Categories
Month: November 2015
Interactive City: Aura Mirror
My conference project has evolved from a heads-up display to a motion activated aura. The first versions of my new aura project had a camera background and the aura randomly shifted color. Now It has evolved into two mirrored auras…
Interactive City: Restroom Museum of Art
So far the project is going ok. I am currently waiting for approval from student life on my display. I am also working on art pieces selection and creating frames that would add to “fanciness” of the art. The hardest…
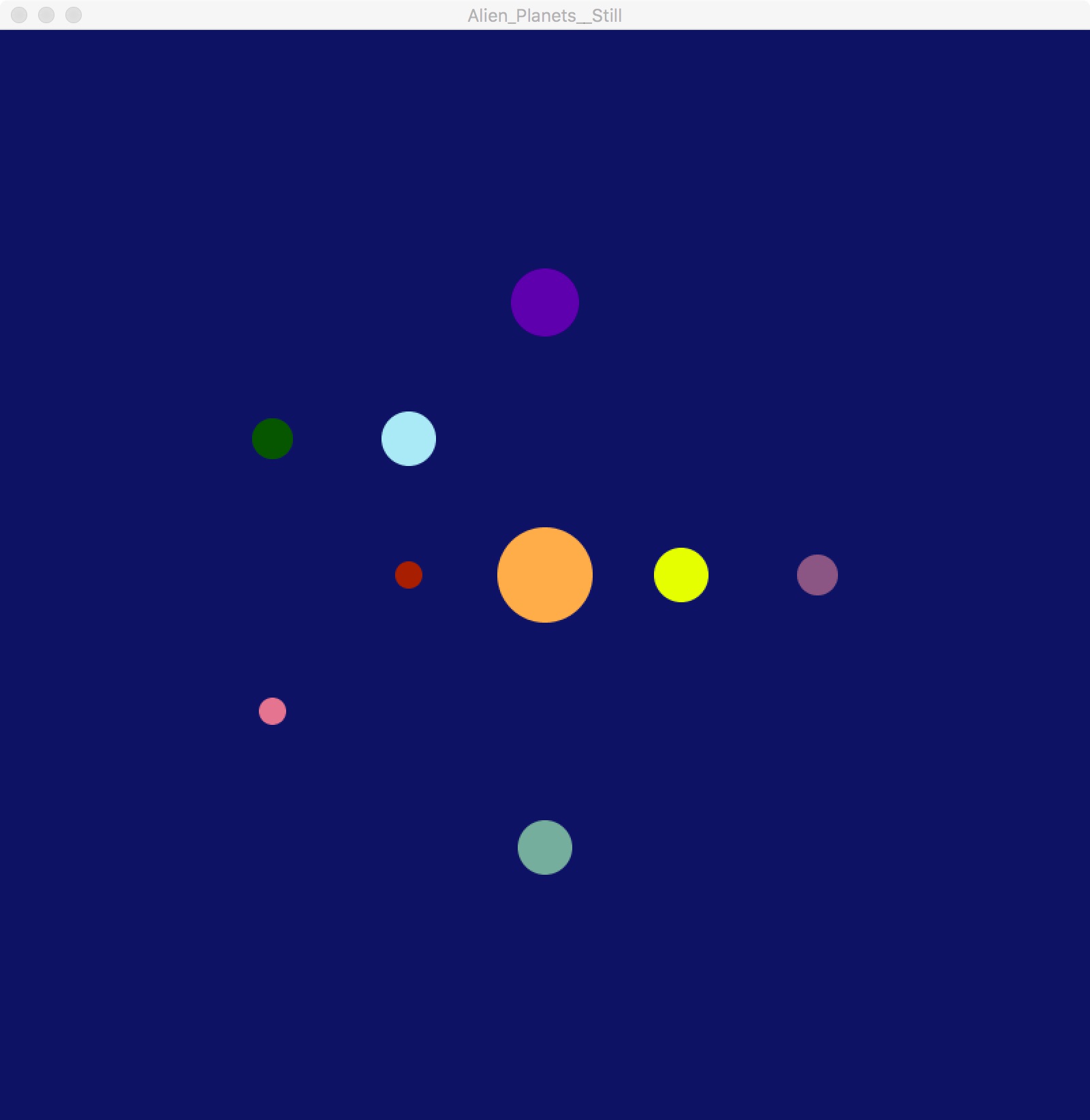
Interactive City: Alien Solar System
For my second project I want to create an alien solar system. So far I have sketched out what I want and am trying to figure out how I want it to be made interactive. I started with building a…
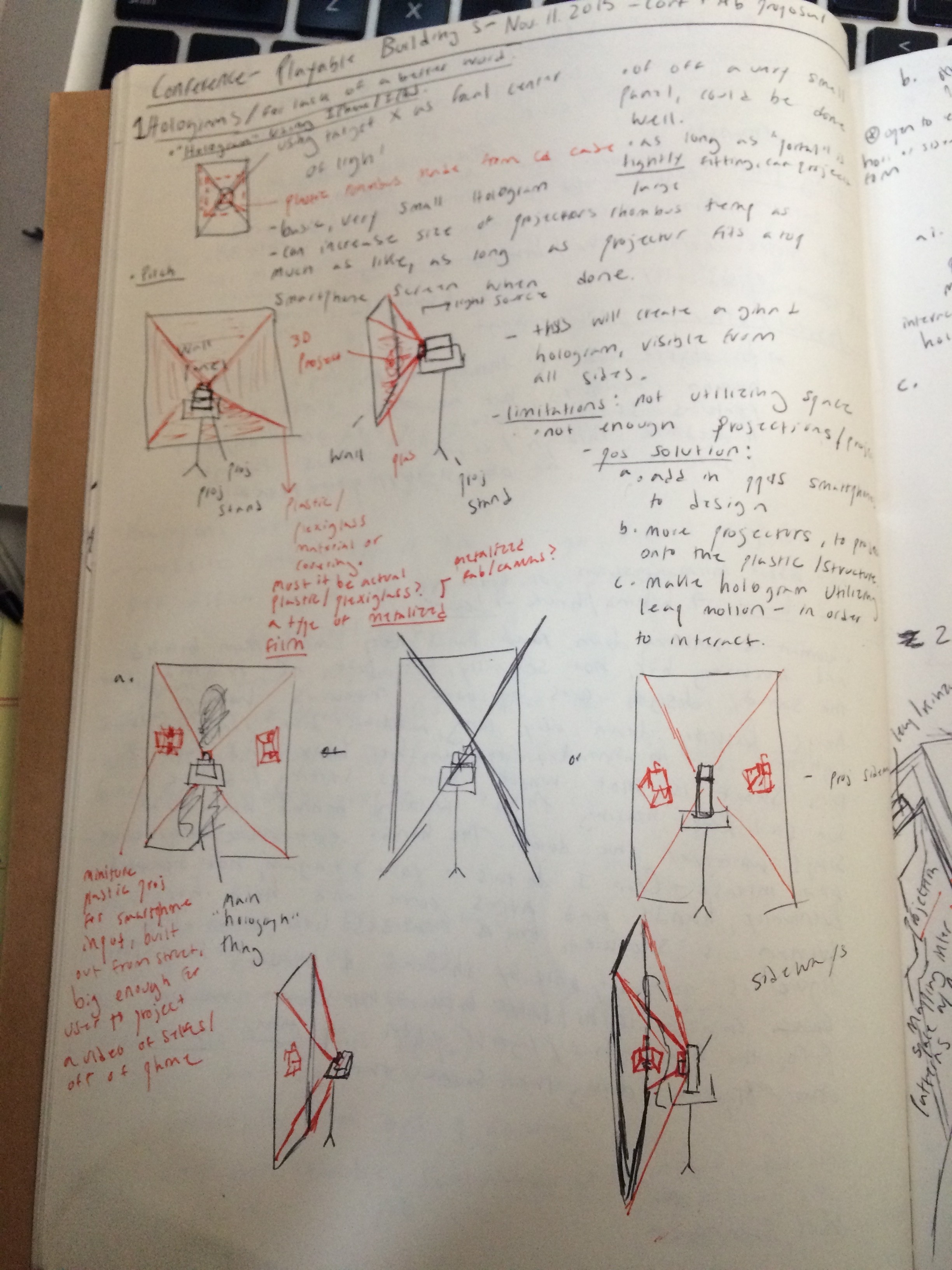
Playable Buildings: Regulation
For my conference work I have decided to partially build a holographic