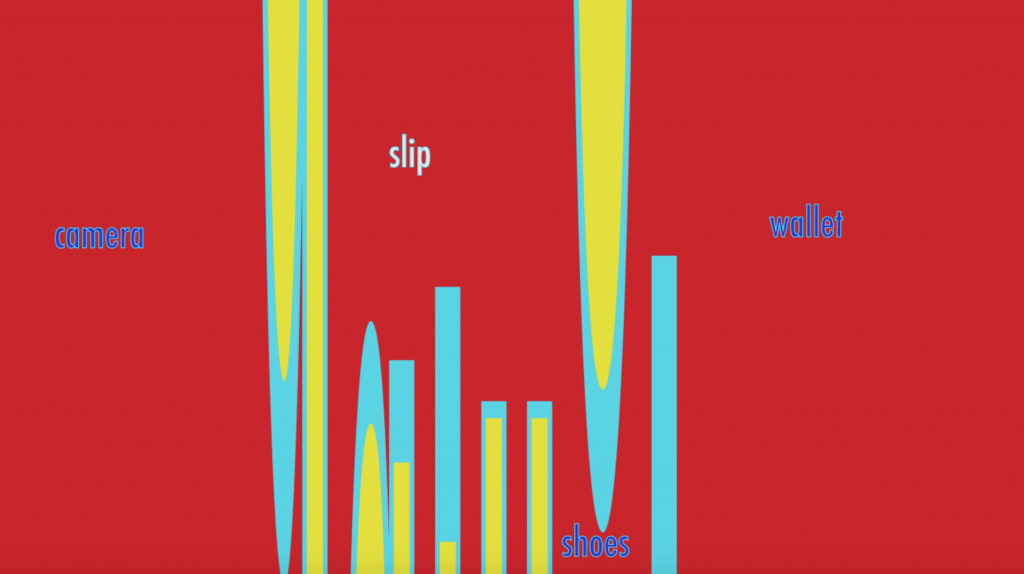
For the kinetic text prompt, I decided to animate a poem that I wrote last year, called “free.” Originally, I was going to put this text to my own music since combining my different art forms has always been part of my interest in this class. When I starting sketching out my ideas though, it became apparent to me that a song whose tone fit the piece much better than my own music (maybe because my music is electronic, but jazz is always at my core) is the jazz tune, “Black Narcissus” by Joe Henderson. Since the version I wanted to use is five minutes long, I started out by mapping approximate placement of frames, how long each one would last, and how many there would be, in order to make sure that the text could fill five minutes. It seemed like it would, as long as the text’s pace was relaxed. I wanted a minimalist aesthetic for this project, so it seemed to fit.
Once I started building the project, I realized how surprisingly long it takes to animate what feels like a short piece of text. This poem is 70 words, which is one of my shortest poems. Once I was in After Effects, it became apparent that 70 words is a lot to keep track of — especially timing-wise, when trying to coordinate animating them in and out. I had gone into it thinking that maybe some words could be in the same text box or layer, but since my vision involved making each word stand on its own, with its own personality and timeline, I realized they each had to be edited in their own layer and every word had to be given more consideration than I had recognized when I began this process. To deal with this, I split my workflow into steps. I made a background layer, and then made a layer for each of the 70 words. Once I imported the music track, I spent a long time listening and relistening to the track and marking where each word would enter and exit, and taking notes on what kind of transition would bring the word in (a fade? an abrupt entry? a dissolve?). It was tricky figuring out how to pace the words so that they suit the flow of the music, but could also still fill out the length of the song, not leaving music or words over at the end. I wanted the words to speak to the music, and since timing is crucial in jazz, the timing of each word’s entry with a cymbal hit or saxophone note was important to me. I based conceptual ideas of timing and flow around what the instrumentalists in the song are doing.
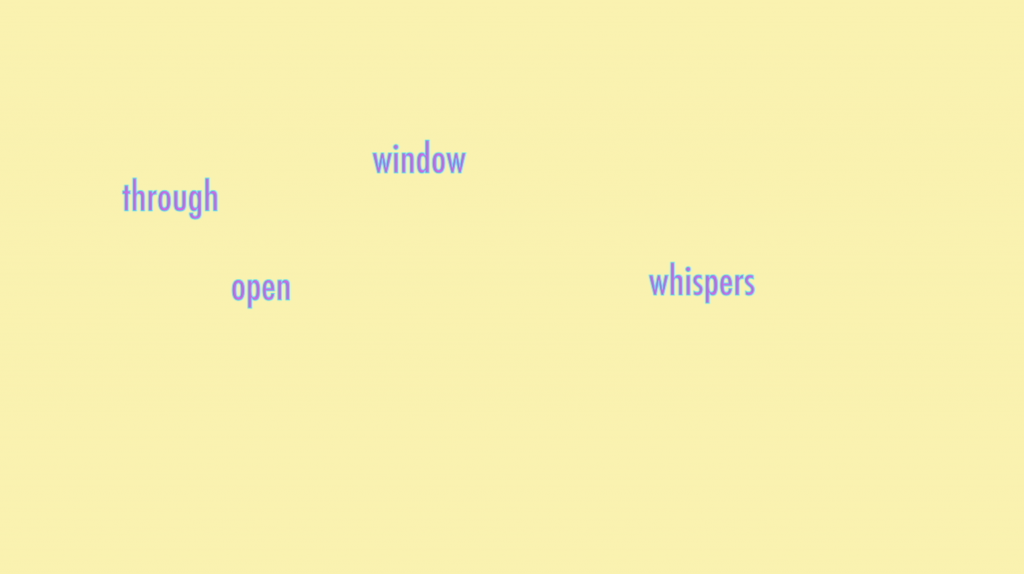
Once all of my word layers were in their proper time places, I moved on to the next step in my workflow which was to position them all on the screen, in relationship to each other, as well as in relationship to their timing in the overall context of the piece. This piece has a lot of open space which left a lot of room for play. I went through and arranged the words in different configurations, trying to figure out how to place them on the screen in a way that accented the tone. This piece isn’t supposed to look tidy or advertisement-like, so I tried to find a way to place the words randomly, while also still keeping it clean and have it legibly make sense. Once they all had their places in time, I went in and made all the transitions. Most of them are opacity fade-ins/fade-outs that I hand-animated because it felt like the best way to get everything to line up with free-flowing nature of the music. On certain hits, where the instrumentalists all hit a note together, I found it interesting to not use a transition to bring words on, but to abruptly bring the words onto the screen, so that they “snap,” into existence in imitation of the cymbal hits, and then “snap” away in time with the hits as well. I tried to make these kinds of juxtapositions between slow fade-ons and hard snaps, to keep the viewer engaged and feeling the right vibe.
