Categories
Tag: conference project
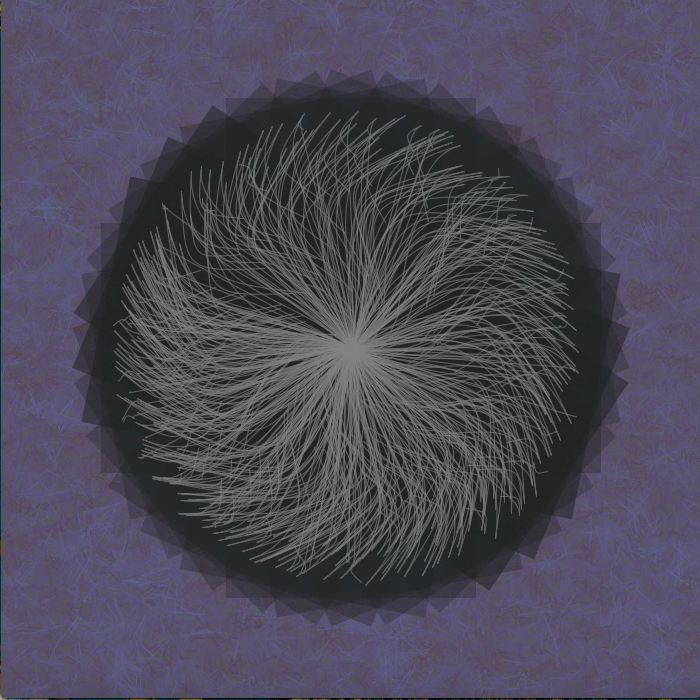
Art from Code: Flower Post-Mortem
Because some of the previous conference works looked too similar with my work “Daisy,” so I made some change on my piece “Growing” and decided not to use the piece I mentioned in the last post “Windy”. I also added two…
Art from Code: Interactive Generative Art Proposal
Philip Galantner defines Generative Art as being “set into motion with some degree of autonomy,” resulting in the completion of the art. If autonomy is key in defining generative art, the presence of interactions raises the question of whether the…
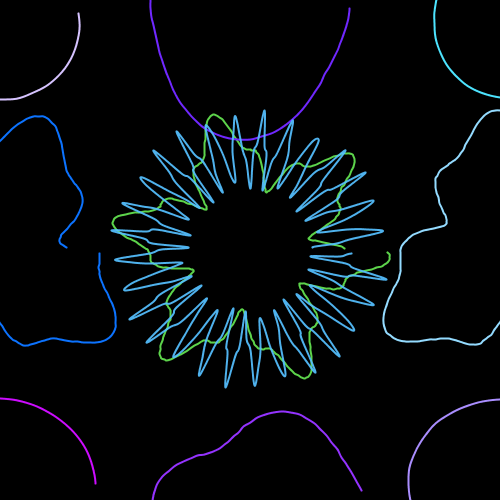
Art from Code: Distortion
My project will be pieces that start with a normal, solid shape but get distorted and changed over time. For example, I would start with a circle but change the shape over time to eventually make it no longer seem like…
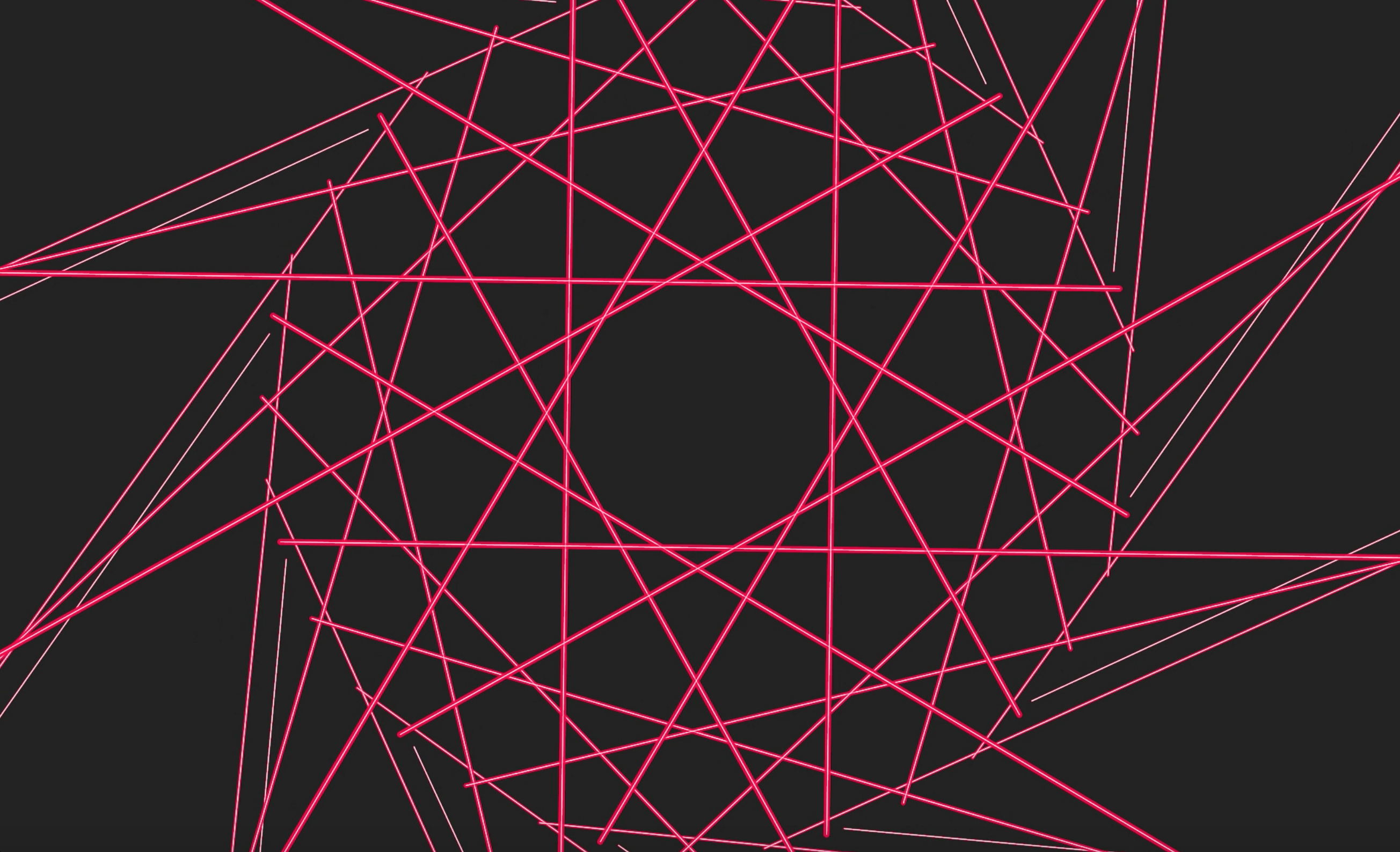
Art from Code: Abstracted Interaction
For my conference project, I am making sketches that are in response to Kazimir Malevich’s works entitled: Suprematist Composition. My initial pursuit of this project was inspired by my attraction to art that involves geometric qualities. Malevich’s paintings fully encompass this…
