Categories
Month: December 2017
Cultural HiJack: [Scholar’s Library]
On the same day, I read both the beginning of Beautiful Trouble by Andrew Boyd and a piece assigned by guest artist, Mandy Morrison. Beautiful Trouble is a guide for artists who want to work in socially, visually, and performatively…
Cultural HiJack: A Tour of the Building
Process: I wanted to criticize space and my class challenged me on how self-righteous it came across. In frustration, I realized that what I wanted to do was explore Heimbold through my emotions and my memories. It is a micro-situation…
Cultural HiJack: [The Cocoon]
For many, many weeks, the only question people would ask me was: “so, how’s the cocoon?” Admittedly, because of this, the cocoon felt successful before I had even installed it: people were talking about it, and that is the first…
Cultural HiJack: The OöfOöf
I created a fashion movement at Sarah Lawrence College. The OöfOöf. Ever heard of it? It’s the newest trend! Ideas and concepts explored in my project; manipulation, social movements, absurdity, social reach and pull, wanting to be apart of something…
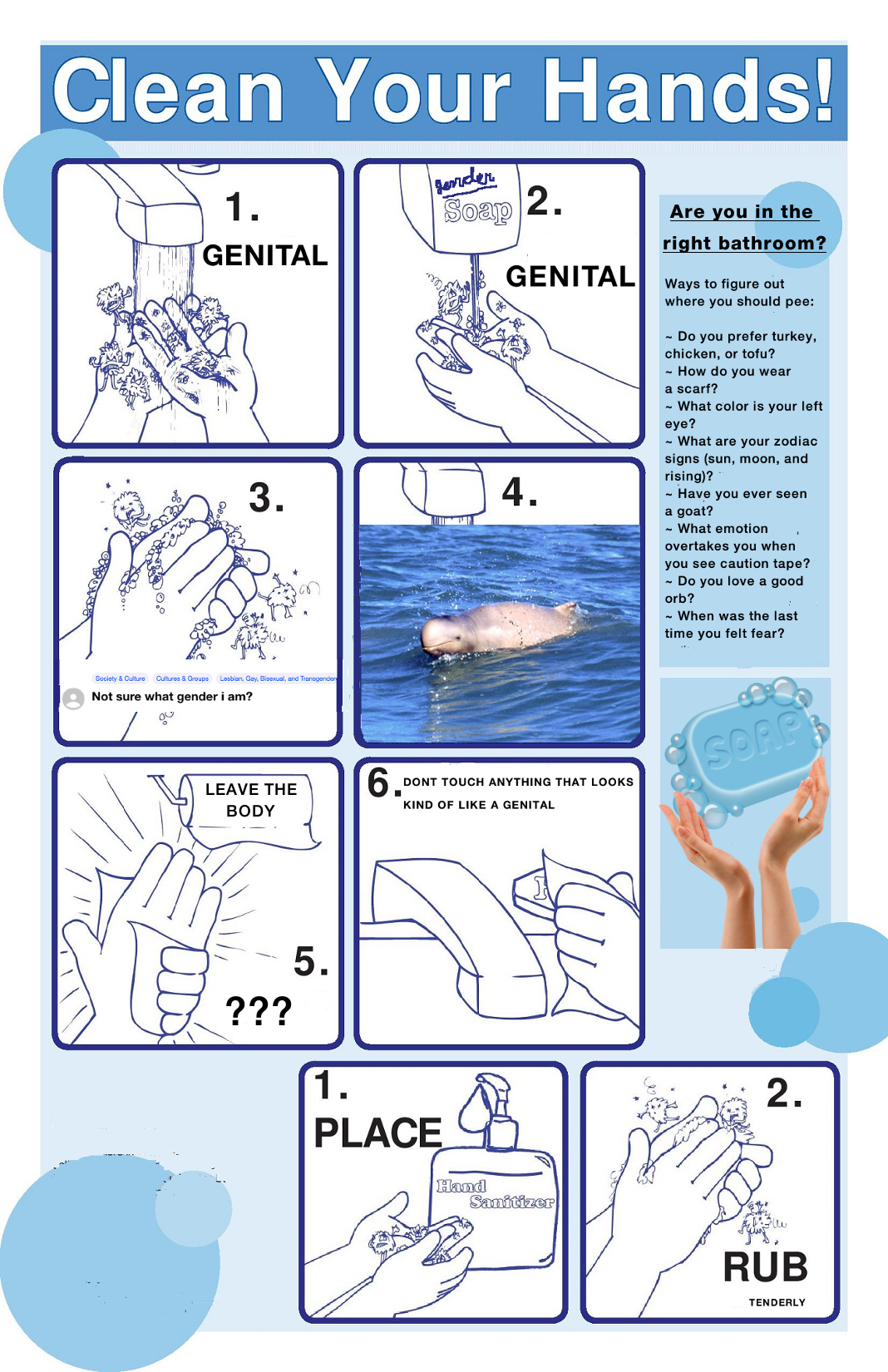
Cultural HiJack: Bathroom(s)
