Part 1: “Time”
This part of the conference follows in the footstep of my kinetic text project. I really enjoyed the phone themed soundscape I created in that project and wanted to do another one with the theme of clocks and the passage of time.
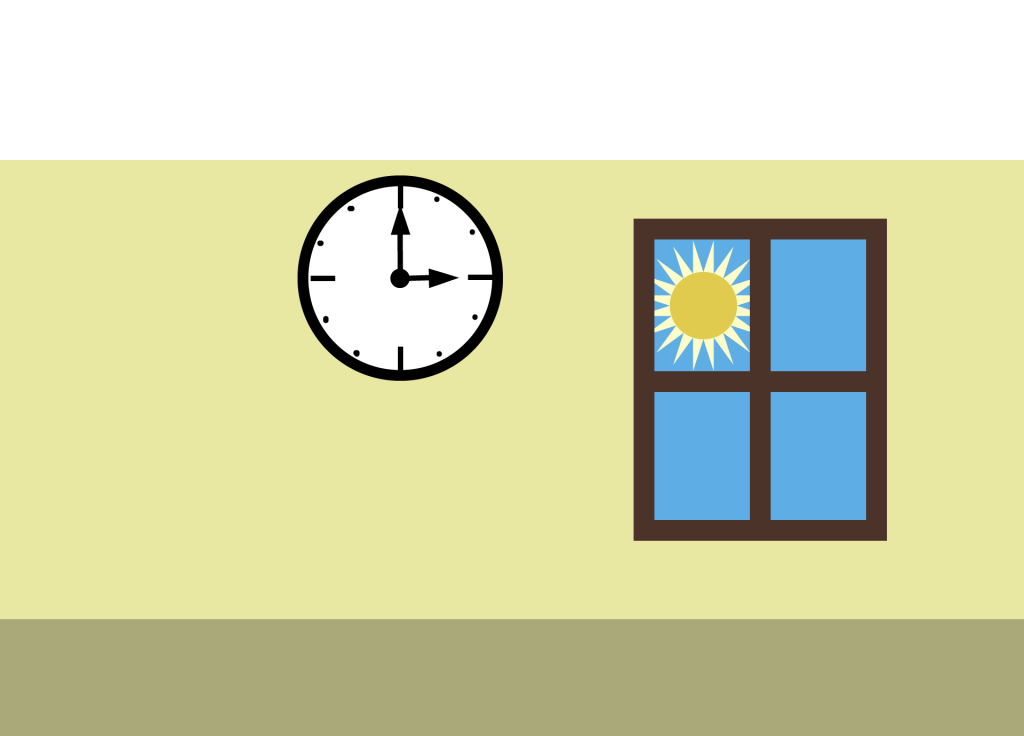
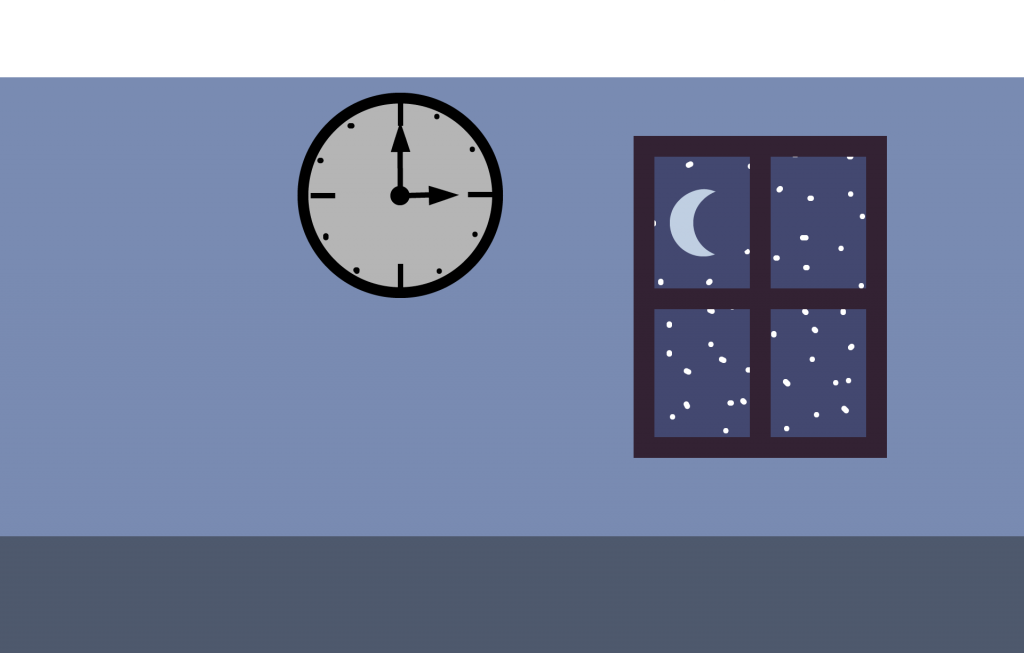
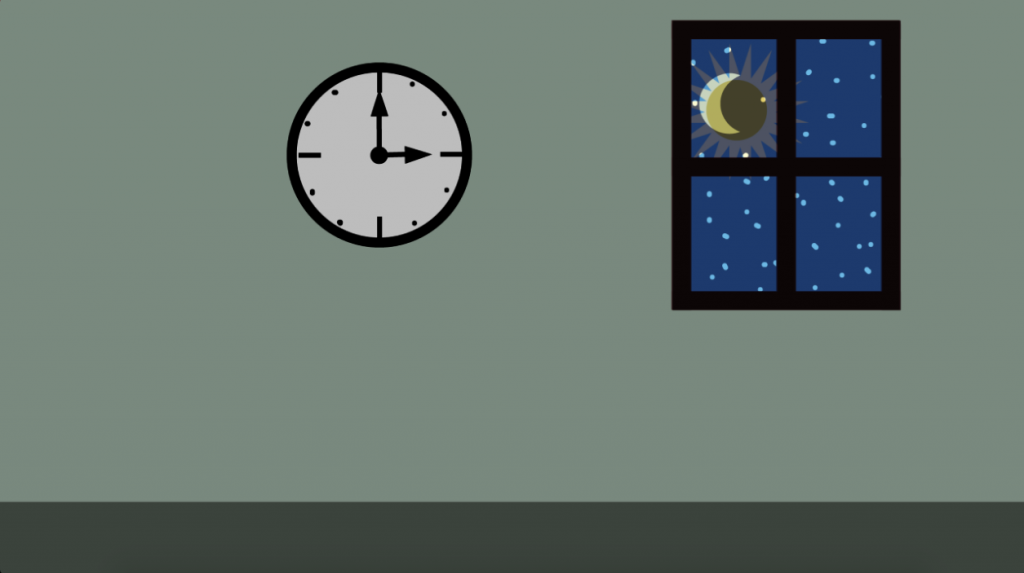
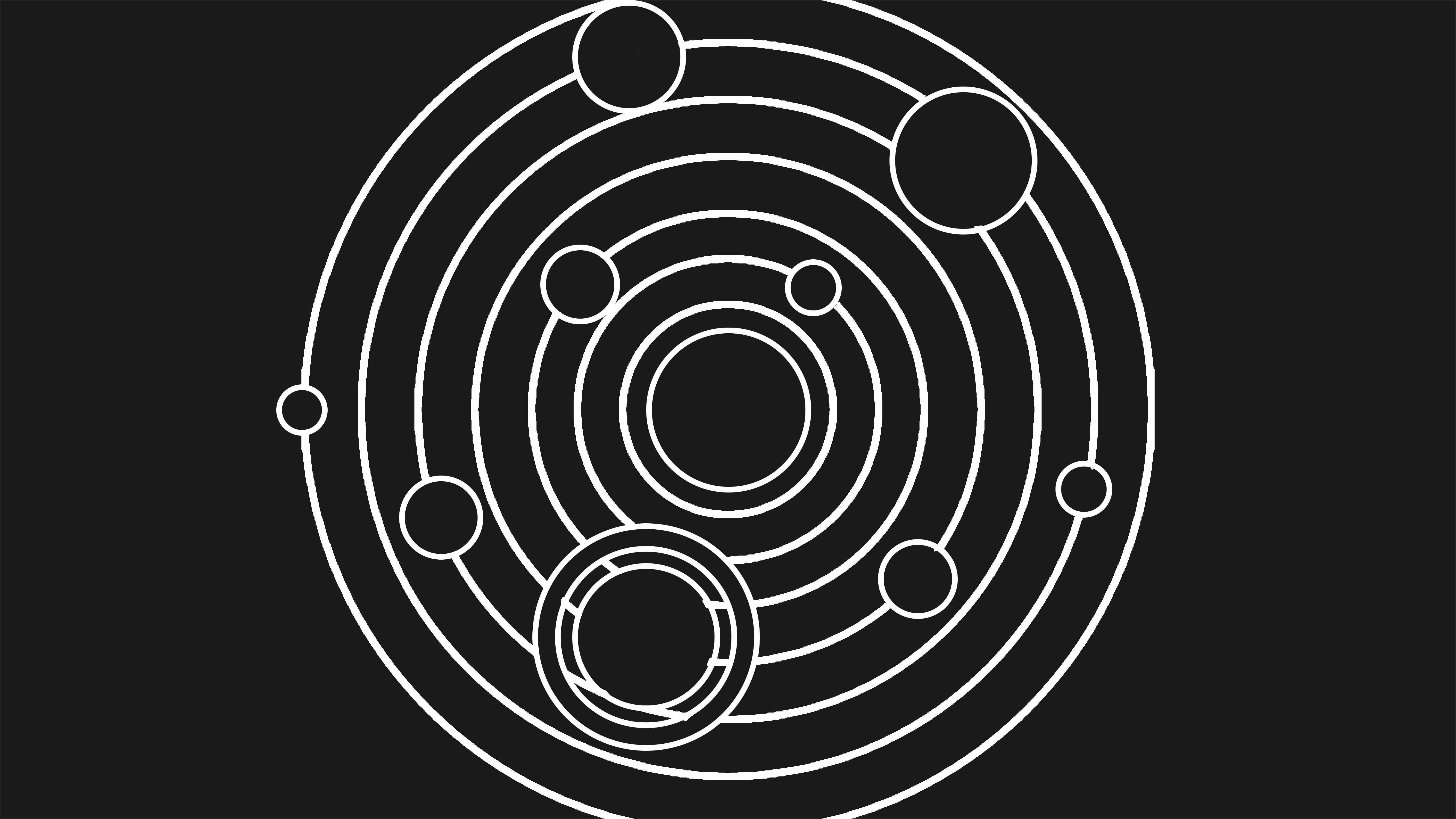
The idea started out very vague. I started out with two graphics made in illustrator. They were both the same picture structurally. However, they had drastically different color palettes one was for night and had the moon and stars. The other was for day and had blue sky and the sun. I wanted to make different types of transitions between these two graphic. I also had all the elements of these graphics on seperate layers. So when I imported the Illustrator composition I was able to play around with each them.
I was originally going to start by making the clock hands move on the wall clock as the two graphics fade in and out of eachother. Then I found the clock wipe effect and key framed it to move like clock hands to the sound effect of an atypical ticking clock . The hands on the actual clock stay still as to not draw attention away from the clock wipe and the transition of the color scheme. I also keyframed the sound so that when the clock wipe transitions to the night graphic cricket sounds get louder. As it transitions to the day bird chirping get louder.
