Categories
Games from Nothing
Games from Nothing: Post-Mortem — Euclid’s Dream
Postmortem. Overall I was very happy with how the game turned out. I was pretty lacking in ideas initially but rethinking the design elements was very helpful in conceptualizing the game. By having a clear idea I was then…
Games from Nothing: Post-Mortem — Come and Play
After working out the various bugs of my previous version of Come and Play, I have the final version of Come and Play. The title screen: The Monster got a bit of a redesign: (the central eye worked better with…
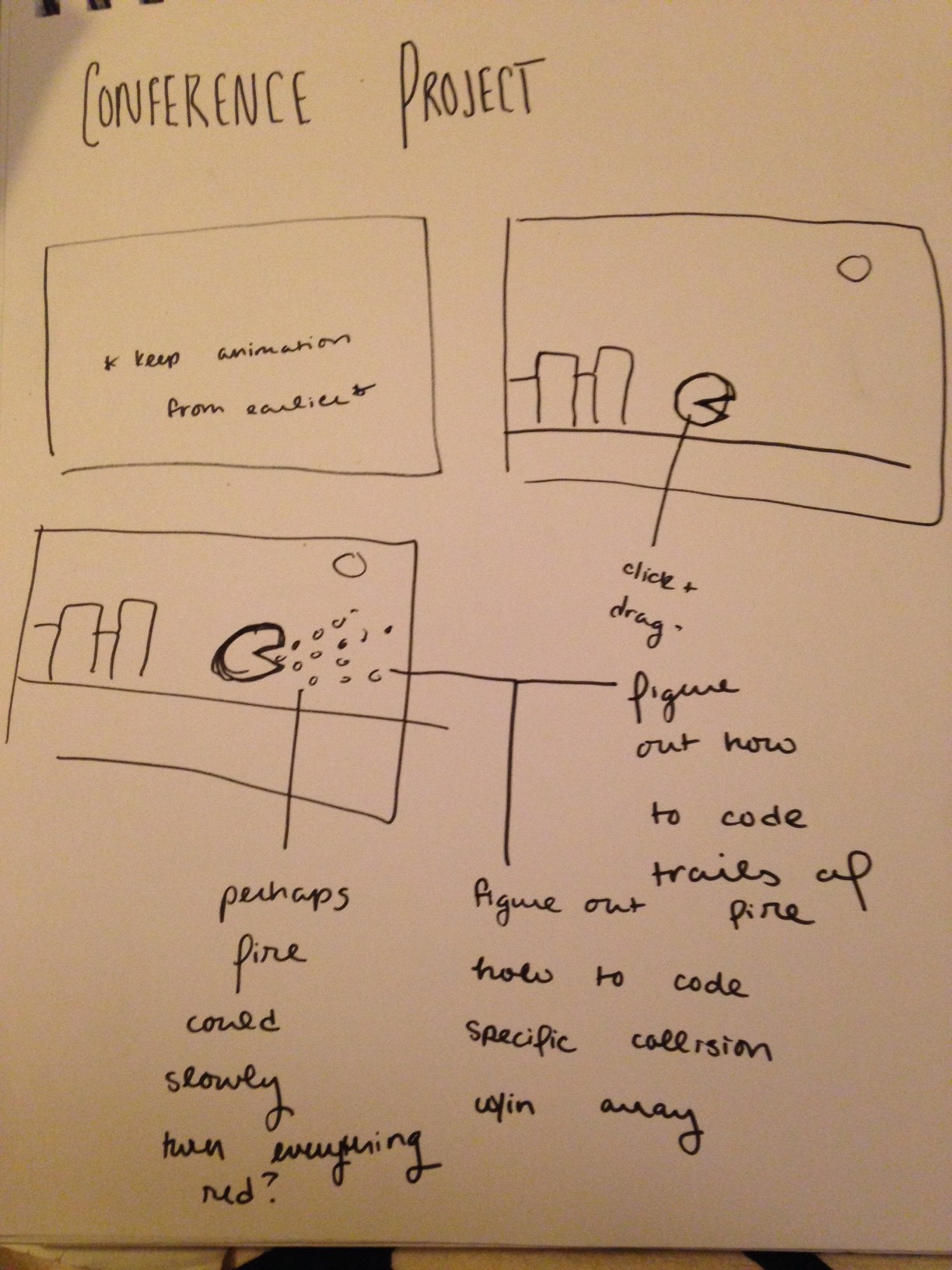
Games from Nothing: Conference Project Post #2 — Come and Play
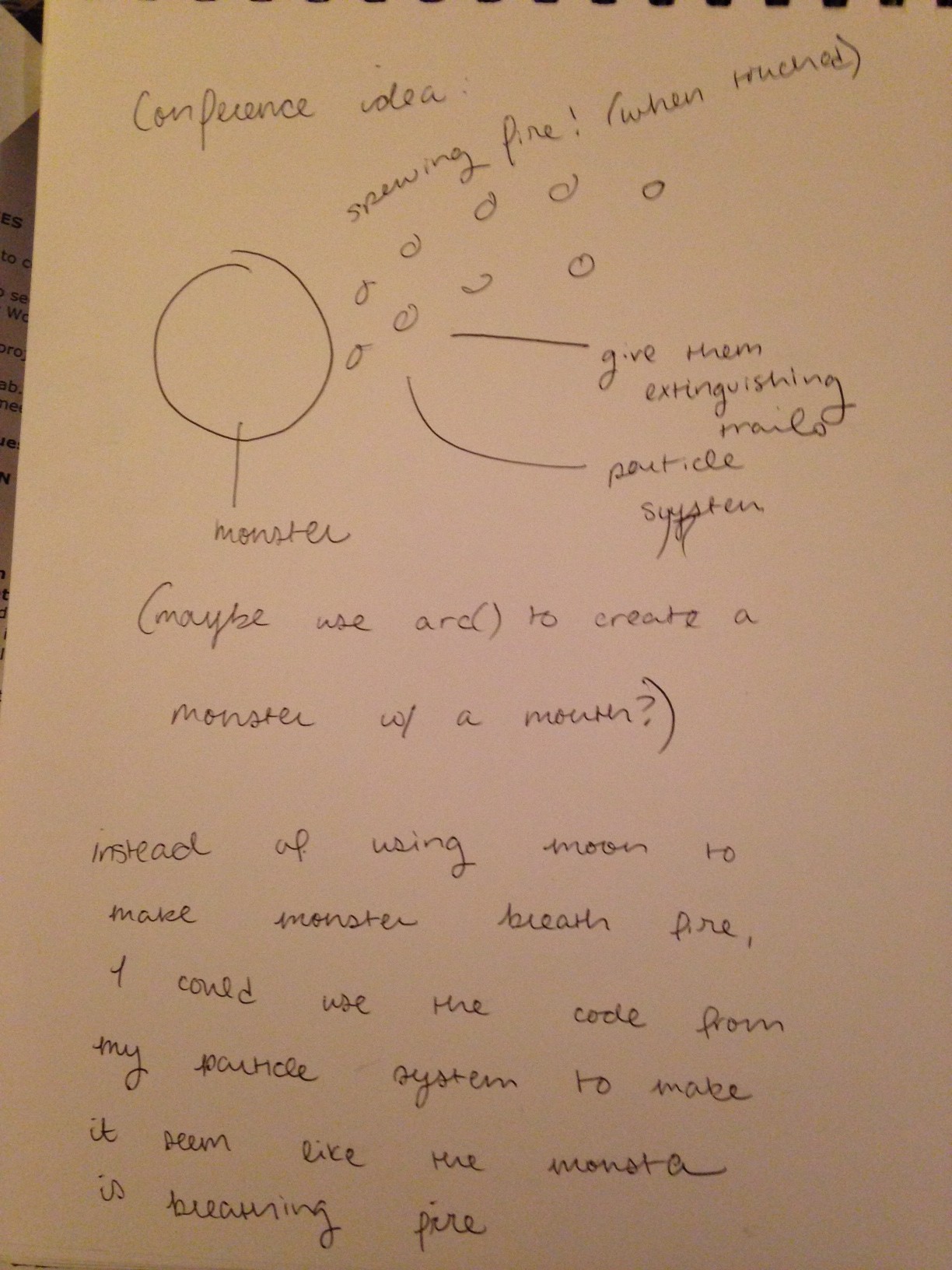