This project began very sensitive; I wanted to discuss sexual assault and harassment on campus, which is quite personal to me. I came at the project initially from a point of anger, and conceptualized a piece where I would use…
Game Studio: Nonlinear Narratives: Down Post Mortem
My game is about Kaira making friends in a swampy wasteland while on her quest to regain her memories and find out why she lost them in the first place. The game is right now basically a walking simulator. It…
Cultural HiJack: Space Hijack— Laundry
I began this piece thinking a lot about the idea of a home, or homeliness, and the ways in which Heimbold can be unhomely and unsettling. I began trying to take inspiration from images of the home as unsettling, taking…
Cultural HiJack: What makes the postmodern home so appealing?
My project began centered around this image: a pair of jeans, $425, covered in faux mud. The image was to me a representation of the ways in which more privileged social classes desire the aesthetics of the working class without…
Art From Code: Beyond 184
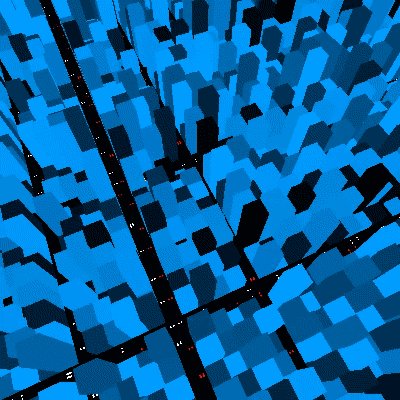
It’s all been leading up to this. Let’s have a little urban fantasy. You’re on top of a skyscraper. You look down, and you see the neon world below. It’s beautiful, it’s alive. And I wanted to capture that. To…
Art from Code: System — The Eisenberg
