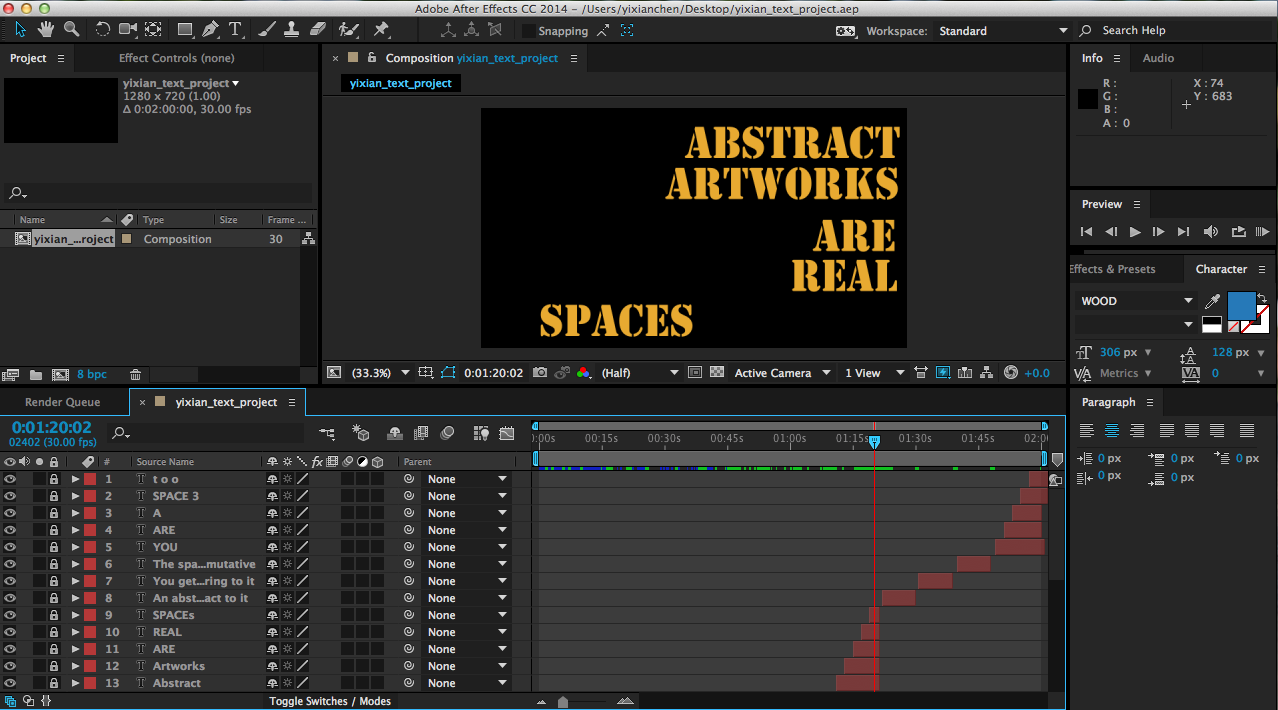
Remix the City: Questions of Space
Text, is not just letters combined into words, etc, it is an amalgam of predefined connotations asserted into the visual and analytical realm, and therefore there is a need to question the space which words can create, and how we…
Games from Nothing: Post-Mortem — Euclid’s Dream
Postmortem. Overall I was very happy with how the game turned out. I was pretty lacking in ideas initially but rethinking the design elements was very helpful in conceptualizing the game. By having a clear idea I was then…
Games from Nothing: Post-Mortem — Come and Play
After working out the various bugs of my previous version of Come and Play, I have the final version of Come and Play. The title screen: The Monster got a bit of a redesign: (the central eye worked better with…