illusion. Using plastic, I will create a rhombus with the fine point in the middle of the structure. I will be building this on using the repurposed monitor…
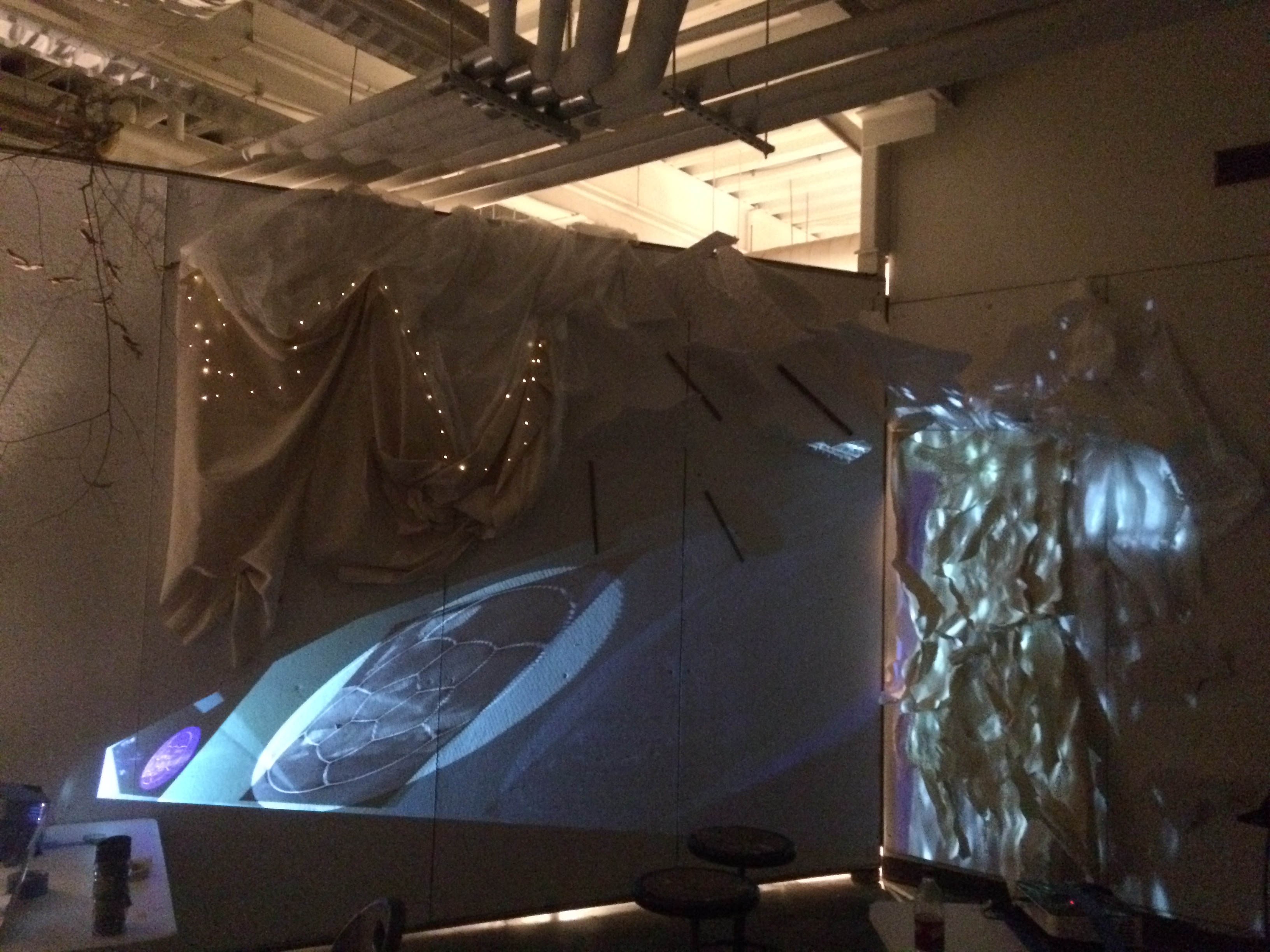
Playable Buildings: Hallucination Room
I attempted to create a subtle narrative involving these girls interacting with each other and their dimly lit house. I wanted to transform the corner of the wall into a place that spied on these girls and let the viewer…
Interactive City: Ohio, Ohio.
