Categories
Month: April 2017
Video Mapping: Projector Night
My experience of projector night was very positive. I enjoyed getting to display my work as well as see the work of my classmates projected all over the walls and ceilings of Heimbold. I especially liked seeing how much variety…
Video Mapping: Projector Night
I thought that projector night was really fun. I had a blast putting up my work onto the walls and having people see it. My friends came to look at the work, which made the experience even better. It’s…
Video Mapping: Projector Night
Preparing for projector night was exciting and fun (only the slightest bit nerve wracking)! VPT is a great tool that allows for so many more options that I would have thought in projection. Quickly I loved the idea that one…
Video Mapping: Projector Night
In my experience, I enjoyed projector night. Preparing for the art show surprisingly wasn’t too stressful for me, though to be fair I did plan ahead for what refreshments I would bring as well as what I would use to…
Video Mapping: Projector Night
Projector night was an extremely nerve-wracking experience for me. This wasn’t my first time presenting my art in an exhibition, but becoming involved in the use of VPT made it seem like a new experience altogether. There was so much…
Video Mapping: Projector Night
Projector night came and went so fast! It was both nerve-wrecking and wonderful. It was great to show my family and friends some of the things I’ve been working on in Digital Tools for Artists. It was also a great culmination…
Projector Night
Projector night, even for all its preparation, was something I didn’t expect. At each rehearsal, I tried out a different spot in my area — the corner, in between the railings, the two walls created from the division of the…
Conference Project Proposal: Animate with Simple Elements
I am taking Art and Perception class with Elizabeth. From that class, I have learned artists such as Paul Klee and Wassily Kandinsky who were interested in flat paintings that are composed from simple elements. I am inspired by…
Urban Installation: Jenny Holzer
American conceptual artist Jenny Holzer has created revolutionary urban installations that have been exhibited throughout the world, with a strong focus on visual displays of text in public spaces. Holzer is particularly relevant to the study of urban installations and…
Blackspace: Urban Obstruction
The Black Space projects are systems that explore the constraints of darkness. My project plays on the idea of urban obstruction and access to public spaces. The projected video presents the reality of fenced open areas on the New York…