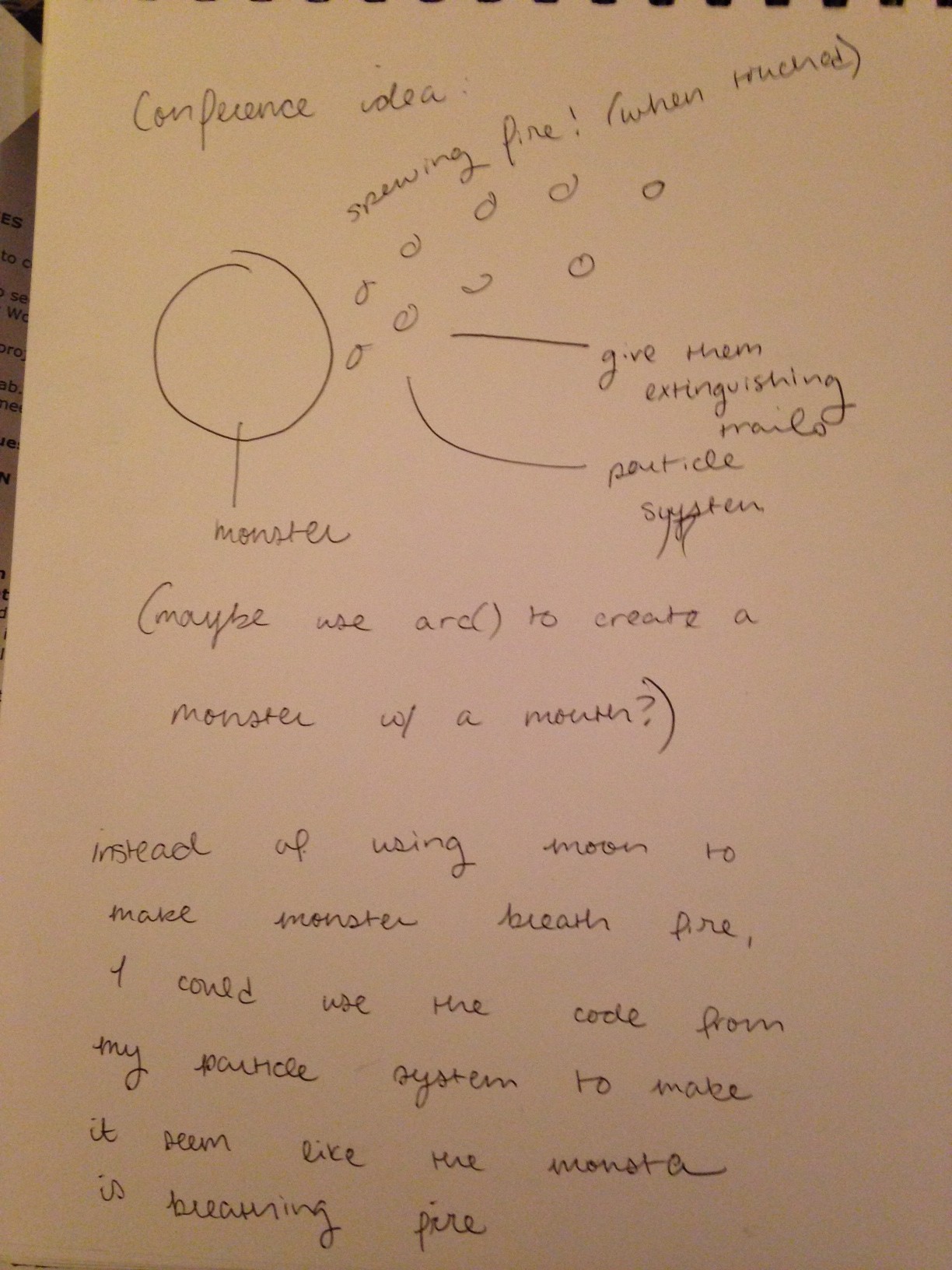
Games from Nothing: Conference Project Post #2 — Come and Play
So after coming up with the initial idea of “Come and Play,” I sketched a few more ideas in my sketchbook: I decided to make my monster, an arc instead of a circle, and to use the draggable item/particle system…
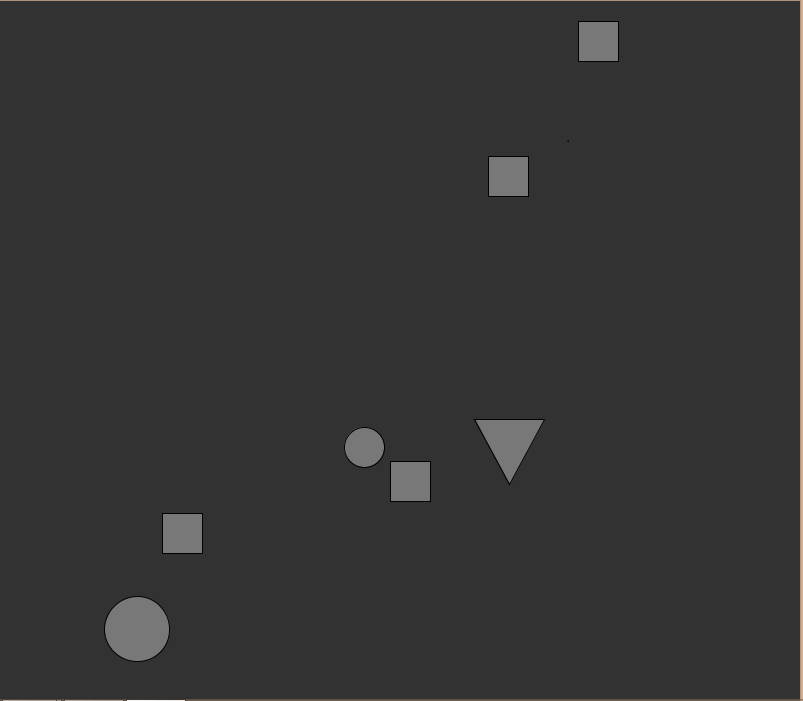
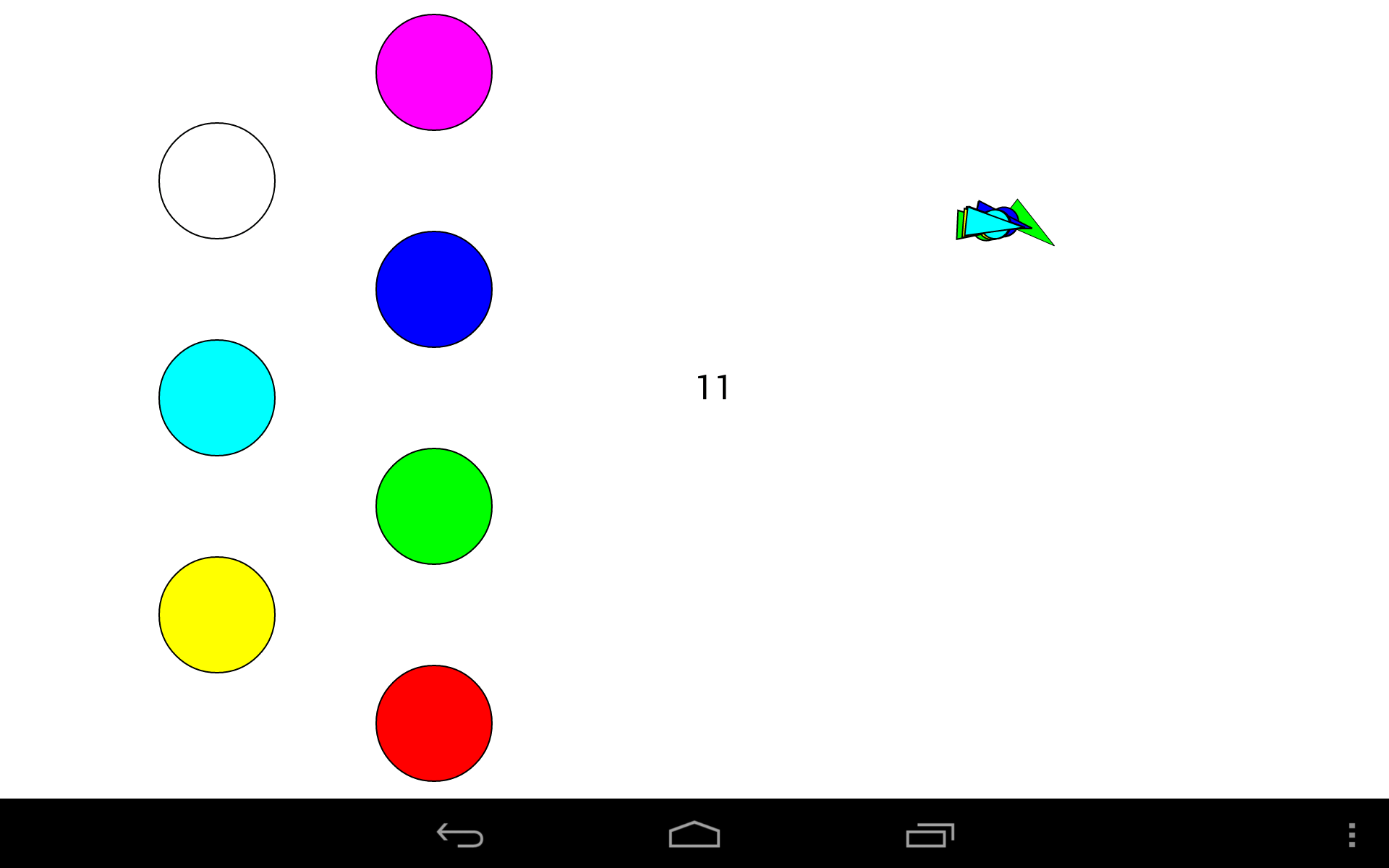
Games from Nothing: Conference Project Post #2 — Euclid’s Dream
As I continued with development I started thinking more and more about a name for the game. Eventually I chose Euclid’s Dream, drawing the connection between the shapes and his role as the ‘father of geometry’. This made it…