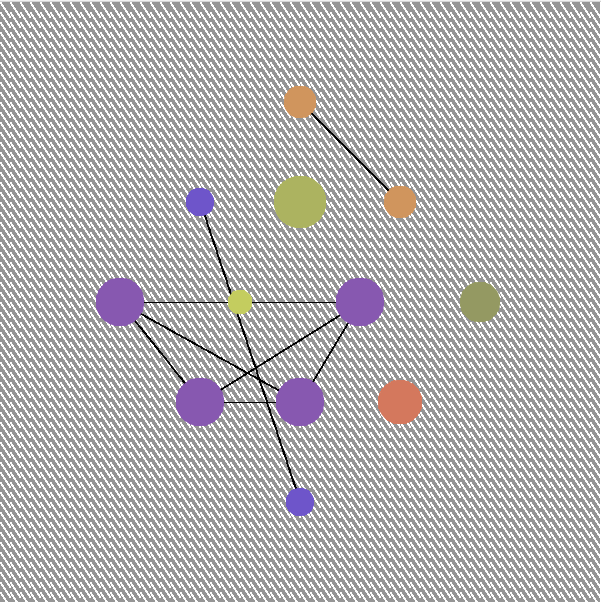
I knew going into this project that I wanted to try and create a map of a social network, based on Nicholas Christakis’ Ted Talk entitled “The hidden influence of social networks.” I decided to have a set 12 circles…
Cultural HiJack: Steal This Space
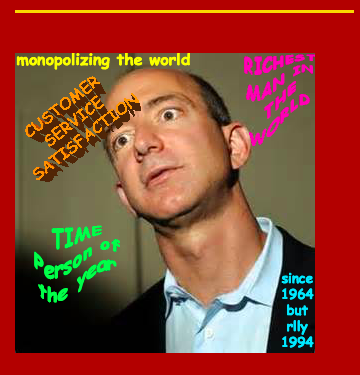
https://stealthisspace.wordpress.com/ Economic Memes for Anti-Hegemonic Teens: “Steal This Space” is a combination of reclaiming space on the internet from hegemonic corporations and spreading communicative content, or memes. In the spirit of Abbie Hoffman’s Steal This Book, “Steal this Space” is…
Art from Code: Polygons and Colors
For this project, I did something very new—maybe not at this point because it feels like I have been repeating that statement a lot in this course… but at the time it still felt new! I began working on the…
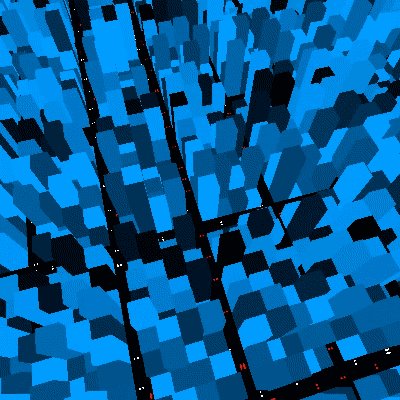
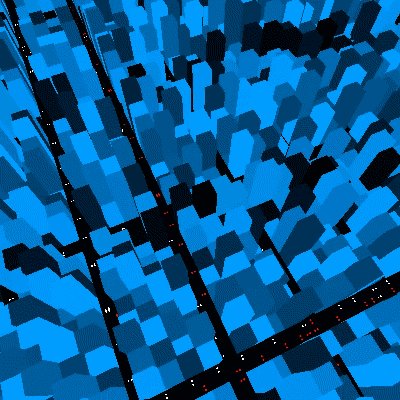
Art from Code: Scrolling Wallpaper
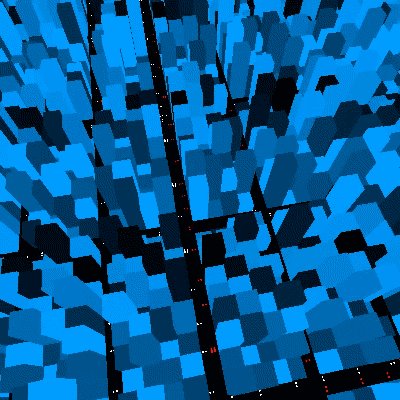
This wallpaper did not go through as many phases as my last project. Here I dabbled with the movement more than the official look. It is meant to capture some of the movement of a city. I struggled with the…
Game Studio: Nonlinear Narratives: City Watch Post-Mortem
