by Nina Brown



Through the course of this class learning coding and computer generated art I have explored many different elements of art with the multitude of pieces I’ve created. My favorite elements of the art projects I created during this course would be the ones where I was able to explore different combinations of colors using a digital color meter to create color palettes that fit my pieces best. I also enjoyed the spontaneity of computer generated art that forced me to take creative freedoms and create work solely through a trial and error technique with the code.
This technique generated some of my favorite pieces as there was no mental constraint limiting my ideas, just pure creativity and in the moment spurs of inspiration. This lead to a complete honest body of work that I created, work that was truly my own and inspired from my own random thoughts that creeped out from the depths of my mind.
Experimenting with different forms of computer generated art, like landscape and noise, allowed me to really find my style and work using those foundations I learned to better generate a true expression of my idea in the pieces I created. Utilizing the coding language allows for this kind of expression and creates abstract works of art. Creating art out of repetition sounds like it would quickly get monotonous but with coding it only inspired bursts of creativity with each function of code. This is how some of the best artwork is created, born out of spontaneity and without reason or purpose just pure creativity. Code brings out art that shouldn’t work together but the more you play with it the more it melds together. This was extremely fun to execute because it made assignments extremely fun as I could never predict or expect the outcome.
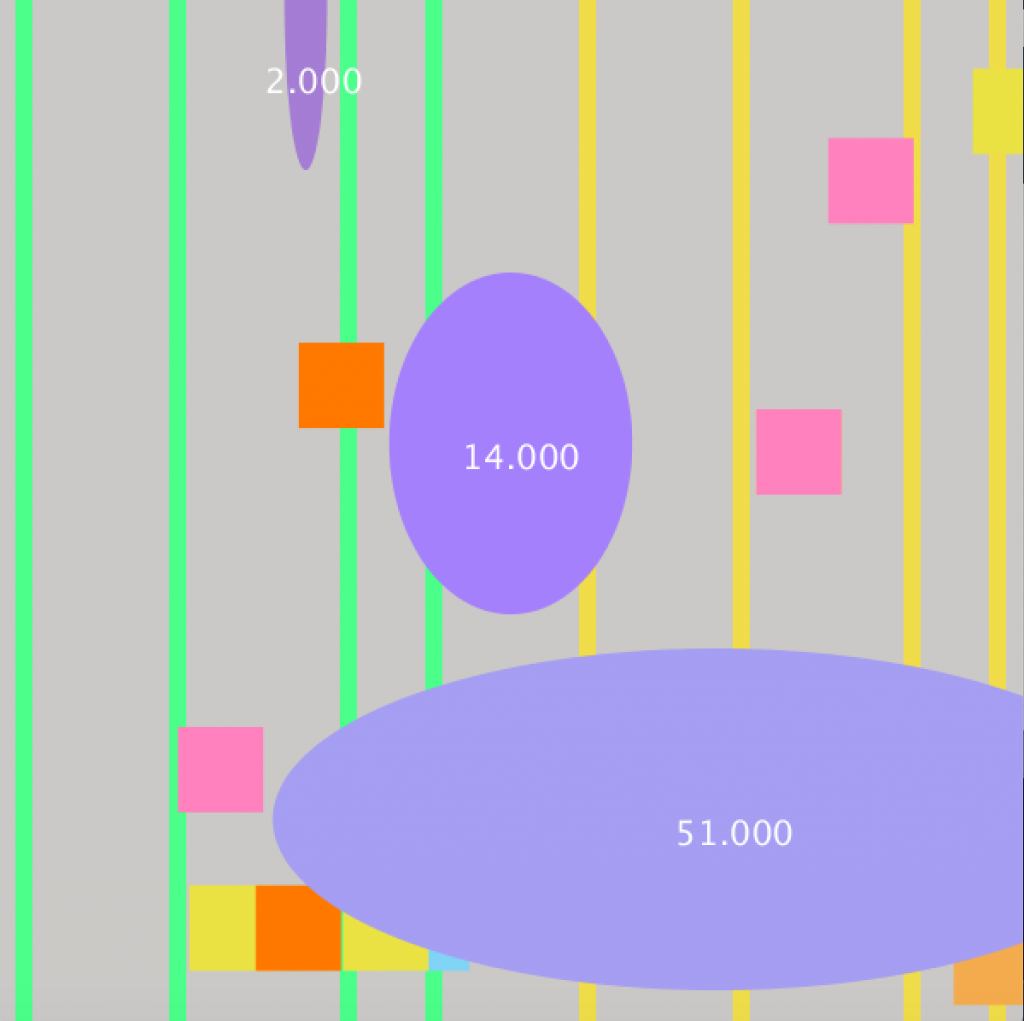
Creating a clock that uses code from my computer to not only be fully functional, but also simulate art from my design simultaneously was difficult but extremely fun to execute. Once again I used trial and error to create the design that best matched what I saw in my head. I manipulated the code to generate colorful 2d shapes that float around the screen like confetti to make a fun abstract clock. With a functioning counting clock in the center that draws the attention and a fun colorful background this was easily one of my favorite pieces. It reminds me of confetti cake or a countdown on a special occasion with the shapes in the background bubbling up an air of excitement in the piece.