My interactive ‘Ohio, Ohio’ has proved to be quite difficult to conceptualize. I received feedback that it was not an interesting enough interaction, which is very true. I have been looking at different typefaces to add visual difference to the…
Playable Buildings: Shouts from the Unseen
For the hallucination room, I attempted to create an installation playing on the invisible systems which we embed cognitively. Orbital systems and their paradoxical relationship to systems of a disruptive cognitive nature could change our perception of reality. Largely, I…
Interactive City: Stagnation
For this project, I have been working on a growing concern I first had when working on this project. The major difference between the machines I am drawing influence from and the code I am working on now is that…
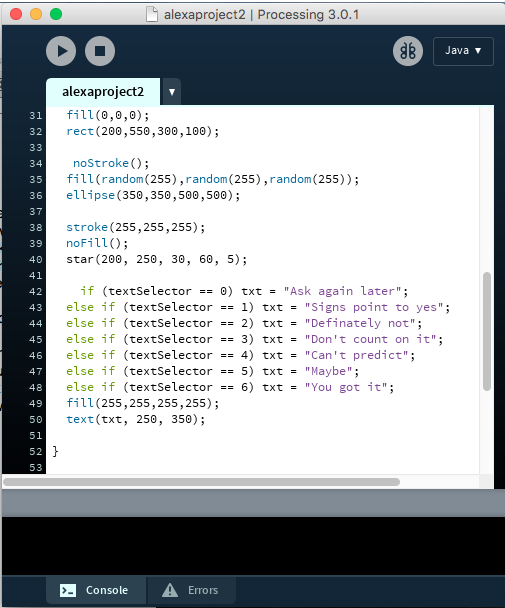
Interactive City: Magic Ball
For my second project, I’m making a “magic 8 ball” that predicts answers to the users’ yes/no questions. So far, the code that I’ve used incorporates a text selector. This allows the ball to generate random text when the user…
Interactive City: Draw Your Moves
I decided to change my project to a digital interaction instead of an analog one, since my project #1 was an analog interaction. So my idea for project #2 is to use motion code to move colored shapes following…
Playable Buildings: The Home is Heavy
A house becomes alive with the memories created from living/interacting in it. It is more than a structure of shelter, it is the environment that represents family, socializing, privacy, and personal style. I want to create a medium sized structure that…
Playable Buildings: Sculptural Map
This clip of sculptural map we watched in class inspired me the most. I want to create my own sculptural map since it is a good way of showing interesting images and self-animating borders. I really enjoy doing projection mapping on…
Interactive City: Restroom Museum of Art