So after coming up with the initial idea of “Come and Play,” I sketched a few more ideas in my sketchbook: I decided to make my monster, an arc instead of a circle, and to use the draggable item/particle system…
Games from Nothing: Conference Project Post #2 — Euclid’s Dream
As I continued with development I started thinking more and more about a name for the game. Eventually I chose Euclid’s Dream, drawing the connection between the shapes and his role as the ‘father of geometry’. This made it…
Games from Nothing: Conference Project Post #1 — Come and Play
For my conference project, I decided to keep working on the game I’d started working on for the Black & White Exercise #2 assignment. I wanted to expand on the game and make it more interactive and playable. I want this…
Games from Nothing: Post-Mortem — Bug Spotter
The process of coding Bug Spotter was both substantially easier and substantially more difficult than I had originally envisioned. After a laborious design process, I was easily able to code the proper behaviors for the spot-hungry lady bug, the bee…
Games from Nothing: Conference Project Post #1 — Euclid’s Dream
For this game I was using the code base of the race to the finish group game I completed with Giles. As such I already had much of the game mechanics fleshed out. This meant that when I went to complete…
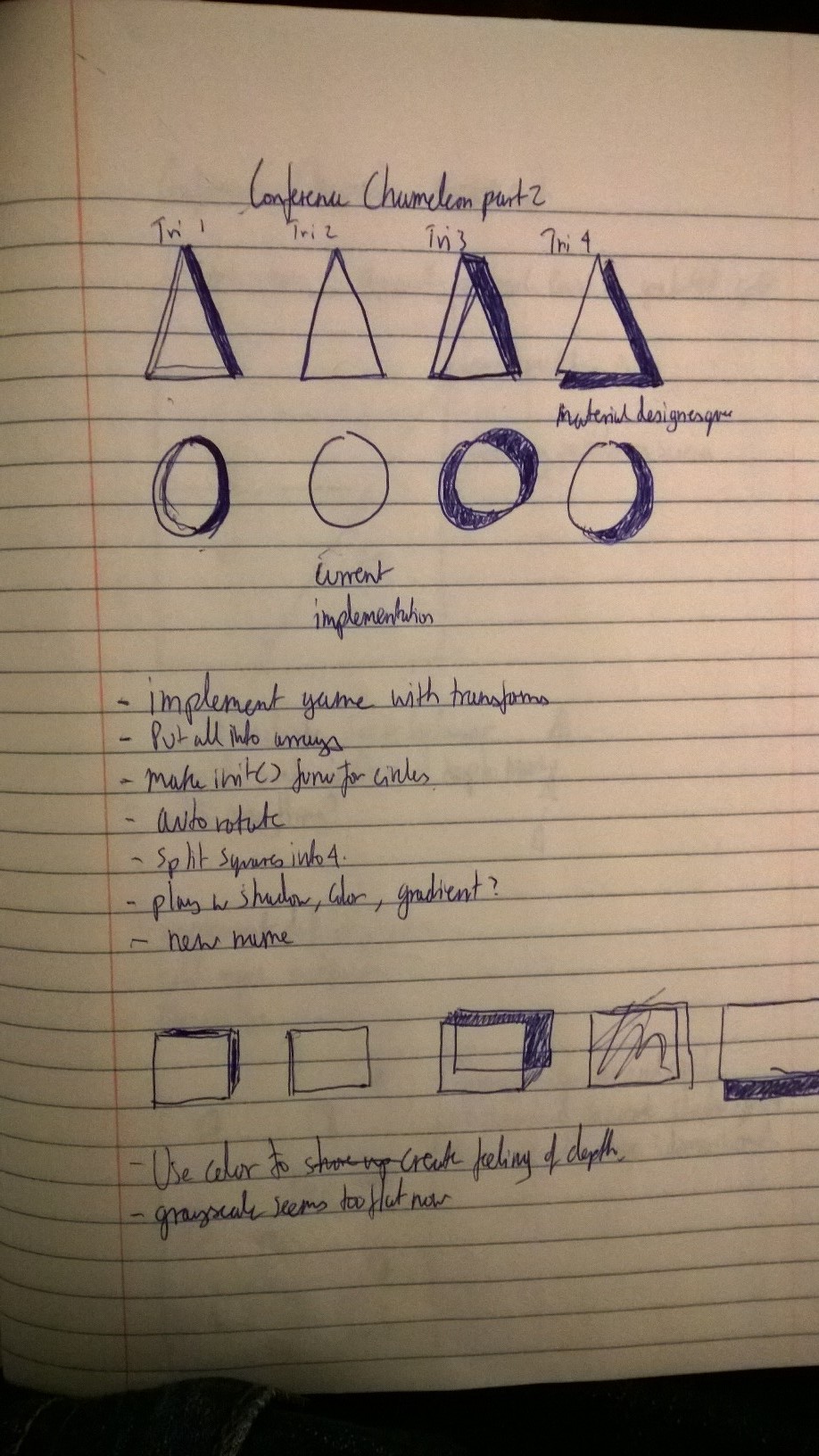
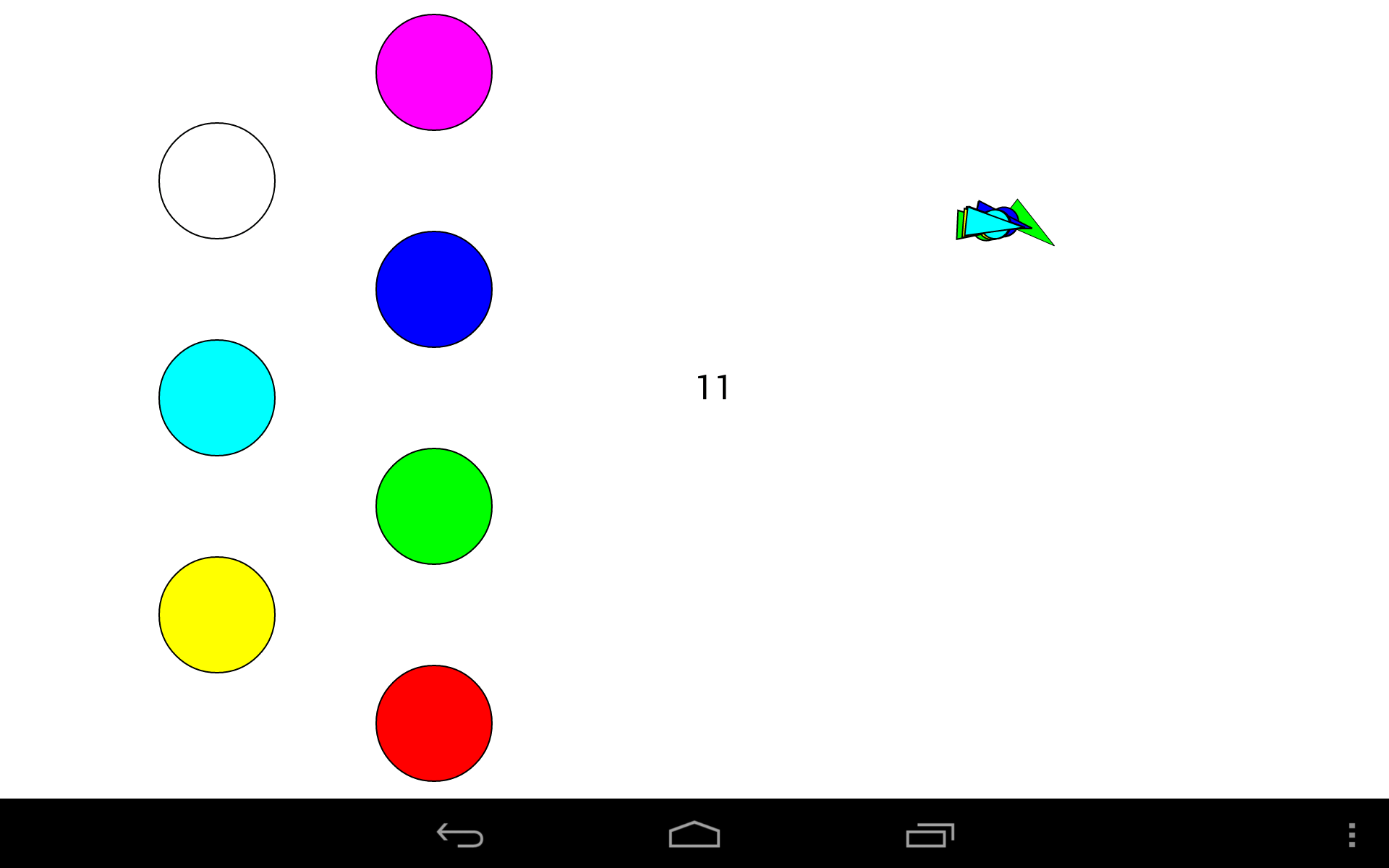
Games from Nothing: Post-Mortem — Neon Rush
