Categories
Systems Aesthetics
Systems Aesthetics: A Final System: Filters
My final conference project is called Filters. This was a long and hard journey to get here but I am very happy with the end result. I first found interest with the camera function and using the camera library to…
Systems Aesthetics: A Final System: Collision Game
For the first check-in of our systems class, I made a simple video game that goal was to get to a checkpoint while avoiding collisions with different obstacles, in the background, I put the png of a cyber- city sky….
Systems Aesthetics: A Final System: Glitch It
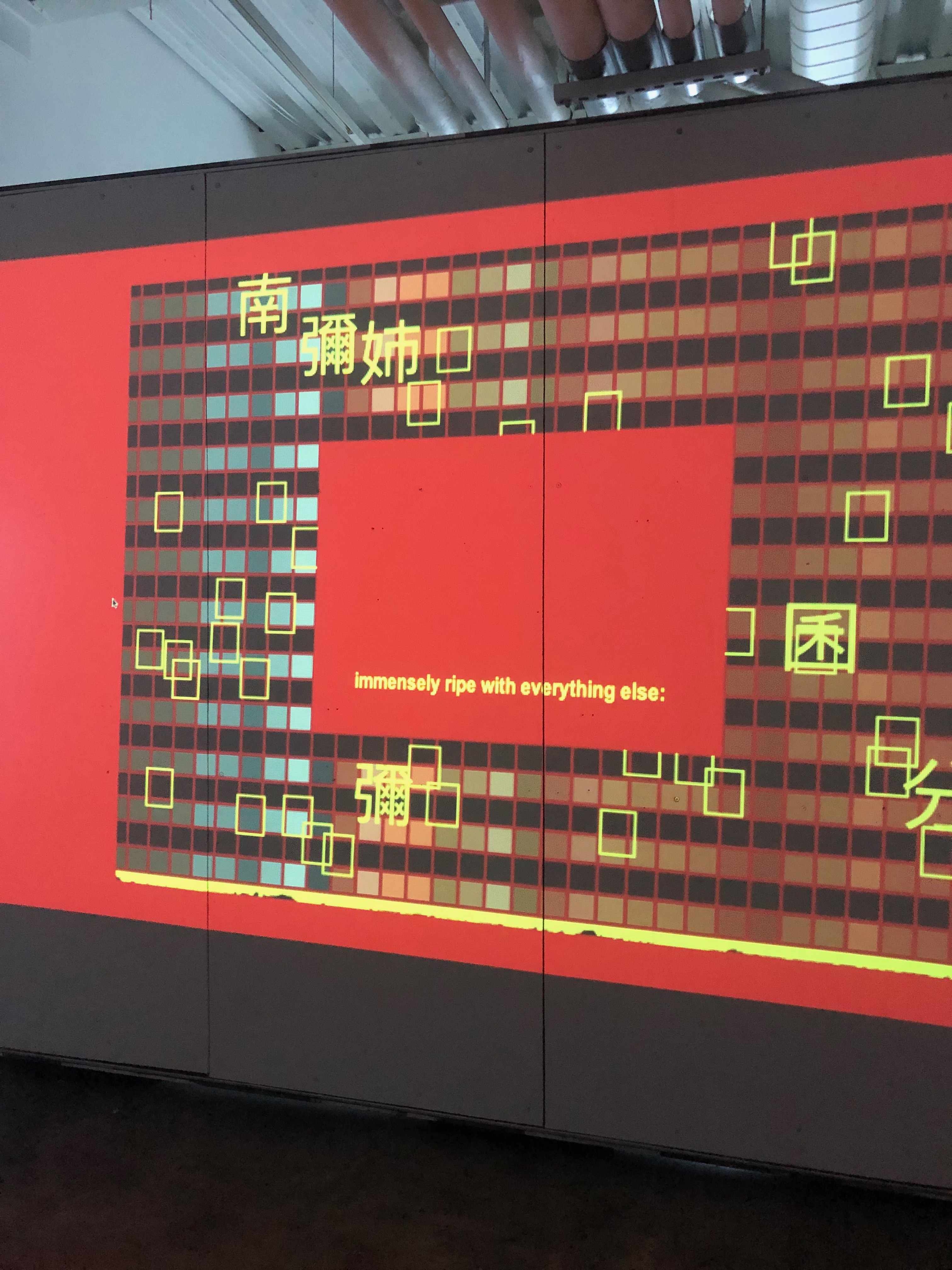
For this final system conference project, I was inspired by the check-in assignment we did for the pixel sorting, the research we did on Rosa Menkman in class, and the reading we did on Found Systems As Glitch Culture by…
Systems Aesthetics: A Final System: mommy n me
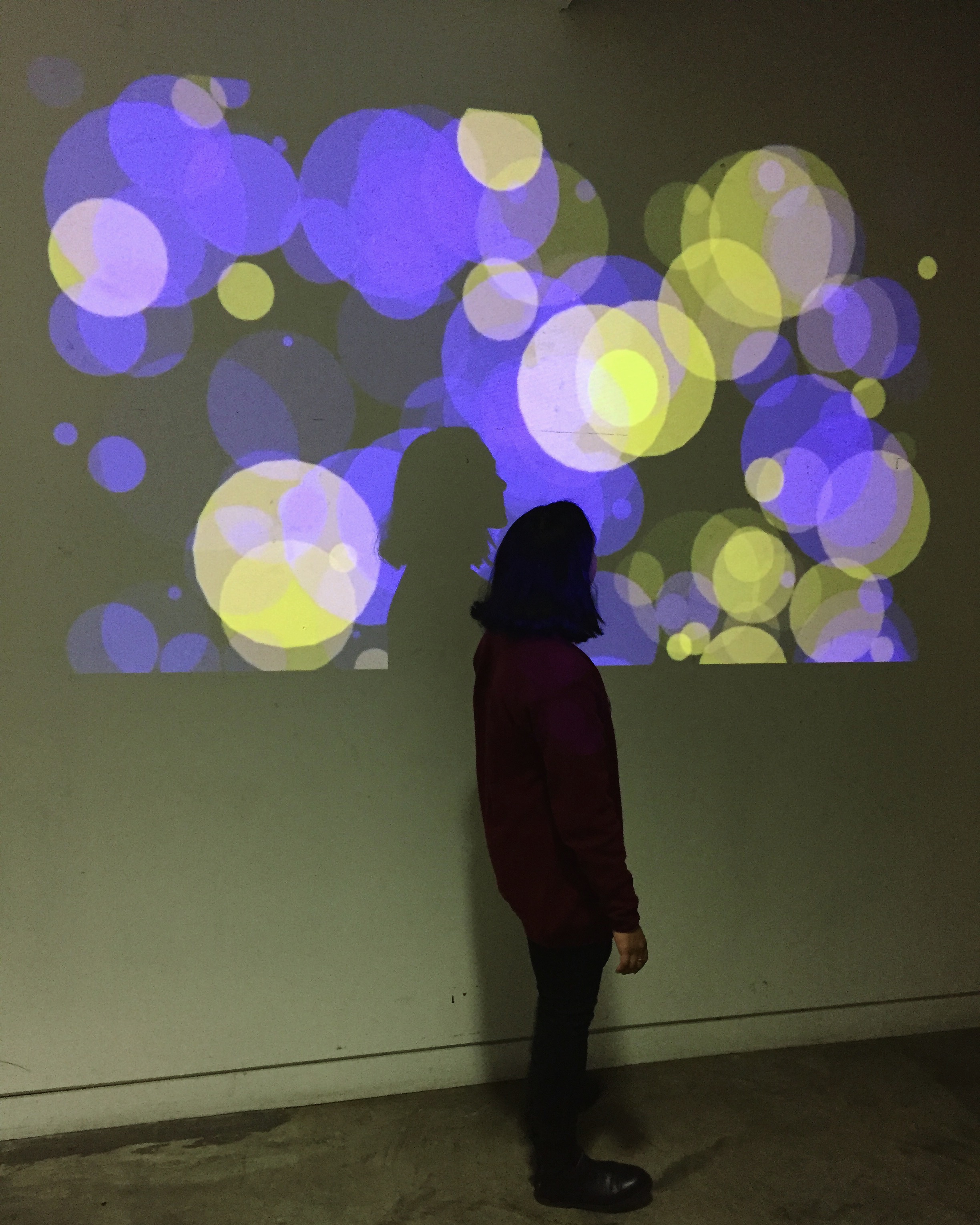