Conference Project Proposal: Found Poetry
My conference project will consist of two videos which utilize kinetic text and animation. The central theme is found poetry, or words found in the world and transformed into something poetic. They also utilize animation of shapes and figures to…
Conference Project Proposal: Storytelling
For my conference project, I will make 3 animated texts in Adobe After Affects, each around 4 minutes long. The text in each animation will convey a short story in a poetry-like and narrative fashion. Each animation will also involve…
Conference Project Proposal: Interference
I will be making 10 animated gifs that will be focusing on color, line, and viewer perception. I want to manipulate viewer perception by creating movement/moire effects and producing an interference of colors. During a trip to Savannah, GA I went to…
conference project proposal
At the beginning of the term, when we watched art works of Motomichi Nakamura, I was affected by how he used his own culture as a source of material. In his videos, there is a thematic color spectrum of red…
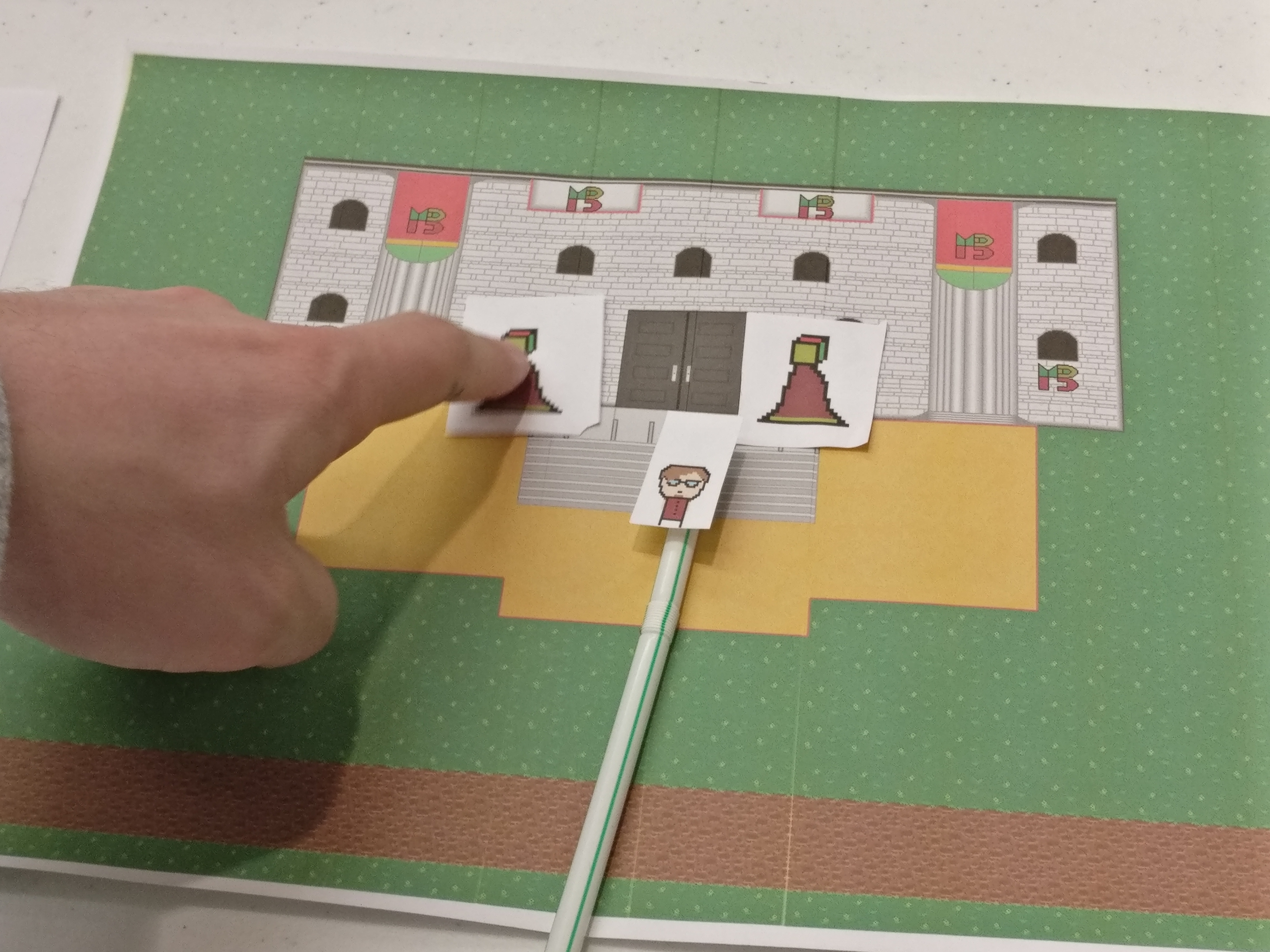
Radical Games: Master Cube
Master Cube is about a young man named Davis. Davis is a store greeter sick of his work and the people in town. He envies the heroes he sees pass through the store, taking what they please for their quest. Davis…
Conference Project Proposal: Bueno, Claro Que Si
My conference project will consist of three animated videos with a length of 3 -6 min each. I will be using kinetic text and rotoscoping in order to create a series that reflect on my heritage as a Cuban-American. Rotoscoping…
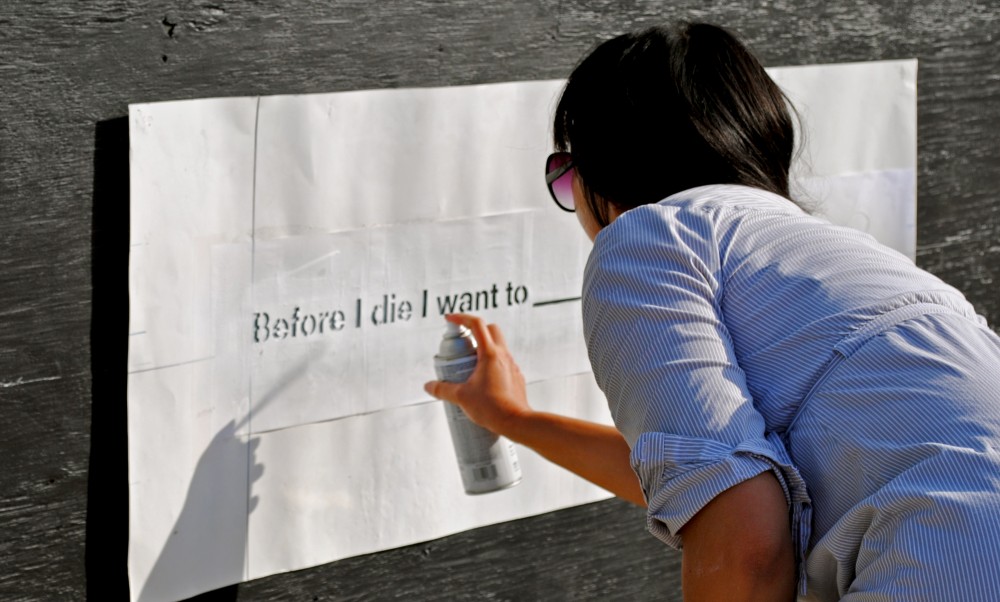
Urban Installation: Candy Chang
Artist Candy Chang has created a multitude of profound urban installations that reflect on the dynamics between community and isolation, and the ways “shared places can cultivate reflection, perspective, and kinship.” Chang is particularly focused on the relation between individual…
Conference Project Proposal: Glitches
I am making a series of glitch art. It’s made with the programming language, Java, and it’s made with the program processing. The series takes patterns that I made with Gimp and shifts the pixels around to create a glitch…
Conference Project Proposal: Music and Motion
Since the time in class we watched Motomichi Makamura’s video for the song “We Share Our Mother’s Health” by The Knife, I’ve been interested in creating motion graphics to go along with music. I have watched other animations to…