
In the beginning…
What both terrified and intrigued me most about the concept of Art From Code was the prospect of using a complex and computational software to create something that I love: art. Before ever embarking on this journey, I sincerely believed that I was horrible at all things STEM, in particular technology. Thinking that coding was something of a grueling and impossible venture for me, naturally I chose this course as my First Year Studies. I decided to dive right into the very thing that terrified me.
I was surprised to realize that the process of coding was not nearly as grueling as I had originally thought it would be. Figuring out how to use the software, the RGB scale, using the data to draw on my sketch, how to format the code, and all of the other details that I assumed to be complicated were not nearly as complicated as I had imagined it to be. In fact, it became quite easy for me to become acclimated to the Processing language, like a second nature.
In some of my first experiments with Processing in Art From Code, I found myself particularly challenged by the task of coming up with ideas and following through with them to make a creative piece from my code. I struggled to figure out where to begin and what to create. I suppose that’s what is sometimes referred to as a creative block, or perhaps this is “coder’s block” in this scenario. I found some difficulties trying to make something meaningful to me and aesthetically pleasing. Perhaps this block was somewhat due to the fact that I had never used this sort of medium before. In fact, I had never really done much digital art at all. I quickly learned that the creative process with computational art is entirely different than that of the more traditional forms I had been used to. Although I was not entirely accustomed to this new genre and the creative process that accompanied it, I soon became acclimated with the process and grew to appreciate it very much. As I continued making art from code, I began to see myself becoming more meticulous, yet abstract at the same time, as well as focused and time oriented.
Soothe This Insomnia
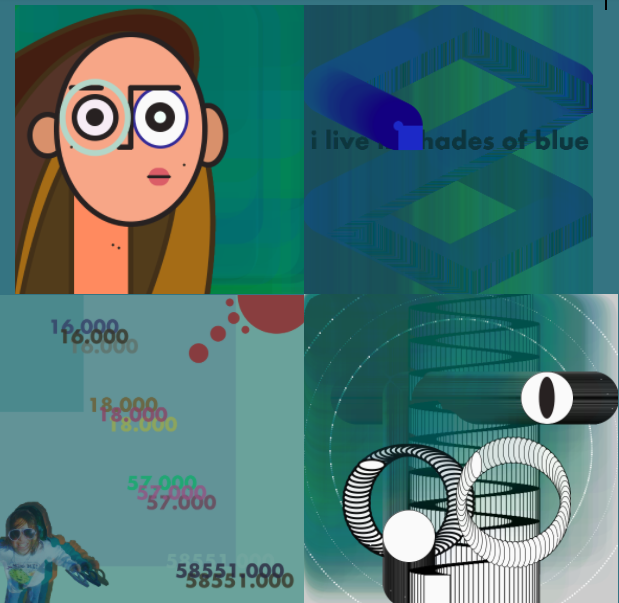
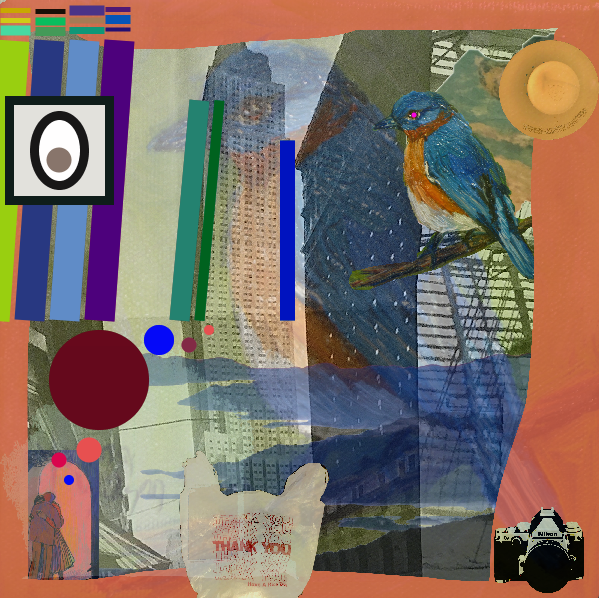
One particular example of such a block that I had previously described was for my collage piece that I was assigned in the first few weeks of the course. It took me multiple days to even decide where to start with this piece. I could not figure out what I wanted to do with the piece thematically or aesthetically. I wanted to make something impactful or at least meaningful to me, and I struggled to veer away from the poster area– where things all align in a specific way, unlike collage, which involves juxtapositions between certain ideas or things. Eventually, I began by simply taking a visual walk around my room, paying attention to the details that make it. I looked at the artwork on my walls, the different colors that worked together, old magazines, posters, and clothing. I started putting the pieces together from my room, and implementing them into my code. The colors and lights around my room gave me inspiration, and when I had taken a look at everything in unison, I came upon a meaning behind it all. The calming aspects of my room, its natural elements that soothe me, starkly contrasted the eclectic and disruptive aspects of myself and the objects within my room.
Over the years, I have struggled with my sleeping habits. In particular, I have gone through multiple bouts of insomnia. Sleep is something I have to work on to achieve. As I looked at my room and all its aspects, I saw parts of it that reflect me as well as this part of me. These contrasting elements came together in my collage piece, that I titled “Soothe This Insomnia.” With the faded photos in the background and the flashing lights set to different color palettes: one, the soothing colors of the environment, and the other, the bright and unnatural colors of the artwork in my room, I hoped to portray this experience of trying fall asleep and failing. Its an almost dream-like experience to me, unreal and somehow real at the same time.

Computational Art
Some people believe that this form of art is not a creative path or as legitimate as the more traditional art forms. They believe it to be “as easy as pushing a button” or “entirely made by a machine.” However, this could not be further from the truth. As someone who has now had a lot of experience with this new genre, I can definitively say that is neither easy nor is it uncreative. Hours and much thought go into each piece I create, and I hope you could see through my previous example that there is an extensive creative process that accompanies this art from code.
As I had mentioned before, Art From Code gave me a newfound appreciation for the creative processes of art. Its taught me so much about how colors work together, what motion and text add to art, and just how much time an effort goes into every detail of a piece. Looking at some of our class artists, I’ve also learned much about creating art from this process. For example, Vera Molnar gave me an appreciated to minute details and gradual changes, which I had struggled with. Holgar Lippmann helped me to use bold colors in my design and utilizing noise within loops.
My work in Art From Code is not linear. Its been unpredictable (especially with the use or random():) and entirely unique process than any that I have ever encountered. It jumps from one place to another and is not a steady progression, but rather a bumpy, ever-changing adventure that I have grown to love.