Categories
The Interactive City
Systems Aesthetics: Corporate Bliss
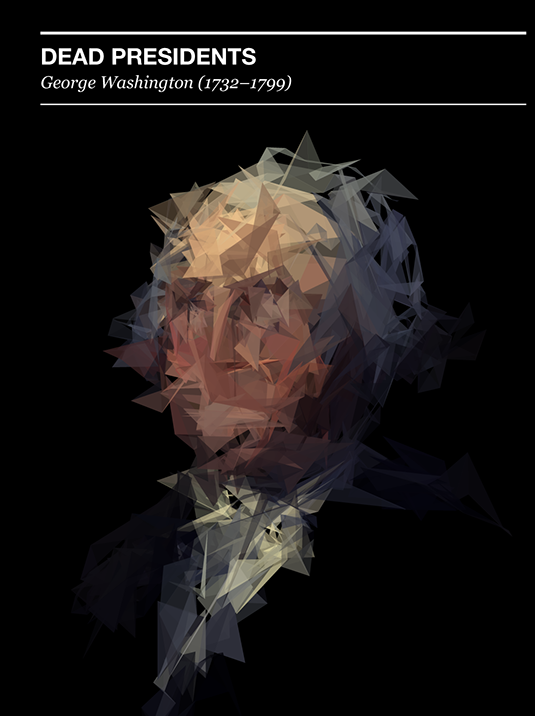
Proposal: My Systems Aesthetic’s conference project has truly evolved. It began with some inspiration from Mike Brondbjerg, who created a project called Dead Presidents (http://www.kultur.design/portfolio/dead-presidents/) . He worked with portraits of old presidents and beautifully “distorted” their faces. In the…
Interactive City: Your Choice
We installed the project in various spots across the 2nd floor of Heimbold. Printed the photos and price tags, we stuck them onto the wall with double-sided tape. We installed five different groups of juxtapositions: We took photos of different…
Interactive City: Raining Wall
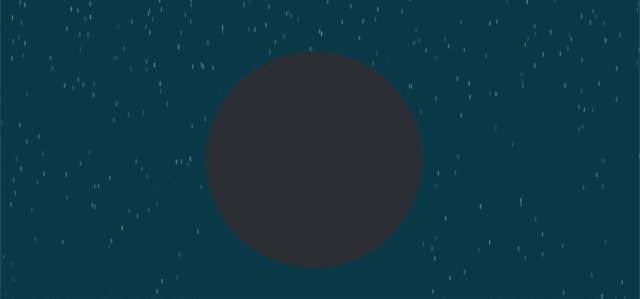
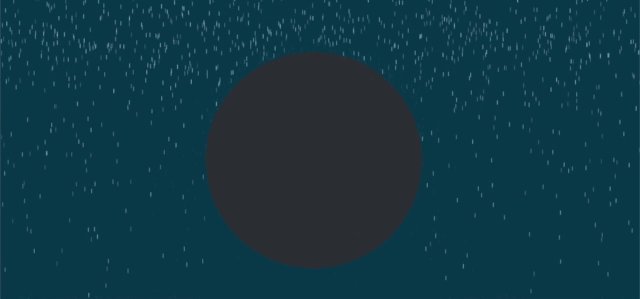