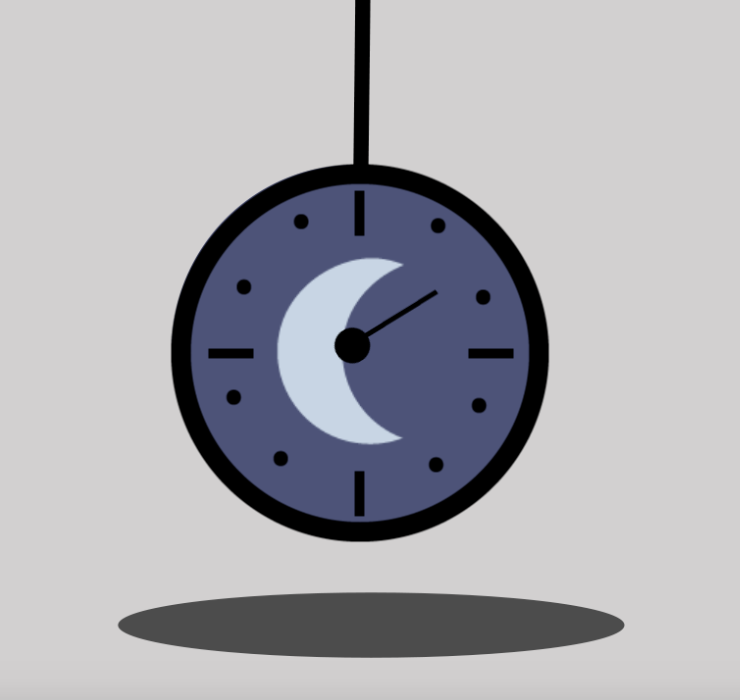
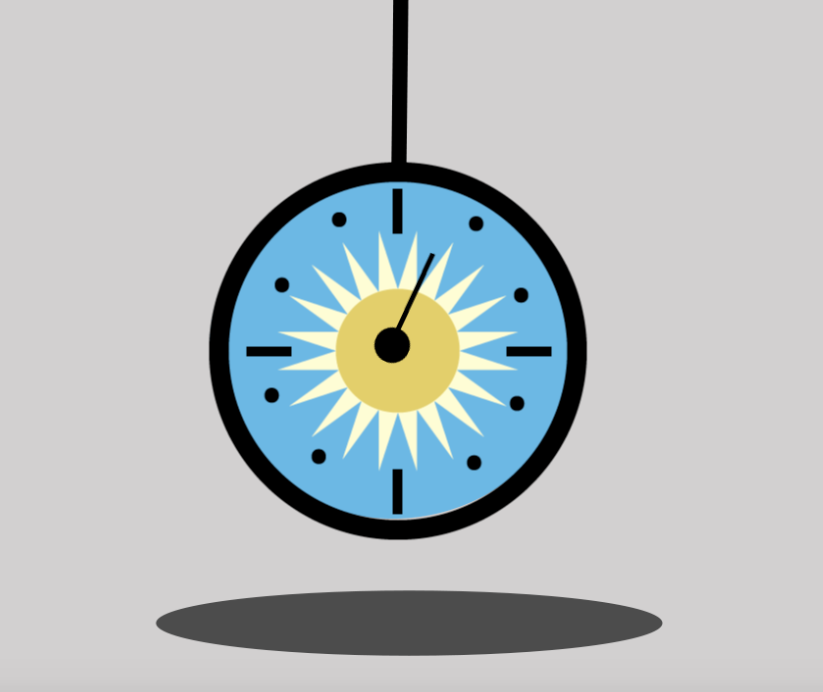
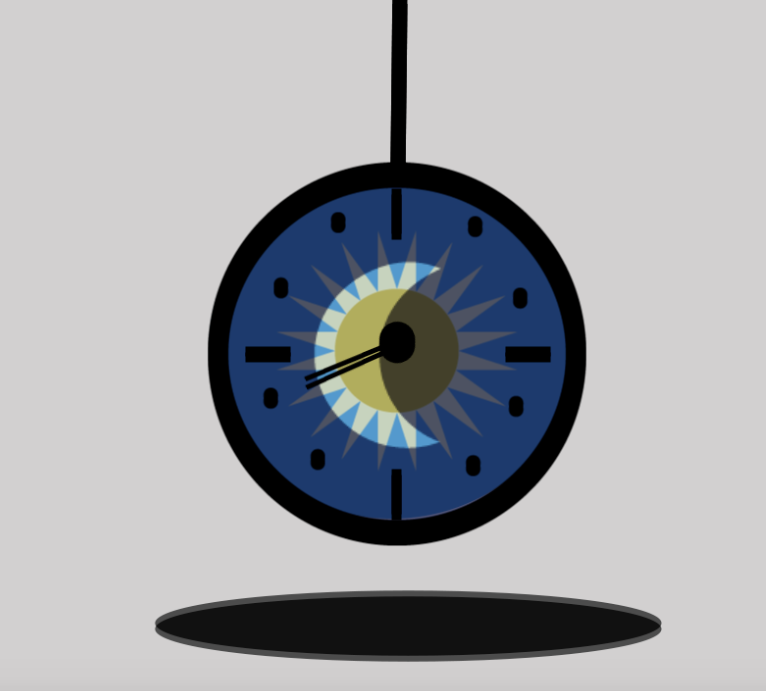
I then started playing around with the elements of the graphics individually. After some trial and error I settled on superimposing the sun and moon on different clocks hanging down from string with a drop shadow. I left the background gray to make it seem like the clock was in an empty space separate from the two graphics in the beginning. These clocks were accompanied with a fast moving clock hand keyframed to a ticking timer sound.