Despite the fact this class doesn’t use the traditional conference formula Neon Rush has been closer to the regular conference projects. Going all the way back to the beginning of the semester is when the design process started from chameleon….
Games from Nothing: Post-Mortem — Attendance
Looking back at Attendance I really enjoyed working on it, both for hider seeker and for conference. I started out with a pretty cool mechanic in the vehicles stopping at certain points, but our original idea of a police chase…
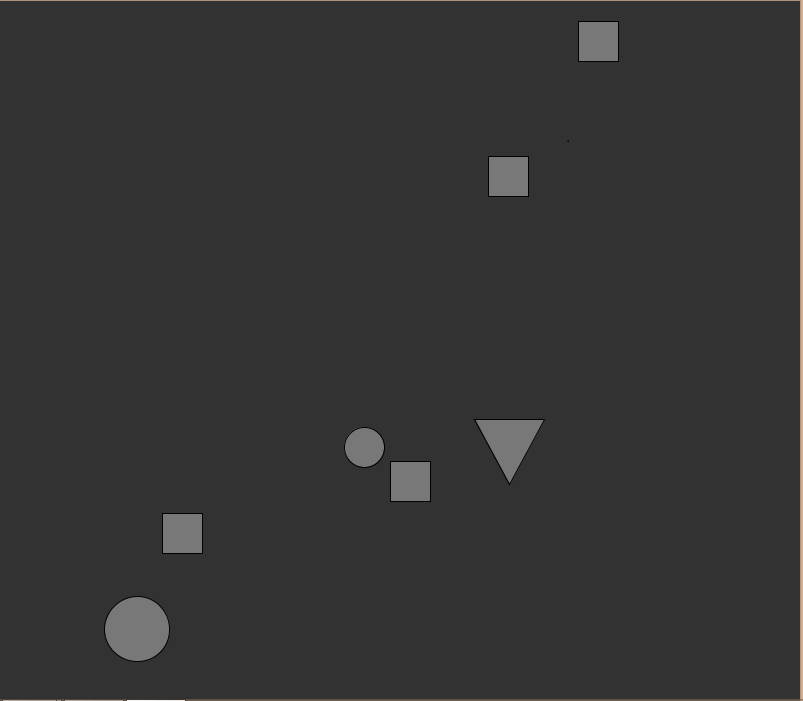
Games from Nothing: Post-Mortem — Standoff
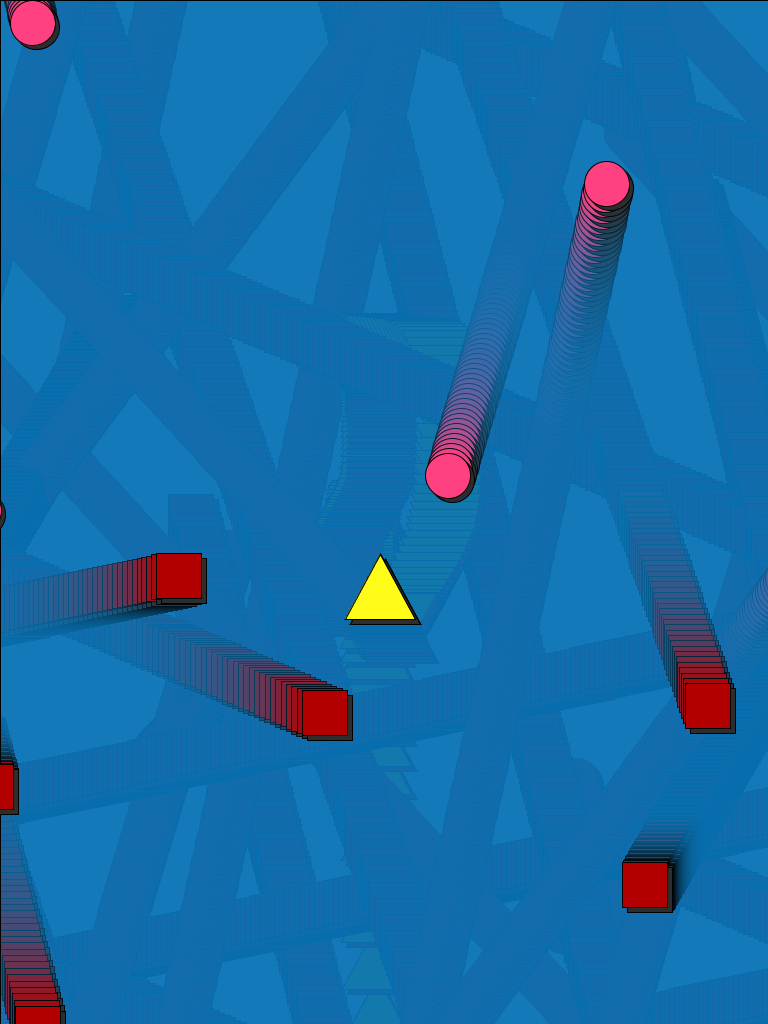
The game is done. This is the newest edition of Standoff. It’s a pretty easy game to play that involves basic mechanics. The player is the cop aka triangle at the bottom of the screen, there is the vigilante aka…