For “Art From Code” last semester, my conference project explored software mirrors and live video feeds. I realized early on in the semester that this piece was already a sort of system: 1) it never became an object as much…
Systems Aesthetics: A Later System – con rồng cháu tiên
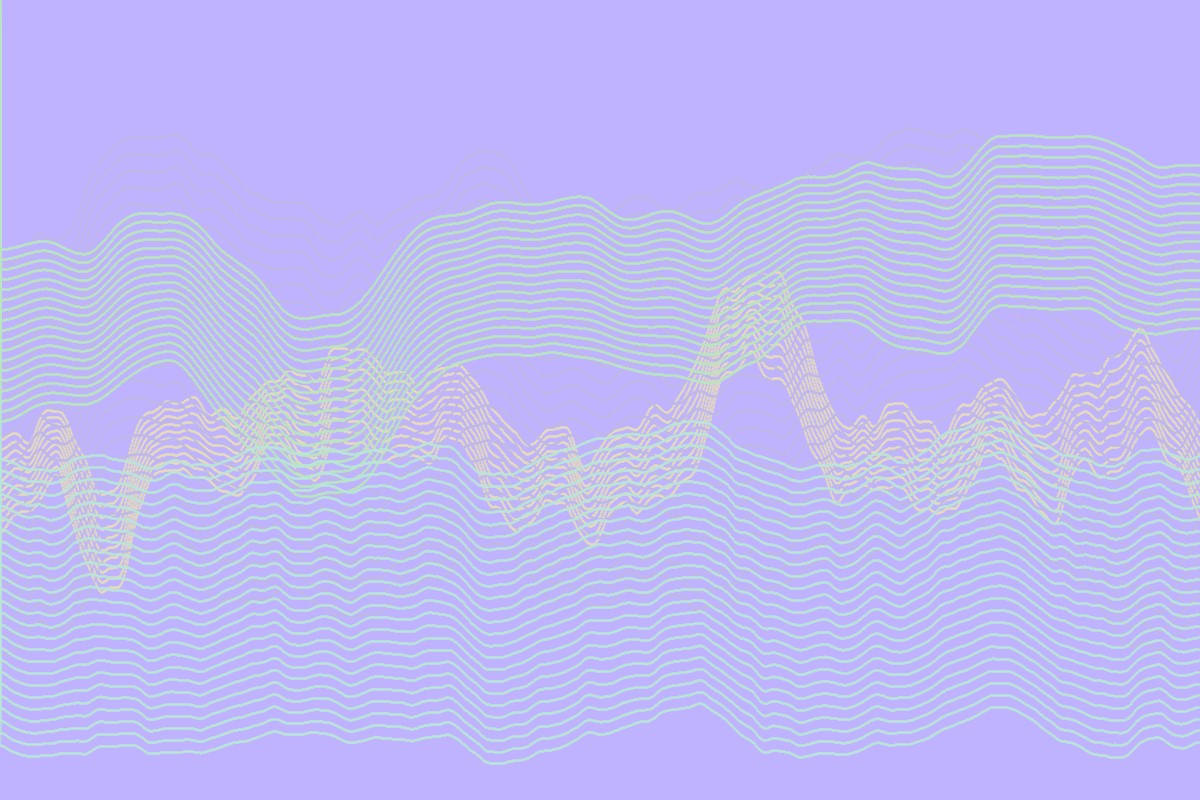
For this studio prompt, I used de Byl’s noise practical lab as a departure point. I took the lab and converted the code into a class, abstracting the color range, distance between lines, width, movement rate, and subtlety of noise….
