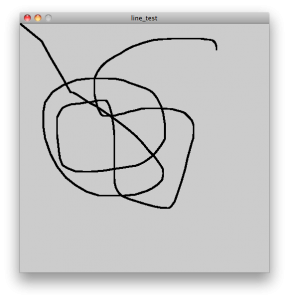
Unfortunately, I had no idea how to program the behaviors that were the crux of the games I wanted to create. I started out by looking for different ways to program creating a line. The first way to do it was have it drawn based on mouse position:
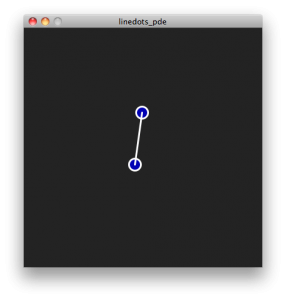
This wasn’t exactly what I had in mind. I wanted the line to go straight from where you started touching the screen to where you released it, not for it to trace the curves your swipe might make along the way. Another technique I came across was to make a line across two points with a click, or taps:
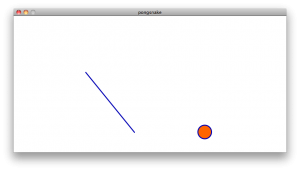
While this setup got me the line I wanted, it wasn’t done with the swiping motion that feels so satisfying and intuitive on a tablet. Eventually, with some help, I found a way to make lines that went directly from where you started you swipe to where you let go without taking in the curves:
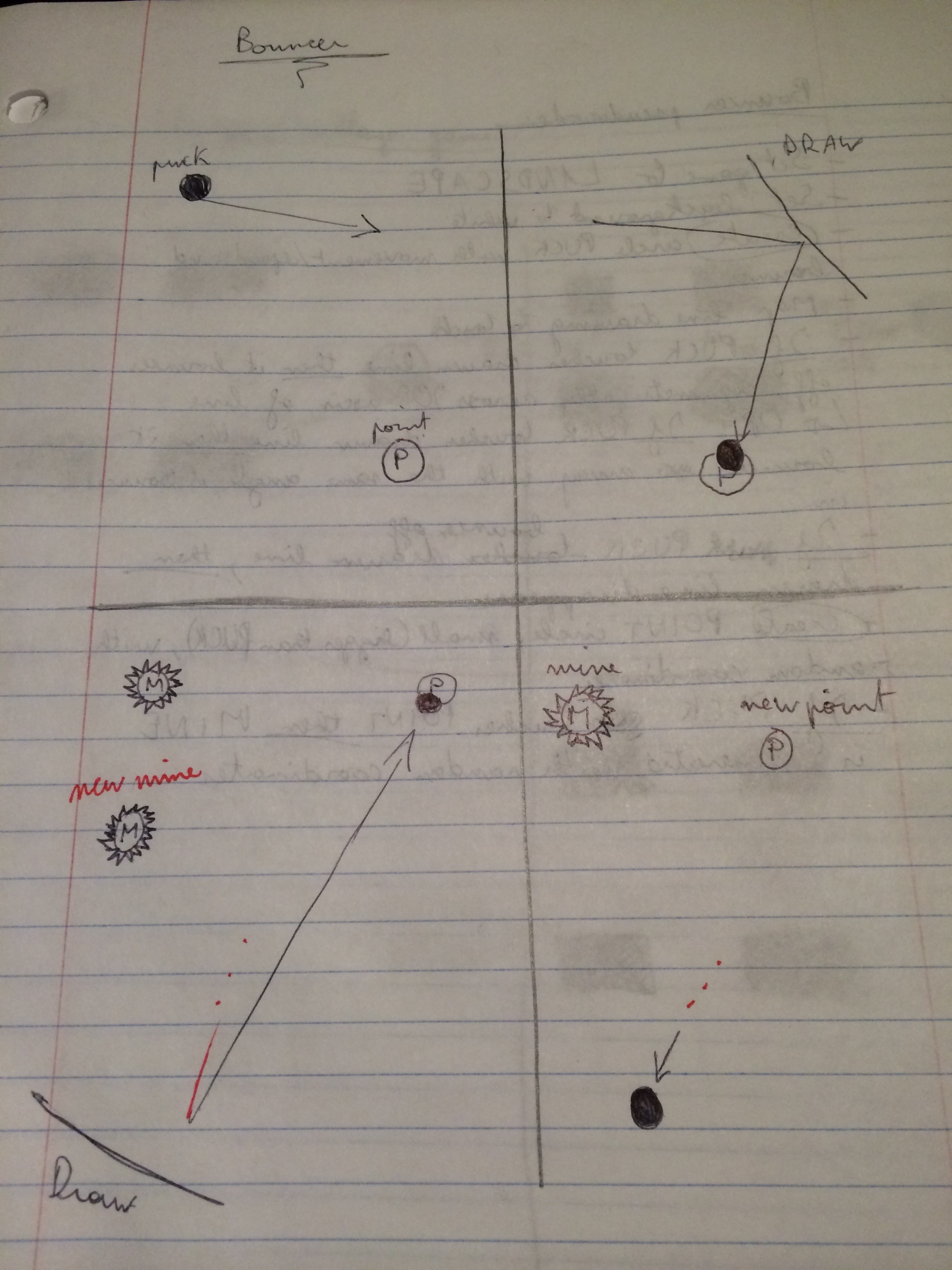
Even after these developments, the main hurdle that remained was programming the bouncing behavior across paddles the player had to draw. This was simply beyond my programming skill, involving higher level math that I was nowhere near ready to tackle… At this point I was forced to admit defeat when it came to the game being based on paddles drawn by the player. Instead, I chose to stick to what I know, what we’ve learned, which is vectors. The player wouldn’t manipulate a puck, but simply control a vehicle. The vehicle would follow the mouse/finger touches of the player on screen. The other properties of my game remained the same: collect gold coins/tokens and avoid mines as they appear with every coin collected. I decided to make the vehicle a very “smart” one, with a somewhat high maxspeed and very high maxforce. Since this made the player much easier to manipulate onscreen, I also decided to up the challenge by have the mines strobe from black to red, making them temporarily disappear against the background (think Boos from Super Mario), and endow them with random movement. (They sometimes could stray offscreen, but since the gamespace became crowded with them after a short time, I decided to let the ones that stray outside go on their merry way.)
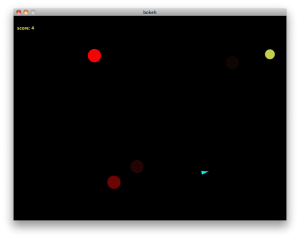
The title I eventually settled on for the game was Bokeh. Even if you don’t know the term, you’ve definitely seen them and already know what they are:
It’s those lovely translucent circles of light that occur when a light source is way out of focus in a picture or film. The strobing circles that make up the enemies and tokens reminded me of that effect. (It also beats the heck out of other title ideas I’ve had… If you can think of anything better I’m all ears!)
I’m definitely satisfied with the final result. Bokeh is a game that I would gladly waste my time with when I have a few minutes to spare, which is exactly what I wanted. I was married to the idea of the swiping/pong mechanic for a long time, and looking back, I should have focused more on the techniques I had already acquired throughout the semester instead of trying to reach for something that was out of my depth. In the end, it was best not to make the perfect the enemy of the good, and Bokeh is a good game.