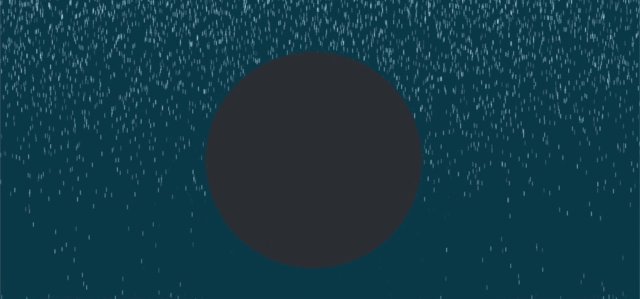
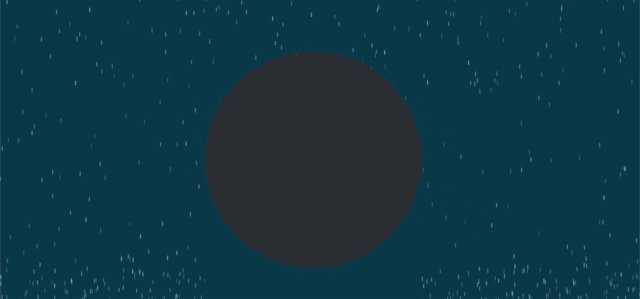
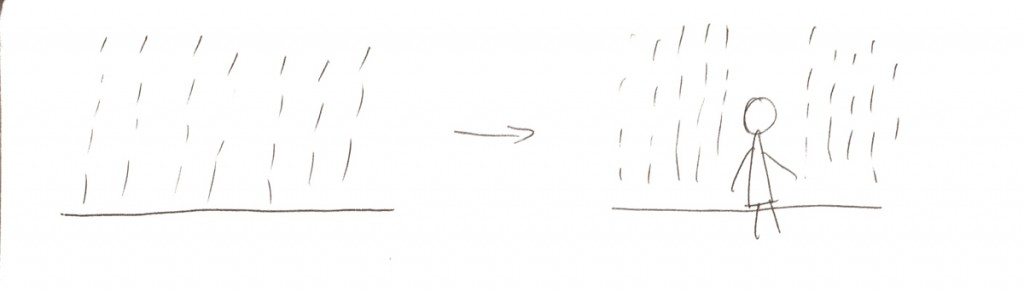
Currently, I have worked out the interface for this project. I used a dark background color and a light color for the rain. The rain is generated by a particle system in Unity. The physics system allows me to simulate more…
Interactive City: Fear Catcher
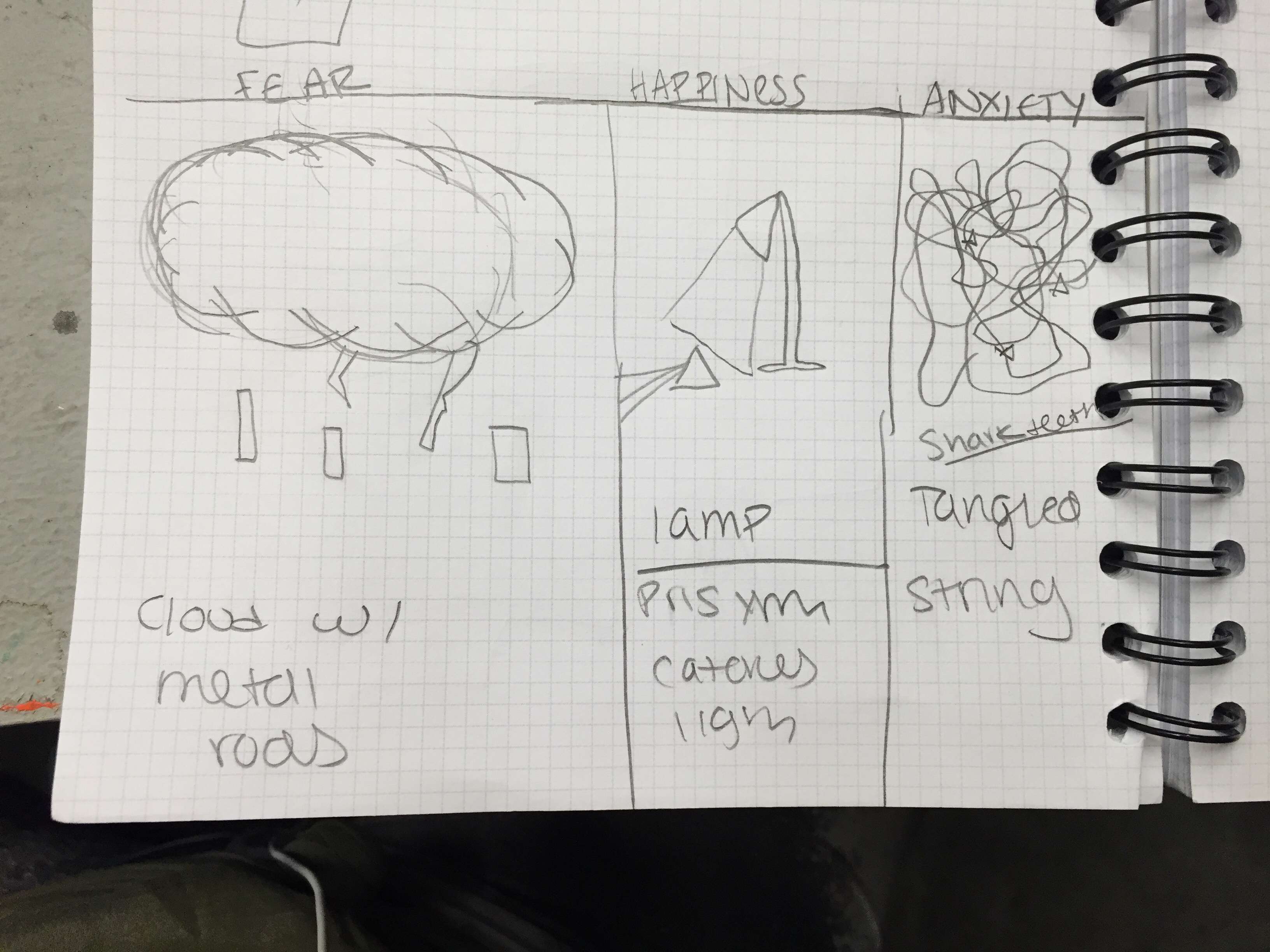
This project was derived from the following series of assumptions: To capture fear, we must overcome it Fear is a product of the imagination that possesses power over the individual An idea is a product of the imagination that can…
Interactive City: Emotion Catcher
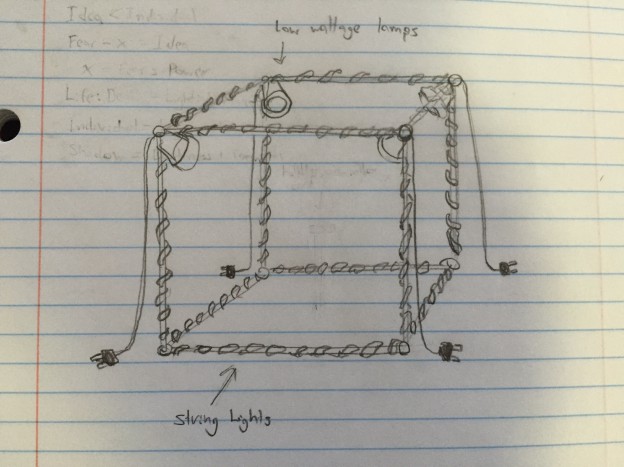
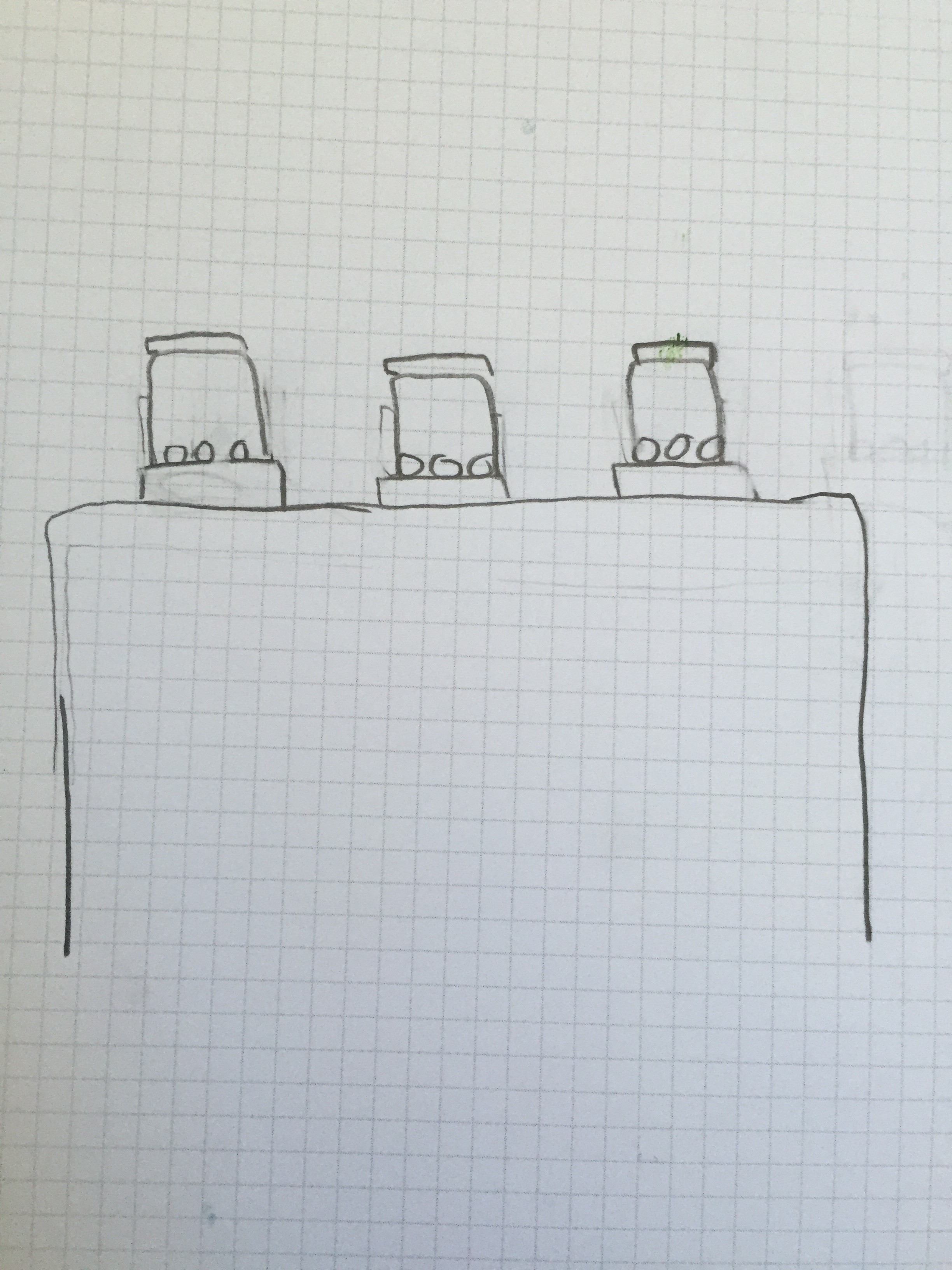