Games from Nothing: Conference Project Post #1 — Come and Play
For my conference project, I decided to keep working on the game I’d started working on for the Black & White Exercise #2 assignment. I wanted to expand on the game and make it more interactive and playable. I want this…
Games from Nothing: Post-Mortem — Bug Spotter
The process of coding Bug Spotter was both substantially easier and substantially more difficult than I had originally envisioned. After a laborious design process, I was easily able to code the proper behaviors for the spot-hungry lady bug, the bee…
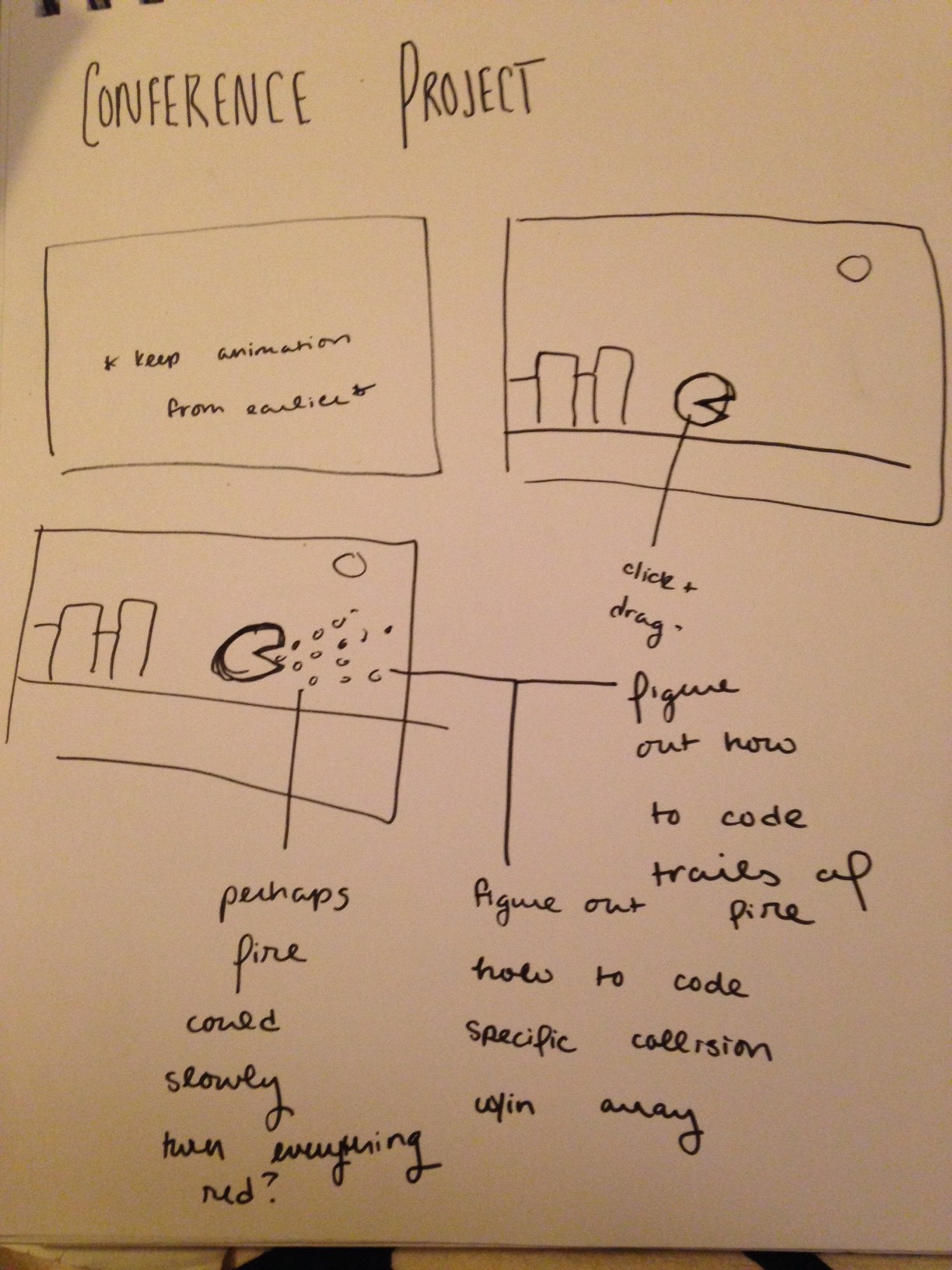
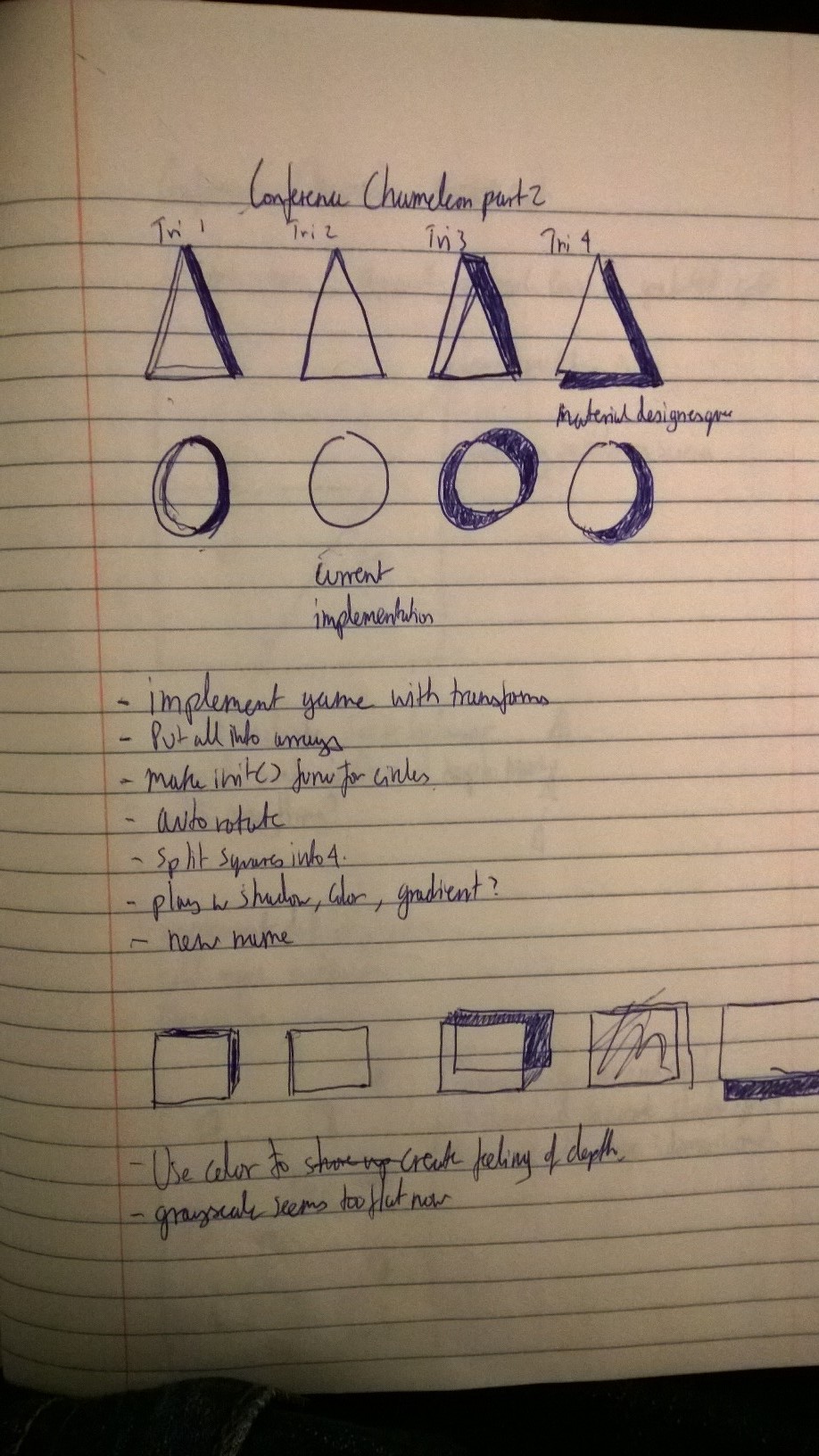
Games from Nothing: Conference Project Post #1 — Euclid’s Dream