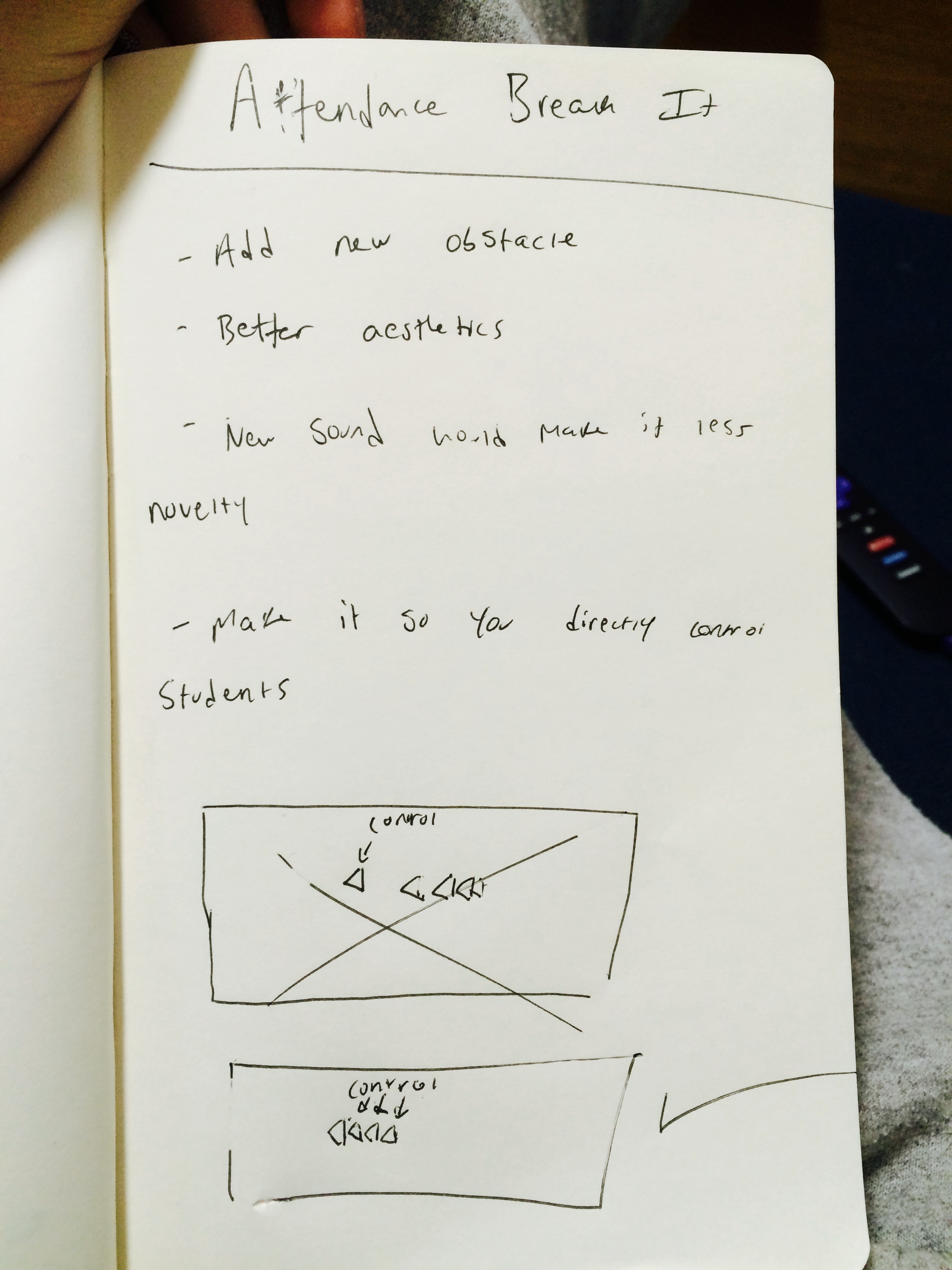
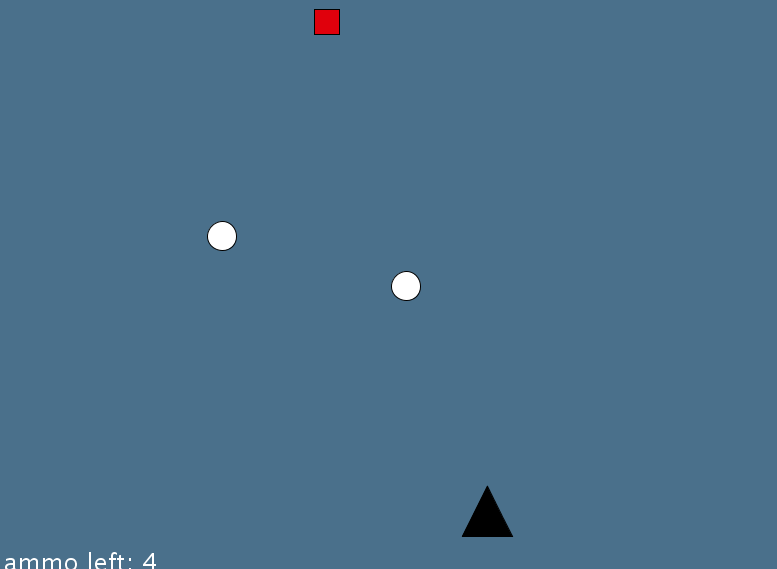
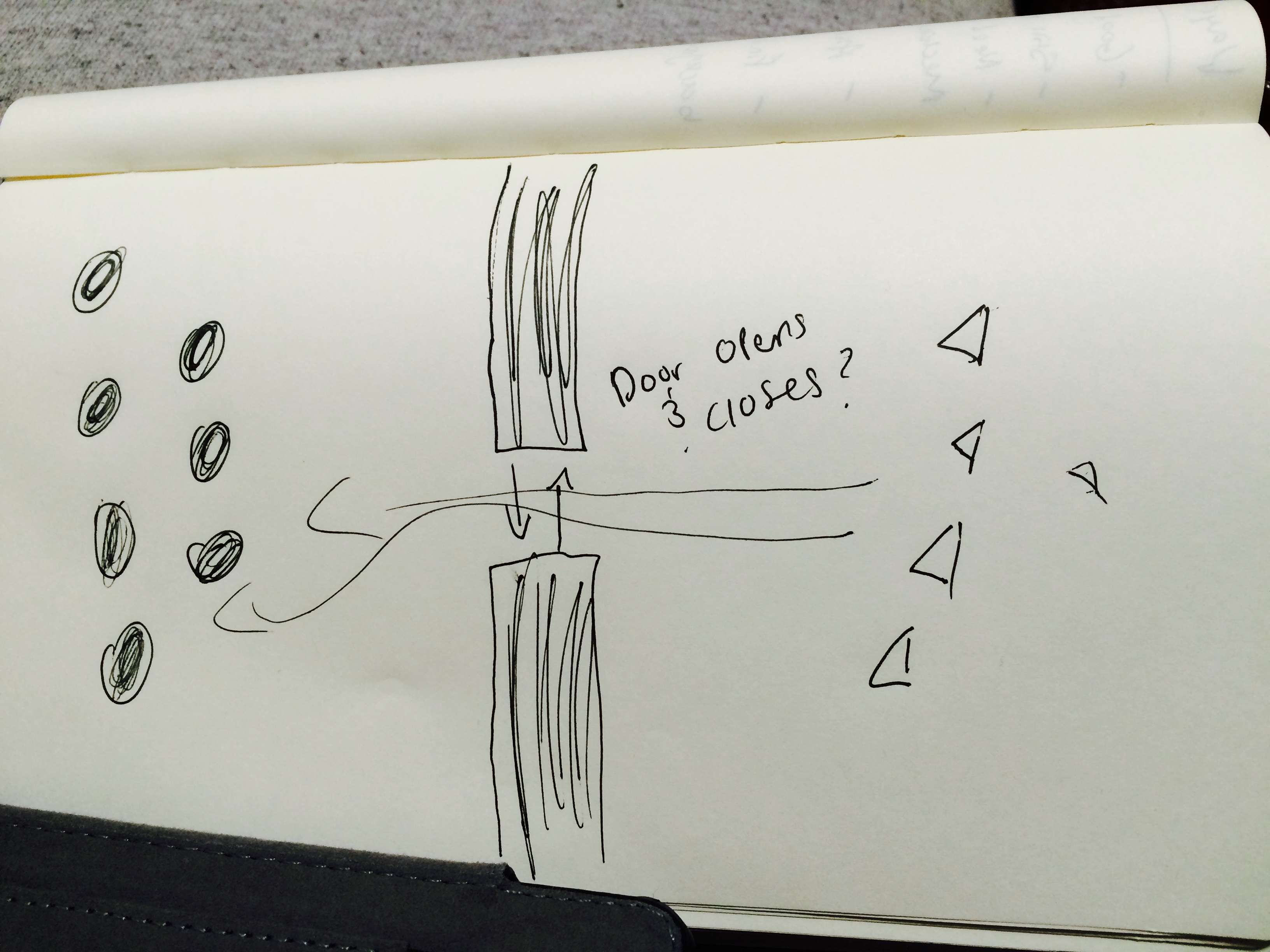
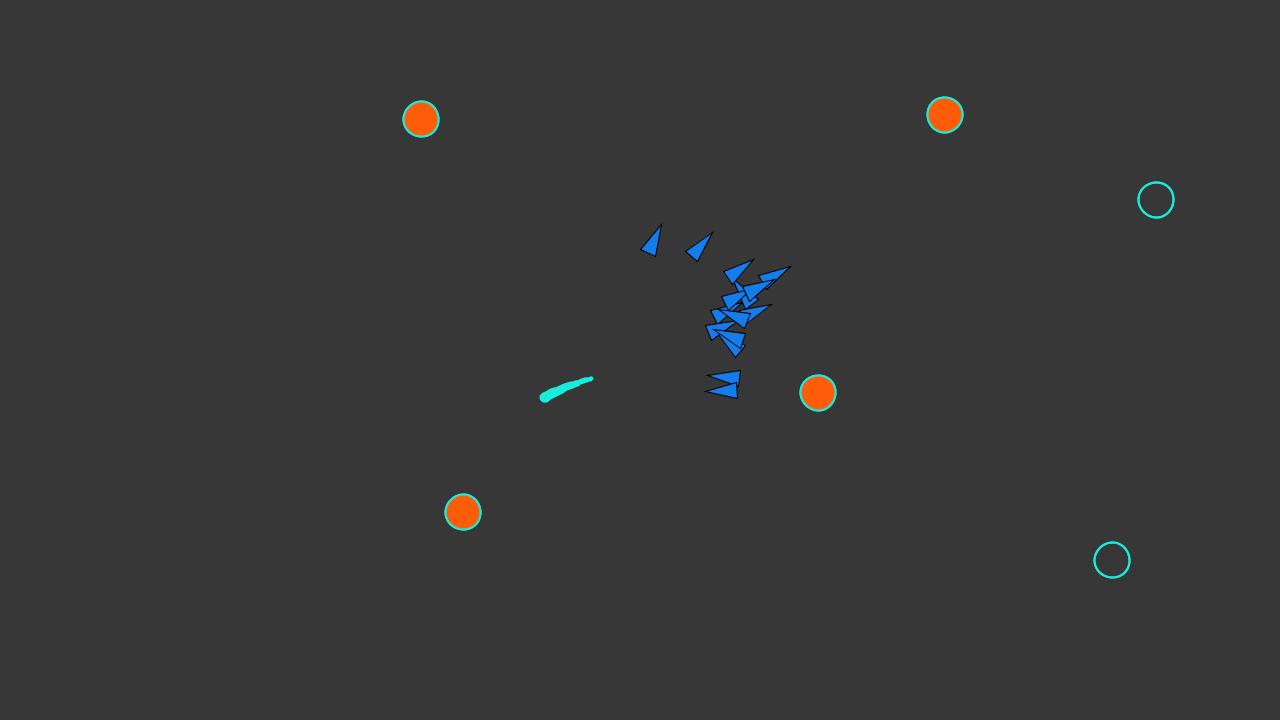
Games from Nothing: Conference Project Post #2 — Attendance
So once I added an extra obstacle to the game I had successfully finished the “build it” phase of my game cycle. I like to condense a game making cycle into three main phases; build it, break it and fix…
Games from Nothing: Conference Project Post #2 — Standoff
After a while I worked with the code, I made the necessary changes for standoff to be a better game. At first I changed the color. The background is a dark grey bluish color and the cop(player/triangle) is black while…
Games from Nothing: Conference Project Post #1 — Attendance
