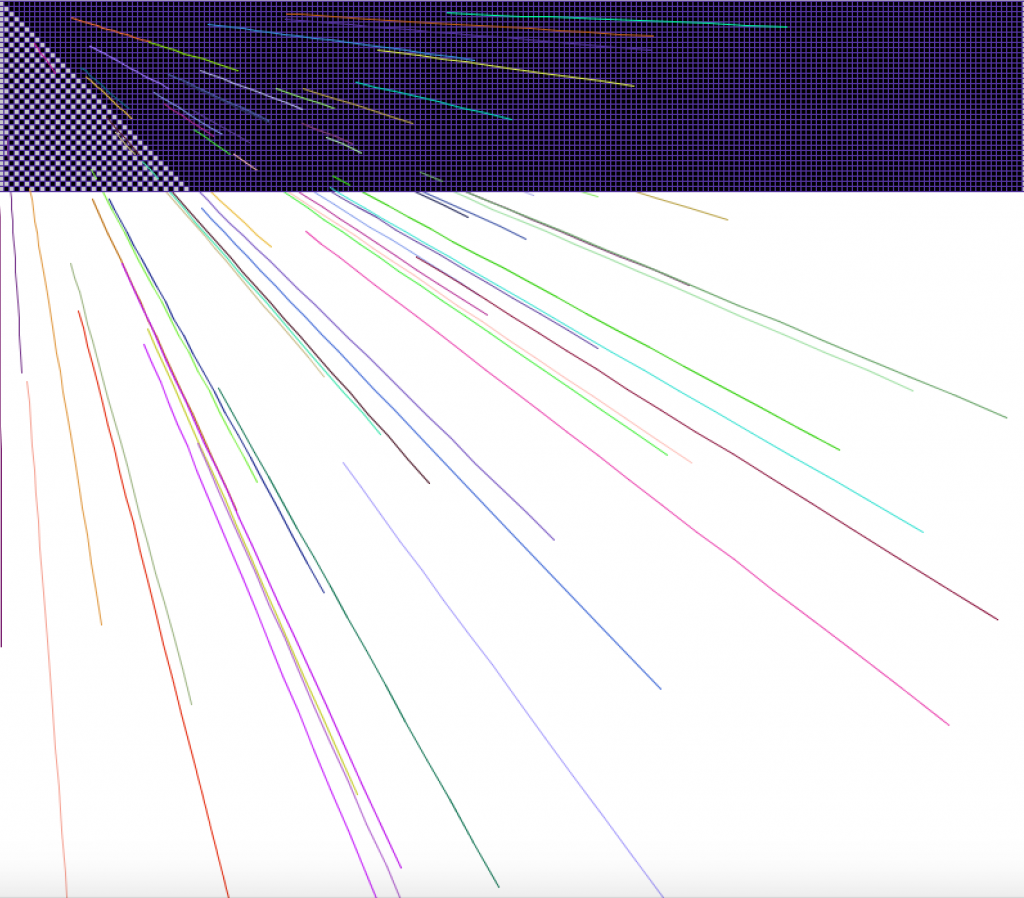
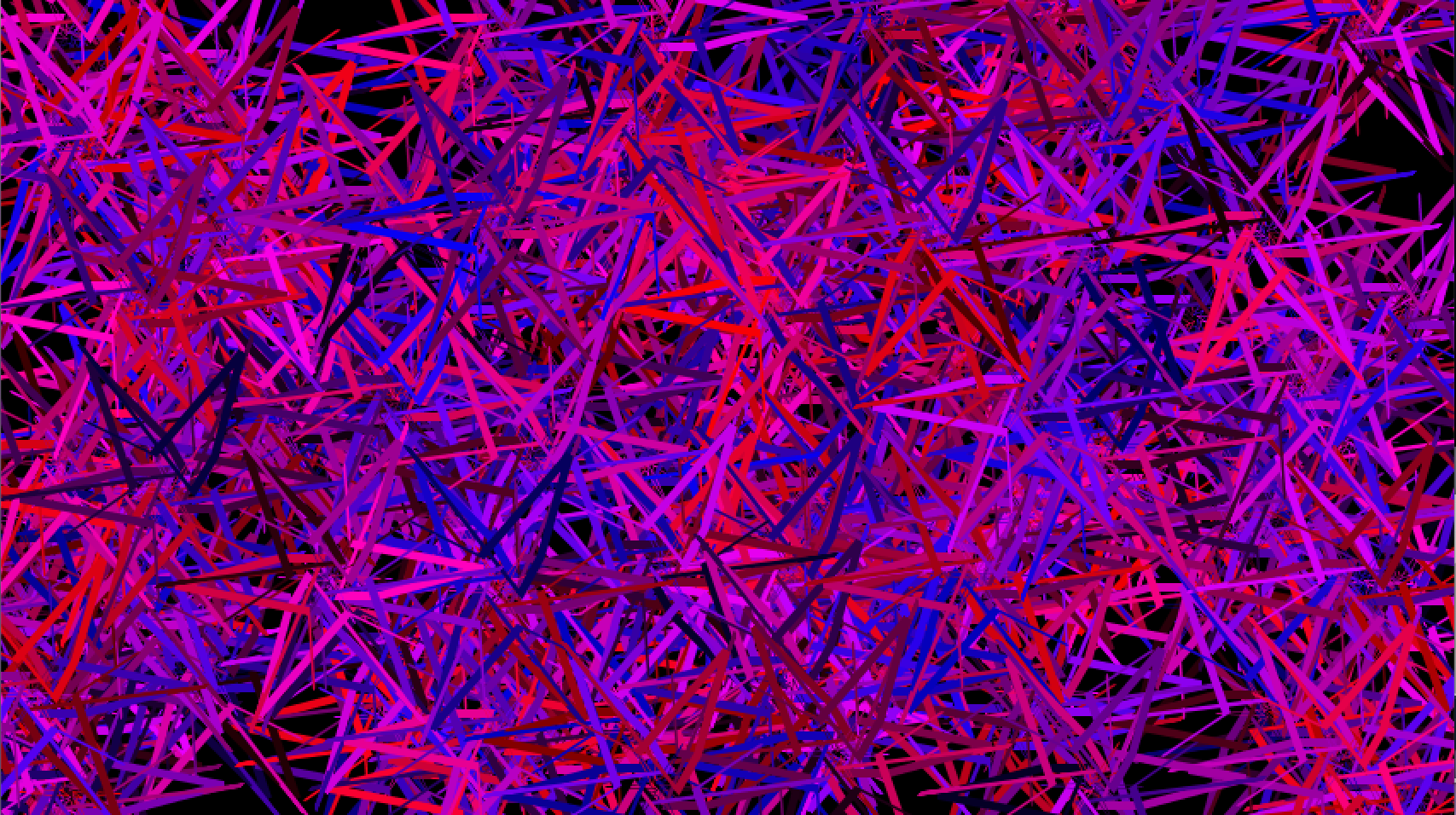
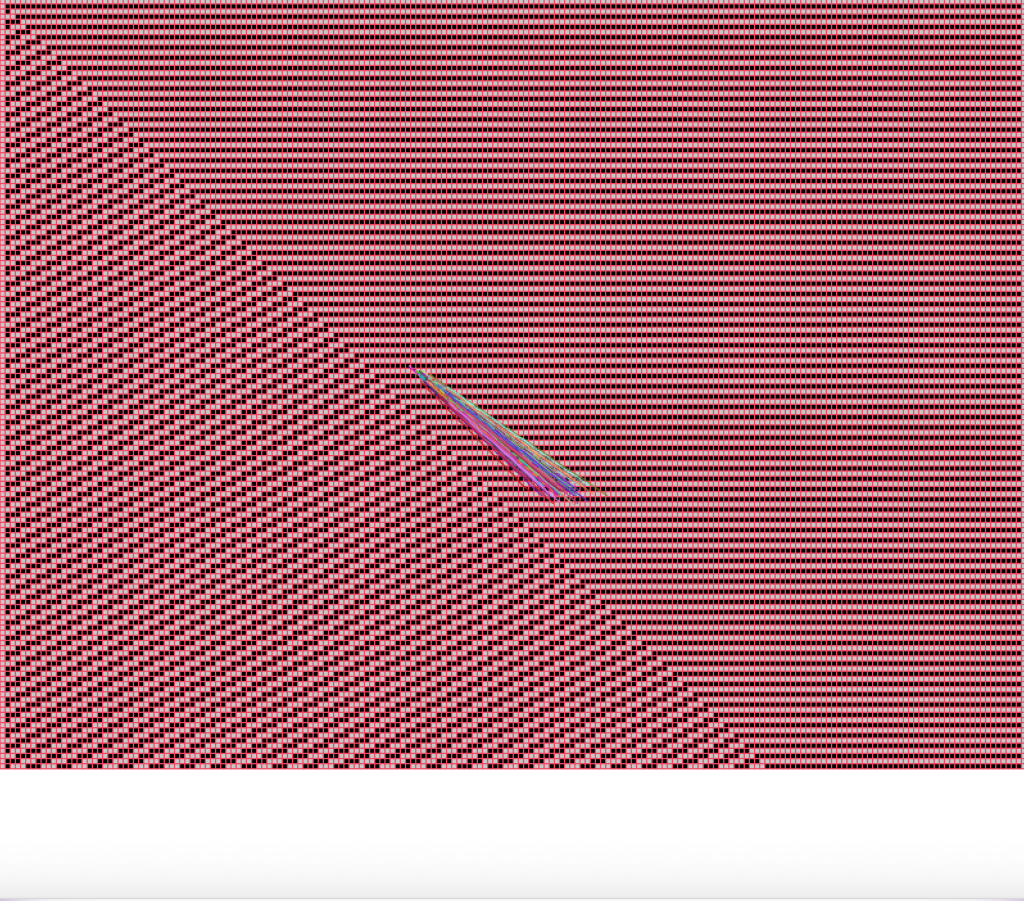
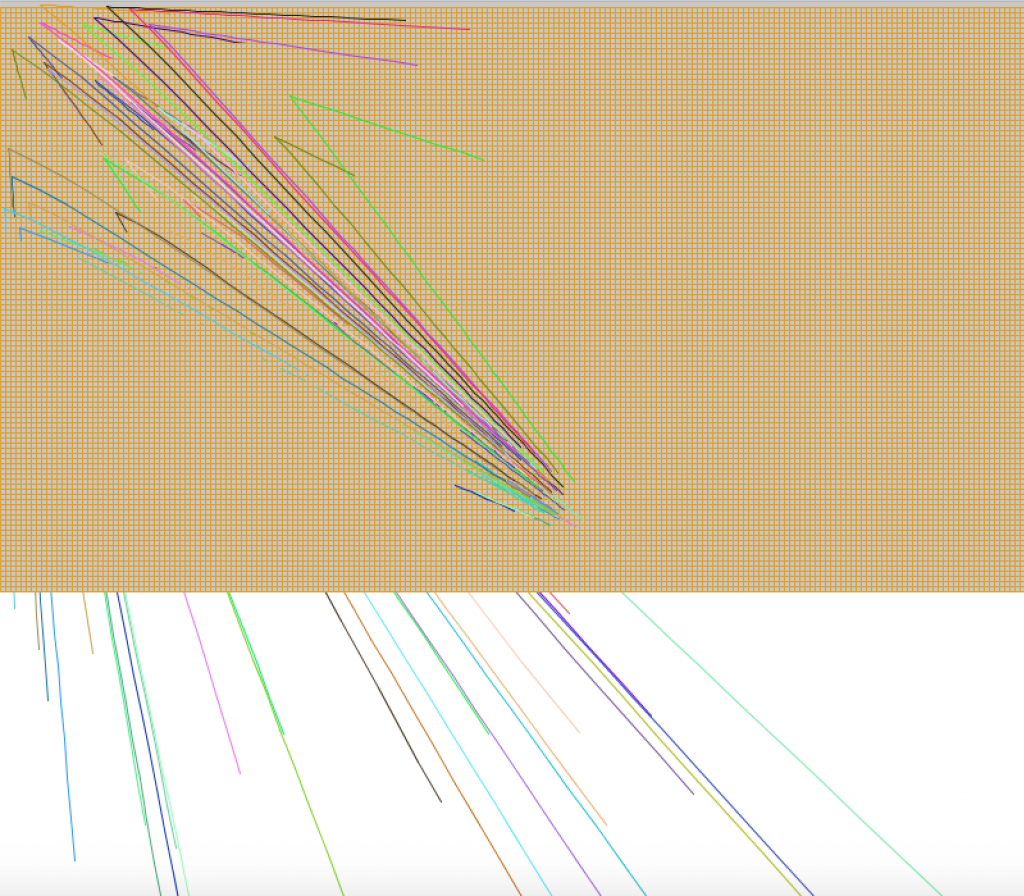
For my system, I wanted to play around with some of the codes I have learned by reading de Byl chapters as well as some of the artists we have read about in class. My initial inspiration for this system was this app I use to play on my iPod touch. I remember how simple the app was, but it was so calming at the same time. A little single line would move in an unpredicted, random pattern across the screen until you touched the screen and then the line would move with your touch. If you tapped the screen the line would explode into a bunch of other lines and change colors. How my system works is I was playing with the practical illusion feel with the background changing in cells and every time the code runs the background color changes. The background also moves from the top of the screen