Categories
Month: March 2017
Digital Tools: The Art of The Gif
In making these gifs, my aim was to make them fun and playful, nothing too stiff. In making digital artwork, I oftentimes feel as though it is easy to lose the fluidity that comes with working in traditional media, due…
Fieldwork: Curation at the Swiss Institute #2
Since beginning my internship at the Swiss Institute, I’ve gotten to do a lot of different jobs. These have included page, receptionist, librarian, gallery assistant, copy editor, and photo editor, among other things. But, the biggest and most recurrent job…
Radical Games: Rescue
Rescue in its current form is an attempt to subvert the common RPG adventure trope of a hero rescuing a princess, but has been through numerous iterations and pivots such that numerous aspects of previous versions of the game appear in…
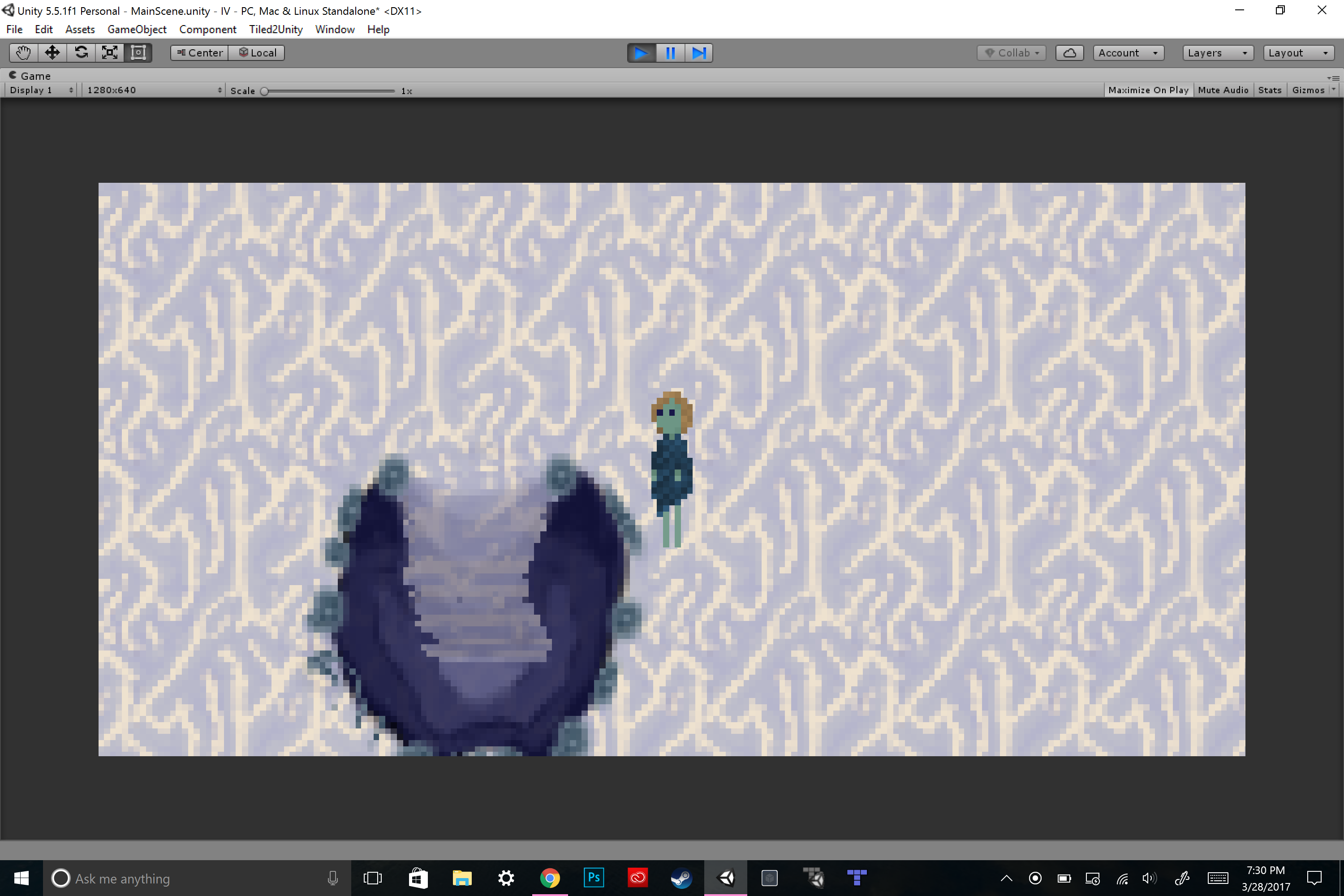
Radical Games: Mila
Mila is about a little girl (the titular character), who, lonely and estranged from her father, leaves her home to search for him. As she moves forward, the world becomes colder and more unforgiving. Winter trees give way to concrete skyscrapers….