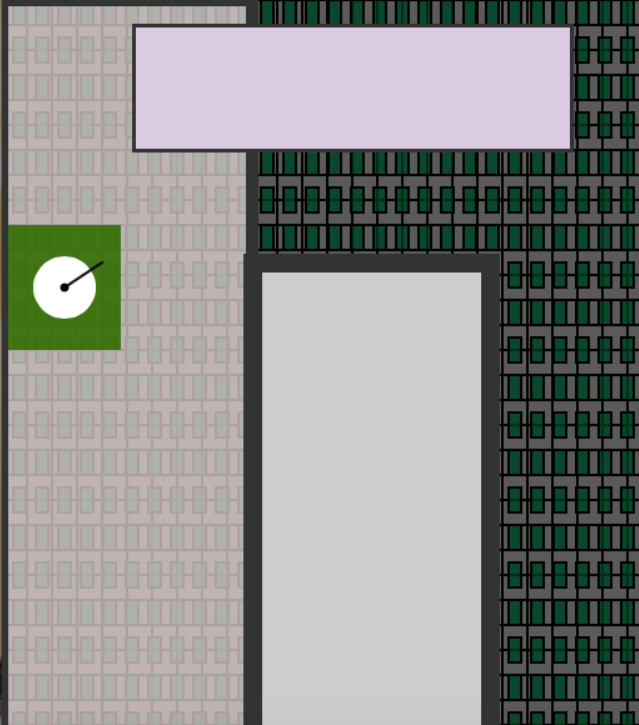
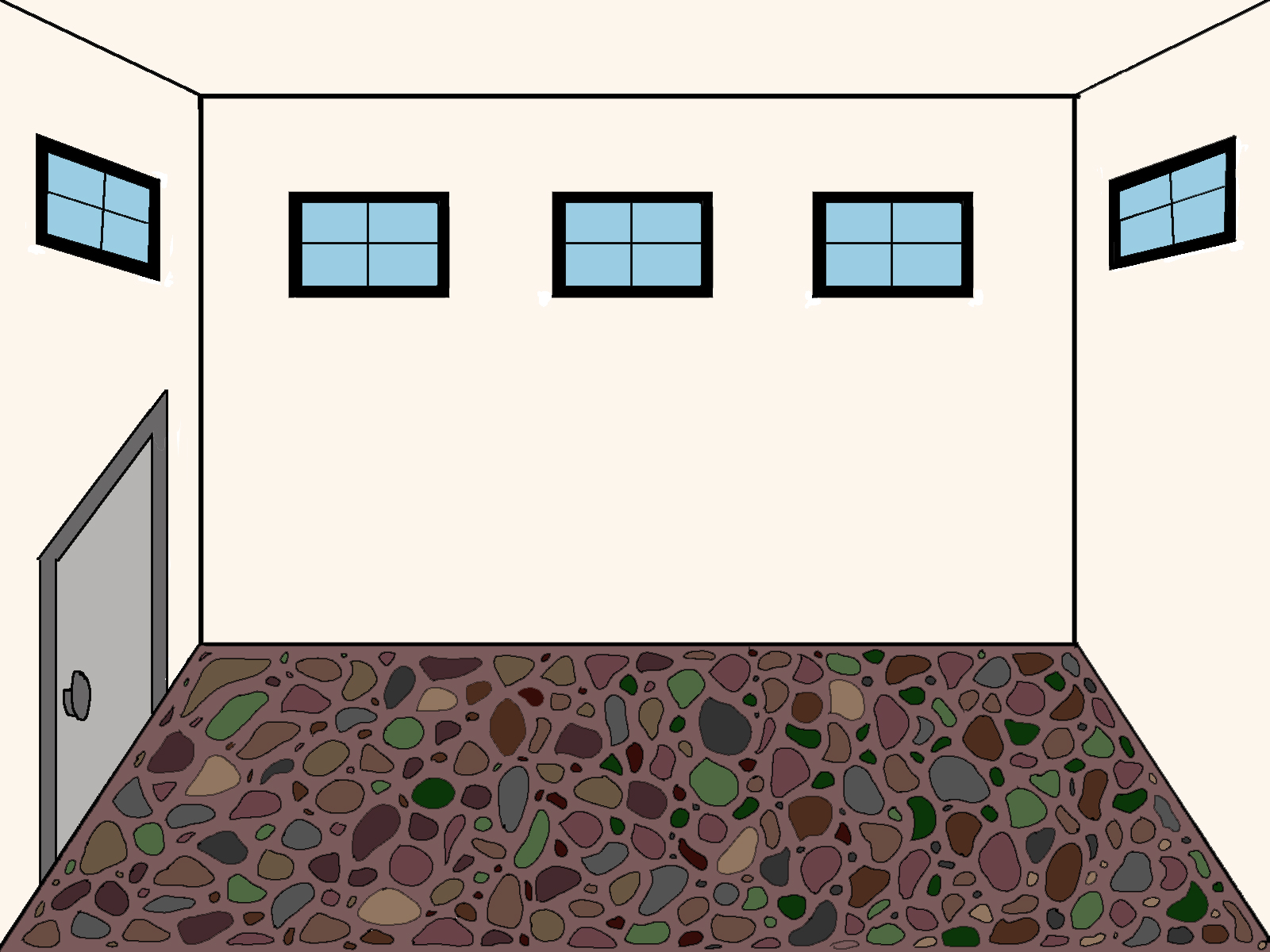
My game is about a girl who has to decide her own path in life. She starts out in the City Watch, which is where she currently works as a knight for the city. She is supposed to prevent and stop crime from happening. She is assigned a major task, to find and take down the thieves’ guild in the city. A problem with that, however, is that she is a kleptomaniac. She has to infiltrate the thieves’ guild while struggling not to steal stuff. Or she can give in to temptation and steal a lot of stuff. It is the players choice to decide whether they want Lena to stay true to the CIty Watch or steal things and truly become a member of the thieves’ guild. The characters in the game can also help influence her choice. The captain, Morgan is very kind and caring to all her members; she treats them like family. And Rob, the person in charge of the thieves’ guild, isn’t all bad. He helps people who are in need and takes care of orphaned kids. He provides people with a family as well. So, the ultimate goal of the game is for Lena to decide whether she wants to stay with the City Watch and demolish the thieves’ guild, or leave her place at the City Watch and join the Thieves’ Guild.