My original idea was to physically create an emotion catcher. I wanted to have three jars, each one hooked up to a touch sensor that would light up the jar when the metal lid of the jar was touched. Each…
Interactive City: Sadness Catcher
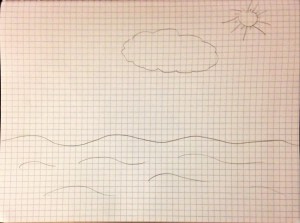
My project is based on the idea of the natural creation and dissipation of a cloud. When the user of the project feels sad, they can type what makes them feel that way and with each letter typed, the ocean…
Interactive City: SLC in You
Installation Process Our installation was very simple. We attached each mosaic print to to the wall with tape. For the wall text, we printed out the question “Do you see yourself in SLC? Do you see SLC in yourself?” This…
Interactive City: Fill My Heart <3
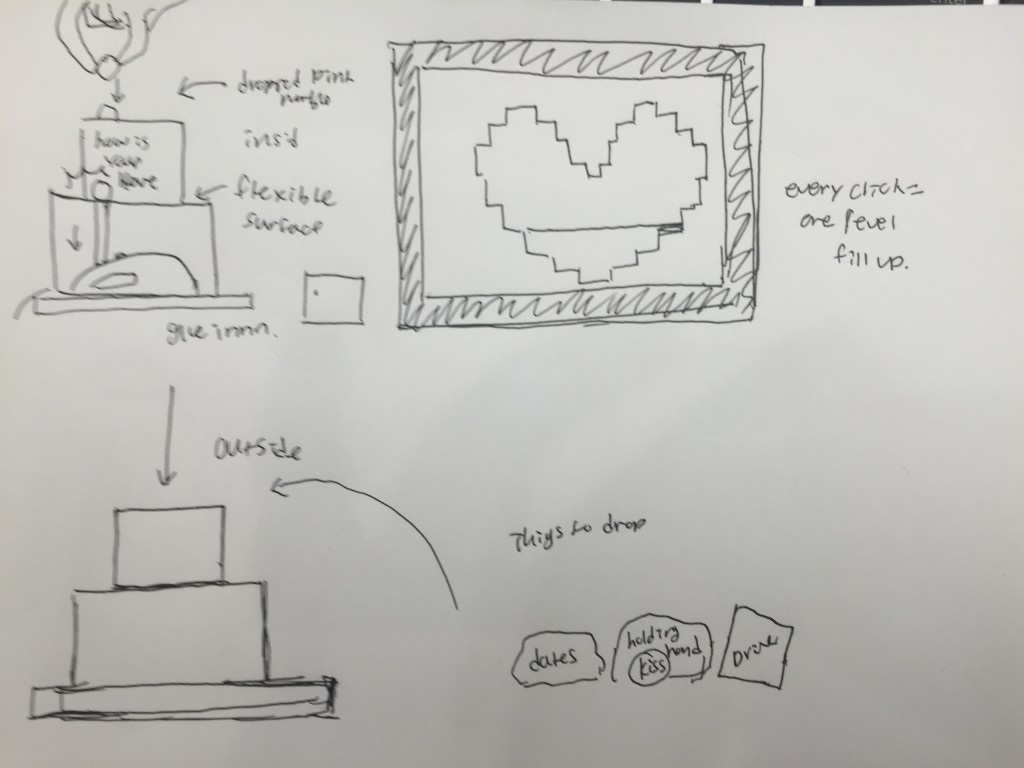