For this game I was using the code base of the race to the finish group game I completed with Giles. As such I already had much of the game mechanics fleshed out. This meant that when I went to complete…
Games from Nothing: Post-Mortem — Neon Rush
Despite the fact this class doesn’t use the traditional conference formula Neon Rush has been closer to the regular conference projects. Going all the way back to the beginning of the semester is when the design process started from chameleon….
Games from Nothing: Post-Mortem — Attendance
Looking back at Attendance I really enjoyed working on it, both for hider seeker and for conference. I started out with a pretty cool mechanic in the vehicles stopping at certain points, but our original idea of a police chase…
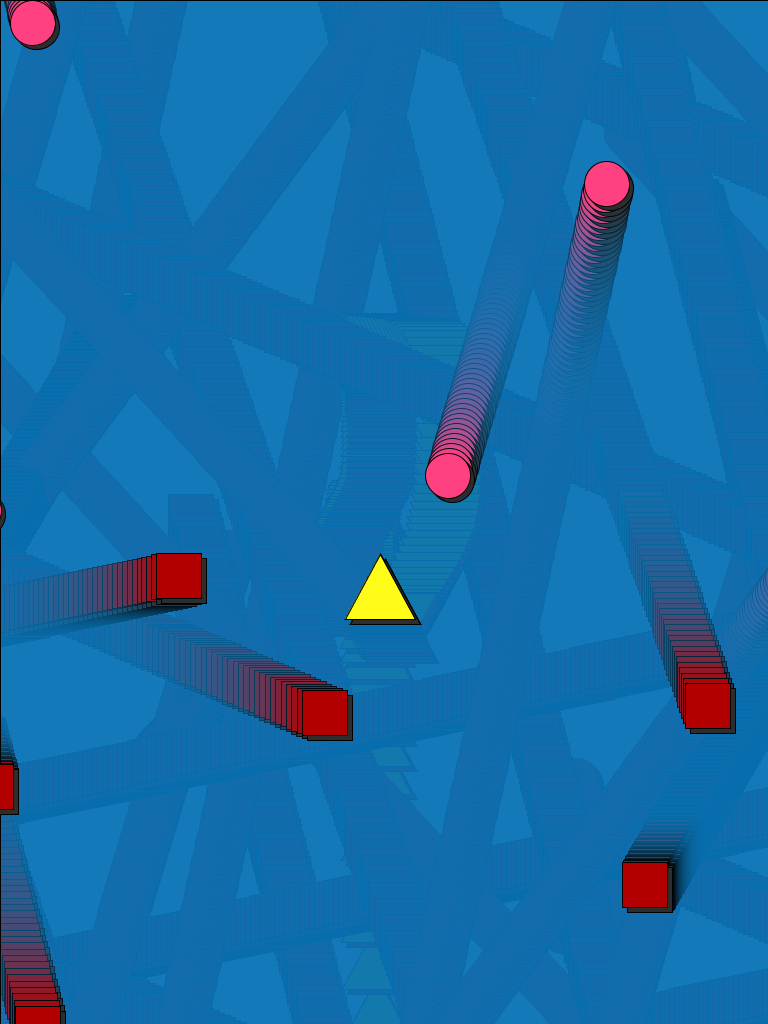
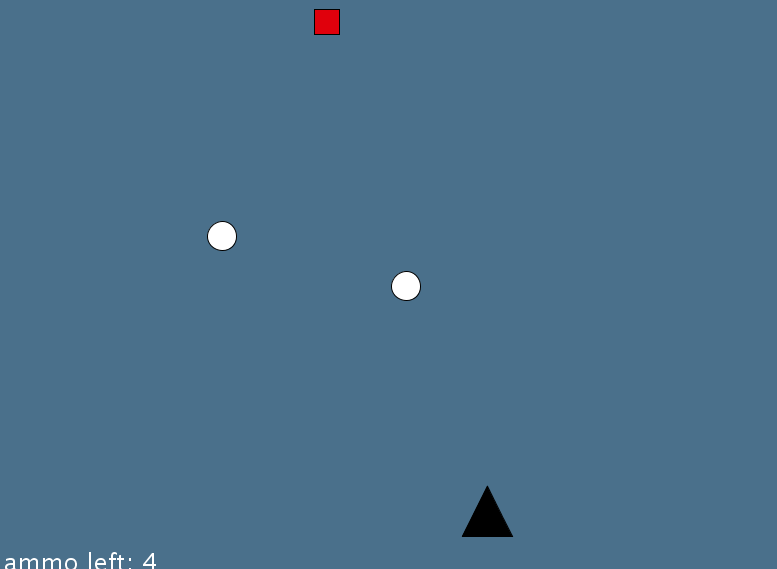
Games from Nothing: Post-Mortem — Standoff
The game is done. This is the newest edition of Standoff. It’s a pretty easy game to play that involves basic mechanics. The player is the cop aka triangle at the bottom of the screen, there is the vigilante aka…
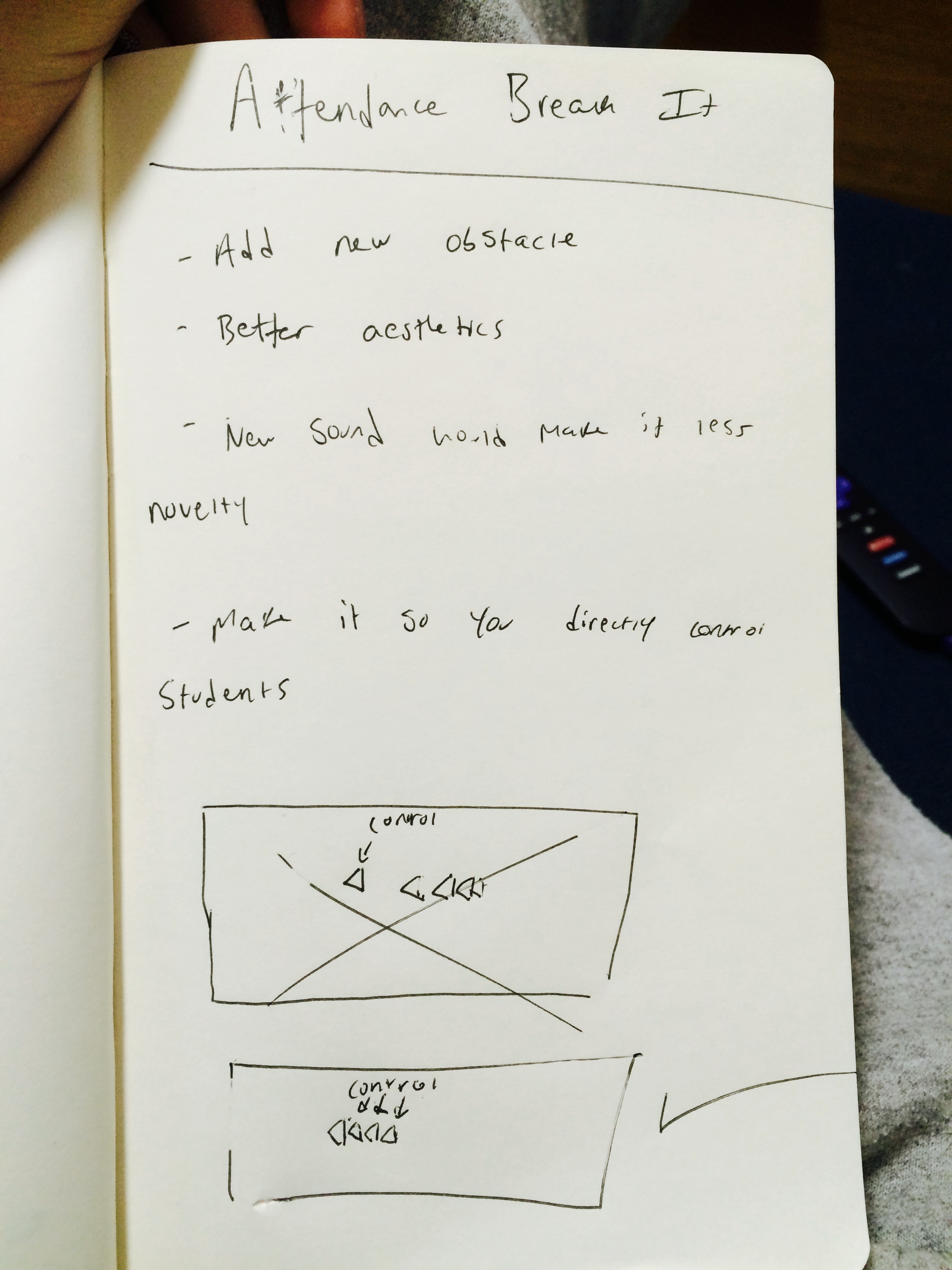
Games from Nothing: Conference Project Post #2 — Attendance
So once I added an extra obstacle to the game I had successfully finished the “build it” phase of my game cycle. I like to condense a game making cycle into three main phases; build it, break it and fix…
Games from Nothing: Conference Project Post #2 — Standoff