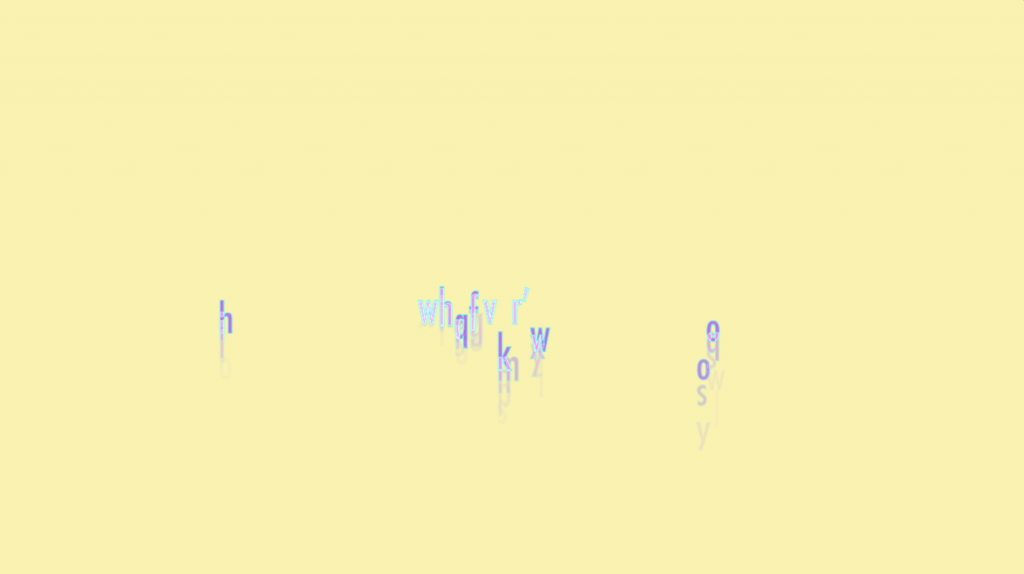
Once the basic transitions were done, I interspersed a few interesting textural ones where I thought there needed to be a change or motion to keep the piece fresh. I was determined to keep the piece minimal, so I tried to avoid drastic effects, but went more with ones that added a subtle flow or motion change that enhanced the relationship with the music. One in particular, the “Raining Characters Out” effect seemed like it might be too grandiose, but then I ended up liking it and feeling that it really suited what the sax did at that point in the song. I incorporated more of these presets as the song went on, trying to subtly build new visual ideas and reflect what was happening in the story of the text and the music of the song.
After all of the words had been positioned where they would come in and out, I moved back to thinking about overall composition and what elements I still needed to add. In my original sketches, I had a shift in the tone in the middle of the piece, where the sax solo comes in and the person in the text story is gathering their possessions to leave the place they are. At that point, I had a word scale up, to play with how the viewer was perceiving the space. I also changed some transitions so that the words move into their places via motion paths. I found that a change in the type of motion was effective in breaking up the sameness and keeping the eye engaged, while still remaining authentic to the tone. At this stage in the project I considered other words to scale and other types of motion to bring in to continue building up the engaging details.
In the time that I had to finish this, I was unable to clean up the project and add the other engaging details like more motion and color changes. For me, underestimating the time it would take to complete was the biggest issue with this project. I thought a minimalist poem would not take as long as other work I have done in After Effects (the last prompt was much more maximalist), and I just did not have enough time to stop and edit again or to add the final touches. Other than that, I had few issues, and found it to be fairly easy to come up with and animate my ideas. I plan on editing this piece and trying to incorporate some of my ideas about color, scale, and motion, as well as change the font in a few places and add a trim pat. I hope to experiment a little with how to make a minimalist piece more interesting, hopefully without changing the tone too much.
Edit: Post-Conference
For my conference work, I decided to keep editing my kinetic text project. After I finished the original draft, I felt that it was still lacking in personality and wanted to introduce color changes and more dramatic effects to make it more interesting to the viewer. Around 1:30 is where the piece begins to depart from its old identity with a stagnant color theme and very little motion. Here, I start to grow and wiggle the word “gather,” and as I do that, I slowly shift the background color and the word color. I feel like this change breathed a ton of life into the piece. Going through and adding animations to places where the words sat to long and added color shifts not only kept the piece visually interesting but enhanced the narrative journey expressed in the poem. The work now takes the viewer on a visual journey as the character in the story has her own journey. I feel like this enhanced version expresses my poetic sentiment and personality much more and liberated the piece from the flat world where it was trapped before, which makes a lot of sense considering that the title of the piece is “free,” and there should be a sense of freedom in the way the piece travels through its formal elements like color and motion.