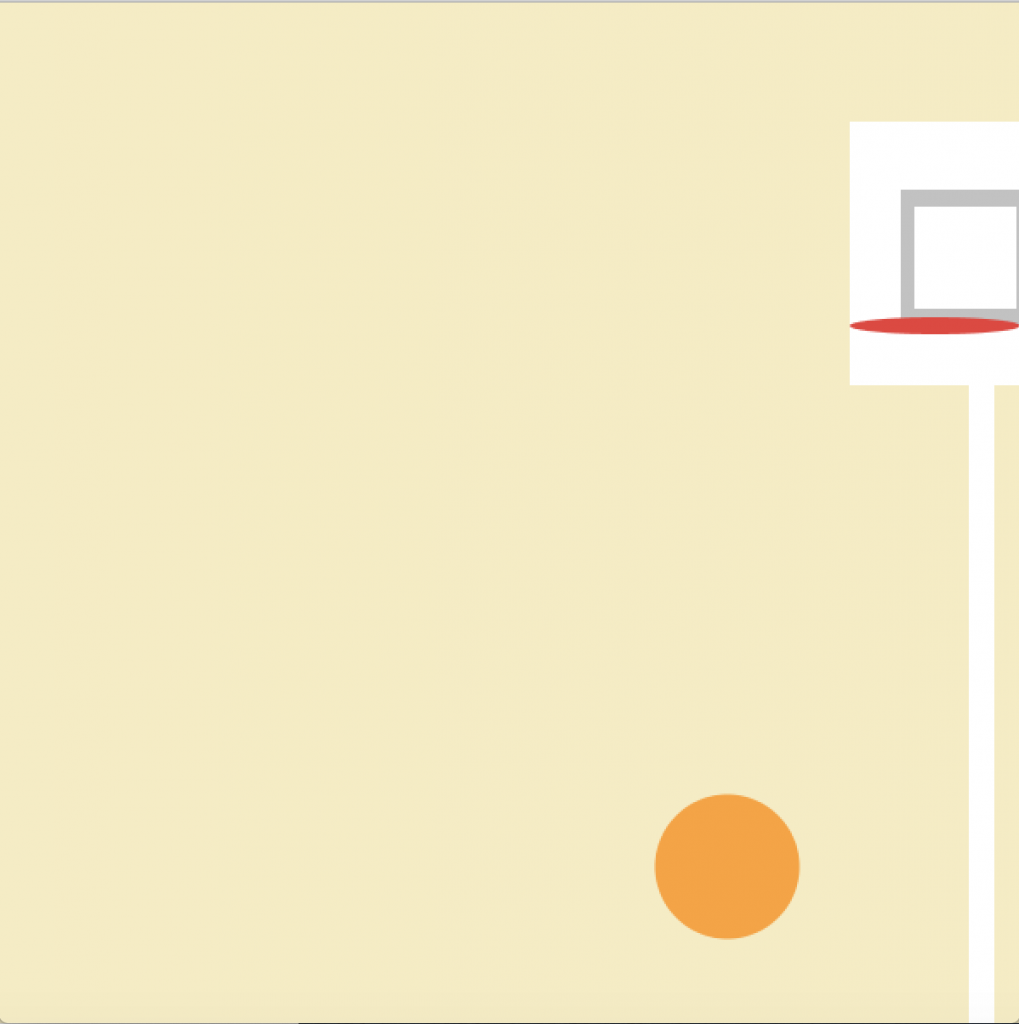
One important take away from this class is that coding is often used in the process of creating video games. This inspired one of my check in assignments that used circular motion to emulate a basketball entering a hope with the press of a button. Video game design is one of my biggest interests and passions so this was incredibly fun to work with and design as soon as i learned the concept of circular motion as the ellipse generated bouncing around the screen was reminiscent of a basketball on a court.