Categories
Month: September 2017
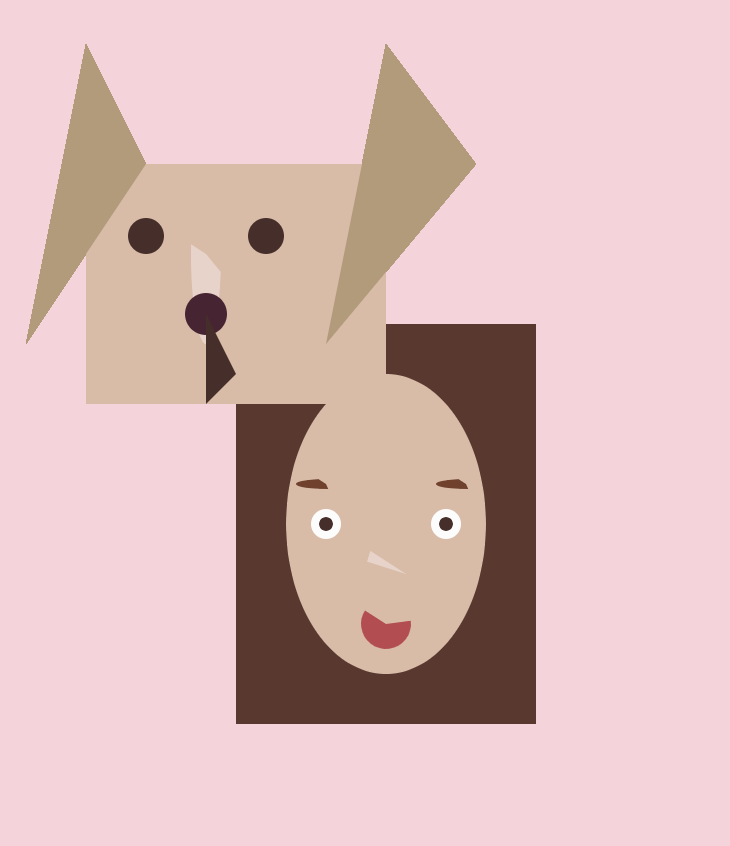
Art from Code: Self-Portrait
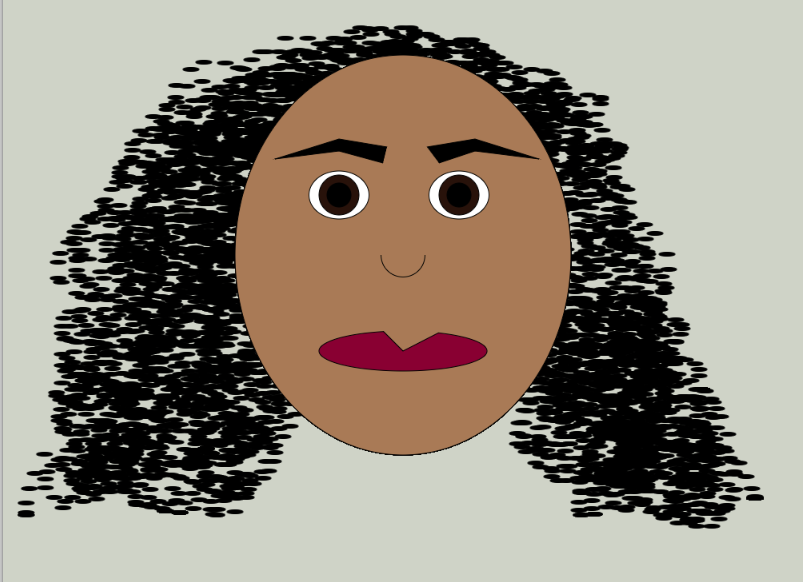
When I began this project I was unclear about how I wanted to represent myself. As I started the coding I realized I wanted to use unrealistic colors rather than conventional skin tones. Initially the hair was a basic arc…
Art from Code: Self-Portrait
Does my self-portrait capture me? Who knows. I feel like a portrait drawn by another person and a self-portrait are entirely different things. While a portrait by a third party captures your physical appearance, it may not necessarily capture your…
Art from Code: Self-Portrait
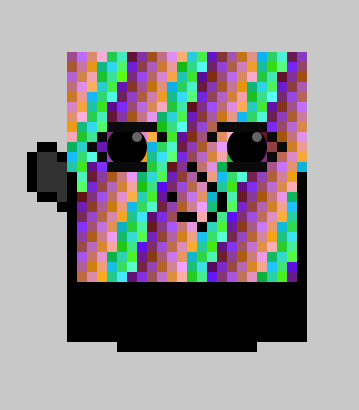
I should start by saying when we were assigned this project I wanted to throw up a little bit. I was still trying to figure out how to open Atom correctly, and now I had to code a self portrait?…
