Categories
Month: May 2017
Muralista!: Installation Complete
My timeline this semester was as follows: March 10 – Discovery meetings March 29 – I received final approval for installation from the Committee on Student Life April 12 – I picked up my paint from Mo Gallagher @ Facilities…
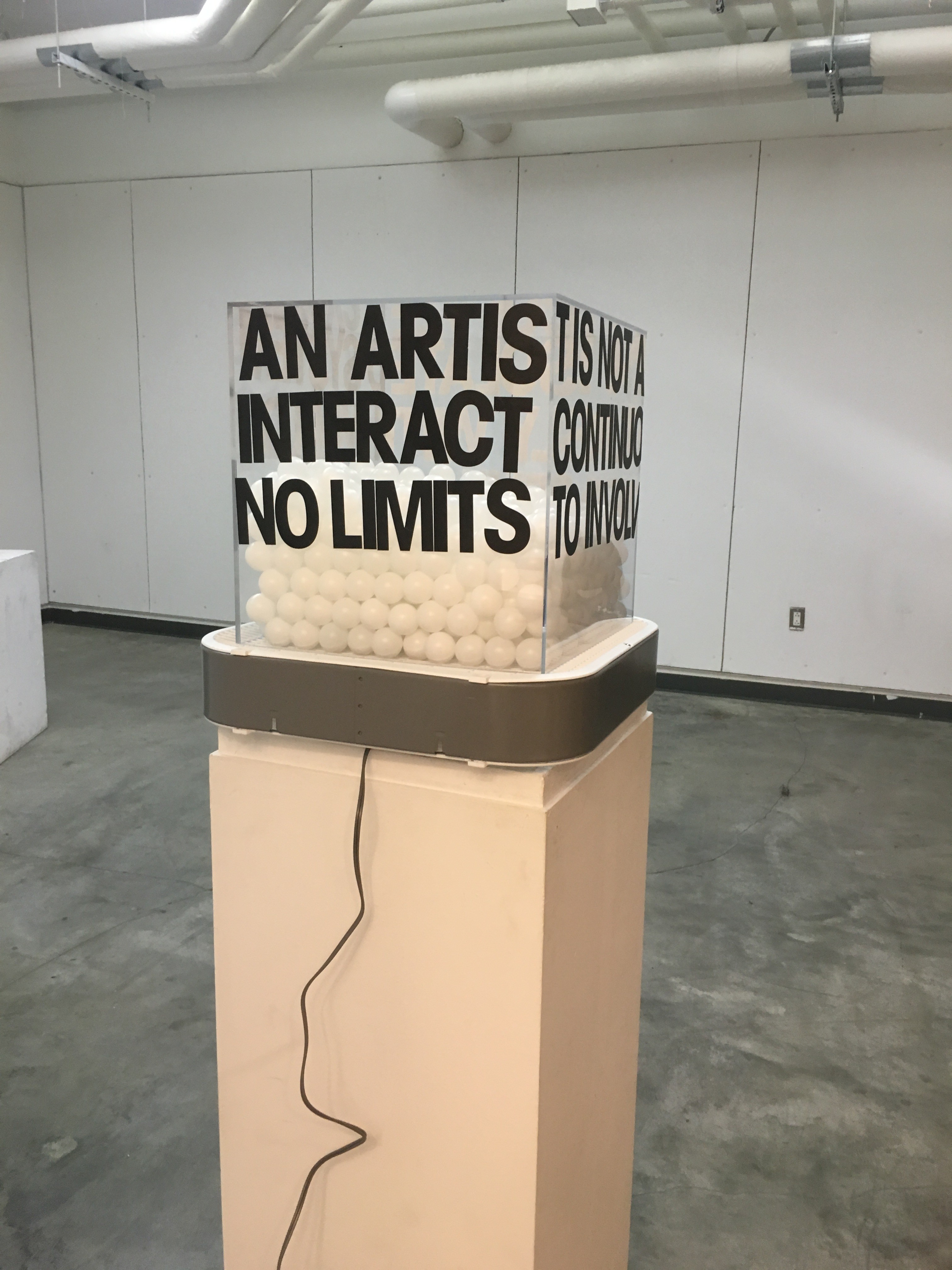
Systems Aesthetics: An Artist Is Not A Isolated System
For my conference project, I decided to do a sculpture based on the artist Hans Haacke and my understanding of systems. Hans Haake was the main inspiration for my conference project however I also took from the ideas of sculpture…
Radical Games: Her Eyes Post-Mortem
Her Eyes is a game that has been through so many iterations and pivot it’s goal is almost entirely alien from the original idea. That being said, the look of the game has remained very consistent from my end and…
Digital Tools for Artists: The Art of the GIF
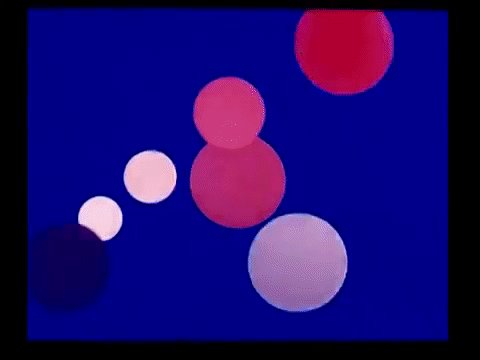
When making my GIFs, I drew inspiration from the styles of Paula Scher, Daniel Buren, and Anni Albers. Paula Scher and Daniel Buren often evoke bright color schemes, which was something I wanted to experiment with this semester. Albers created…
Digital Tools for Artists: Conference Project Proposal — Swimming In The Void
A scene from “An Optical Poem” by Oskar Fischinger My conference project shall comprise of three animated kinetic text videos that would be approximately 3 to 4 minutes long. Each video would be featuring narratives by people who have been…
Digital Tools for Artists: Conference Project Post-Mortem — Swimming In the Void
For my conference project, I made three animated kinetic text videos which featured narratives from people who spoke about their emotional -experiences of dealing with their mental illnesses. Initially, I wanted to mimic Oskar Fischinger’s ( a German-American abstract animator)…
Radical Games: Conference Project Post-Mortem — MILA