After a while I worked with the code, I made the necessary changes for standoff to be a better game. At first I changed the color. The background is a dark grey bluish color and the cop(player/triangle) is black while…
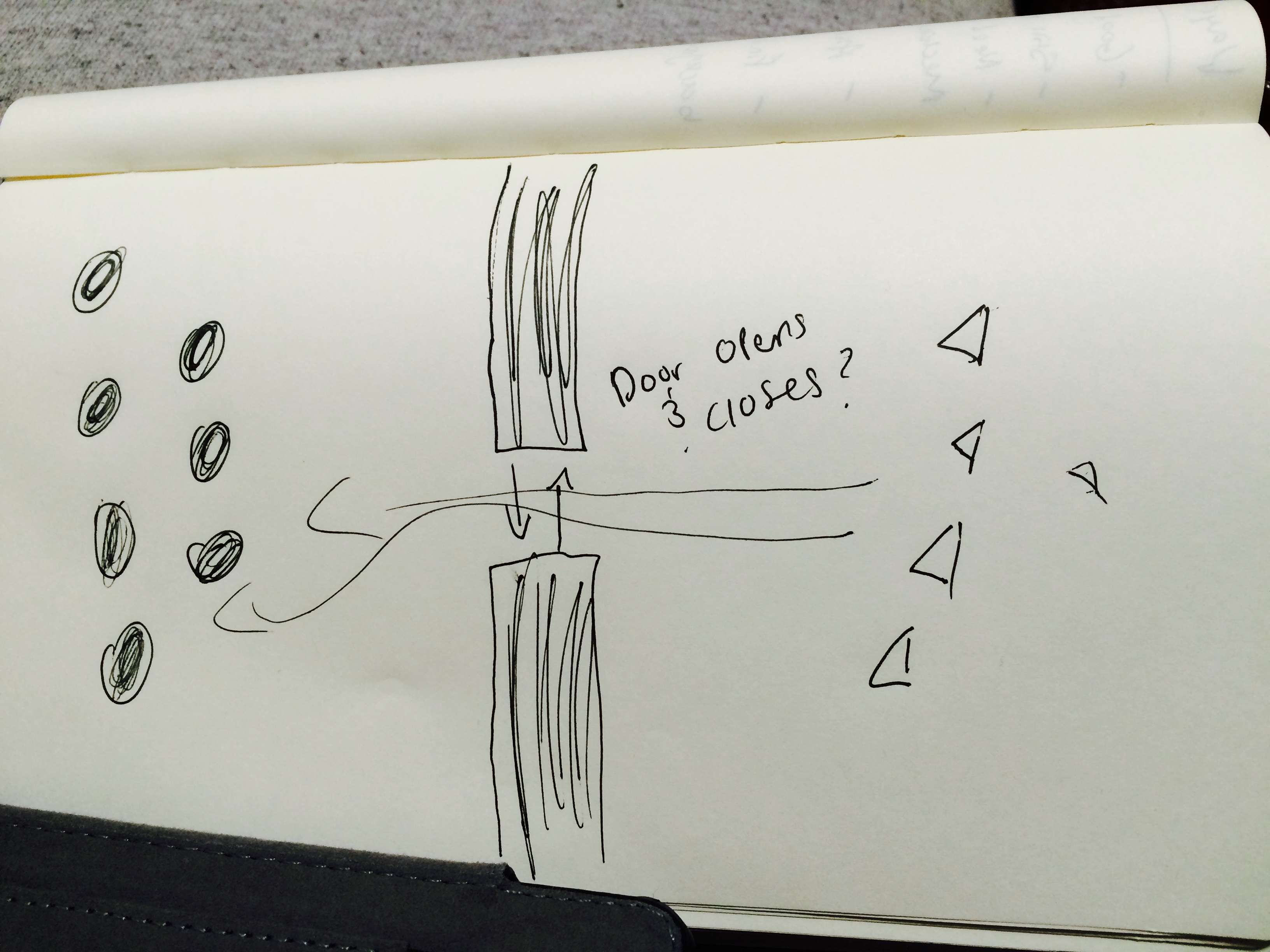
Games from Nothing: Conference Project Post #1 — Attendance
For my conference project I decided to continue working with my hider seeker group game. The main reason I did this was that given this was my first experience with programming I felt that my most recent work was my…
Remix the City: Space HiJack — Jenga
For my box project, I also started with confusion. Since we’ve been talking about cube mappings during class and the lab on gum box. I wasn’t sure what the project is. Whether making cube mapping or making a huge box…
