Categories
Tag: post-mortem
Game Studio: Nonlinear Narratives: Hiding in Plain Sight
Over the course of this semester, as I came to terms with my own social anxiety, I decided to center my game around my new understandings of anxious feelings in social spaces. I wanted to convey these through some simple…
Systems Aesthetics: A Final System: Filters
My final conference project is called Filters. This was a long and hard journey to get here but I am very happy with the end result. I first found interest with the camera function and using the camera library to…
Systems Aesthetics: A Final System: Collision Game
For the first check-in of our systems class, I made a simple video game that goal was to get to a checkpoint while avoiding collisions with different obstacles, in the background, I put the png of a cyber- city sky….
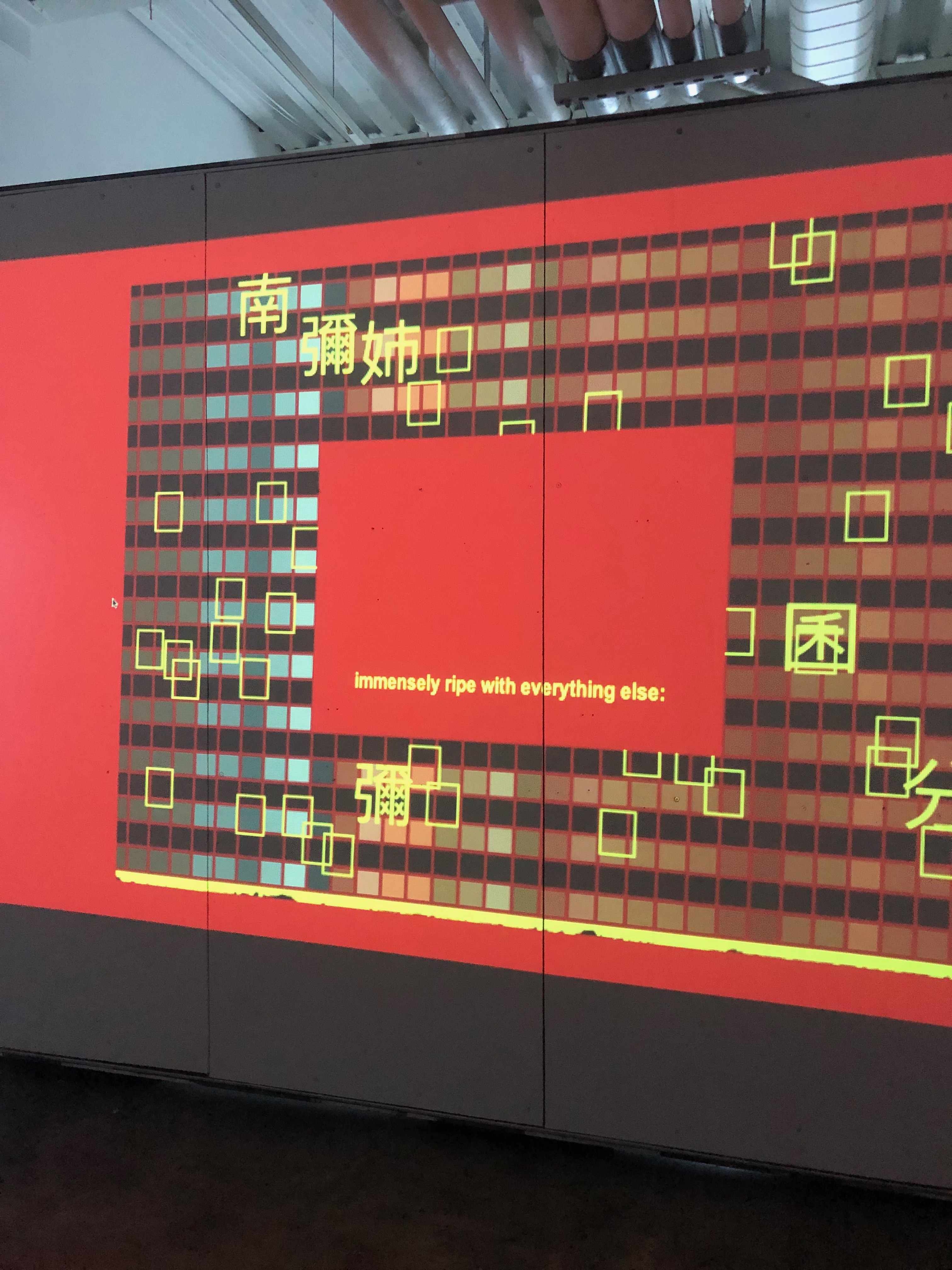
Systems Aesthetics: A Final System: Glitch It
For this final system conference project, I was inspired by the check-in assignment we did for the pixel sorting, the research we did on Rosa Menkman in class, and the reading we did on Found Systems As Glitch Culture by…
Systems Aesthetics: A Final System: mommy n me