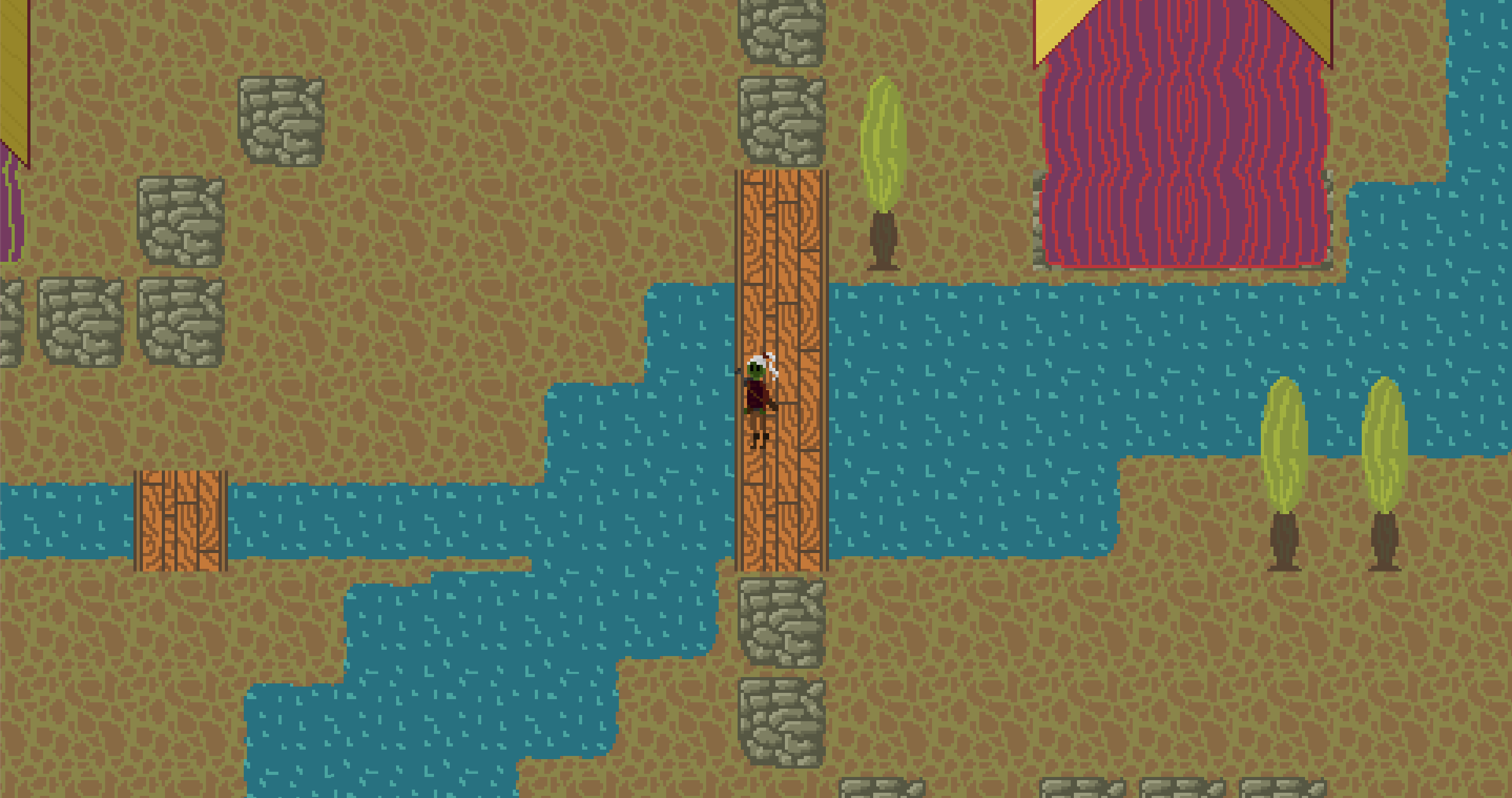
Radical Games: IV
This semester I’m setting out to make a game that comments on the medical industry by using mythical allegory to explain some of the horrors that occur. To that end, I plan to construct a fantastical world in which the…
Digital Tools: The Art of the GIF
This is one of my earlier tries to create gifs. This gif is designed to have a foreground layer and a background layer, just like my other gifs. I create a kind of flickering light effect to the background. The…
Radical Games: Nazi Punch The RPG
