
This piece is my venture into the more digital side of art by learning the mechanisms and language of processing while weaving together a narrative that takes you on a journey through multiple different landscapes. When continuing to work on this piece I wanted a more completed narrative for the train. So I brainstormed ideas for not only more landscape settings but also events that could bring some life to the inside of the train.
I really wanted to explore coding in processing through a scenic side scroller. As a result I learned a lot about motion code and image code, using functions like PImage to import my own digital art into this world I was creating. It was very important to me to incorporate my digital art into my conference work and see how I can use my new coding skills in correlation with my art. The result was a scenic adventure seen through a train window, created from my newfound experience with coding and the language of Processing.
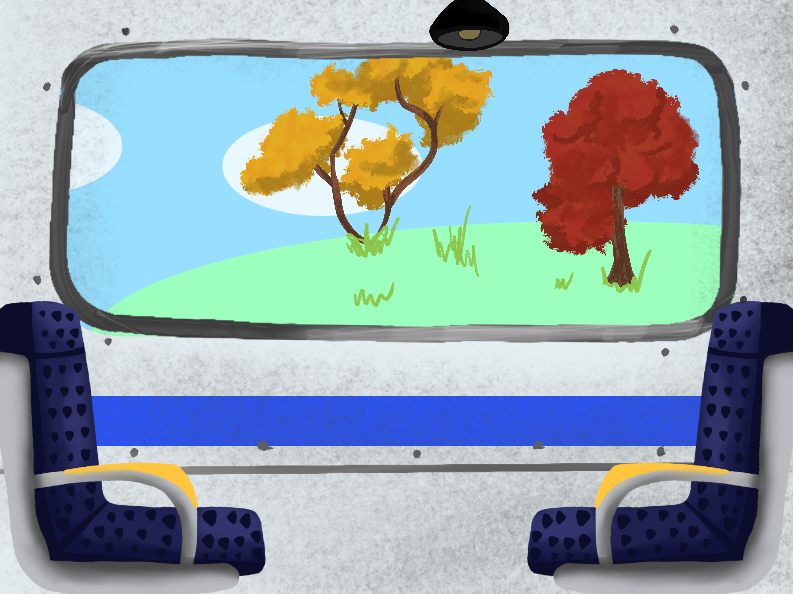
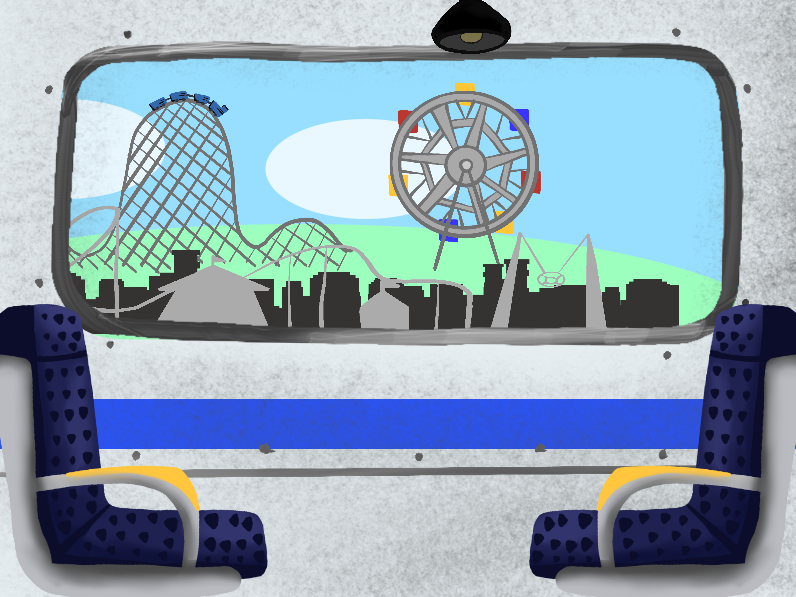
I started with a beginning model of my sidescroller that included a very simplified version of the train window, and the seats. It also included a simple scene in which a green hill and small city scrolled by all coded with shape functions in processing. As I kept working on it I knew I wanted to make it more detailed and I decided the best way to add that detail was through my digital art because it adds images I created. I started with detailing the train adding texture like rust and bolts, a window frame, and new seats. Then I started drawing elements of each scene like a ferris wheel and rollercoaster, some trees for the hill, and a pumpkin patch. One of the biggest parts of my process was figuring out how to transition from one scene to another, and I completely changed the way I went about my transition from my midterm sidescroller to my final sidescroller.
Although my previous transition scenes effectively got the viewer between scenes it wasn’t as seamless as I would have liked. I wanted it to really feel like you were really on a train watching the landscape change before your eyes. So I looked at the work of Cynthia Daignault paying specific attention to her piece the Light Atlas. In the landscape scenes that make up the Light Atlas there is a constant horizon line and a gradual progression from scene to scene that makes it easy for the viewer to transition between each image.
In order to achieve this effect in my train sidescroller I worked on seamlessly scrolling new scenes past the window from off screen instead of relying on a fade to black, or a foggy window to hide when the scene switches. I added a new tunnel, a forest scene, and a station that the train pulls into to make a full stop. Then I added instances of opposing motion in the inside of the train including a food cart, a light that switches on and off, as well as spider crawling on the window to draw the viewer’s attention to the inside of the train creating a more immersive experience.





The look of this piece was greatly inspired by the outdoor train I used to take to my highschool. The color scheme is fairly similar to the train I took on my commute, providing a sense of familiarity while allowing me to embrace the oddities in the world I created and remove it more from the reality that was outside my train window every morning. It represents a departure from an earlier part of my life but the beginning of a new journey that will continuously be shaped by my past experiences.