For “Art From Code” last semester, my conference project explored software mirrors and live video feeds. I realized early on in the semester that this piece was already a sort of system: 1) it never became an object as much…
Systems Aesthetics: A Final System: Let-It-Fly
I conceived of this project when I was playing with children’s puzzle pieces. I wondered: ‘These puzzles are clearly a system. They take on similar visual forms that are lucidly defined, yet contain distinct information. The shapes compliment each other,…
Digital Tools for Artists: Cloudbirth
When I signed up to take this course, I knew that I ultimately wanted to learn digital art skills that could pair with the electronic music that has been my primary artistic practice for the last couple of years. Since…
Digital Tools for Artists: Parallel World
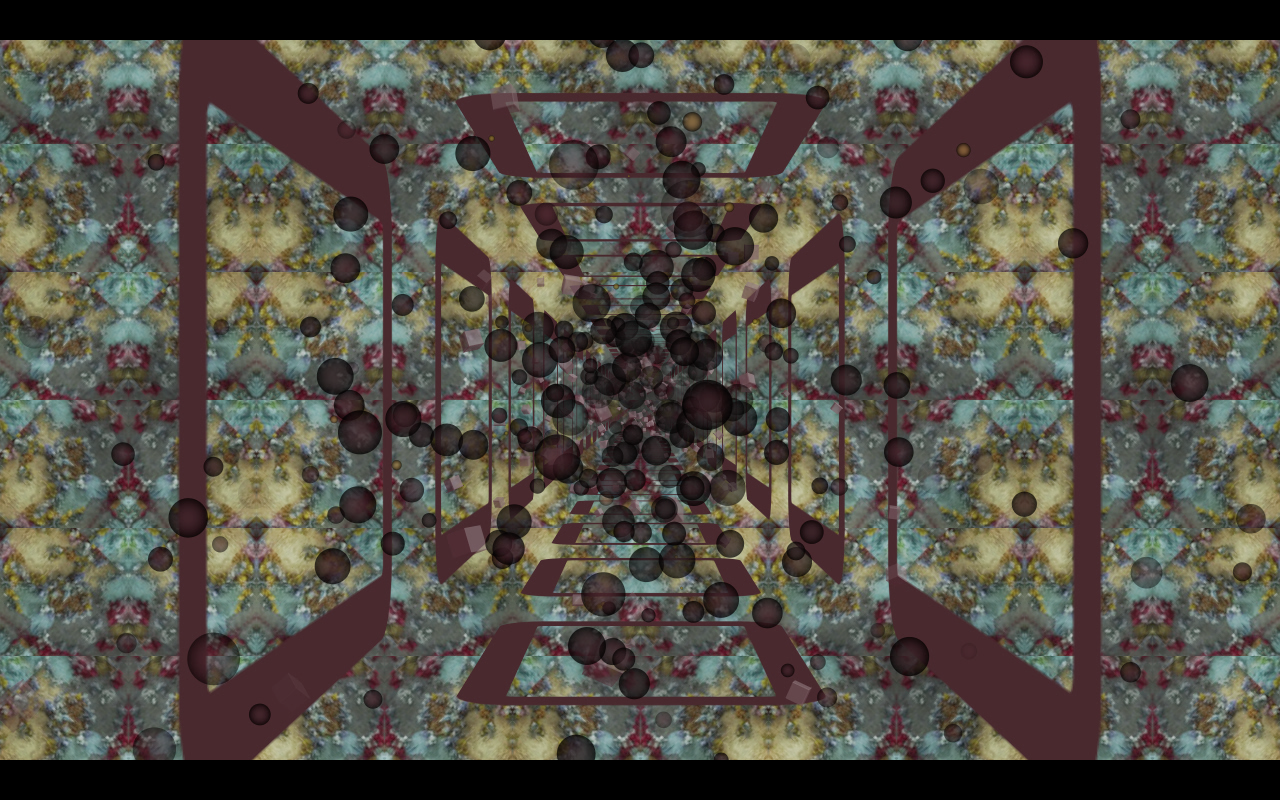
For this conference project, I intended to use after effects to recreate repeating scenes in my dream when I was a child. I believe most of us share the same experience of entering the same dream. When I was a…
Digital Tools for Artists: Conference Project Post-Mortem — Mold and Liquid Metal