Mila is a top-down 2D RPG about a young girl’s search for a connection with her estranged father, and her slow disillusionment with the world her father is a part of. I’ve struggled a lot through the development of this…
Radical Games: Conference Project Post-Mortem — IV
IV is a top down RPG that tries to model the American medical industry within a video game using mythic imagery. Currently I’m at a place in the dev cycle where most every art asset is in the game, however…
Conference Project Post-Mortem: ADHDRPG!
My game this semester is ADHDRPG!, a semi-autobiographical depiction of what it’s like to have undiagnosed ADHD in middle school. The game as I envision it depicts a week in the life of a girl (named Claire, after myself) as…
Conference Project & Post-Mortem: SONOSPECTRUM
Proposal: After hearing Steve Reich’s experiments in sound through 12 Instruments and reinterpretations by Philip Glass in the hours and O Superman by Laurre Anderson, I was fascinated by generative music, and looked towards the Beads library in processing. Intended…
Blackspace: A Lot of Noise in a Crowded Space
For my Blackspace I created a room full of water bottles, which I thought would be interesting to navigate in the dark but never expected would be a musical and noise generation experience. The original aim was to place water…
System 3: Infinitesimal
For my final system I built off of our cellular automata code, replacing the squares with text. I also put a transparent black background so new iterations would only compile over old as opposed to completely replacing. Pictured above is the…
Systems Aesthetics: System 2 Branch Unfolding
Moving on system 1, which attempted to recreate the systematic approach that Ron Resch used on paper crumpling, I changed the trajectory of my attempts at manual systems with a digital tool I was very familiar with: Adobe Illustrator. My…
Systems Aesthetics: Corporate Bliss
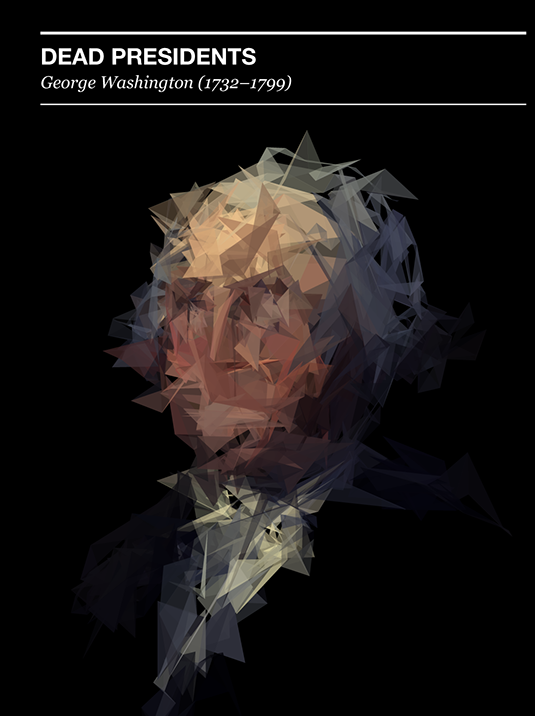