For my conference project I decided to continue working with my hider seeker group game. The main reason I did this was that given this was my first experience with programming I felt that my most recent work was my…
Games from Nothing: Black & White Exercise #4 — Weak Forces
My particle system started as a simple shower of colorful circles. After that was done, I tried to get the circles to react to the cursor/mouse position. I basically wanted a gravity well to be located where the mouse was,…
Games from Nothing: Group Game #2 — Untitled
After learning the seeker code I first made the opposite of seek which was repel. I found the repel mechanic a lot more compelling than seek. Now the player did not need to have direct control over the vehicles as…
Games from Nothing: Black & White Exercise #3 — Scrambler
Overall a fairly simple exercise. Using this as practice with matrices, rotations, and translations, I challenged myself to get multiple rotating things to revolve around other rotating things. As the first few parts came together I was reminded of a…
Games from Nothing: Black & White Exercise #4 — Jewels
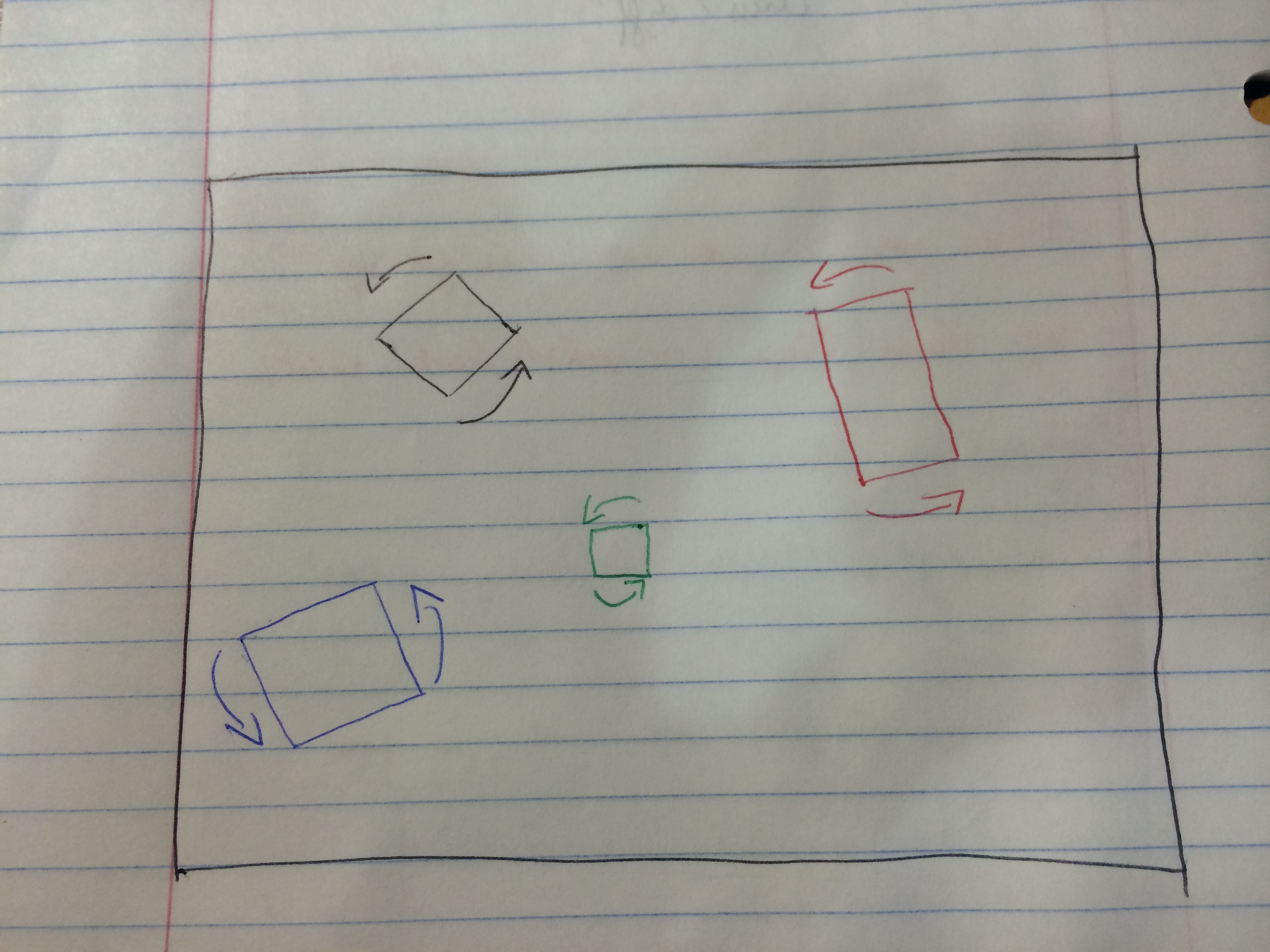
When I started this exercise, I wanted to create an array of slowly rotating rectangles that appeared wherever the player tapped on screen, basically like in this sketch: I had programmed the rectangles to have a completely random color, and…
Games from Nothing: Group Game #2 — Streamer