Art from Code: Self-Portrait
For this project, I set out to make basically a face with a random assortment of facial features all around the screed (inside and outside the face). However I became a more interested in just using tons and tons of…
Art from Code: Self-Portrait
Before creating my self-portrait I never considered myself an artist in any dimension or medium. However, as the end of my first month in Art From Code quickly approaches, I’ve found a budding appreciation for abstract artists and art not…
Art from Code: Self-Portrait
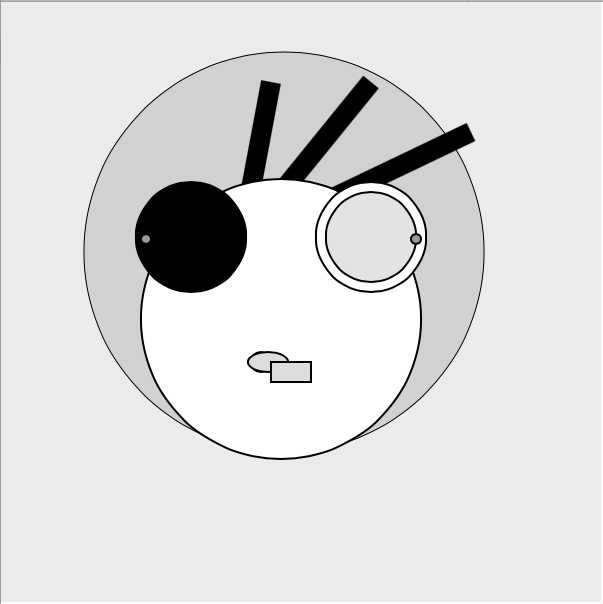
When we first got this assignment, all I could think of is how difficult it is to sum up a person in one image. I knew that I wanted to go for both a literal and an…