to the bottom of the screen and when the cells hit the edge of the canvas, that is when a new background with new cells will repeat the same pattern over the old background. Though the cells seem randomly generated (which they are for the most part) they still follow a set of rules. The use of cells was inspired by Stephen Wolfram who we studied in class. After this, I played around with adding in a class called seeker. My seeker class is following the mouse’s movements while bringing that aspect of that game on the iPod touch I loved so much by adding multiple random colored lines to move quickly across the screen. The way I inserted the class into the main code made it so the lines will move on the screen but when the background moves over my mouse point on the screen the lines appear to cut through the background. The best way I could describe it is almost like sewing a needle through a piece of cloth, you see the needle and string poke through the front but you don’t see behind the piece of cloth.


One of the observations that I made while creating this system was wherever I placed the seeker class in my main class of code that was creating the background of random cells really affected how the lines would appear on the screen. I played around with a couple of different ways I could have called the seeker class but overall I liked how this looked aesthetically as a system. It is a bit crazy, chaotic but pleasing to the eye. I also definatly encountered the trial and error part of creating this code. Coding for me personally always takes trial, error and practice and is something I need a lot of time to learn from my mistakes. So, after hitting some walls, going back through our class notes, and de Byl chapters, I was able to create this system.

My system is abstract because it does exist but there is nothing concrete about is because every time the background starts over you do not know what you are going to get. The lines move across the screen however the user would like the lines to move. Every time the program is run the color will be different every time. The lines themselves will always be different colors, never the same sequence of colors. I am not sure if my system is representational or not. There might be a little aspect of representation because I was thinking about an app that was created somewhere around 10 years ago. As for computer simulations/ computer modelings being either abstract or representational, I feel like they could be both. It is interesting that the representational art came after abstract art, which representational art not being touched by modern developments. But, if a computer model generated a 3D sqaure on the screen, it is representing exactly what it appears to be. While an abstract form of the 3D cube could be the cube starts duplicating across the screen and strecthing out into random systems.