Proposal: My Systems Aesthetic’s conference project has truly evolved. It began with some inspiration from Mike Brondbjerg, who created a project called Dead Presidents (http://www.kultur.design/portfolio/dead-presidents/) . He worked with portraits of old presidents and beautifully “distorted” their faces. In the…
Blackspace: Astrophobia
Blackspace was modeled after our darkness theme, which prompted me to change my project. It was more or less the same – polygons bouncing off the sides of the sketch along to track by Fort Romeau. However, in one of our open…
Systems Aesthetics: Pre-Frontal + Systems 1, 2, & 3
System 1 I am not particularly proud of system 1 and I felt that it did an injustice to Ron Resch’s amazing project. I simply folded a piece of paper a couple of times and hoped for the best. How…
Blackspace: The Garden of Life
Image/Poster ATTRIBUTION: Callum Bayle-Spence, his work *sys.#2/blck.spce* What I ultimately called The Garden of Life, based on John Horton Conway’s Game of Life. Blackspace System Description: A 2D space that emulates Conway’s Game of Life, except the designs usually implemented are…
Systems Aesthetics: System 1
After Ron Resch’s Paper and Stick experiments and systems, I attempted to investigate his method and define his system in simple steps that could be recreated: My notes of all his processes were: He aims to solely crumple the paper…
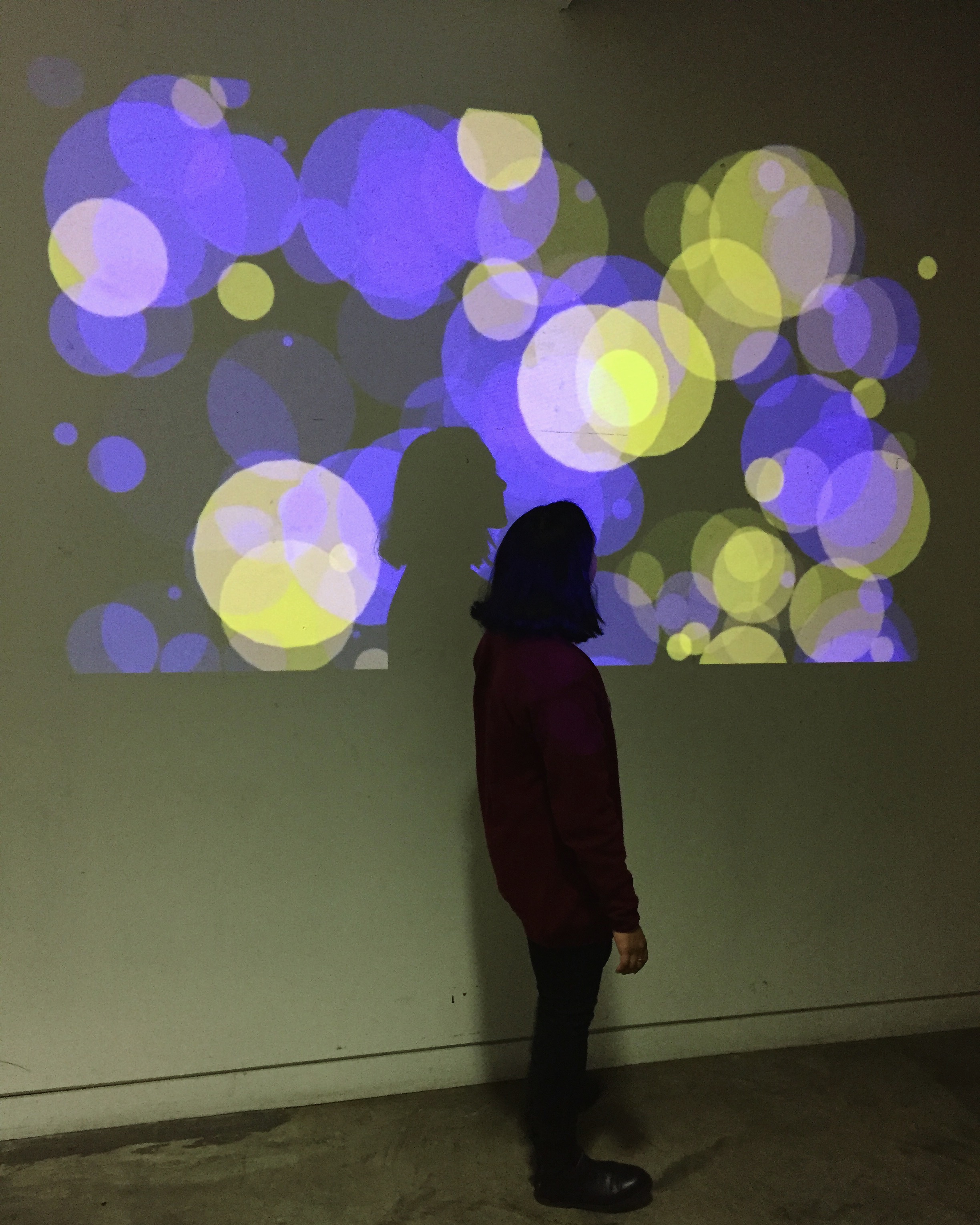
Conference Project Post-Mortem: Liquid Light
For my conference project, I combined a digital projection of various poems I had written with a liquid light show; dishes filled with mineral oil, water, and food dye projected on an ELMO overhead projector. A lot of my poetry…
Systems Aesthetics: A Psychogeographical System: Blurring Parochial Domains
Heimbold Visual Art Center on the Sarah Lawrence College campus is widely criticized by the student body. Its unpopularity is in large part due to the fact that various parochial domains functioning within the space do not intersect. Painters, sculptures,…