My conference project draws inspiration from several sources. From animated films such as Hiyao Miyazaki’s Castle in the Sky to video games like Valve’s Portal 2, fictional media has often explored the relationship between nature and technology within futuristic, post-apocalyptic fantasy worlds. Overgrown…
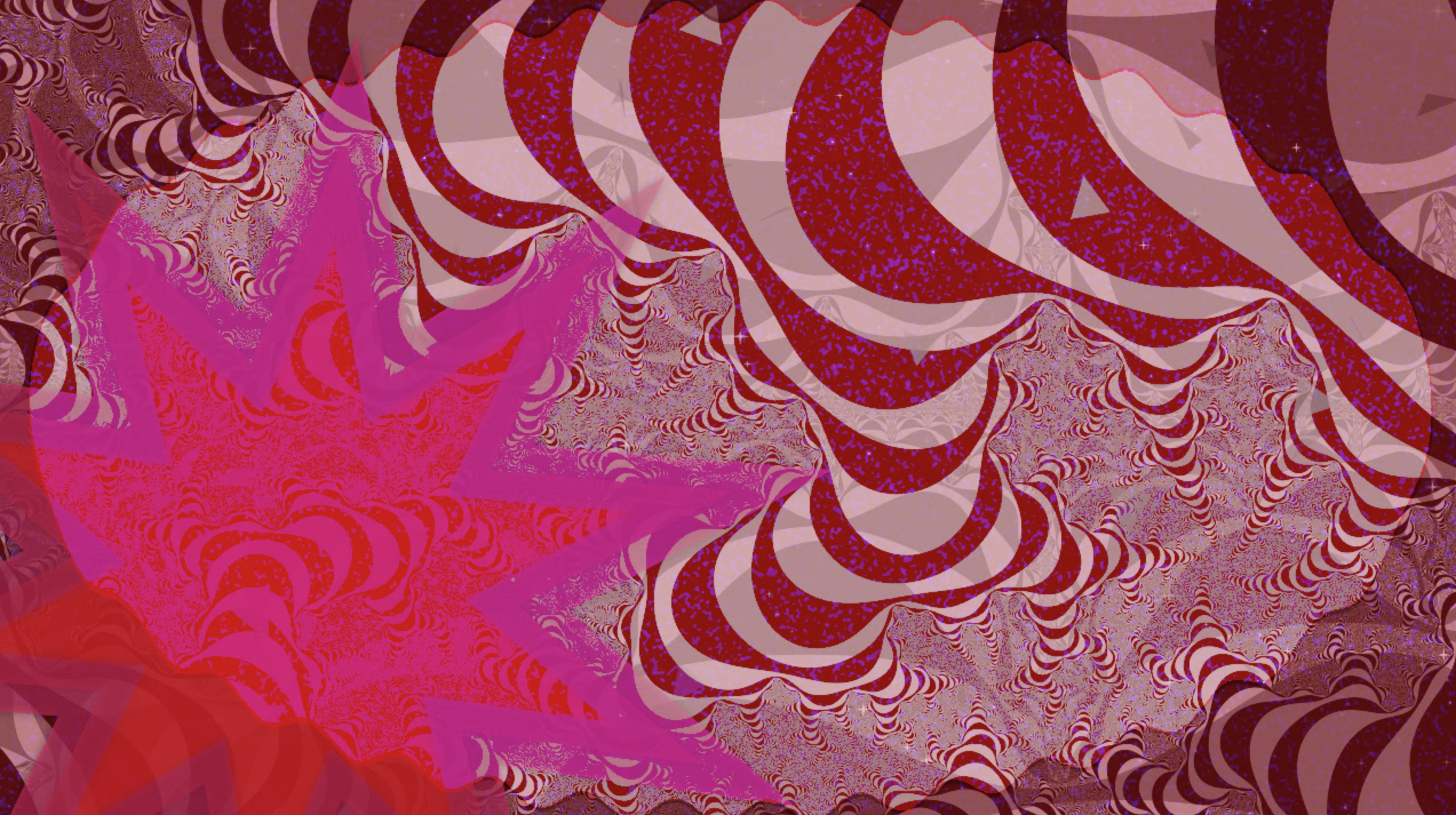
Digital Tools for Artists: Conference Project Post-Mortem — Let Me Delete Your Anger
I started thinking of my project by looking at natural elements in the world around me on campus – fractal leaf shapes, clouds, the blossoms on the dogwood tree on Glen Washington Road. I was looking at the color and…
Digital Tools for Artists: Conference Project Post-Mortem — An Exploration of Animation Techniques
At the beginning of my final semester at Sarah Lawrence, I realized that digital animation was a form of art that I was mostly unfamiliar with. Since my sophomore year I’ve taken three oil painting classes, and one sculpture class……
Digital Tools for Artists: Conference Project Post Mortem — Space