I bounced back and forth between the clocks in the empty space and the two graphics. I ended with a clock that had both the moon and the sun superimposed on it as well as a transition to its corresponding graphic with both the color schemes of the previous graphics blended on top. I also had a clock-strike-the-hour sound to bring the piece to a close.
This ended up being one of my slower paced pieces but I do take pride in what I was able to to accomplish when limiting my resources. I also think the slow pacing enhances the experience by forcing the viewer to focus on sound more.
Part 2: “Factory”
Despite the fact that Part I is called”Time”, I actually created Part II“Factory” first. I decided to switch the order of them up because it seemed more appealing to start out slow and end with a fast paced bang to leave a lasting impact. I started with this idea of a helpless character being trapped in a factory with a bunch of other helpless characters. The piece would end with the character being encased in a box on a shelf with the other characters in the factory.
I thought of animating it to dubstep music of some sort but I did not have any particular soundtrack in mind. I searched the web to see if I could find something that I could work with and saved ones that interested me. There were not too many soundtracks that sounded good for my piece.
I was having so much trouble finding a soundtrack that I was considering just creating a soundscape consisting of factory sounds, but I really just wanted to animate to music on this project. I ended up coming back to one of the soundtracks I already went through. I listened to it again and realized it has a lot more of the somber tone I was looking for.
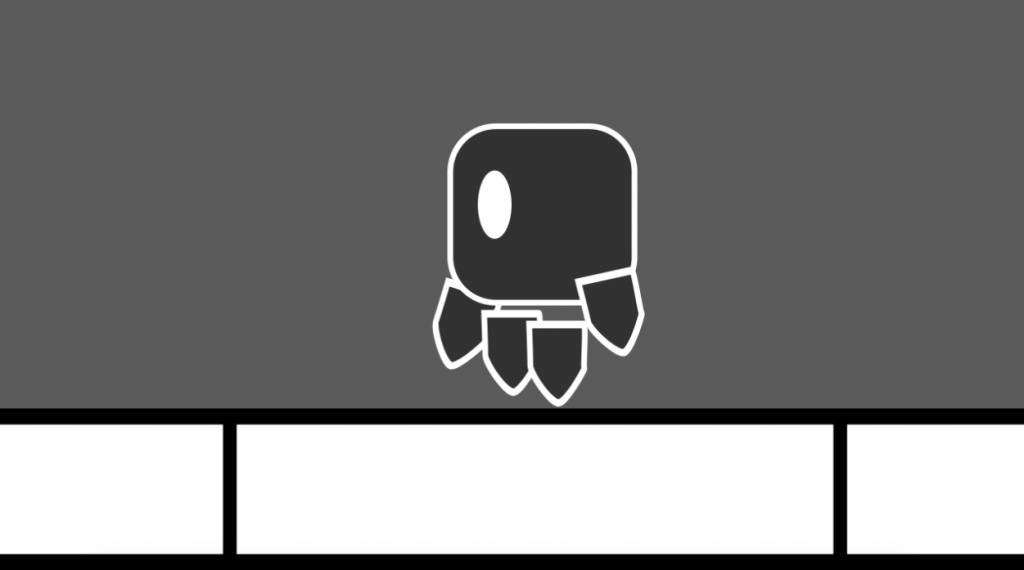
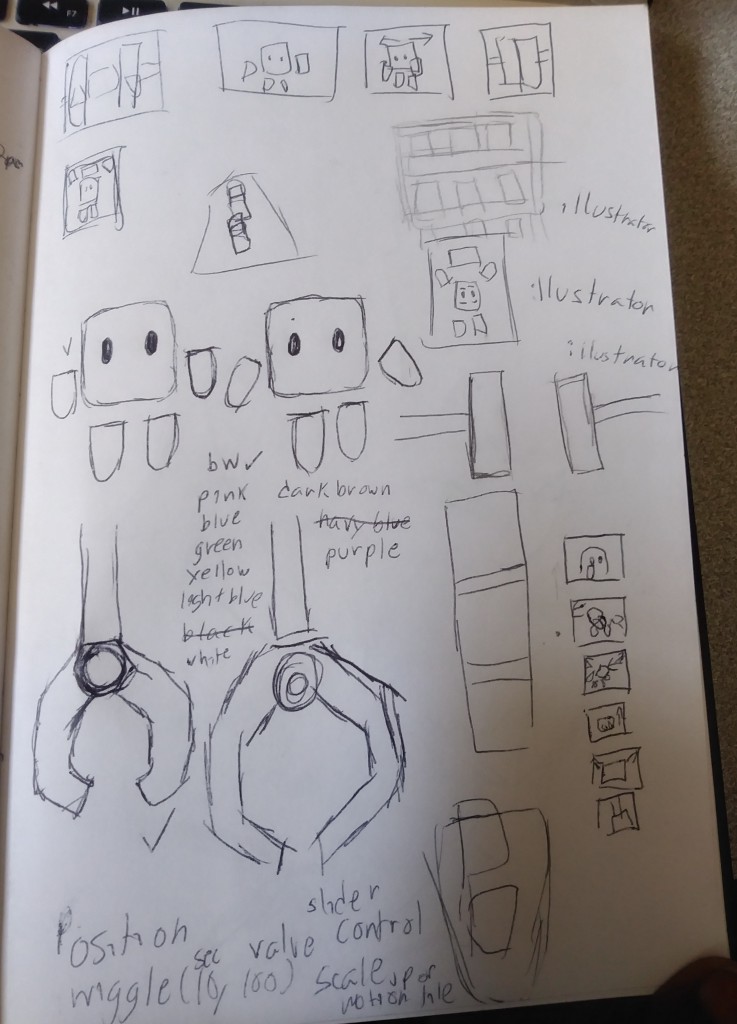
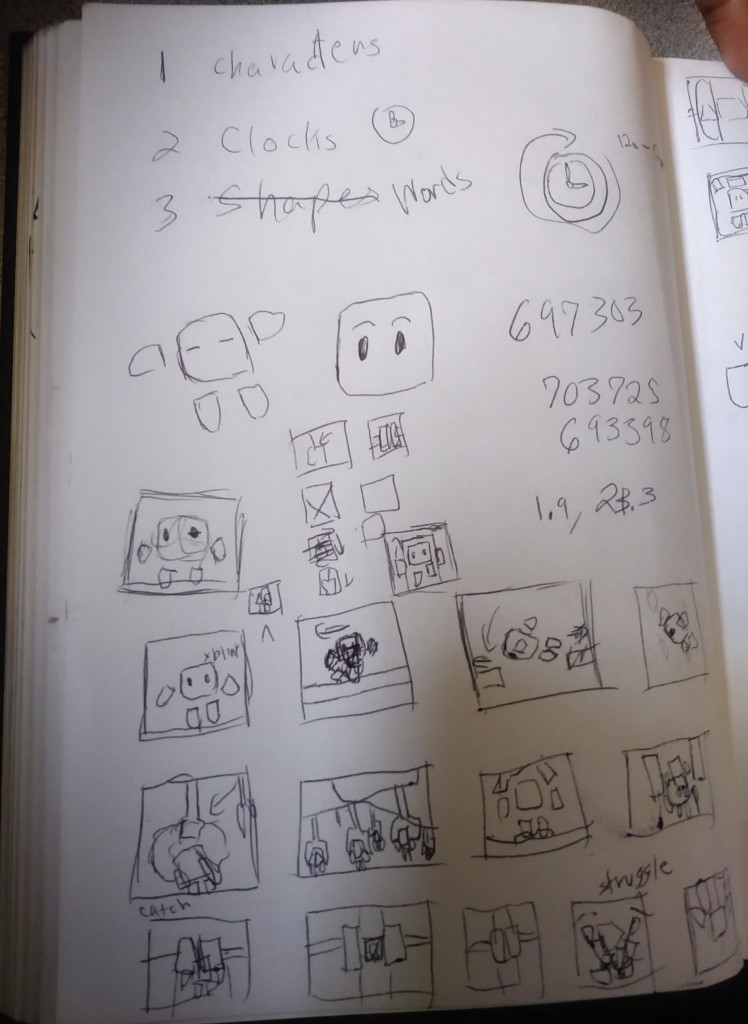
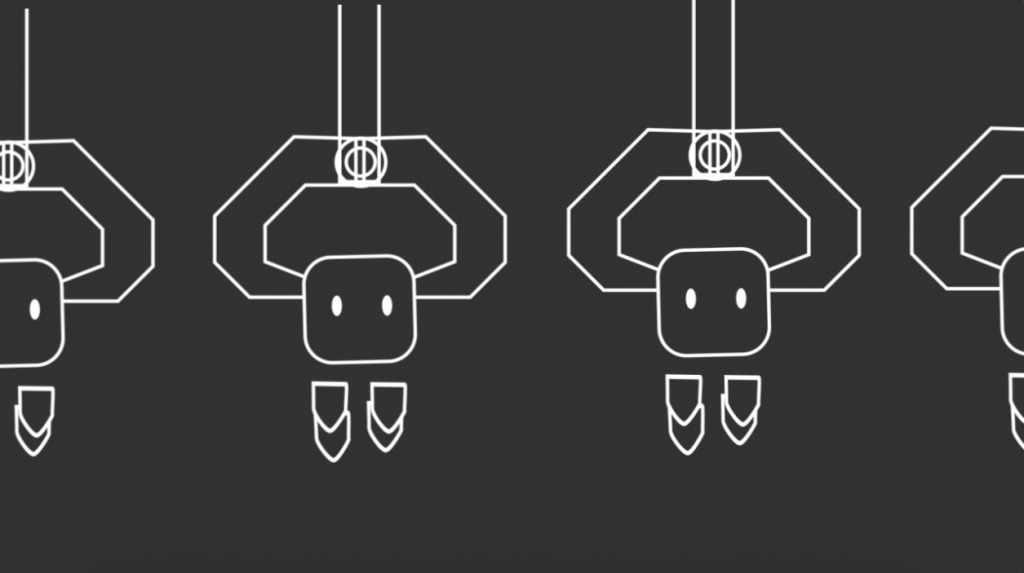
I made tons of thumbnails and sketches for the characters and background. I wanted to keep things simple since this was my first time animating in After Effects. The character was essentially a square with big eyes and simply shaped limbs that float in mid air without physical connection to the body. Although this character was easy to create it was a bit more complicated to animate. I thought that I would try using the puppet tool to move my character. However, since my character’s limbs were not connected to its body the puppet tool treated every part like it was its own character. This made animating really awkward because the slightest movement could split the shape I made in half. I decided to use keyframing instead. Most of the animation involved keyframing the position and rotation of each part. I used a mask on the eyes to give the illusion of them moving around the head. As I settled into using this new animation method I was able to apply what I already learned from previous 2D animation courses.
I kept the background as simple as the character. Pretty much everything was a square or circle shape with the exception of the characters limbs. The machine claw was as complicated as the design got.
When it came to color scheme I was thinking of making the main character as the only one with a black fill and white outline. I was going to make all the others different colors to help the main character stick out more. I decided against this idea since keeping everything grayscale would help with the gloomy factory theme. Thus all the character are the same exact shape and size to further emphasize this theme. I ended up making the main character stand out more by their actions, as they are the only ones struggling to break free from the assembly line.
My project ended up coming to only 1 minute and 14 seconds of work but being that I am studying animation I was not all that surprised. I am used to it taking weeks or months just for a cartoon short. This method of animation took some getting used to but I did end up appreciating the convenience of it (this coming from someone who is used to animating frame by frame). I still managed to tell a full story and I am happy with the results.