System Aesthetics: A later system – Reappearance by Chance
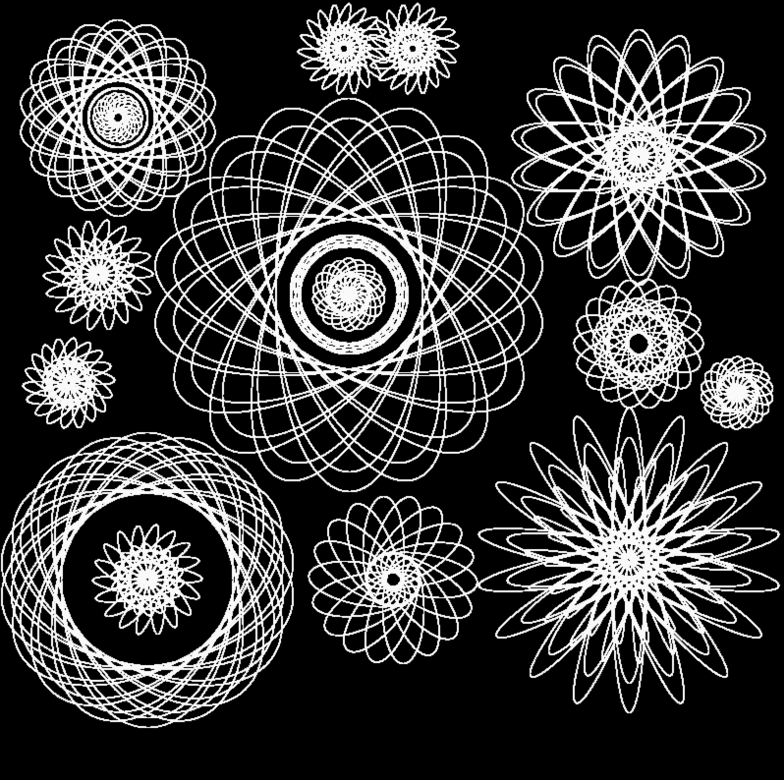
To create this system, I was inspired by the reading we had on Chance Imagery by George Brecht. Brecht talks about the word ‘chance’. He claims that ‘the word chance can conveniently be taken to mean that the cause or…
Systems Aesthetics: An Early System – Circuit Soleil
For this Studio prompt I was most inspired by Wolfram variation of a system: the cellular automata. The aspect I was most interested by or that I focused on in this studio prompt is the usage of finite states (on…
Systems Aesthetics: An Early System – Crazy Lines
For my system, I wanted to play around with some of the codes I have learned by reading de Byl chapters as well as some of the artists we have read about in class. My initial inspiration for this system…
Systems Aesthetics: An Early System – Egocentric Egg
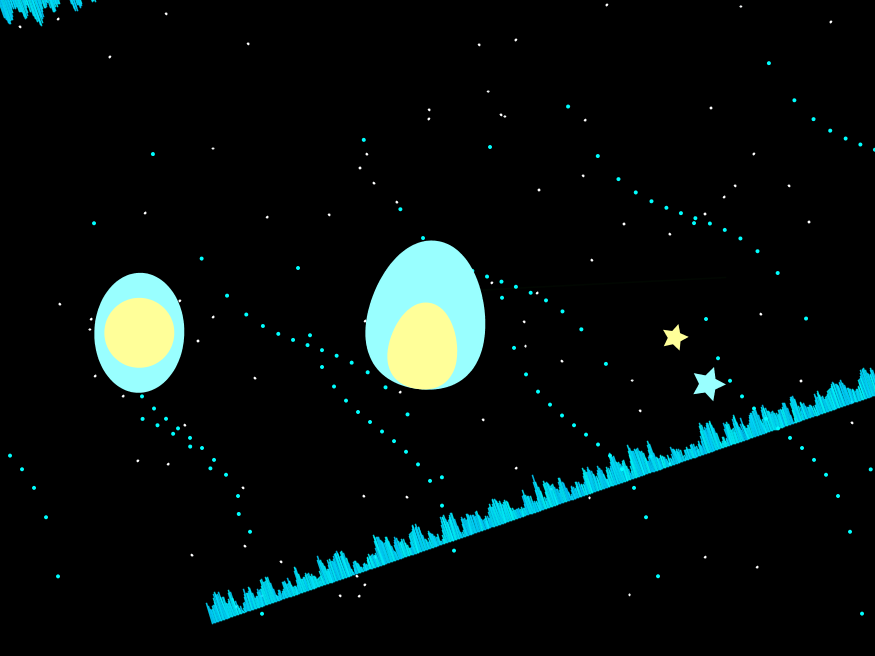
