Categories
Month: March 2015
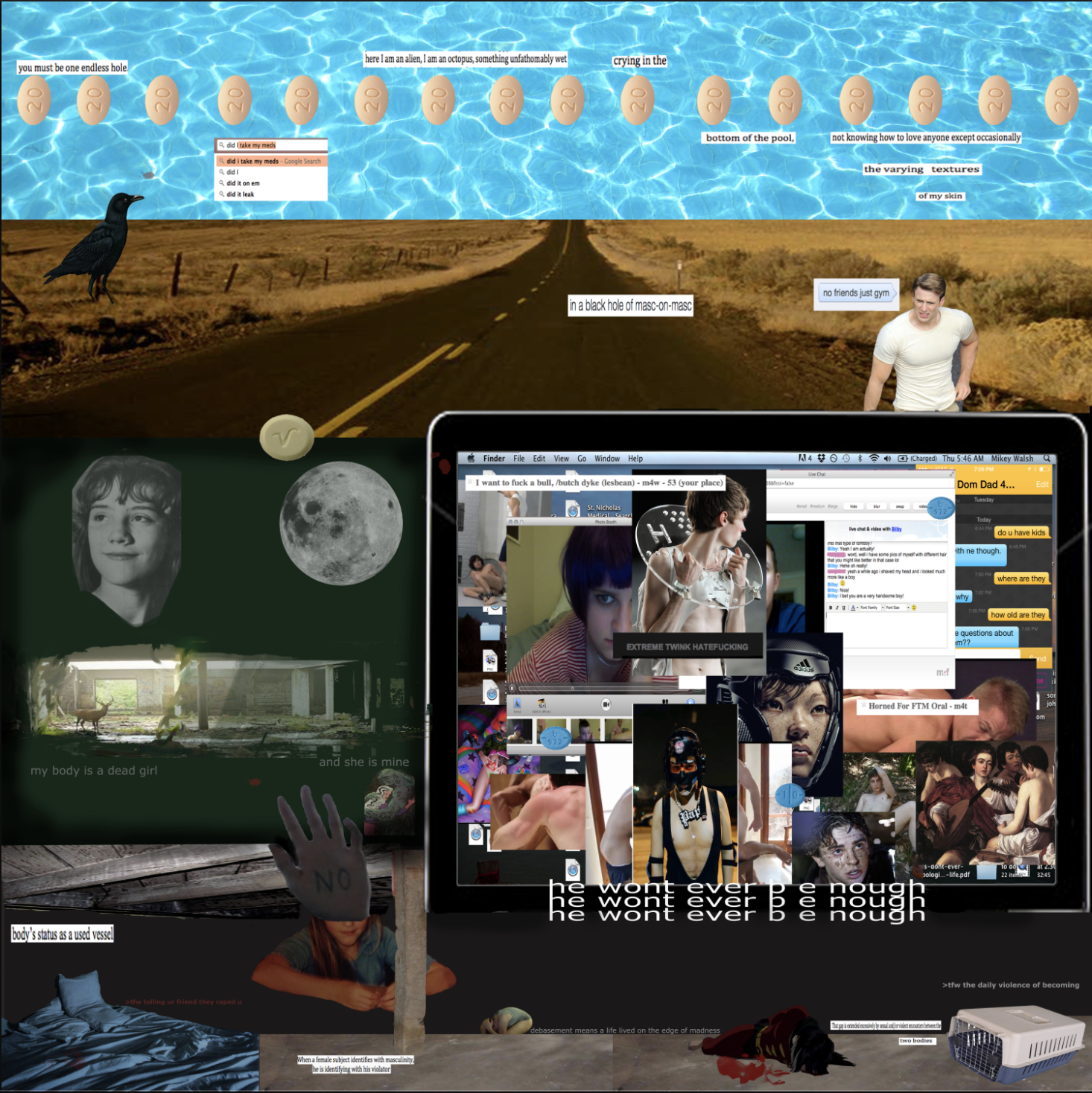
Mapping the Invisible: Self-Portrait — A Map of Depression
My self-portrait is a map of my depression, using a collage-based approach with text pulled from my own poetic writing and physically-linked symbols. My initial brainstorm was closer to my final product, with an idea of spatialization based on my…