For project 2 I have decided to create a Love catcher designed with a mix of analogue and digital experience. The love catcher is in a form of Love meter that physically show the invisible emotion called love. Love is always…
Interactive City: Opposite of Ephemeral
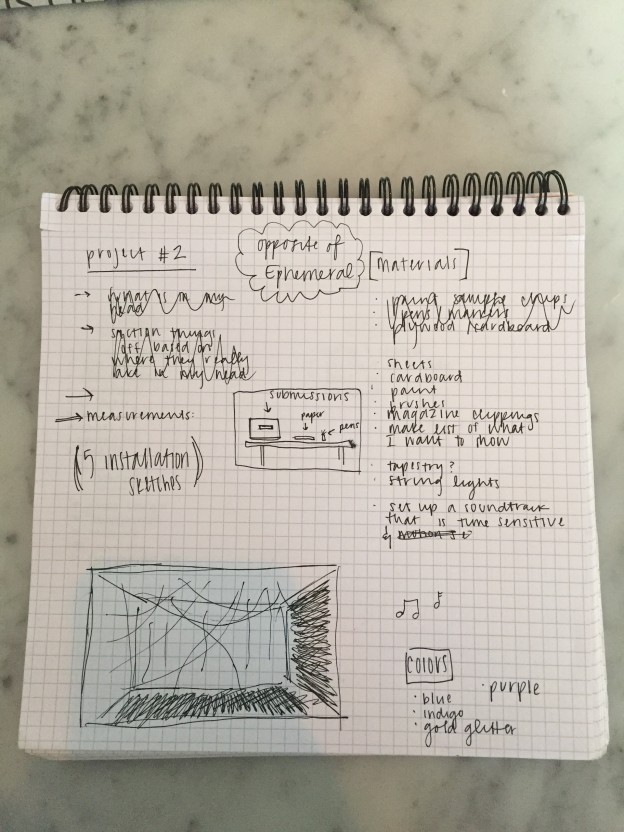
For project 2, I have chosen to create an ethereal space with a dream-catcher-like theme. I’m going to be installing in the media lab in Heimbold. I’m creating the feel with lots of yarn all over the room, water-color-type colors…
Interactive City: Emotion Catcher Proposal
For project #2, I will create an interactive analog experience for the user. In class, we discussed the ability to catch, trap, or preserve things that normally could not be contained. My project, Emotion Catcher, will consist of 3 jars,…
Interactive City: Stress Catcher
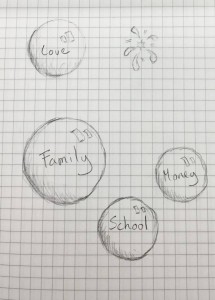
