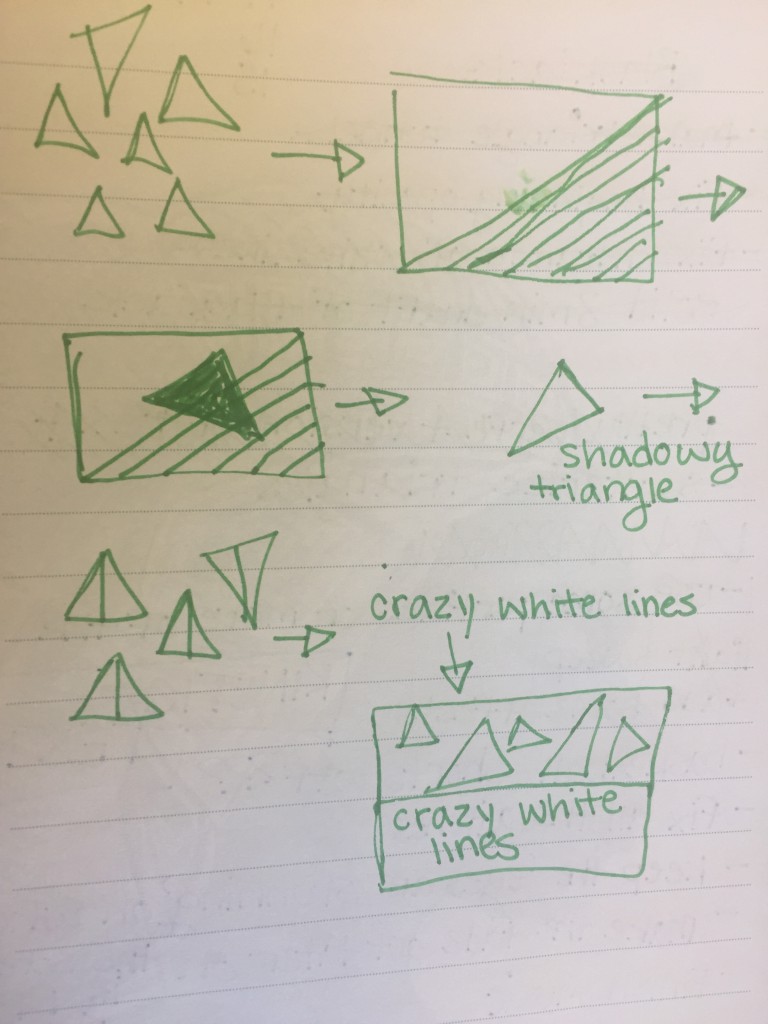
Throughout this class, I have been drawn to triangles and black & white geometric shapes. I had a bit more of a plan for this piece than I had for my other animations. I knew I wanted to use black, white, and a blue shade. I began by making the first element, triangles with a black fill and gradient stroke. I arranged them all in the positions I wanted. I planned to make them fall into the blue background, but after listening to the music repeatedly, I thought it would suit the music to make the triangles fade onto the screen and then start dancing. After making these triangles, I made the thick white line repeater. I used an element similar to this in my Space Oddity piece, but I loved it so much that I changed the skew of the white lines to create a different angle. I duplicated this layer and played around in After Effects. I continuously remembered that I only needed about 3 elements and 3 colors. I tried really hard to stick with this. I ended up creating a white line repeater that has much skinnier lines. I loved this repeater even more. I thought about just using the skinny repeater, but realized I could use both. I then made the transparent triangle that comes in on top of the white lines. I intended to keep this transparent when the white lines fade off screen, but I found a light sweep effect, that created these incredible shadows. I found that it added an element to my piece that wasn’t there before.
Music has been a huge challenge for me throughout this class. I began this project searching for instrumental music. I found electric guitar music that I adored, but after feedback from the class, I learned that this music was too loud and fast for the animation that I created. The music was asking too much of me and I just could not keep up. Upon, Angela’s suggestion, I switched the music to a softer jazz piece. It works better, but the problem with finding music after creating the animation is that the animation is no longer perfectly in sync with the music. However, something I have learned is that animations don’t necessarily need to be in sync with the music, but use the music as something that enhances the piece. My other challenge was with the positioning of the triangles. They ended up overlapping, but originally I wanted them to look like a tile or wallpaper. I realize now I could have created a tile in Photoshop and then brought it into After Effects, but I do appreciate the imperfect nature of how it came out. My final challenge was the speed of the software. I loved the shadowy feel of the light sweep effect, but as soon as I added it to the triangle, my software started running incredibly slow to the point that I could not work in it. I would like to make another piece using the light sweep, but I need to do it on a more durable computer.
A theme throughout this piece is the idea of using an element from earlier in the animation by changing it slightly to create a fresh image. I used the black and white triangles 3 different times; the first in their original form, the second with the fill being half white & half black, and the third against a black background instead of blue. This structure and plan before-hand did help speed up my process. I’m proud that I was able to stick to 3 different colors and a few elements. At first, I felt like my piece was boring because it repeated elements, but it’s starting to appeal to me more now. Another piece that worked well for my was my attitude while rotating and positioning the white lines. I changed various values and had so much fun seeing what I could create, rather than stressing out about how I wanted this element to look. I saw it as a chance for exploration rather than something strictly planned out. Finally, my transitions in this piece were much more effective than in previous pieces. At the beginning of this course, I made the entire piece first and then worried about transitions, but I’ve learned that doesn’t work as well. When making each element, I thought about how I would transition from each. Sticking to a few elements and three colors also made transitions much easier.
I struggled with time management for this piece, because I was working on my kinetic studio prompt simultaneously. I spend significant more amounts of time on my kinetic text piece than on this piece. Part of me wishes that I balanced my time more, but another part of me knows that my kinetic text piece is much more personal, heavy, and heartfelt, whereas this piece was pure fun to make. My critique of not only this piece but all of my pieces is that I find it hard to work with one element for an extended period of time. My inclination is instead to move from one element to the next very quickly. We did an exercise of using one square and animating it for 60 seconds. I need to do more exercises like this, because, for example, I could have had the entire animation be renditions of the white line repeaters. I could have also rotated the triangles or increased their scale, etc. to have them continuously become new.