When I first started Streamer, I made 2 related observations about the base code. It was (at first) difficult to grasp, and therefore would be difficult to change. It was also interesting on its own, meaning it needn’t be changed too much to provide…
Games from Nothing: Post-Mortem — Bokeh
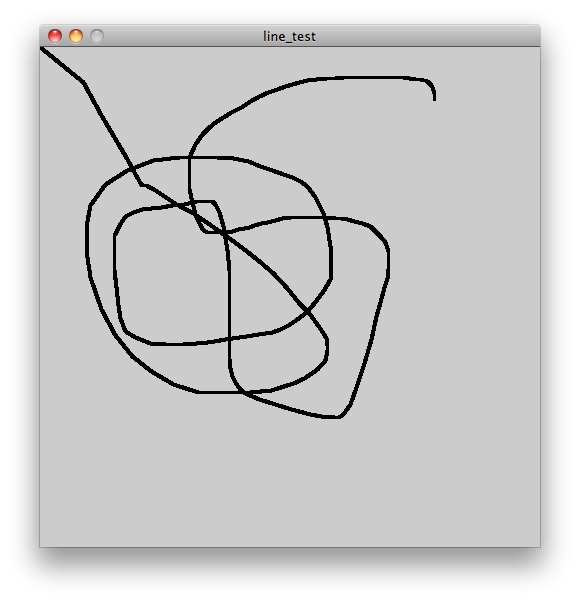
Unfortunately, I had no idea how to program the behaviors that were the crux of the games I wanted to create. I started out by looking for different ways to program creating a line. The first way to do it…
Games from Nothing: Conference Project Post #1 — Bokeh
My main goal for my conference game was to make a game that I would want to pick up and play almost without thinking, the kind of game I see people playing every day to breeze through life’s more mundane…