Lena can walk around and talk to people in each level of the game. There are many items to buy, pick up/steal, interact with, and people to talk to. Depending on who is around, when Lena steals objects, dialogue options will change with Morgan and Rob. If a knight is around, Lena will lose favorability with Morgan, but if a thief is around, Lena will gain more favorability with Rob. To get closer with specific characters, their approval rating will have to be a certain level, so stealing items is a necessity, as well as doing heroic and just quests. Heroic quests will improve Morgan’s approval rating without necessarily decreasing Rob’s.
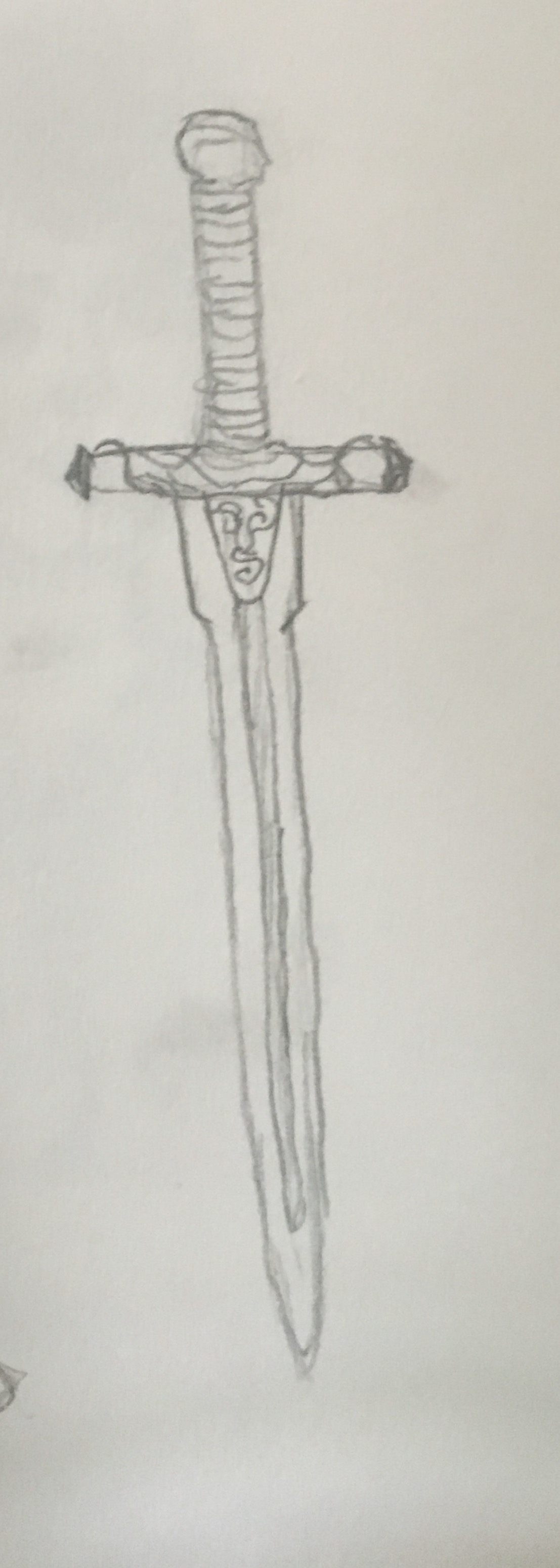
The McGuffin in the game is the sword that Lena has. It was given to her by Morgan earlier on in her life and it serves as her connection to the City Watch. It changes/ disappears altogether depending on specific actions Lena takes throughout the game.