This artificial system attempts to depict the ego-centric nature of intelligent life forms. It is worth pointing out that screenshots are fairly limited in capturing the patterns of motion that the individual objects take on, which make up the essence…
Systems Aesthetics: An Early System – Ellipses and You
Since the beginning of this semester, we have studied several artists’ different approaches to creating systems. Ron Resch points out that a system is about a process. He creates a system by choosing a material, observing it, imposing rules on…
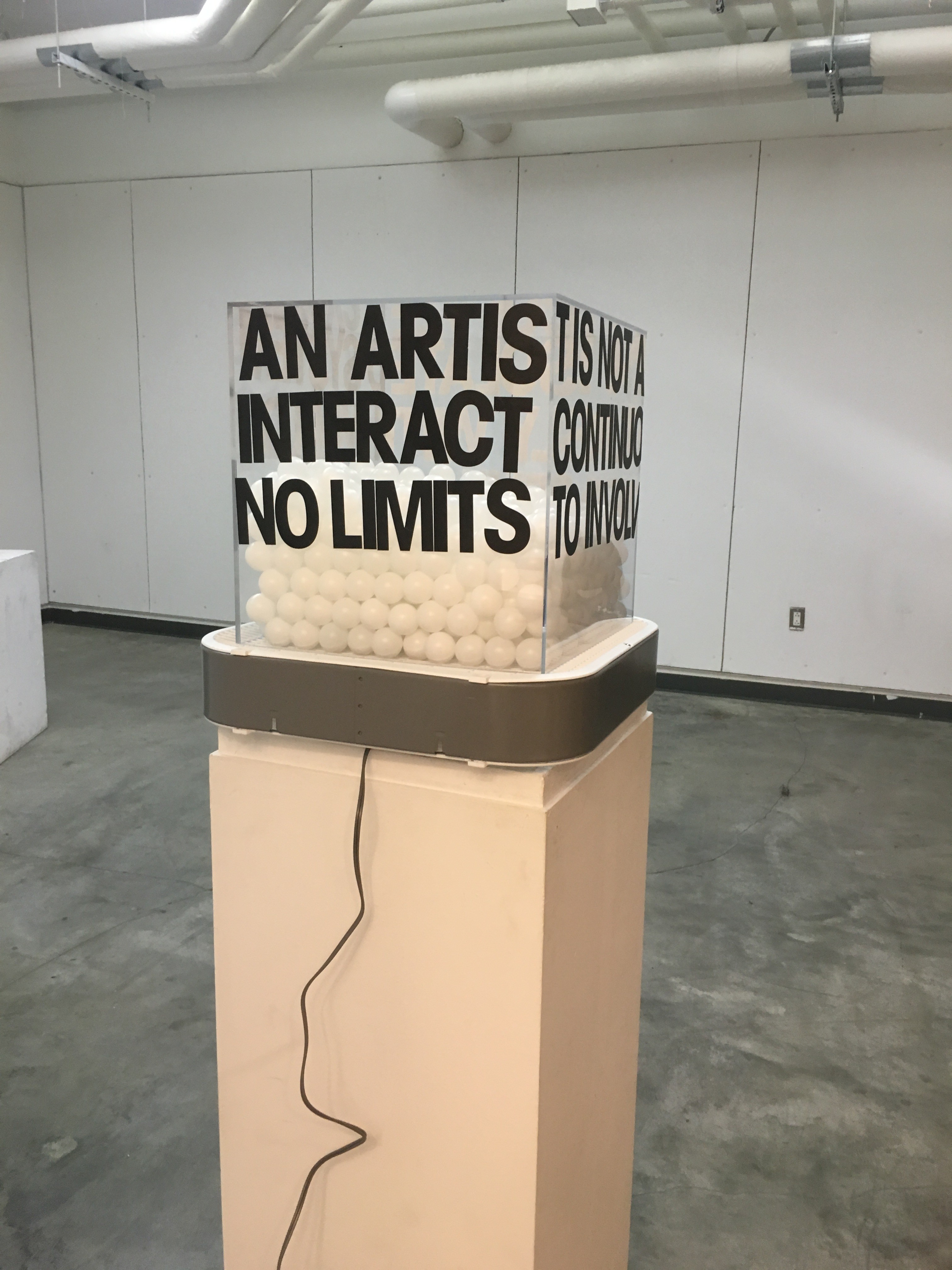
Systems Aesthetics: An Artist Is Not A Isolated System
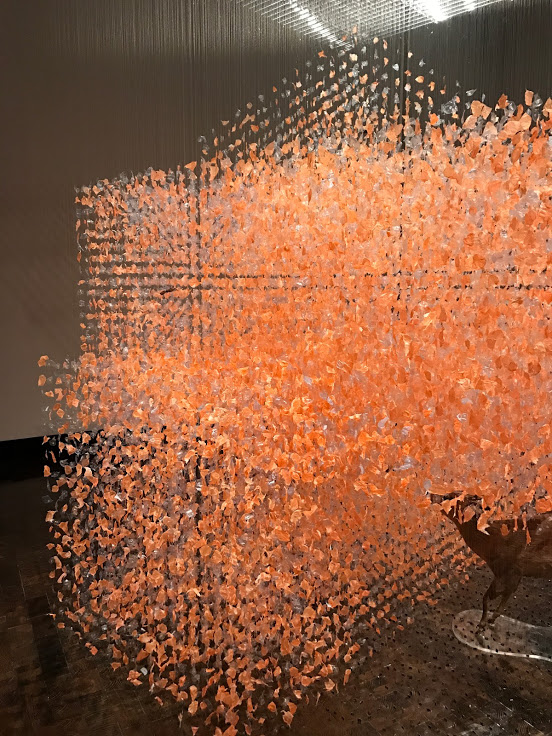
For my conference project, I decided to do a sculpture based on the artist Hans Haacke and my understanding of systems. Hans Haake was the main inspiration for my conference project however I also took from the ideas of sculpture…
Blackspace: Astrophobia
Blackspace was modeled after our darkness theme, which prompted me to change my project. It was more or less the same – polygons bouncing off the sides of the sketch along to track by Fort Romeau. However, in one of our open…