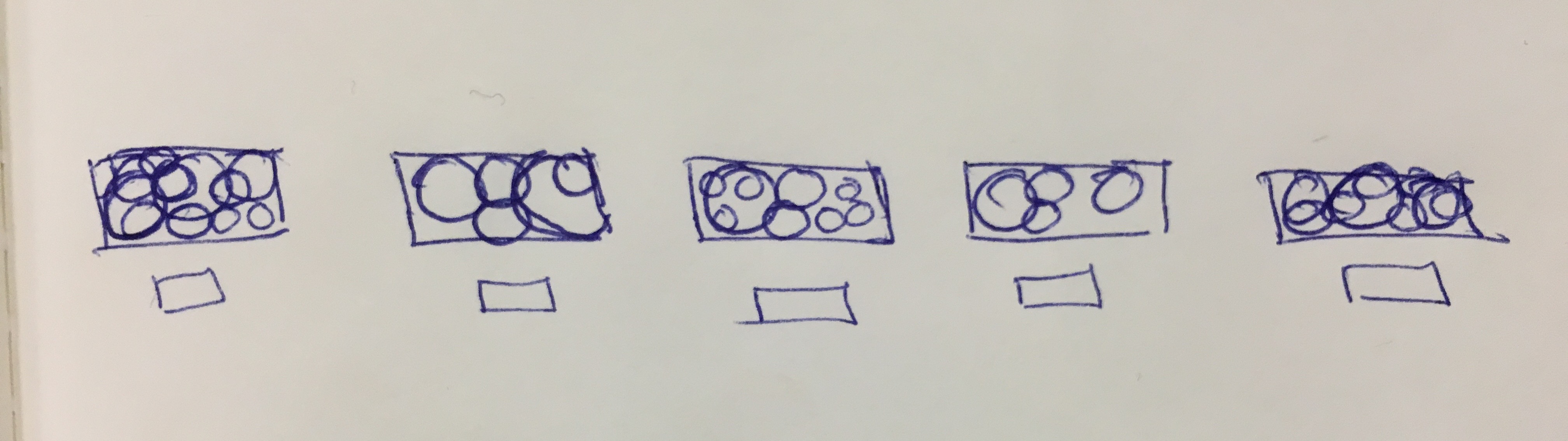
For project two, we are planning to make a stress catcher. The design of the project will be to have an electronic representation of bubbles. Within each bubble, there will be an image or word that conveys something stressful. For…
Interactive City: Spend Time
Full view Close up on one screen In class we discussed the fun of capturing something that isn’t visible. Time is one of those concepts that we can feel and experience but we can’t really see. I thought it would…
Interactive City: Raining Wall
In a typical urban setting, you never know who have set foot on the brick you just stepped on, or how crowded the place have been. These are the invisible trails of urban activities, and a public domain successfully makes…
Interactive City: Can You See the Real Me?
