Categories
Art from Code
ART FROM CODE: FLOCKING GAME
This project simulates flocking behavior, inspired by natural phenomena such as birds flying in flocks or fish swimming in schools. It uses a set of simple rules (alignment, cohesion, and separation) to govern the movement of the individual objects that…
ART FROM CODE: PANDEMIC SIMULATOR
This project simulates a pandemic by shifting the player’s perspective from individual characters to a higher authority role, in which they have to isolate infected patients from survivors, through putting down walls or deleting them. The intention for this project…
Art From Code: Pixel Sharks!
About Pixel Sharks! Pixel Sharks originally started as a game where they player controlled a shark who needed to eat fish to survive. I started on this idea while learning collision. One of our examples was making a circle grow…
ART FROM CODE: INFINITE CONFETTI
I struggled to figure out and create my final conference project would be, but this class has made me change the way I think and problem-solve. So when it came to my conference project I just started playing with a…
ART FROM CODE: BEES
The “Bee Simulation” (or Adaptive Pathfinding in a Dynamic Energy Ecosystem) is an interactive digital environment where autonomous agents, called collectors, navigate a grid to interact with resource nodes. Nodes hold energy that the collectors seek to gather, following programmed…
ART FROM CODE: SONIC RELATIONS
//”The universe is agential intra-activity in its becoming.” -Karen Barad //What is a relation? To what extent are we aware of relations? Which relations do we see and which do we overlook? import dualitysubconscious.*; import entanglement.*; import agentialRealism*; Float WorldTravelling;…
ART FROM CODE: FROGS IN A POND
Frogs in a Pond is an interactive ecosystem in which frogs are lazily sitting on lily pads waiting for their next meal. Flies buzz around, and when they come into contact with the frogs, they are eaten. The frogs get…
ART FROM CODE: MIDI POND
The MIDI pond is a generative midi device that spawns roaming circles, which when colliding with each-other will send notes from the C Major scale to a digital midi bus. The Idea of the program is to generate tonally consistent…
ART FROM CODE: ZOMBIE APOCALYPSE THROUGH CODE
Our final, and conference, project for Art From Code was to design an ecosystem of some sort. I thought for a while on what type I should design, and more importantly how to go about doing it. I thought about…
Art from Code: Endless Circles
DESCRIBE THE OBJECT This piece consists of three different moving parts: a black circle, a yellow circle, and a purple circle. The black and yellow circles move in the same pattern and speed but in opposite directions, starting in the…
Art from Code: My Face
DESCRIBE THE OBJECT This work was an experiment with code in an attempt to create multiple moving parts in one image that had some type of relationship to one another. The two yellow rings constantly move around in circles while…
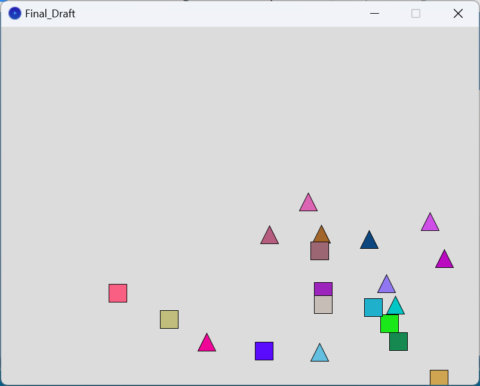
Art from Code: Hungry Hungry Triangles
My conference project is an eco system in which triangles and squares collide with one another and eat each other. The inspiration for my work comes from those popular online .io games where players try to eat each other to…
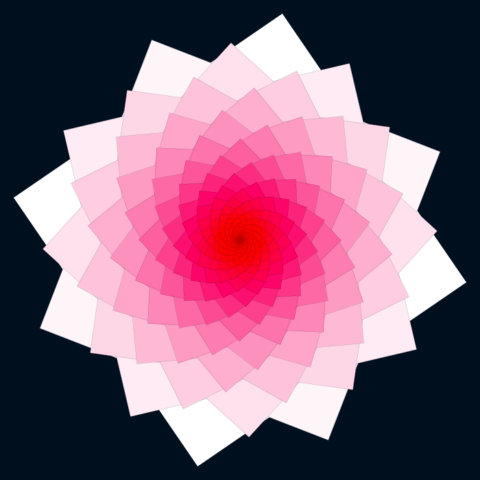
Art from Code: Spinning Rose
DESCRIBE THE OBJECT This project is part of my optical illusion collection. One of the themes that really interested me this semester was creating (occasional 3D) optical illusions through hard code. This ‘Pink Rose’ is a bunch of organized rectangles…
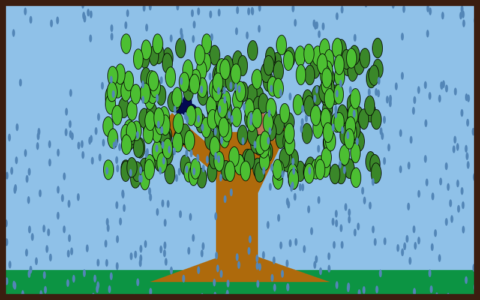
A Tree Through the Seasons (ecosystem)
When I was coming up with what I wanted my final project to be I thought about a watching a tree go through all the seasons like a montage from a movie. The ecosystem starts with spring and rain that causes the leaves to grow. It then transitions to summer and then fall. The leaves change color and fall. When the leaves fall the ground changes color and reveals a squirrel and bird in the tree who then leave the tree before winter. When it becomes winter it starts to snow and the ground changes color again. And then just like the seasons it becomes spring again.