Art from Code: Iterative “Painting”
Since my very early days of using Processing, I’ve been interested in pushing the program to its computational limits. There is such satisfaction in getting the computer working, with its fan running hard and the feeling of it heating up, the danger…
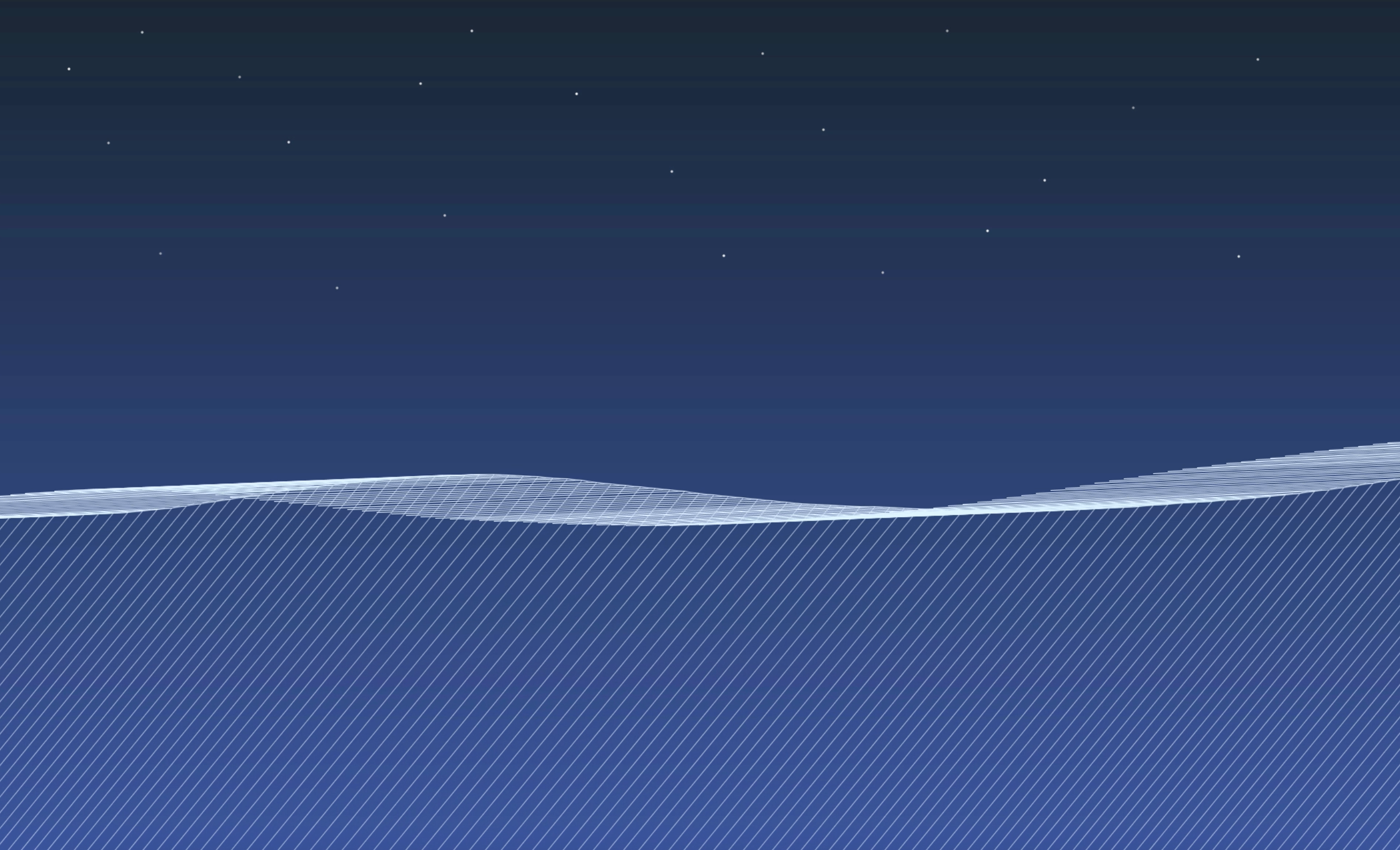
Art from Code: Nature + Code
For my conference project, I am interested in recreating elements of nature using Processing. As we further dissected the definition of Generative Art, I found there to be a close relationship to GenArt and nature itself. Both follow set systems…
Art from Code: Don’t Forget to Blink
The idea of optical illusions have fascinated me for a long time. Tricks of the mind when you’re seeing something different than what actually is. Our brains make assumptions to make sense of the information from the eyes, and sometimes…
Art from Code: Replication of works by Fred Tomaselli