Systems Aesthetics: Pre-Frontal + Systems 1, 2, & 3
System 1 I am not particularly proud of system 1 and I felt that it did an injustice to Ron Resch’s amazing project. I simply folded a piece of paper a couple of times and hoped for the best. How…
Blackspace: lttl mtch grl
I re-performed my analog system from earlier in the semester, lttl mtch grl. The system had view to no revision with it. The only major change was adding matches to be lit in order to keep track of time. The…
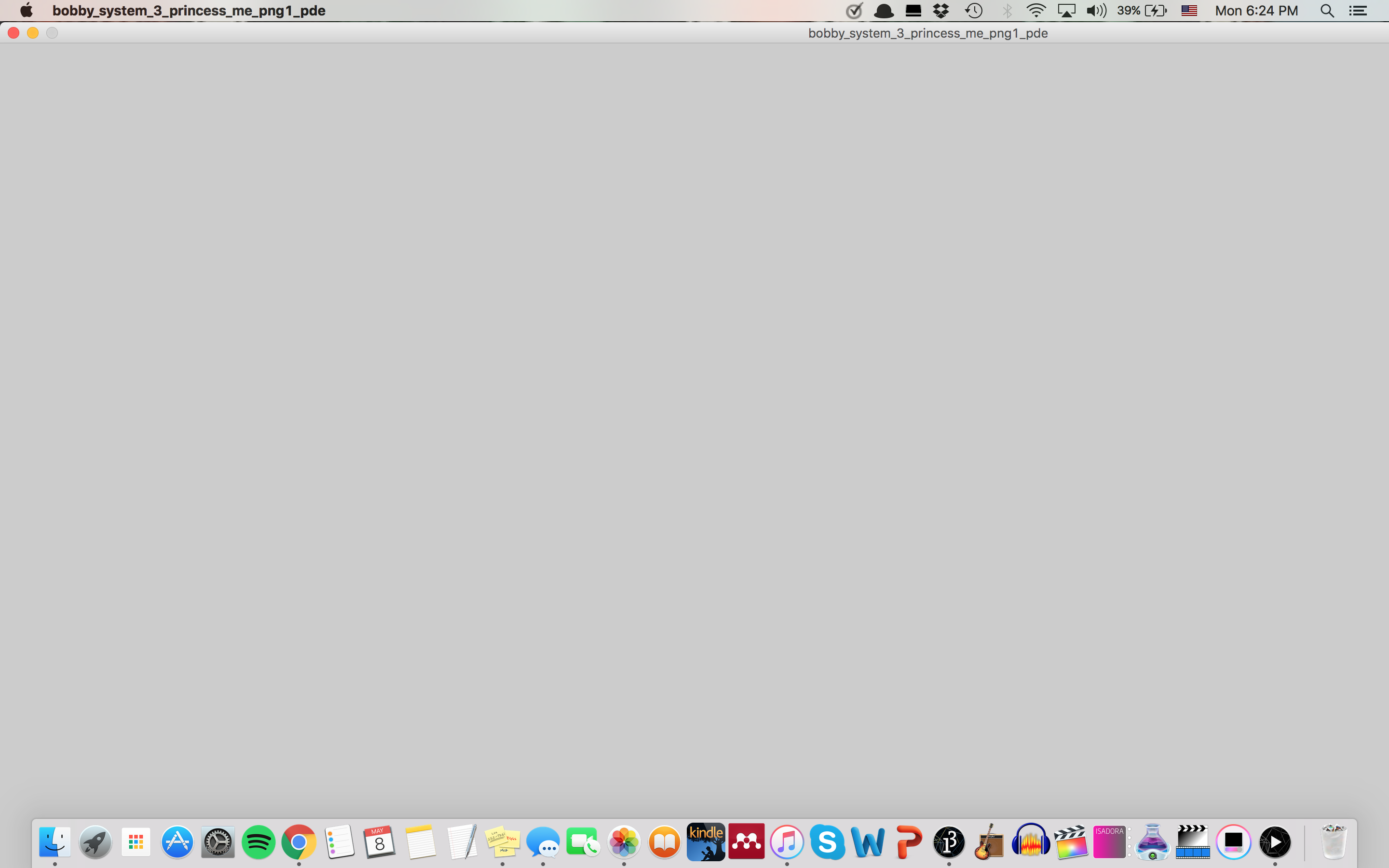
Systems Aesthetics: A Later System, princess_me.png
princess_me.png is my attempt to make an infinite glitch system with a picture of a princess. Infinite in this case meant that the system doesn’t end. When trying to program the system, i kept getting this screen. I realize after…
Systems Aesthetics: Blackspace Post-Mortem
For blackspace I decided to play around with our polygon sketch from class. In class we had worked on adding more rules to the sketch as well as making the sketch self-evolving. In the beginning, I had no plan to…
Systems Aesthetics: System 3
Name these 3 paintings. Watch my system. Now name them again. For system 3, I decided to glitch three famous artworks. These artworks can be recognised worldwide and by all no matter ones prior art history knowledge. Whether one knows…
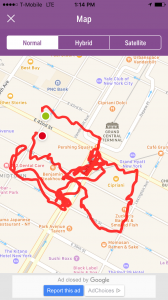
System Aesthetics: An Early System RandomCityTour
Rules of the RandomCityTour system: Make a cube and label each of the six faces accordingly: RIGHT, LEFT, STRAIGHT, BACK, LOOK UP, LOOK DOWN Pick a corner or an intersection of streets in a city, this will be your starting…
Blackspace: Urban Obstruction
The Black Space projects are systems that explore the constraints of darkness. My project plays on the idea of urban obstruction and access to public spaces. The projected video presents the reality of fenced open areas on the New York…