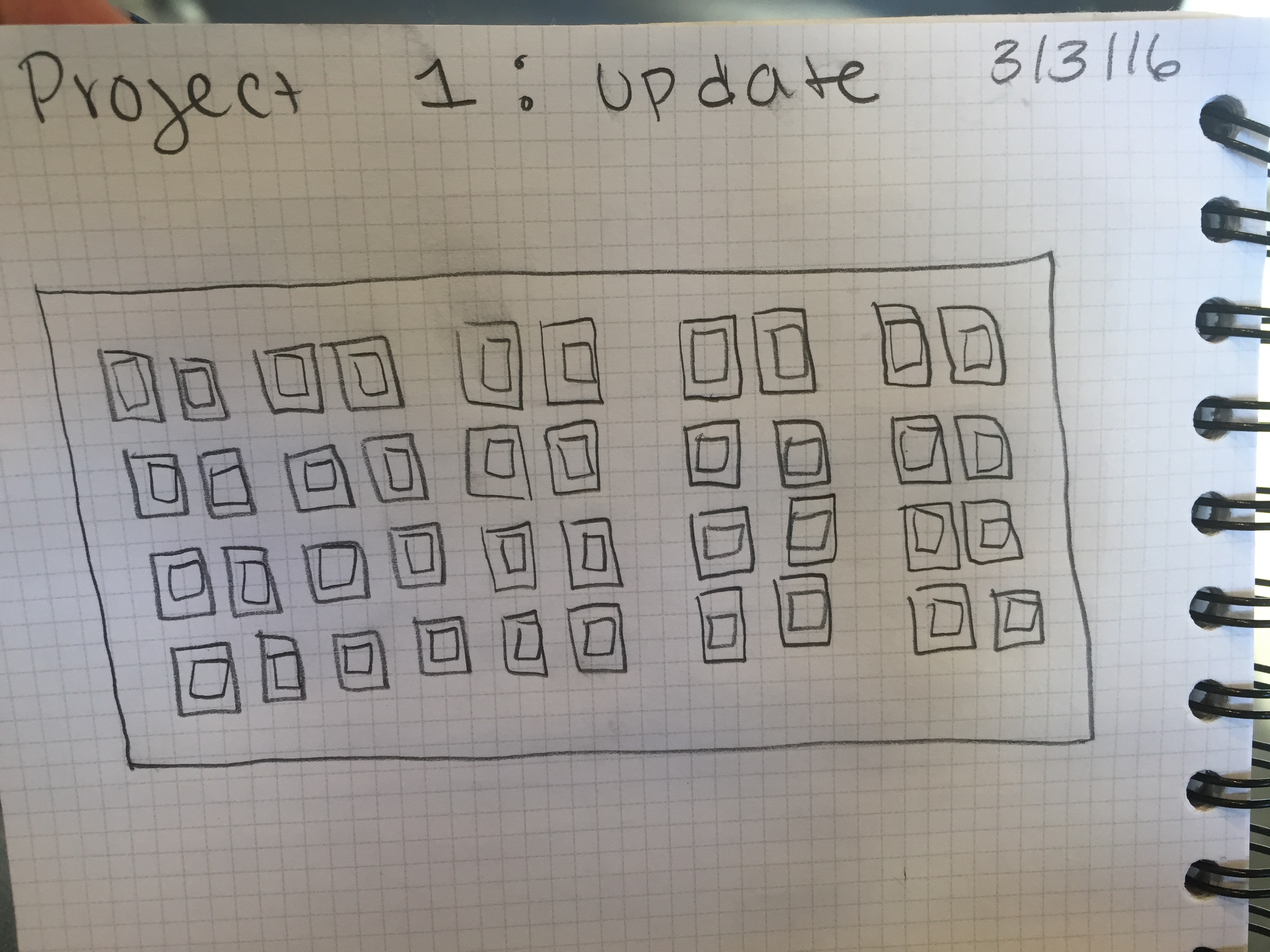
For my conference project, I want to create an interactive piece of art that will immerse the user in an extraordinary musical experience. There will be a song playing on the computer as the lyrics fall from the top of the screen. The words will surround them as they fall, creating a shadow wall. The webcam will portray an image of them surrounded by the falling words. My interactive design will not only allow the user to listen to a song, but it will make them feel immersed in the song as well, creating a much more significant experience. In order to accommodate different tastes in music, there will be options to change the song that is playing, causing the words on the screen to change as well according to the lyrics of the song.
This interaction creates a direct interface between the user and the computer. My intention is to create a unique musical experience that will engulf the user. My interaction will unify the community as they become one with the music in a profound way. This interaction creates a network between the user, the screen and the music.
I expect this interaction to attract the public because it does not involve a special skill in order to be a part of it. Anybody could interact with the music and the falling words, no matter who they are. All they have to do is approach the screen, listen to the music, and let the falling words surround them. People like interactions that directly involve themselves like this one. This kind of interaction could be placed in any public space that people walk by. It is not only fun to be a part of, but it is also pleasing to the eye and ear.
I believe that this playable media will create a magic circle because it builds an invisible circle or community around the people who take part in this musical interaction. Not only does the person surrounded by words become part of the magic circle, but that person is also accompanied by everyone around him/her who can experience “Music in Me” too. They can listen to the music and experience the interface even though they are not the person directly involved with the screen simply by just listening.