My conference proposal this semester focuses on an attempt to replicate the works of Fred Tomaselli in my own ways. This idea came about gradually over the semester as we were working on ellipses. I found a fascination in drawing ellipses…
Art from Code: First Impressions
My project focuses on the works of Lothar Quinte, a German painter. One of his well known pieces is found on an album (First Impressions of Earth) by The Strokes, which is also one of my favorite albums. First Impressions is…
Art from Code: My American Life
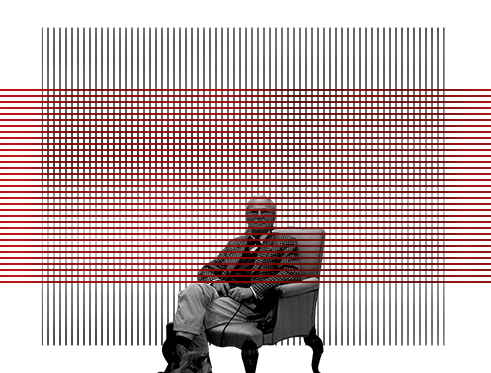
The background for my art piece will consist of old, black and white photographs acquired from flea markets and thrift stores around New York state. An image of the artist will be added to the photos inconspicuously. Using Processing, graphic…
Art from Code: Boolean Oceanography
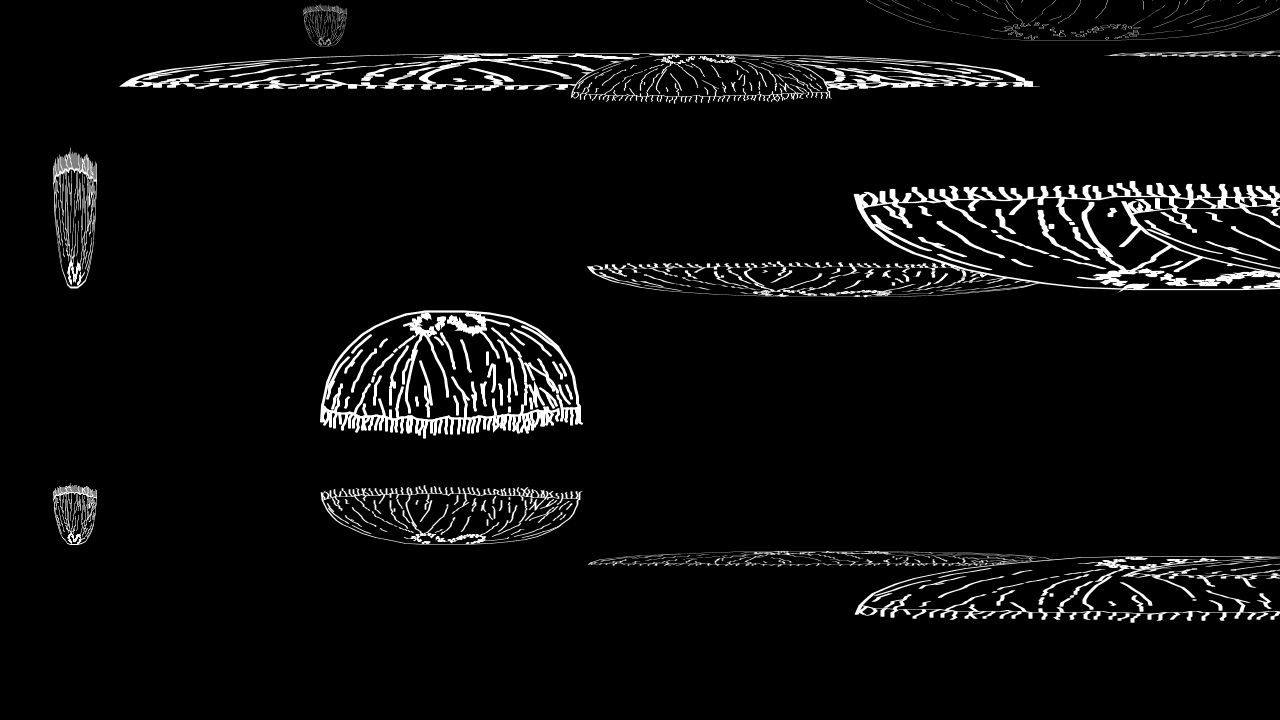
For my conference project, I plan on coding sketches of a vibrant, technicolor virtual aquarium/ocean using the techniques of noise, variance, dimension, and animation that we learned in class. Using vector drawing, I have created a series of different aquatic…
Digital Tools for Artists: Scratch Lag