Throughout this class, I have been drawn to triangles and black & white geometric shapes. I had a bit more of a plan for this piece than I had for my other animations. I knew I wanted to use black,…
Digital Tools for Artists: Conference Project Post-Mortem — Part1-Time, Part2-Factory
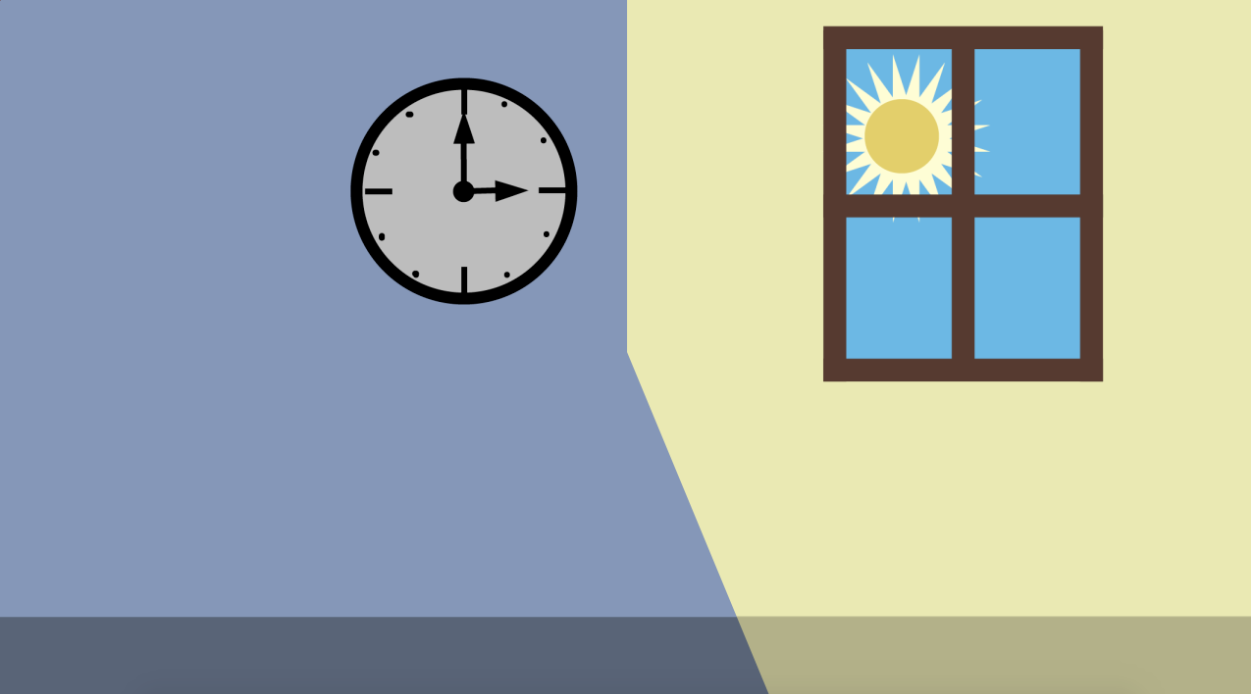
Part 1: “Time” This part of the conference follows in the footstep of my kinetic text project. I really enjoyed the phone themed soundscape I created in that project and wanted to do another one with the theme of clocks…
Digital Tools for Artists: Conference Project Post-Mortem — Some things I like
I set out to create a self-portrait of sorts- a piece reflecting my desire for visual aesthetic, in response to a stream of consciousness on the topic of “things I like”. I wanted to implement elements of hand draw animation…
New Genres: Supernova Installation
Claim 1: If I communicate to other people through a sound visualizer and text-to-speech library, then it will feel equivalent to or easier than talking to people face-to-face. (Hint: this is false.) Claim 2: If an installation setup meets the…
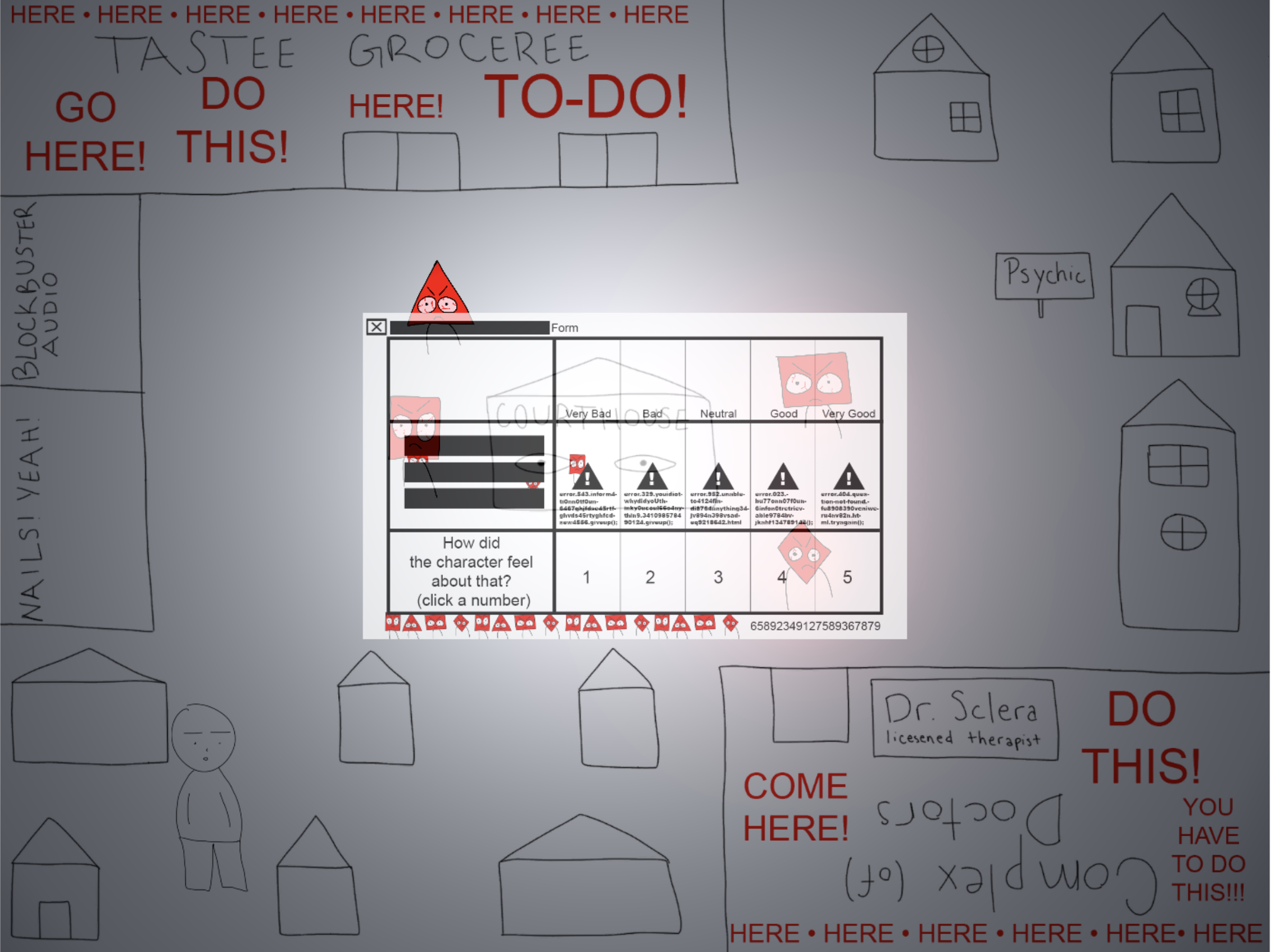
Cultural HiJack: A Tour of the Building
