Vera Molnar is a famous computer artist with her own style. She really knows how to play with the order of computer art. Making the computer art playful, she adds massive functions related to noises and randomness. In her art, the clean geometric pattern and playful random changes combined well. Moreover, in Molnar’s work, gradual changes can be seen clearly. She loves to change a variable at a time to make the piece more and more irregular. This process requires a lot of experimenting. As she mentioned in her article, “I do not agree with those who believe that developments in art simply happen.”
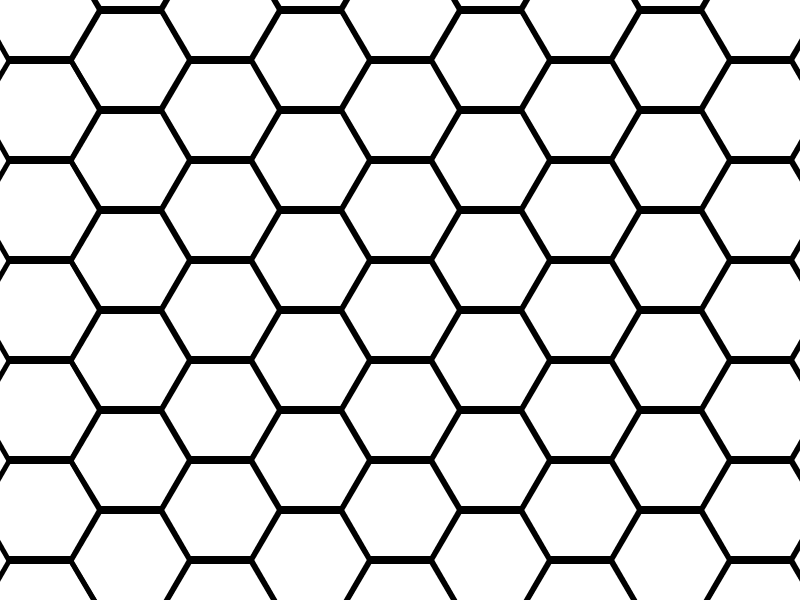
My respond to Molnar begins with a hexagon grid. The original grid is really simple and easy. However, the result comes out something totally different, far beyond what I expected. The coding processing is an interesting exploration and experiment. By the way, this is the first response that I did. Molnar’s style gives me a great starting point and the most easy-understanding introduction toward computer art.

To begin with, the simple step of a hexagon grid is not as simple as other shapes in code as well. Hexagon needs to loop two columns instead of one. Therefore, cooperation between the two columns is needed. I did some calculations to make grids fit each other.

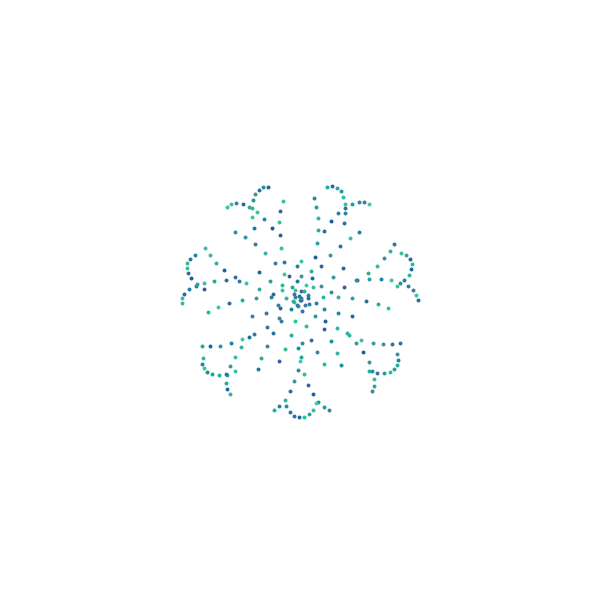
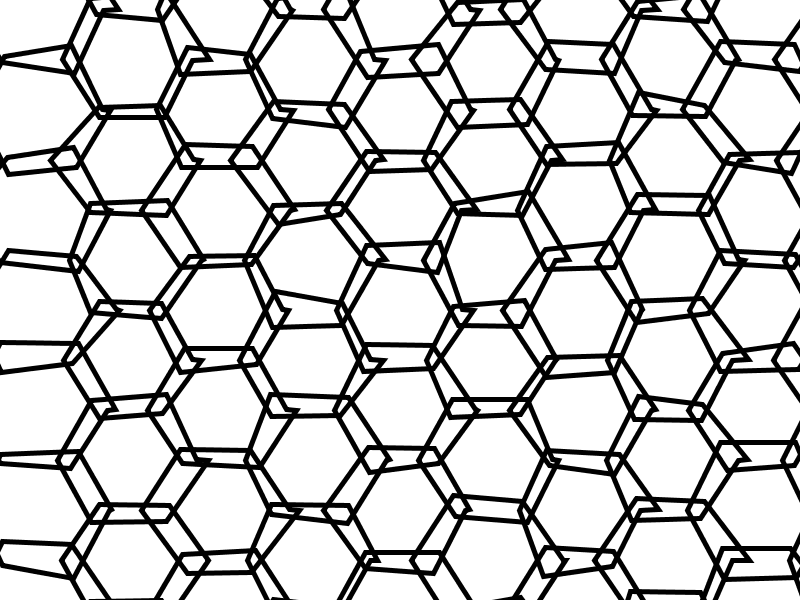
In the second piece, I randomized the angles of the hexagon. I used a for loop to draw the shape of a hexagon. Therefore, I modify the angle inside the function. Moreover, because of the randomness of the angle, the size of the hexagons also varied. Although there is only one part of the code being modified, the hexagon grid is already playful in this piece due to the power of randomness.