Can You See the Real Me was installed in Heimbold Cafe on March 7th. It took about an hour to install. Sophia and I took photos of people in Heimbold on Thursday, Friday, and Monday. We then installed the photos…
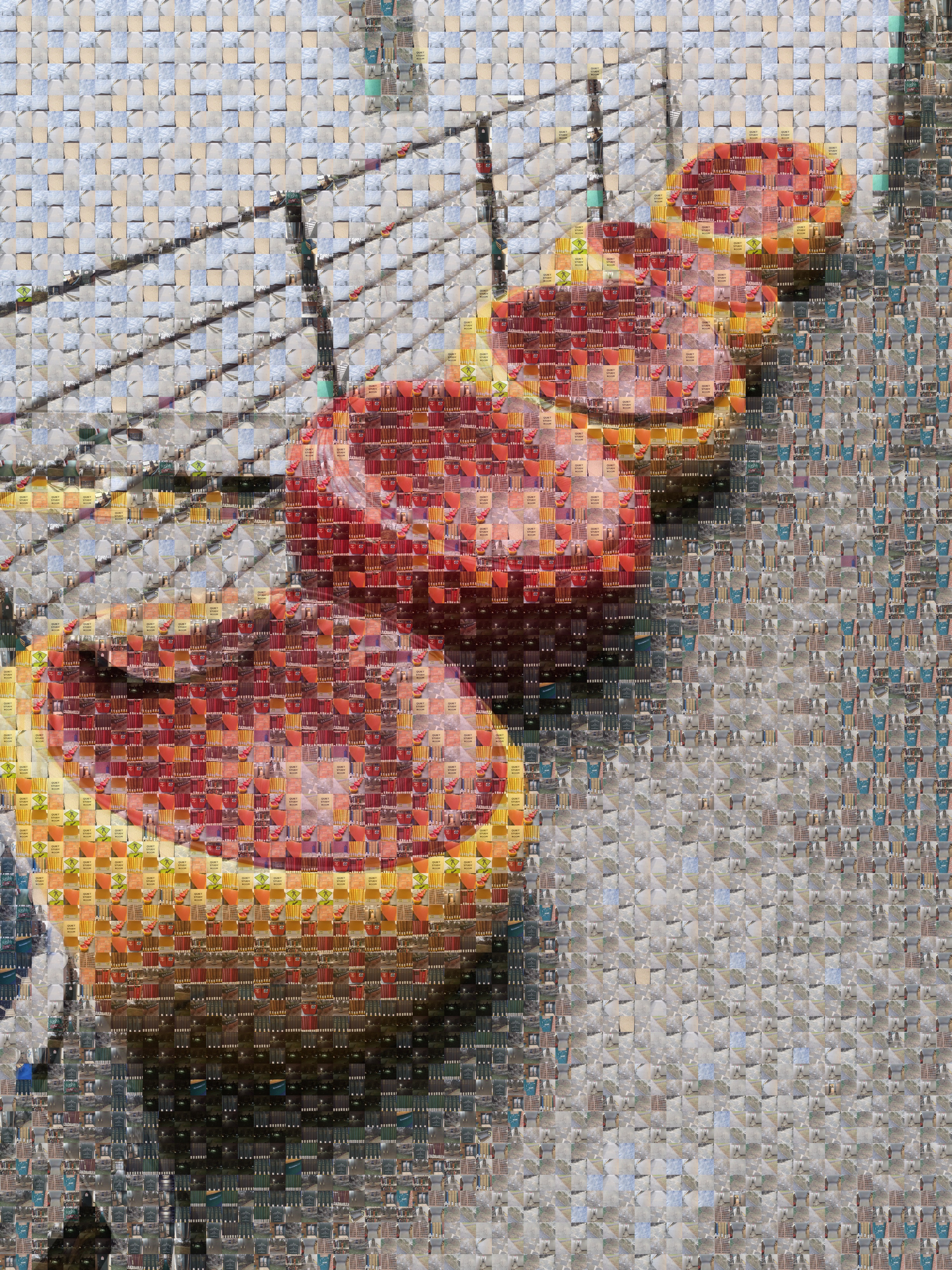
Interactive City: Photomosaic
After the in-class critique, we decided to make a few changes to our project. Originally, we had planned on creating two photographic mosaics that formed one large photo of a student and one large photo of the SLC campus. We…
Interactive City: Your Pick
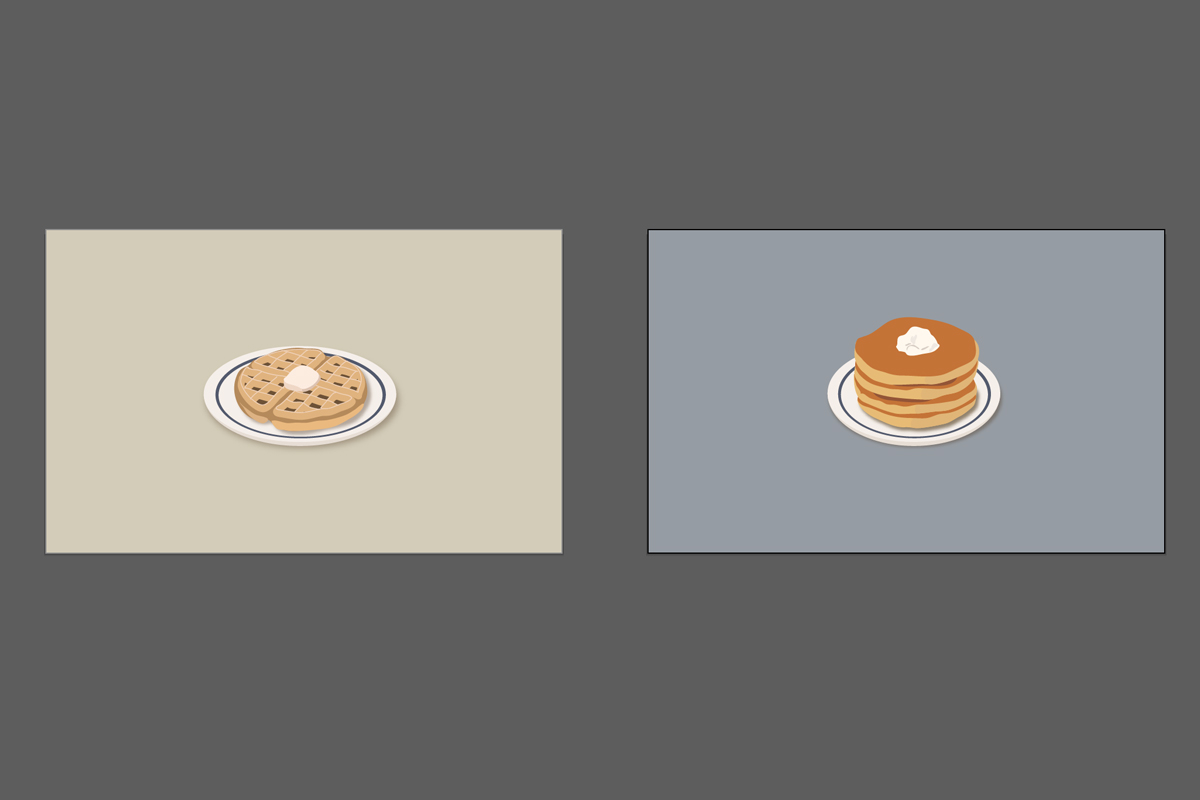