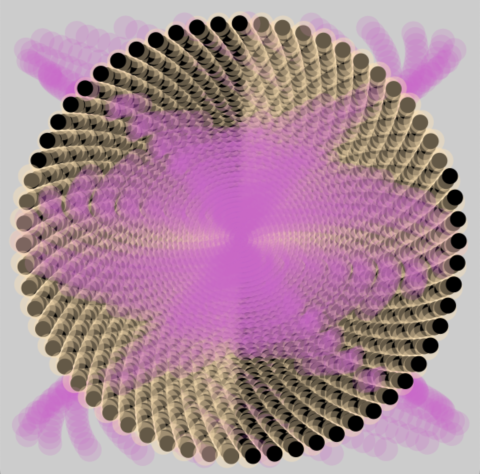
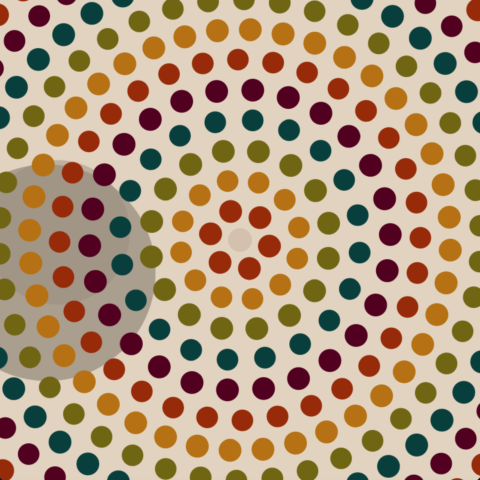
Art From Code: Trippy Circles Conference Project
DESCRIBE THE OBJECT My code consists of eleven circles of circles extending out from a center circle. The circles’ directions go in the same direction every other line and then another direction every other line. The circles in the circles…
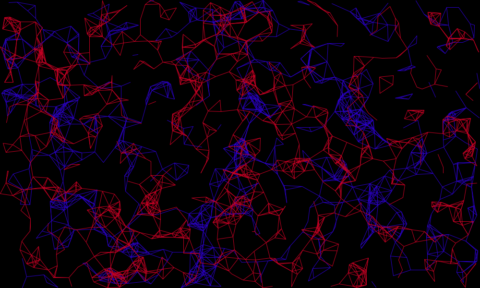
Connecting Lines
DESCRIBE THE OBJECT This project contains hundreds of points that are randomly placed around the screen that are constantly moving. Every time they get within a certain distance of each other, they connect causing a line to appear in between…
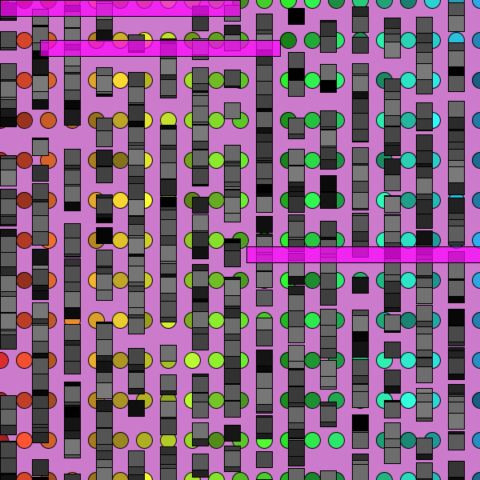
Art From Code: Lavender
DESCRIBE THE OBJECT Drawing from the world of platformer games, this piece has three main objects. The rainbow circles, the grayscale squares and the lavender platforms. Based on these objects, occasionally the background of the piece will flash this shade…
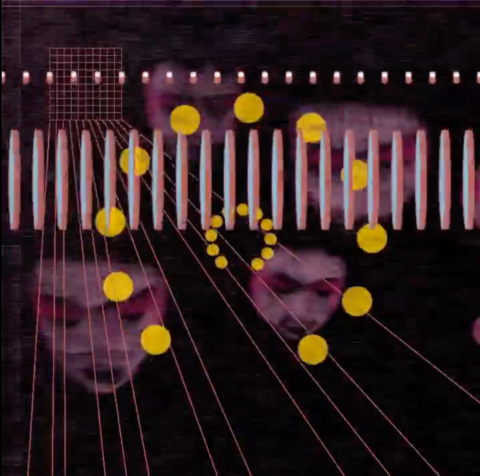
Art From Code: “Groovy”
An open mouth with keyboard commands for each key begs to be played…. My intent was to create an instrument that could accompany a DJ. But this instrument would be different than the rest of their equipment, as it focuses…
Art From Code: Riverboat Orchestra | Over the Garden Wall Animation
DESCRIBE THE PROJECT This project is a coded animation based on a scene from the short television miniseries, Over the Garden Wall, and depicts two frogs in dapper red suits playing upright bass and accordion respectively. I used the software…
Art from Code: i’m bad at golf (and code)
Describe the object “I suck at golf(and code)” is a piece coded using software called processing. Depicted is a never-ending and maddening scene as the golf balls swirl and dash across the screen never meeting the satisfaction of making their…