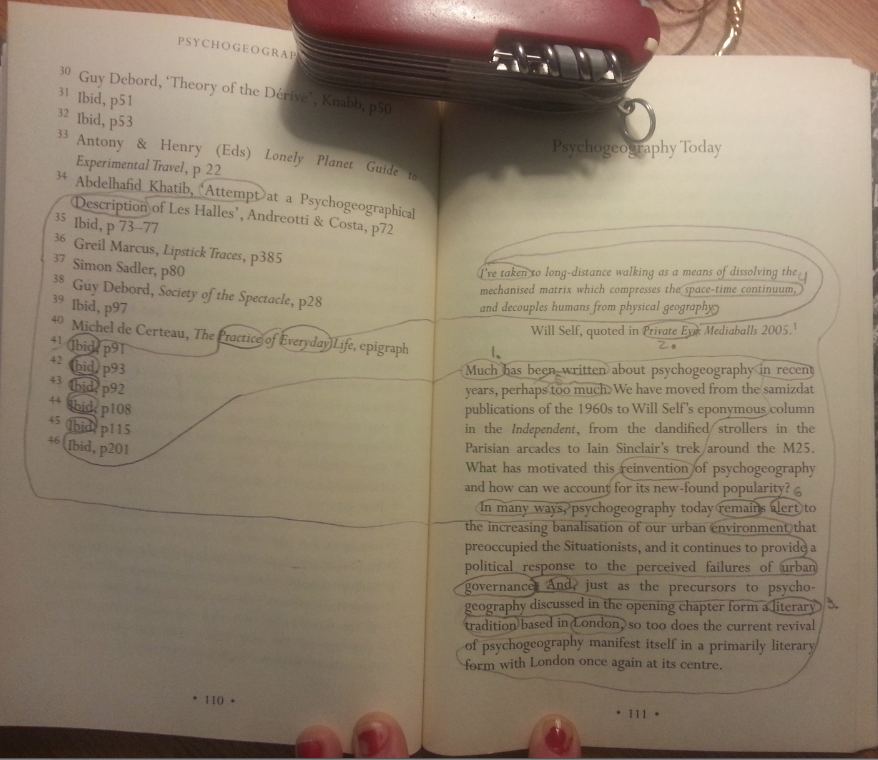
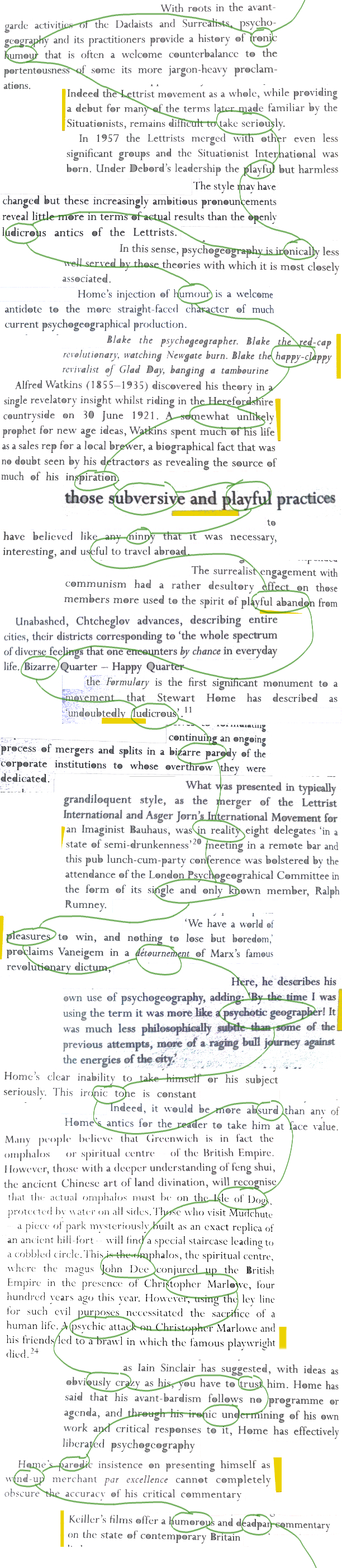
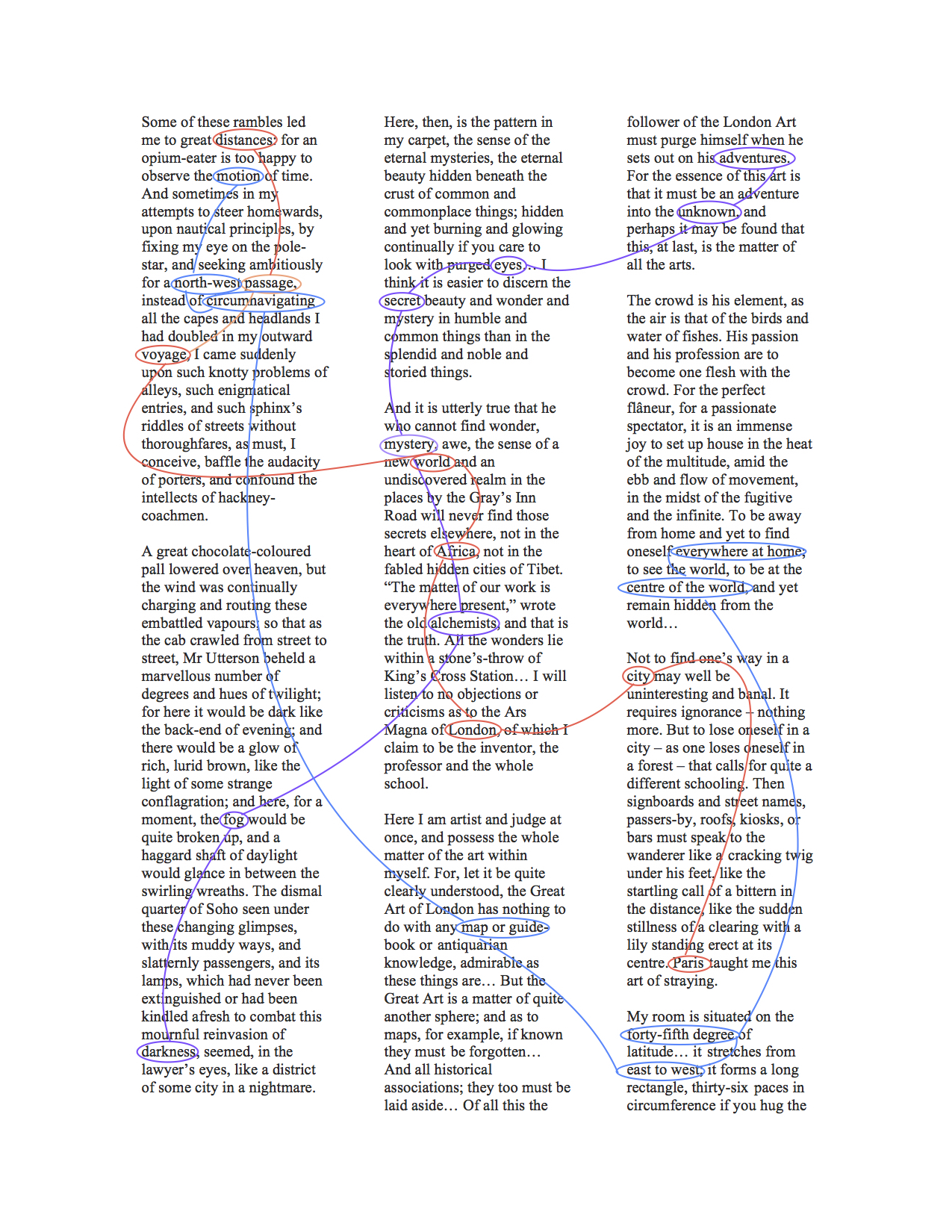
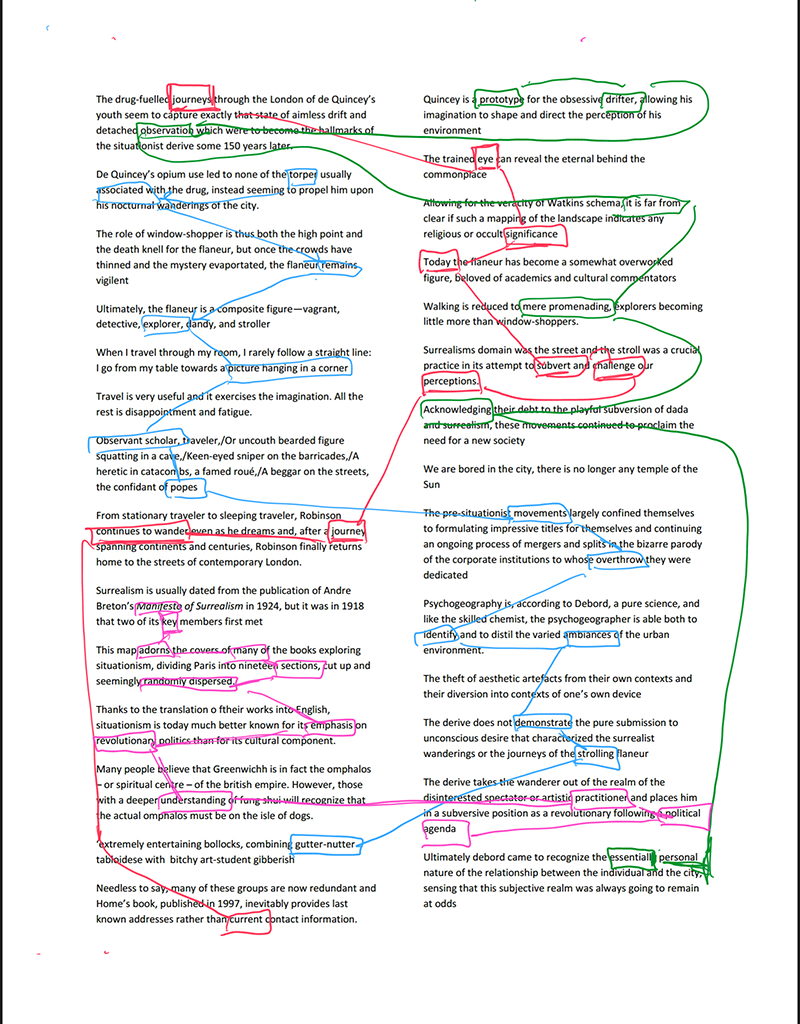
Mapping the Invisible: Textual Wandering #1
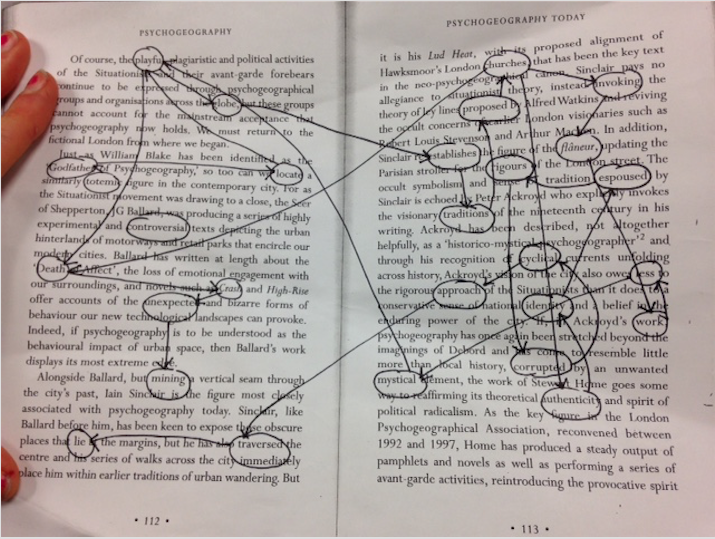
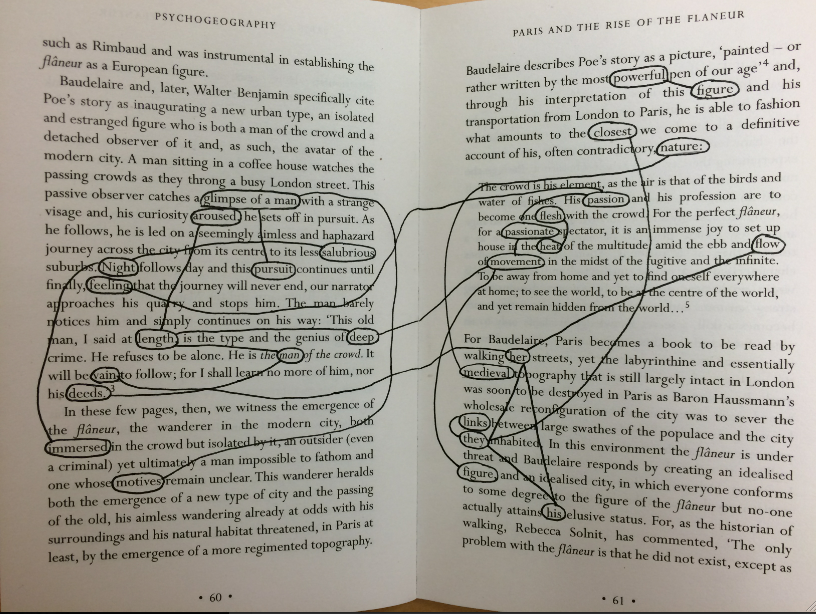
I created a map of spatiality and desire within the text.
Cultural HiJack: Feminist Ad Bust