Norman’s 7 Stages of Interaction:
- Forming the goal: The user sees and hears that there is a piece of interactive media that they want to take part on a computer screen.
- Forming the Intention: The user will see that the point of the interaction is immersing themselves in the song lyrics on the screen.
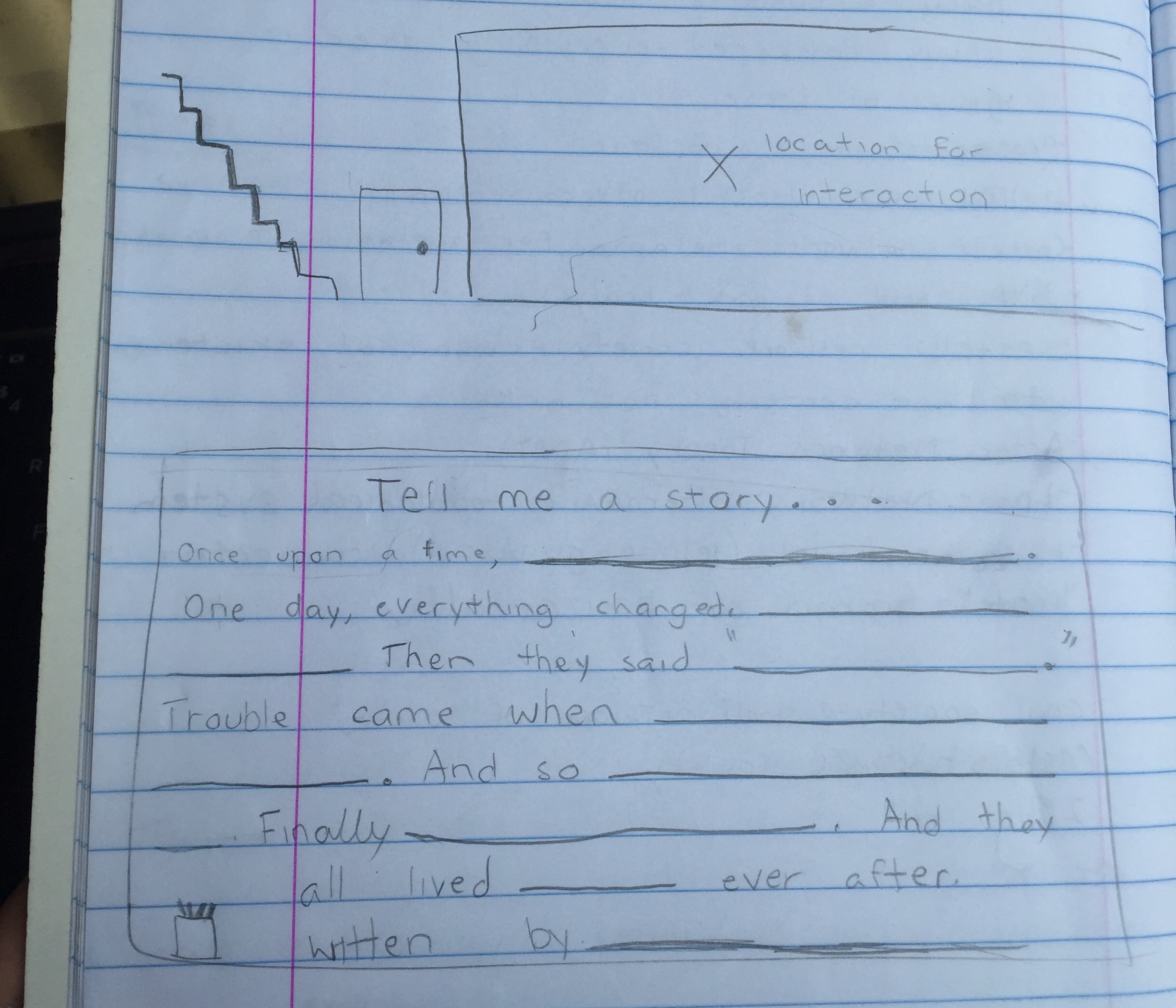
- Specify the Action: The user will approach the screen/ camera and figure out how the interface works by walking towards it or watching others interact with it.
- Execute the Action: The user will pick a song and watch as the words surround them on the screen.
- Perceive the State of the World: The user notices that after they pick a song, it plays and the key words of the song surround them as they fall from the top of the screen.
- Interpret the State of the World: The user tries to interpret what has happened by allowing the music to surround them to create a valuable experience.
- Evaluate the Outcome: The user has become one with the music and participated in a hands on musical experience.
Design:
At first, I had decided I wanted to build a simple shadow wall interface. Beads would fall from the ceiling and that was it. However, I realized that that interface had no meaning to it. I then changed it so that instead of beads, words should fall from the top of the screen all conveying a common theme. After, I decided to make an interactive music experience that would change the way music would be experienced.
Code:
Draw(): The words will constantly fall from the top of the screen to the bottom of the screen.
Setup(): The background will be the webcam.
Variables: I will create a variable for each word that I use in the interaction.
Color: The color will accommodate the mood of the song.
Interactivity: I will make the words avoid the user so that the user is constantly surrounded by words.