The only change in the third piece is the stroke weight. Different stroke weights add emphasis to the pieces. Strong strokes attract readers’ eyes more easily while thin strokes make that part of pattern fading. The weird and sketchy outlines of the hexagon from the last piece are obvious to see through the hard strokes.

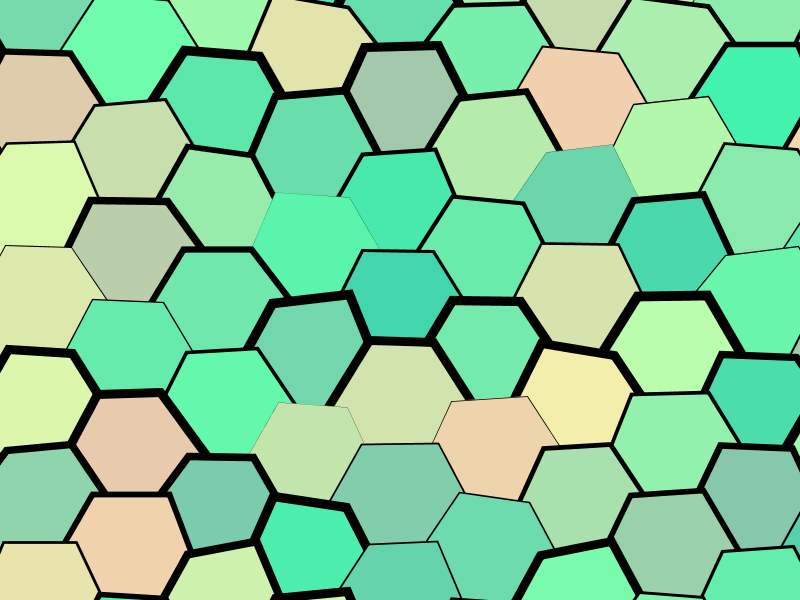
Compares to piece three, piece four seems really different. However, color is the only part of the code I changed in this piece. I add the randomness of the color of hexagons. However, since I didn’t add the transparency, hexagons covered each other through layers. The texture looks like the scale of a crocodile or some sort of fish. The style shifts from the ordered-geometric grid to an organic texture full of randomness.

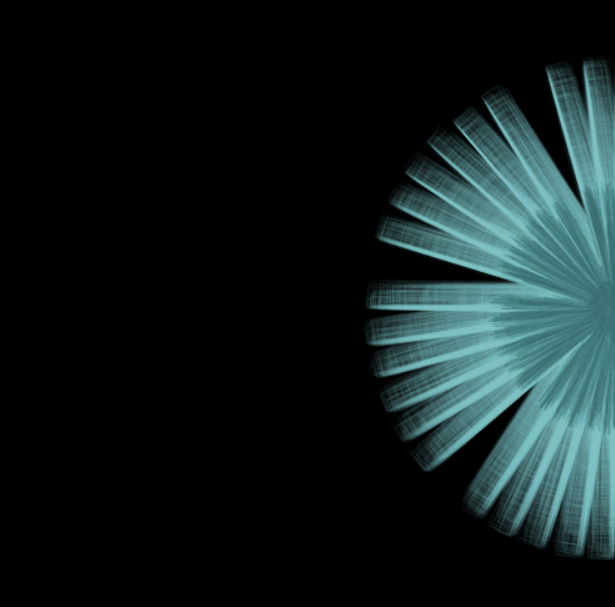
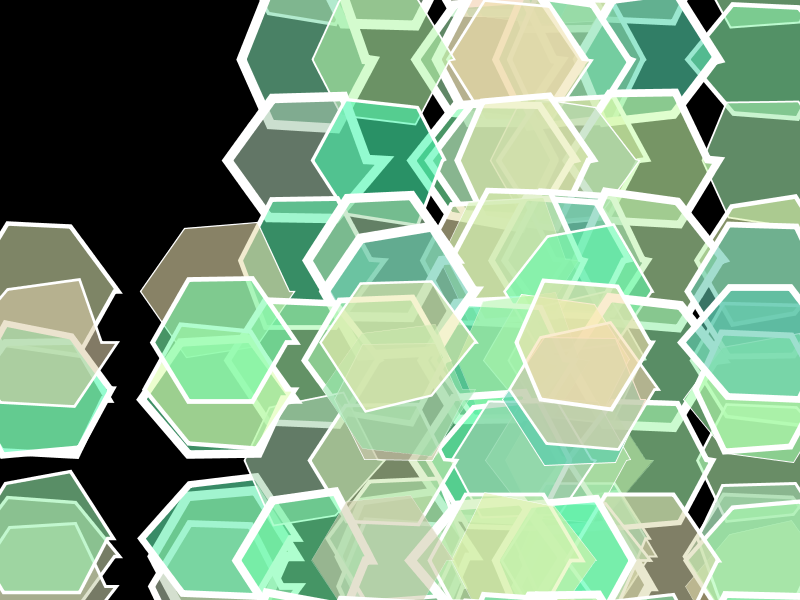
The last piece is an extension of geometric style response. The positions are being randomized in this piece. Also, to emphasize the variety of shape and stroke weight, the color is modified to be transparent. Lastly, in order to add some visual impact, I make the background black and the stroke color white, giving further attention and color contrast.