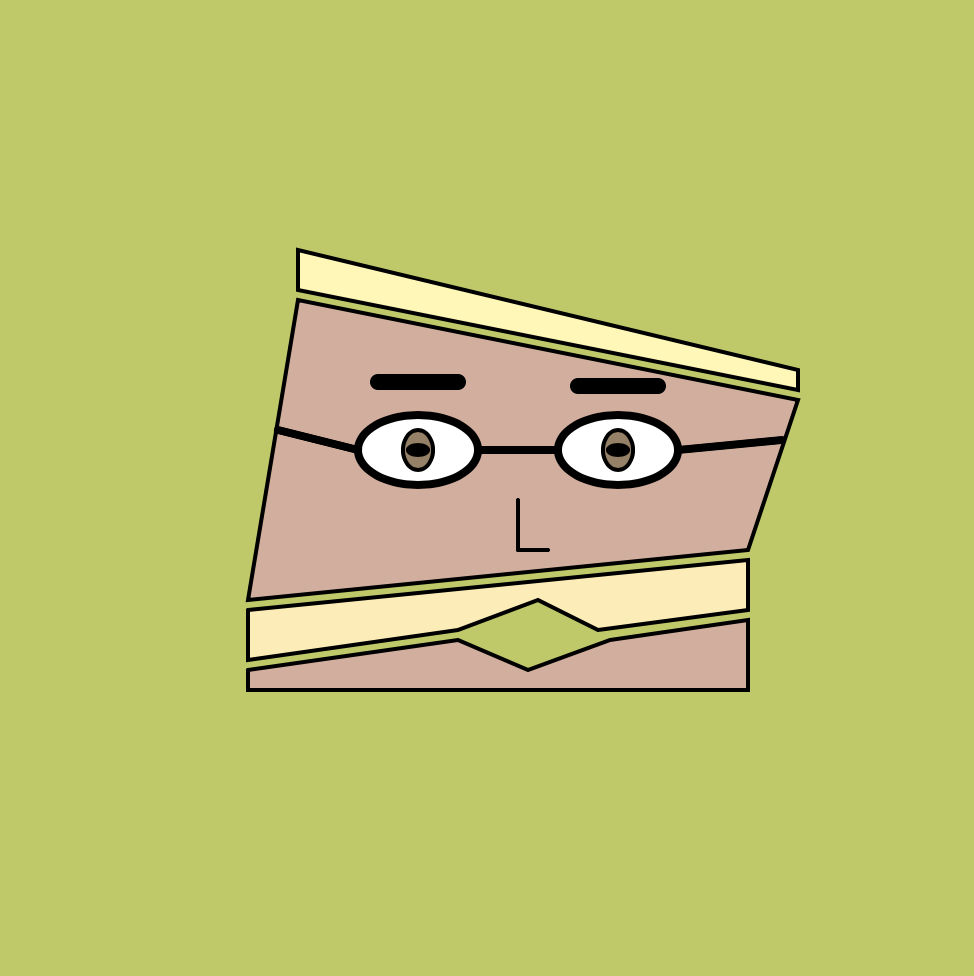
Art from Code: Self Portrait
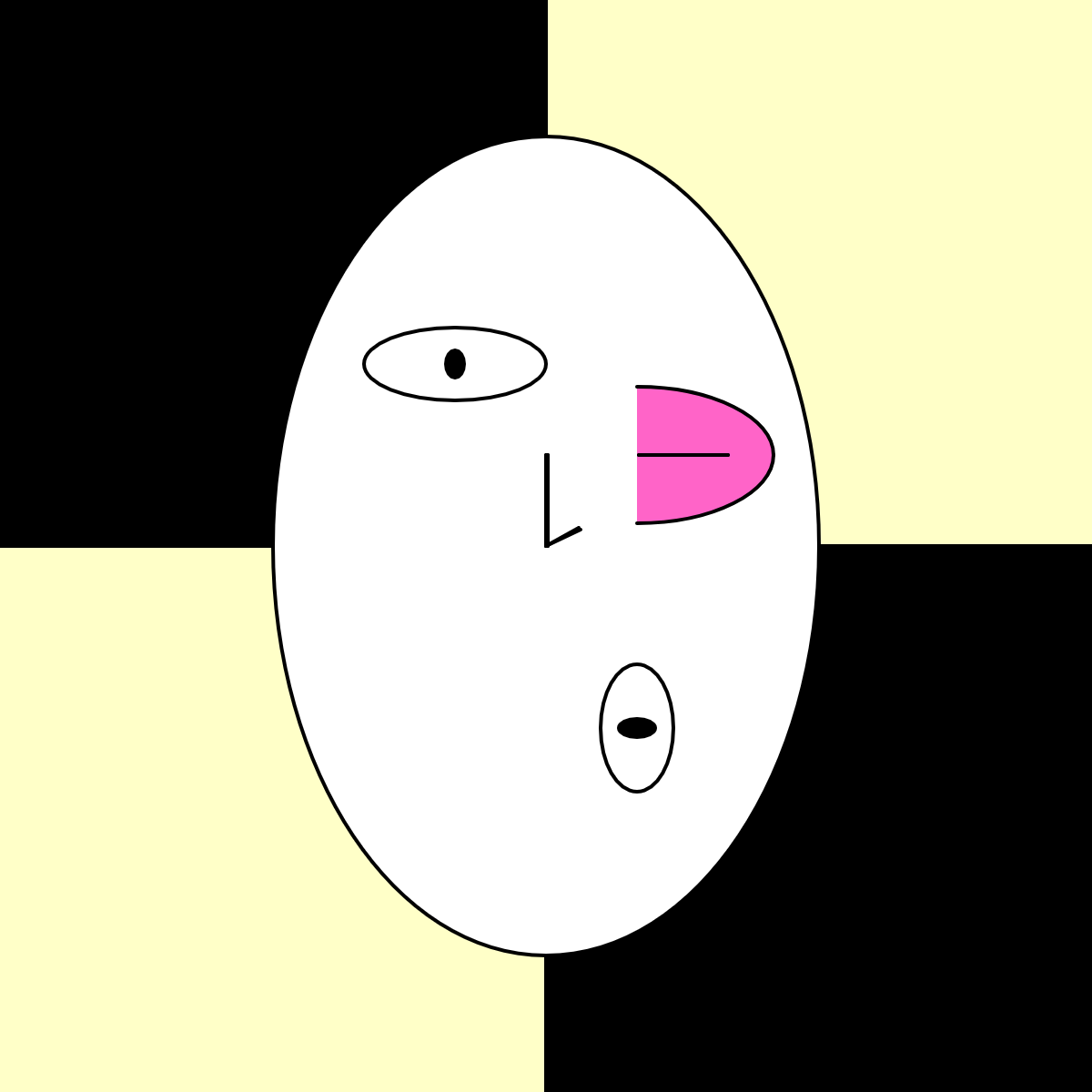
I came up with the idea for this piece based off the concept of being two things at once: blank and thinking a lot. But I also wanted it to capture the opposite: very expressive with a blank mind. This…
Art from Code: Self-Portrait
Before I put anything down on the page or in Atom, I knew that I wanted to have a basic face for my self portrait, and (since color is very intriguing and important to me) I wanted to have three…
Art from Code: Self Portrait
Gabriel Eng To generate an idea of how I wanted to approach this assignment, I first glanced through the examples posted on the shared google drive. At first, it was just to figure out a template for my code but…