I have, for as long as I can remember, always had a very interesting relationship with sleep. Whether it be struggling to fall, failing to do it at all, or getting too much of it, sleep–and all that accompanies it– is not something that comes easily to me. I explored this idea with a previous project in Art From Code– my first collage using Processing–and ever since creating that piece, the subject of sleep has captured my mind. The title of both this project and my conference project are connected, actually. “Sing me to sleep; soothe this insomnia” are lyrics to a song I listen to (quite often when I am falling asleep) by Japanese Breakfast. These two projects are intrinsically bound to each other (even by name).
It’s funny, when I started that first collage entitled “soothe this insomnia,” I really did not envision anything about it or its subject matter. I didn’t walk into that piece with any sort of idea of what it would become. In fact, I was quite stuck as to where I would even start.

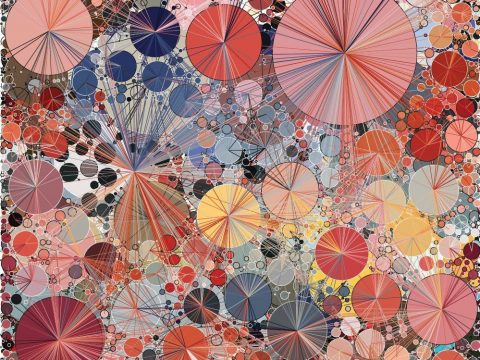
Taking advice from my professor to aid my “coder’s block” so to speak, I tried simply starting visually. Walking around my dorm room, I looked at all of the artwork, posters, and objects on the wall and its surrounding areas. My decor is admittedly cluttered, saturated with color, and, well, all over the place. To no surprise, it’s much like me. This visual walkthrough allowed me to piece together the aspects of myself and my room that I wanted to depict within my collage. As I put the pieces together on my Processing canvas, all of the colors, photos, magazine clippings, objects, and trash, even, began to make sense of themselves. They made a story of their own, and I loved it.
As I moved along with my work, this strategy continued to accompany me. Working with another piece, my side-scroller, I continued with the theme of sleep. This time, it was the idea of falling into a dreamscape, with oceanic scenes. It felt right, this continuity; it excited me. So, when it came time to truly start thinking about my conference project, I held onto this concept.
I kept the code from my side-scroller, with its abstract, almost incoherent depiction of a dreamscape, and thinking back to my first collage, I had decided to once again use my room for visual inspiration. This time, however, I looked much more literally at my dorm room. To set the stage for my conference project, I coded my bedroom. I wanted to illustrate the idea of the first moments when you’re falling asleep, as your view darkens, and things start to become more hazy.
Dreams are almost psychedelic experiences. They are certainly other-worldly. I wanted my work with “Sing Me to Sleep” to reflect that. I used saturated colors, delayed and blurred motion, and my song choice to do so. I wanted to break the rules of realism as much as I could because that is what dreams do, in my opinion.
As you sink more and more into your sleep, the dreams begin to take form. I tried to portray this with a change in the background scenery of my bedroom. I changed the darkening blue tones of my wall to the brightly saturated ones of a photo I had taken on a beach I frequent when I am visiting family in Florida. The photo is intentionally grainy and its contrast is heightened, in order to further convey reality’s distortion by the dream. Along with this, I added a filter to the entire sketch on Processing (POSTERIZE), and lowered the alpha of the photo, so that you can see the filter take effect in action. The filter causes the photo, as it moves up, to further distort. Streaks of different colors begin to form on the canvas. Along with this, some the objects in my room, which are now alternating between very bright and random colors, begin to float up and out of the frame on by one, leaving more streaks on the canvas as they move.
As the final object floats up, the now bright-blue flashing floor envelopes the frame, and you are transported into another scene. This scene is the reminiscent of my original side-scroller, with a different background that I coded using loops. This scene flashes between alternating backgrounds, going back and forth between the coded background and my beach image, for the most part, in harmony with the accompanying music .
As the song starts to slow down and the dream becomes more real again, the scene changes back to my bedroom; only this time, the colors are completely distorted and the frame continues to zoom into my window, where it eventually ends on a single blue-grey tone, transitioning back to the title sequence.
Finishing this piece, I have to say, felt good. I truly enjoyed my time in Art From Code, and to paraphrase my classmates: it felt like a grande finale to all the work we had done in the class. As the title sequence closes, I feel hopeful for the futures in Art From Code.