After the critique, we decided to display one juxtaposition each day over the week. We will start with pancakes or waffles on Tuesday, March 8, and then Mac or Windows, money or happiness, and Republicans or Democrats. We wanted the…
Interactive City: Can you see the real me?
Display of the wall Over the last two weeks, we have been working together and as a class to revise and enhance the final outcome of our analog project entitled “Can You see the real me?”. When we presented it…
Interactive City: What’s Your Love Story
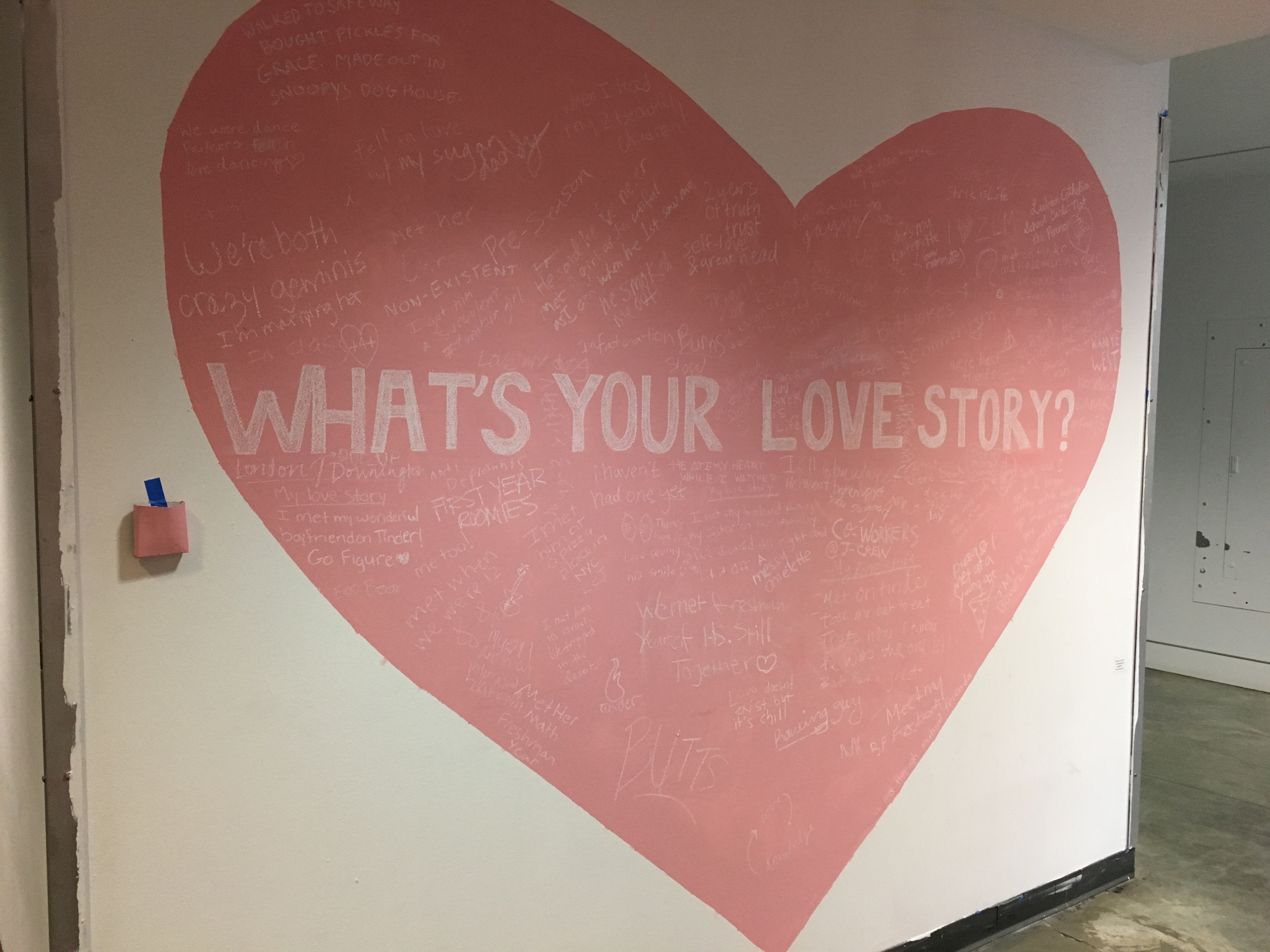
“What’s your love story?” was uninstalled today. It had a wonderful run! We installed the Friday before Valentine’s Day, painting a broken heart across from a full heart in a small hallway in Heimbold. The hearts were both pink. The…