January 15, 2015 I wanted my final project during my intersession to address social issues that are relevant to me. My plan was to use an existing advertisement, paint it white, and then add text directly onto it. I decided to…
Bad Guys: Group Game #2 Light the Lamps
(a preliminary title screen) For my second group game, I’m redesigning my first group game, Relay. I started my redesign by imagining what Relay would look like if Tim Burton were to design the game, and came up with some…
Bad Guys: Group Game #2 Polarity
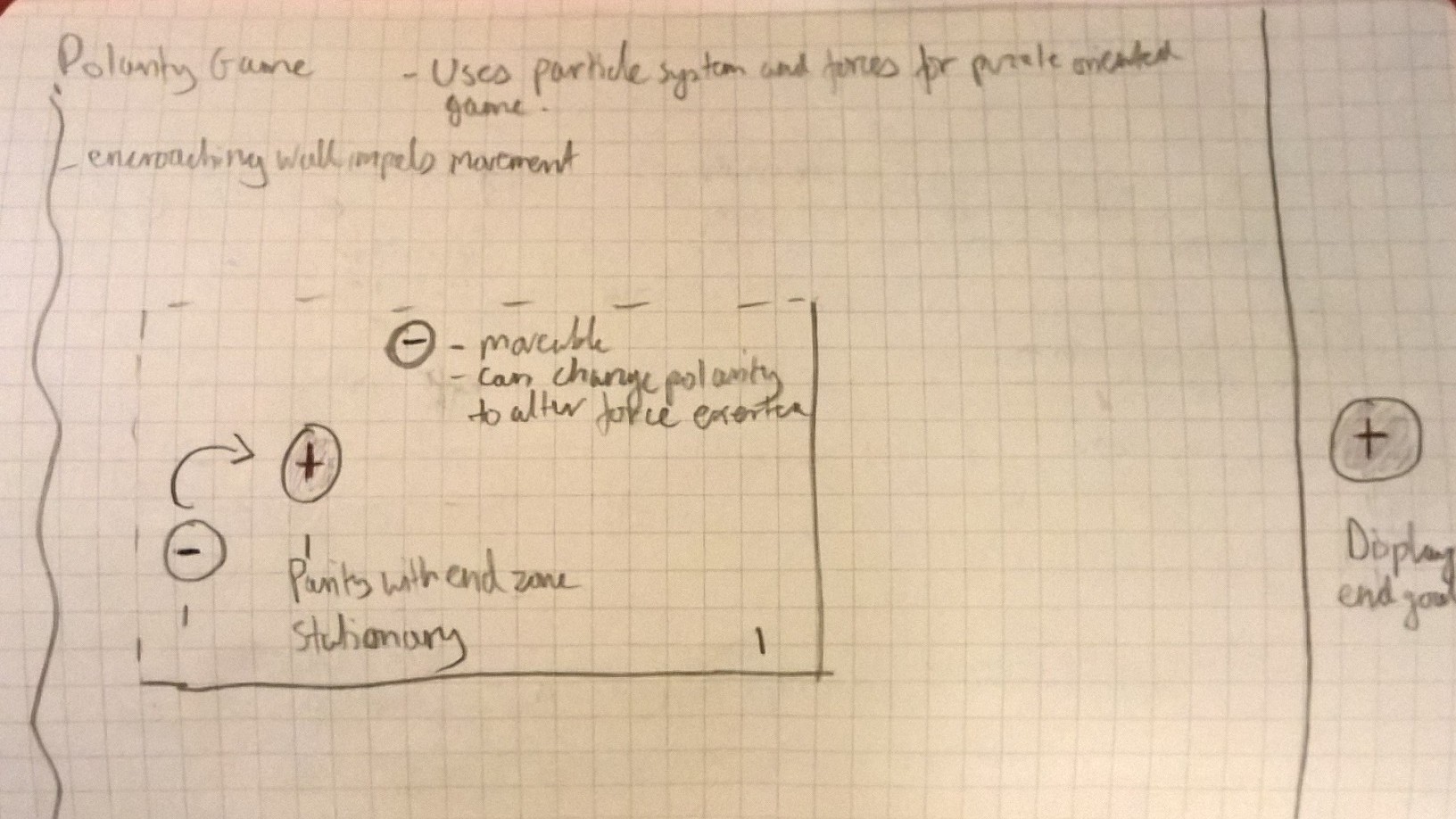
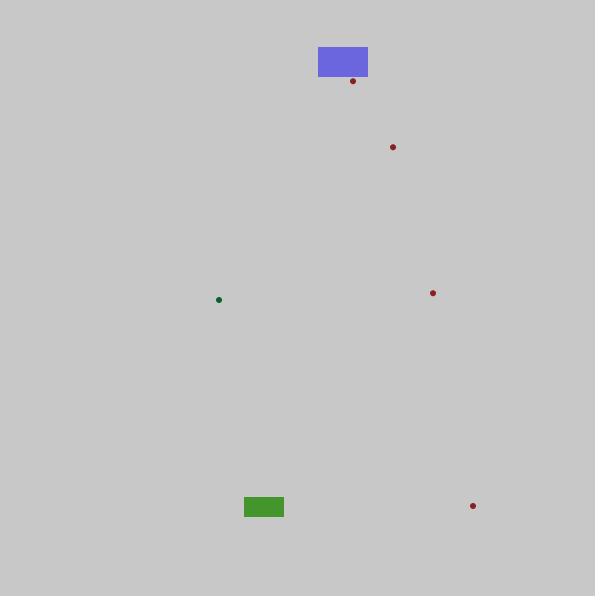
Polarity For our group game Shiyuan and I decided on a concept that incorporated a notion of magnetic force. Particles with a certain polarity would repel a single non player moveable particle of the opposite polarity to an end zone. The…
Bad Guys: Group Game #2 Polarity
For group game 2, Silas and I are working on a game called Polarity. The image above shows the design concept of this game, which is switching polarities to create diverse movements. For the basic game mechanics, please check out…
Bad Guys: Group Game #2 Rightfully Yours
Rightfully Yours requires a bit of focus and practice in order to trump your enemy. An ominous shape fires missiles from above while you return with a steady fire of your own. If the player succeeds at striking the enemy…
Bad Guys: Group Game # 2 Rabid Squirrels
Our game will be made out of the paper prototype that we came up with in class. Because it was a paper prototype, we had created objects beyond our time and ability to code. Thanks to Amy, we were able…