Remix the City: Questions of Space
My text project is on how to look at space, spatial relationship between abstract artwork and people. I watched the tutorials of After Effect on YouTube. I used typewriter effect, falling effect, transformed scales and positions; fade out effect, and…
Remix the City: Conference Project — 100% YC Labels
My conference project is a series of sticker labels. My idea came from the clothing label. For my project, I made stickers for chairs, staircase handles, water fountains, plants and glass windows and doors in heimbold. I am also making…
Remix the City: Visual Code of Heimbold
When I first saw Heimbold, I immediately thought of the art building in my high school in Rhode Island because the major glass doors and windows and the contour of the wood structure in both buildings. I enjoy staying in…
Remix the City: Conference Project — MetroNorth Ad Bust
My project was replacing ads on the Metro North train with my own work. With this poster, I wanted to propose an alternative path to happiness/fulfillment than those suggested by advertisements. Advertisements suggest that we can improve ourselves and our experience through the…
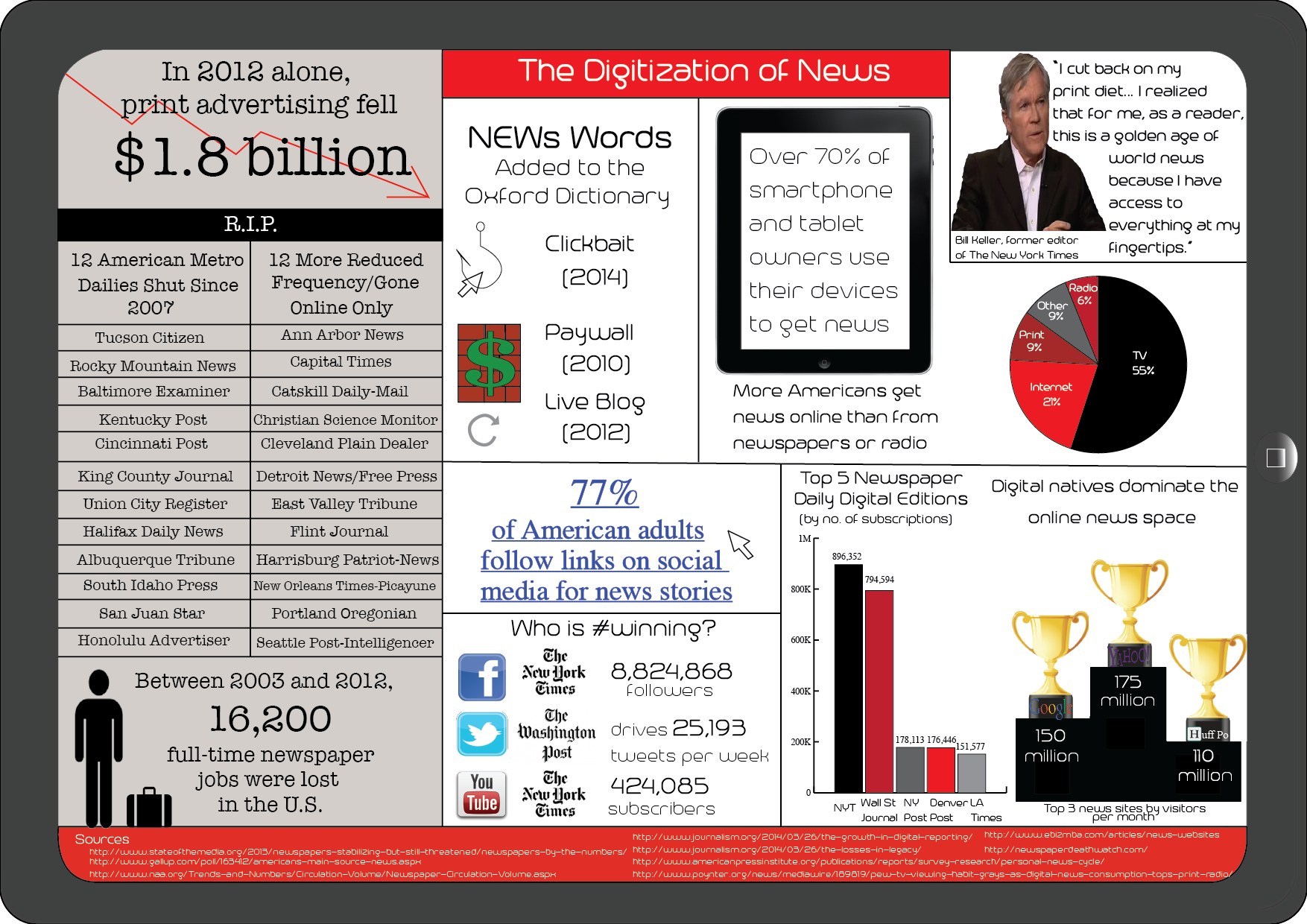
Remix the City: Conference Post #3
This is my completed infographic; it’s meant to look like a news site/app within an ipad screen. One of my concerns with this project was that it would end up looking too text-heavy, and I wouldn’t succeed with the data…