The abstraction in my game is how there is not a set path to follow, there are different options on how to progress the story, and there are multiple things to do at once. This ties in with the nonlinearity of the game. There is not one way to play the game. Each playthrough of the game would be different because there are different side quests to take, different things to steal, different outcomes of the game. Nothing in the game follows one path. The forward and backward loops also tie into the nonlinearity. The loops correlate to the approval ratings; doing a good thing will generally increase your approval with Morgan but decrease approval with Rob, and vice versa. Depending on how the player chooses to play the game doing a good/bad thing will make one side of the game easier while making the other side harder.
My game says a lot through a little by using environmental storytelling. The way places and characters look says a lot about them. The outfits I chose for Henri and Morgan tie them together at the City Watch making them look like part of a team. Lena’s outfit has the same boots as Henri and Morgan, but Lena has a much more casual look about her to make her blend into an average person. The thieves don’t really where armor because they don’t need to. They have more casual clothing to help them blend in because they aren’t supposed to stand out. A thief that stands out is not a good thief. That’s why Lena starts out with basic clothing. She can get armor later in the game to help add to her defense, but her look should stay fairly basic. Items within the environment also help to enhance the setting. The setting is a mix between fantasy-medieval and realistic-modern. There are items scattered around like smartphones and electronics. There are working lights, but there aren’t cars. There are typical RPG style vendors where Lena can buy and sell certain goods. And the factions- City Watch and Thieves’ Guild are inherently fantasy tropes.
The nonlinearity of my game helps expand the theme and story because the purpose of the game is to choose your own path. The player should feel free to follow whatever road they want to, and by not having a strict storyline, it allows the player to do what they want. The ability to be free may also change how the player feels throughout the game. By learning more about one person may affect how they want to play the game. Discovering different parts of the game builds onto the world and influences the player’s decision without forcing them to do anything.