Nazi Punch:The RPG is a hands on probe into the ethical dilemma of who it is or isn’t okay to use physical violence against. The goal of the game is to provide the player with a myriad of options as…
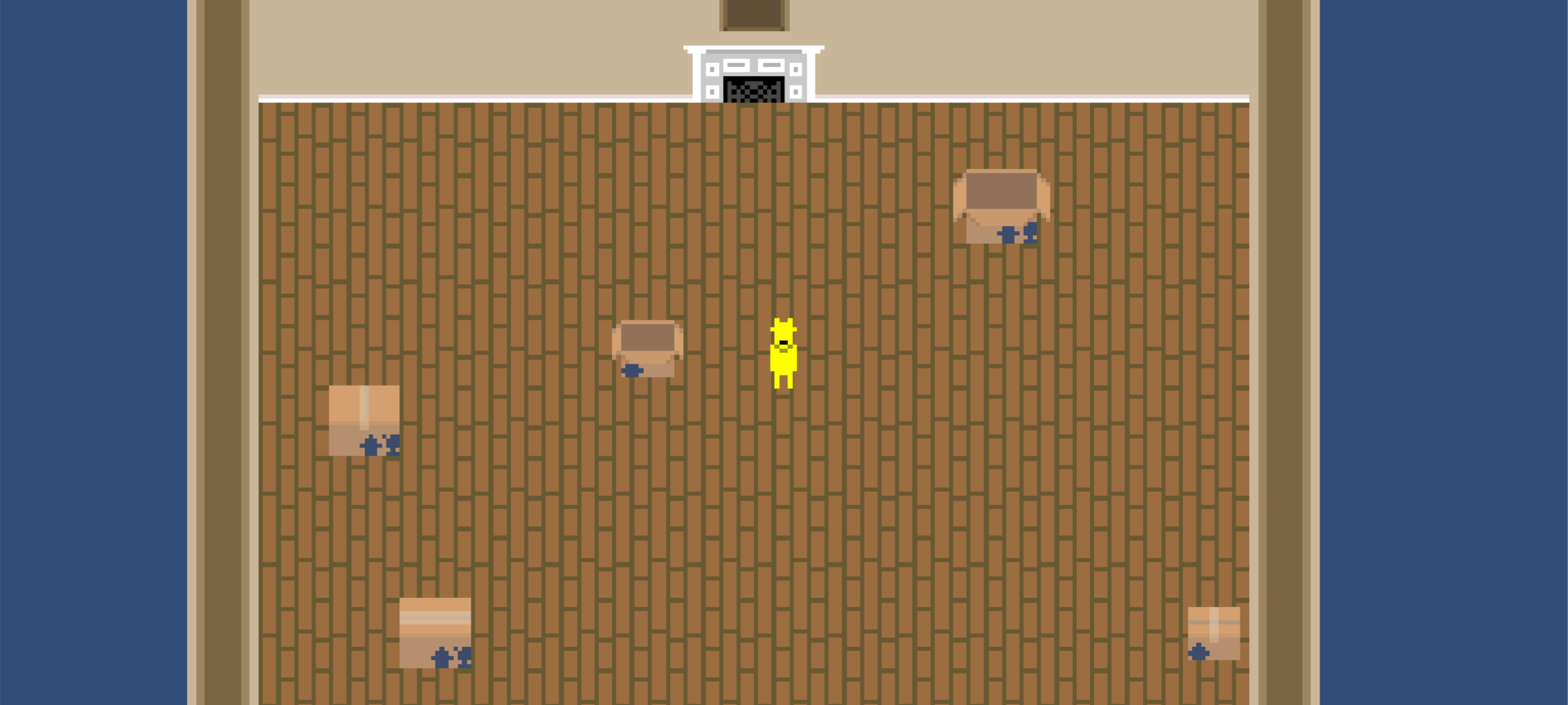
Radical Games: Borrowing
The elevator pitch for “Borrowing” goes something like: you play as a little yellow man who is moving into a home in the suburbs that’s way too big for just himself. By unpacking, you take part in the yellow man’s kleptomaniac tendencies,…
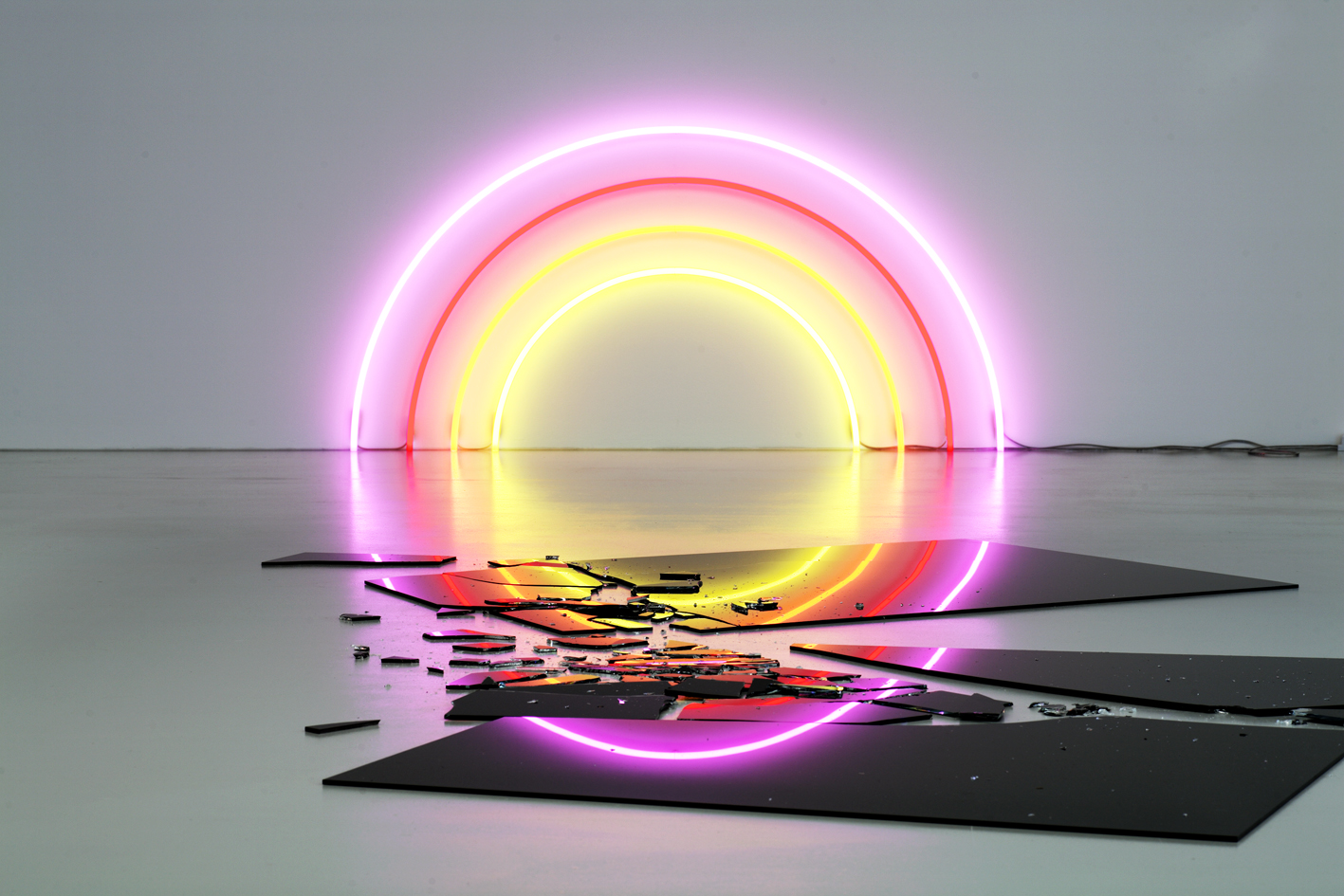
Urban Installation: Rafael Lozano-Hemmer
Mexican-Canadian artist Rafael Lozano-Hemmer, has created exceptional urban installations that have helped transform the ways in which we interact with our cities. He uses new media technologies to work with ideas of architecture, technological theater and performance. In 1994, Lozano…
Fieldwork: Curation at the Swiss Institute of Contemporary Art
A month and a half ago, I began my internship at the Swiss Institute of Contemporary Art in TriBeCa. Started in the 70’s by a group of Swiss expatriates, the Swiss Institute aims to maintain an artistic cultural exchange between…