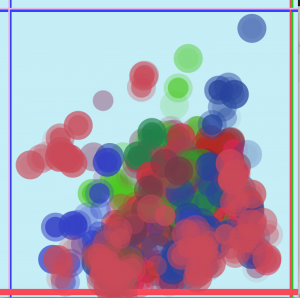
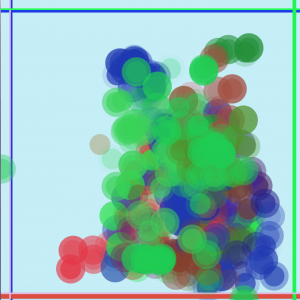
My second project is basically digital finger painting, so I decided to title it “Finger Painting.” Using motion code, you can move your hand in front of the camera. By clicking with the mouse you can change colors and by clicking a key you can clear the screen to start over. The lines on the side also change color so it’s more clear what color you’re using and they add some extra fun and color to the project. When you move you draw with two circles. One smaller circle sits inside the bigger one. They are set to random transparency to make the drawing look a little more interesting.
My inspiration came from one of our in class assignments with motion track code. My project evolved from the class assignment, I changed a lot but some ideas stayed the same. I kept the same background color the same and the idea of the two circles.
I think this project will create a magic circle because other people will want to gather around and see what someone paints. I also think people may want to try multiple movements and ee how they work together.
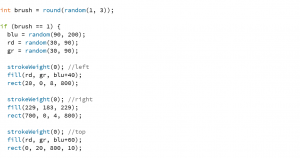
I used a lot of coding skills that I learned from my conference project. I used the random number code to pick whether the paint color would be in the red, green or blue family. I also used a lot of variables again to inspire more creativity.
Overall, I am very happy with this project. I have a lot of fun using it and I hope other people will too.
Kadie Roberts