I think I have used the power of minimalism within my game. I tried to give life to the environments and character through how they look without having anything be too cluttering. The look of people and places should be simple but telling.
In a way the player can see what is important. They know from the beginning what one option for the ultimate goal of the game is. And they can soon learn the importance of one side or the other side.
Henri’s face
Henri’s sprite
Lena’s sprite
Morgan’s Sprite
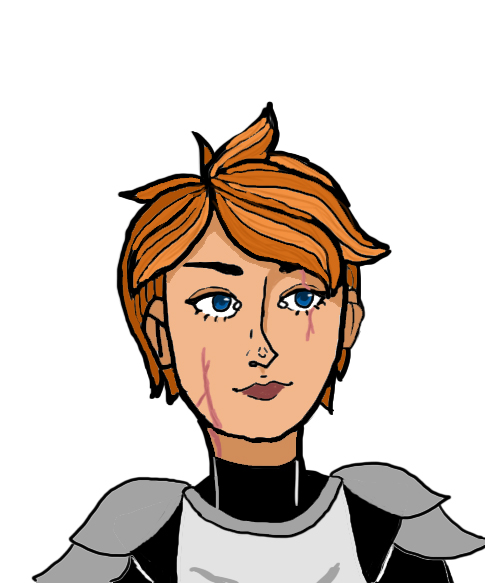
Lena’s Face
Morgan’s Face
original sketch for Lena
Lena’s sword given to her by Morgan
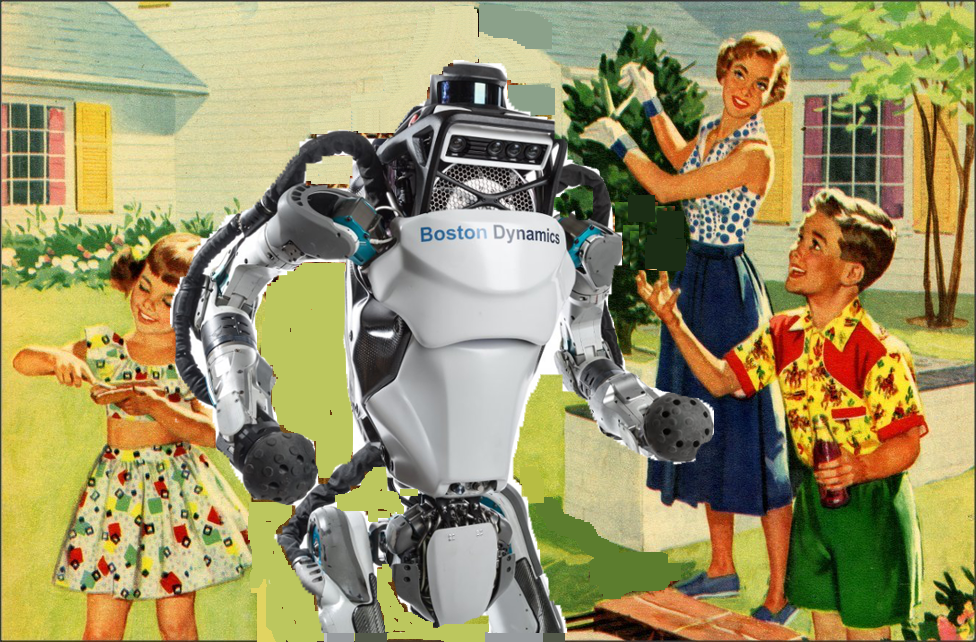
Game Studio: Nonlinear Narratives — Water Warrior
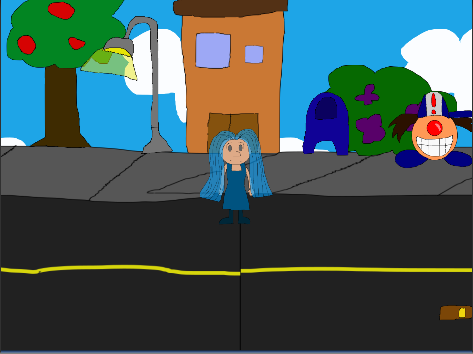
My game is about a woman in a blue dress named Watershed (pictured in the center), whose goal is to defeat a bunch of ninjas to get back the money for, ironically, her water bill. This is ironic because Watershed,…
Art from Code: System — radioactivity_and_beauty
This time, my conference title is “radioactivity and beauty”–yes, another work about Japan. Since I am still new to the outside world, at the very beginning, my topic was about New York; however, the loose idea could not become something…
Art from Code: System — Germination
In one of my other classes this semester, I am working on an experiment involving seed germination. In this project, we took fungi found on Andropogon seeds and reintroduced that fungi to a different set of Andropogon seeds. The intention…
Art from Code: System — RosieRose
When I first set out to code a system, I was lacking in inspiration. I knew I wanted to create something that I could have an emotional connection with, but I was uncertain that I would be able to code…
Art from Code: Little Big Lines
Learning to code this semester has been one hell of a journey. I’m not that proud to say I’ve cried about coding, but I have. There are witnesses. But it has been a worthy experience, and an important one. I…
Game Studio: Nonlinear Narratives: A Musician’s Quest, Post-Mortem
My game is about the story of a struggling musician going on an adventure to play a show at the end. Throughout the way, he collects musical notes to improve his ability to play and must have a minimum score…
![Cultural HiJack: [Scholar’s Library]](http://astoryisnotatree.net/wp-content/uploads/2017/12/twitter-bg.gif)

![Cultural HiJack: [The Cocoon]](http://astoryisnotatree.net/wp-content/uploads/2017/12/3.jpg)