For my conference conference I will be recreating frames and exerts from the experimental film ‘Scratch Pad’ (1960) by American photographer and experimental filmmaker/animator Hy Hirsh. Here is currently the only available online footage from ‘Scratch Pad’ that I will…
Art from Code: Flower
My conference work for this semester is a series of processing art work about “Flower.” The idea of “Flower” first came from one of my “Random_Continue_break” homework, called “Daisy.” I would like to show different styles of flowers and gardens…
Interactive City: Find Your Mood
Screenshot of just the background, no emotion displayed. My final project is a mood guesser, entitled Find Your Mood. When you click on the screen it will guess your mood by asking if you feel a certain way. It will…
Interactive City: Rise and Fall
My final conference code for this class is a shadow-wall. I created an interaction with the use of the webcam and the use of shadows. The way it works is that leaves fall from the top of the screen, and…
Interactive City: Color the Can
Finally, this is how it looks like… Whenever the user next to the computer claps or make a detectable huge sound relative to the environment, the first can on the rack will be randomly colored on top of its original…
Interactive City: Aura Mirror
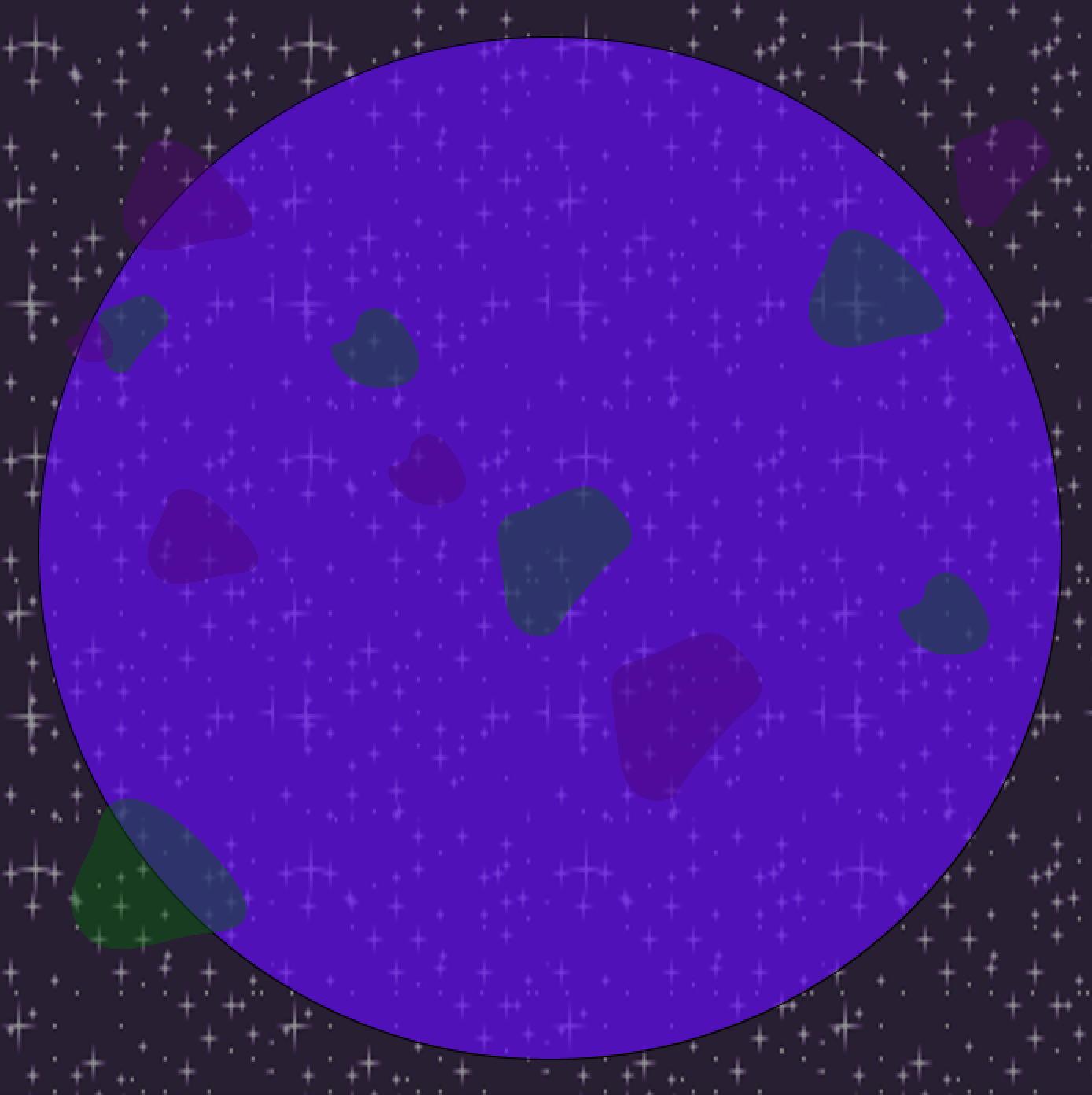
My conference project has changed dramatically since its inception. Originally a Heads-Up Display with a motion-activated target my conference project has turned into an aura inspired by the artist Hilma af Klint. Hilma af Klint was a mystic whose paintings…
Interactive City: Chasing Chi Chi
My final form of the conference project is an interactive game entitled Chasing Chi Chi. The player will try to click on the moving character named Chi Chi through touch pad, and chase after it. Chi Chi will bounce around…
Interactive City: Black and White Euphoria
For my final conference project, I designed a web cam that picks up motion detection. When the user moves, the black and white pattern on the screen will move too. This makes the design evolve further because the user keeps…
Interactive City: Aura Mirror
My conference project has evolved from a heads-up display to a motion activated aura. The first versions of my new aura project had a camera background and the aura randomly shifted color. Now It has evolved into two mirrored auras…