Interactive City: Dog vs. Cat
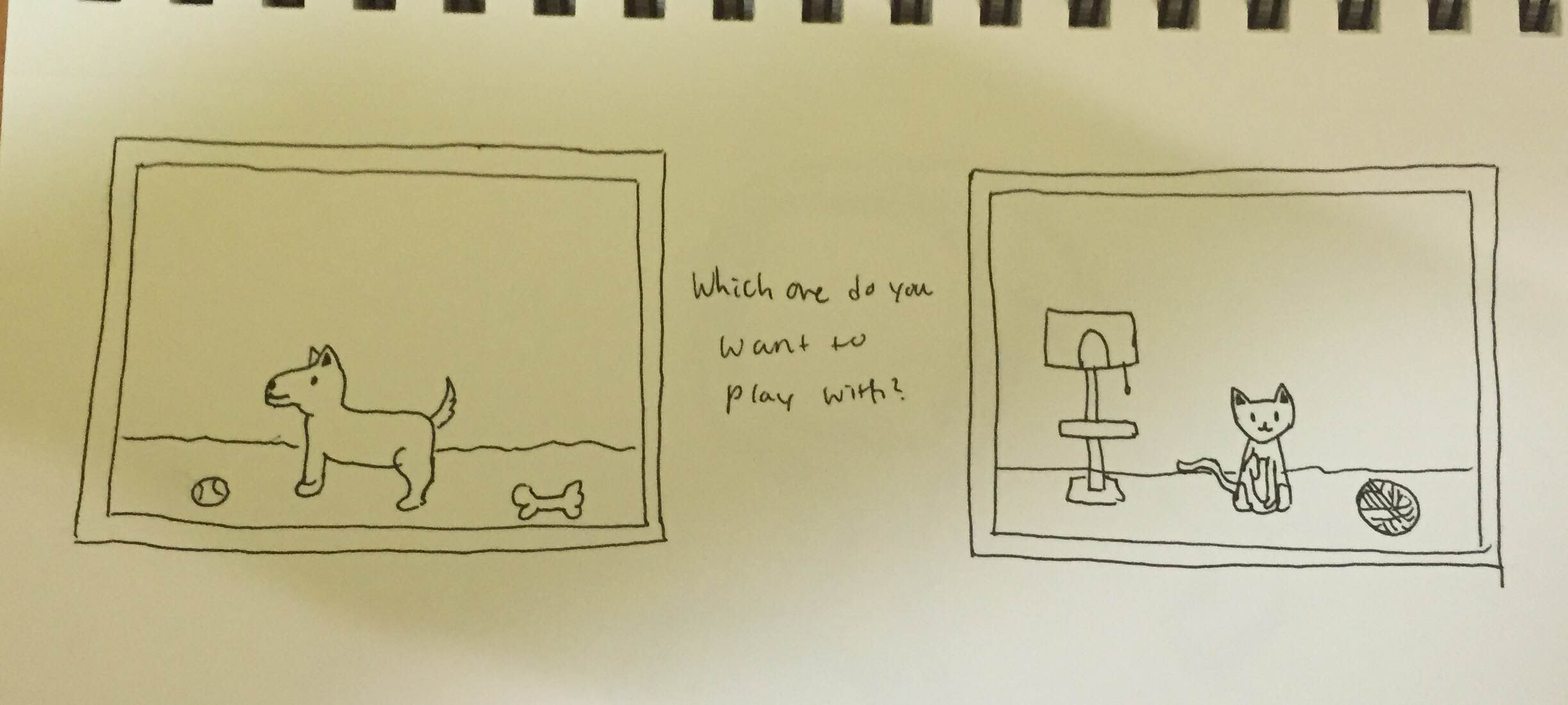
Visual Aspects Our installation will feature two screen both installed with mouse, where one featuring an image of a dog rendered through processing, while the other will feature an image of a cat. The images will feature small movements, such…
Interactive City: Your Pick
The Juxtaposition The juxtaposition is created by two commonplace objects and concepts that have similarities but also substantial differences that set them apart. The commonplace objects and concepts are things that people would have different opinions on. The comparisons that…