For project number two, I have decided to take the idea we have discussed during class about interactive display and irony into real life. I will be creating an analog interactive space of ‘irony’ by turning Heimbold’s bathroom into a…
Interactive City: Hit!
So far, I learned how to use the Sonia library in Processing to monitor the level of sound input from my laptop microphone. In the gif above, I try to simulate a belt that transports shapes from left to right….
Interactive City: Magic Ball
For my second project, I wanted to create something similar to a magic 8 ball. The user will ask it a yes/no question out loud or in their head. Then, they will click on the ball and it will answer…
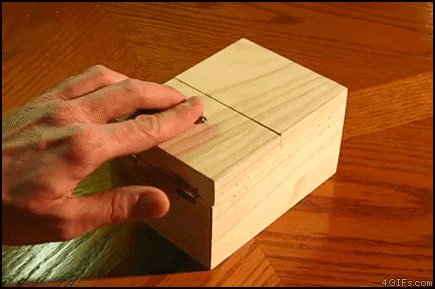
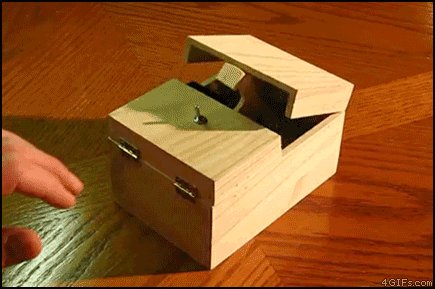
Interactive City: Stagnation
For my second project I want to create worthless interaction. There is a machine which has gained popularity over the internet for creating a truly useless function. The user flips a switch which activates a mechanism that pushes the switch…
Interactive City: A Break from the Ads
Commercials are annoying. Especially when you have to watch them before your favorite songs or videos. Yes. I’m talking to you, Spotify and YouTube. For me, Spotify is a great place to get some new music and have a fresh…
Interactive City: Black and White Euphoria
For my conference project, I planned on creating a black and white design that would change based on the user’s movement. So far, I have been able to create a sketch with motion detection. At first, I wasn’t sure how…
Interactive City: Alien Solar System
I want to create an alien solar system, to which a new planet or moon is added every time somebody clicks their mouse. These planets will of course be spinning and moving in a circle around the sun. I thought…
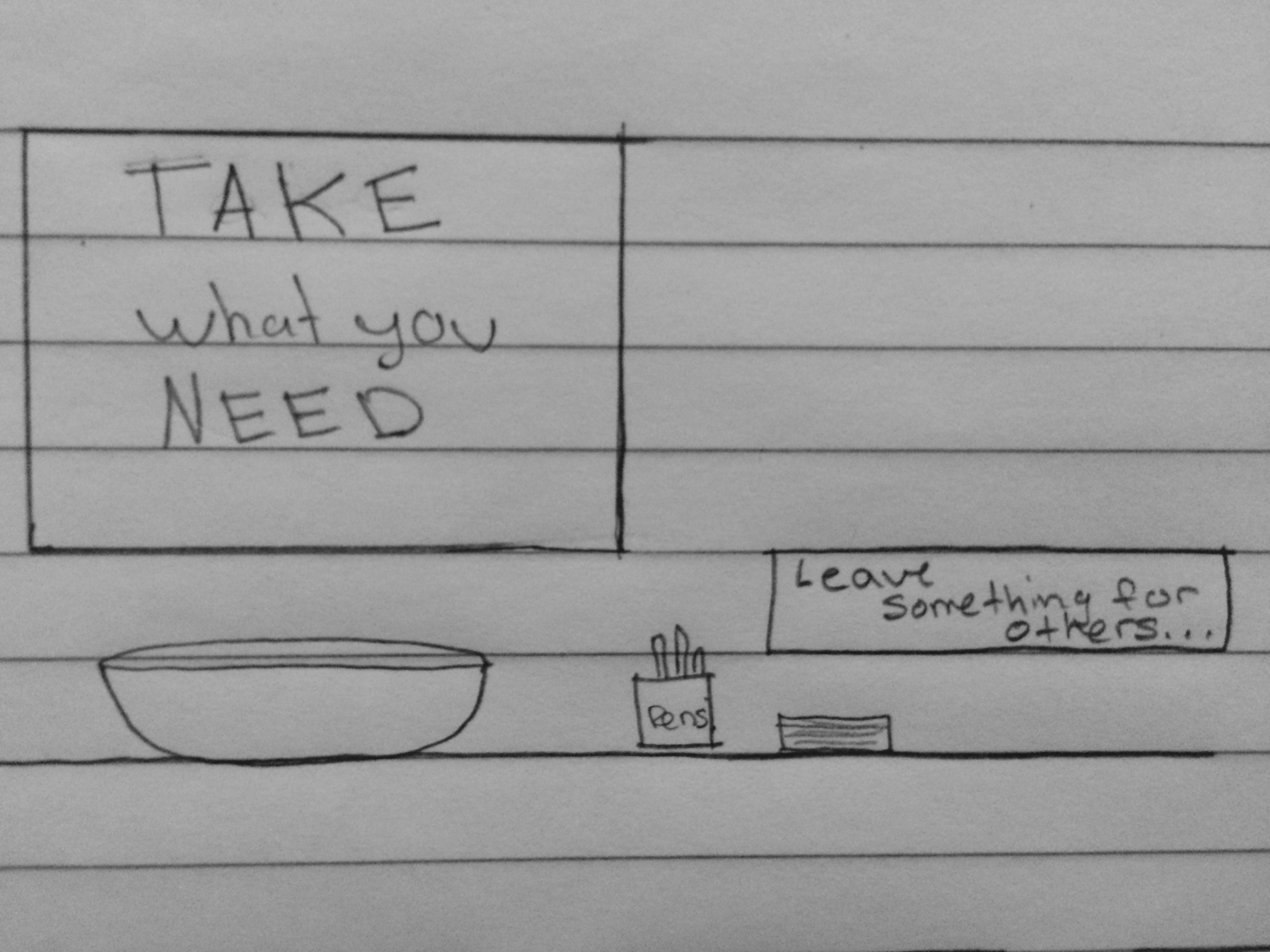
Interactive City: Take What You Need
For project #2 I wanted to create something that could give people boost of happiness or confidence even if it was just for a minute. I wanted to be able to give the user whatever they needed at that…