Process: I wanted to criticize space and my class challenged me on how self-righteous it came across. In frustration, I realized that what I wanted to do was explore Heimbold through my emotions and my memories. It is a micro-situation…
Game Studio: Nonlinear Narratives: Down Post Mortem
My game is about Kaira making friends in a swampy wasteland while on her quest to regain her memories and find out why she lost them in the first place. The game is right now basically a walking simulator. It…
Game Studio: Nonlinear Narratives: City Watch Post-Mortem
My game is about a girl who has to decide her own path in life. She starts out in the City Watch, which is where she currently works as a knight for the city. She is supposed to prevent and stop crime from happening. She is assigned a major task, to find and take down the thieves’ guild in the city. A problem with that, however, is that she is a kleptomaniac. She has to infiltrate the thieves’ guild while struggling not to steal stuff. Or she can give in to temptation and steal a lot of stuff. It is the players choice to decide whether they want Lena to stay true to the CIty Watch or steal things and truly become a member of the thieves’ guild. The characters in the game can also help influence her choice. The captain, Morgan is very kind and caring to all her members; she treats them like family. And Rob, the person in charge of the thieves’ guild, isn’t all bad. He helps people who are in need and takes care of orphaned kids. He provides people with a family as well. So, the ultimate goal of the game is for Lena to decide whether she wants to stay with the City Watch and demolish the thieves’ guild, or leave her place at the City Watch and join the Thieves’ Guild.
Lena can walk around and talk to people in each level of the game. There are many items to buy, pick up/steal, interact with, and people to talk to. Depending on who is around, when Lena steals objects, dialogue options will change with Morgan and Rob. If a knight is around, Lena will lose favorability with Morgan, but if a thief is around, Lena will gain more favorability with Rob. To get closer with specific characters, their approval rating will have to be a certain level, so stealing items is a necessity, as well as doing heroic and just quests. Heroic quests will improve Morgan’s approval rating without necessarily decreasing Rob’s.
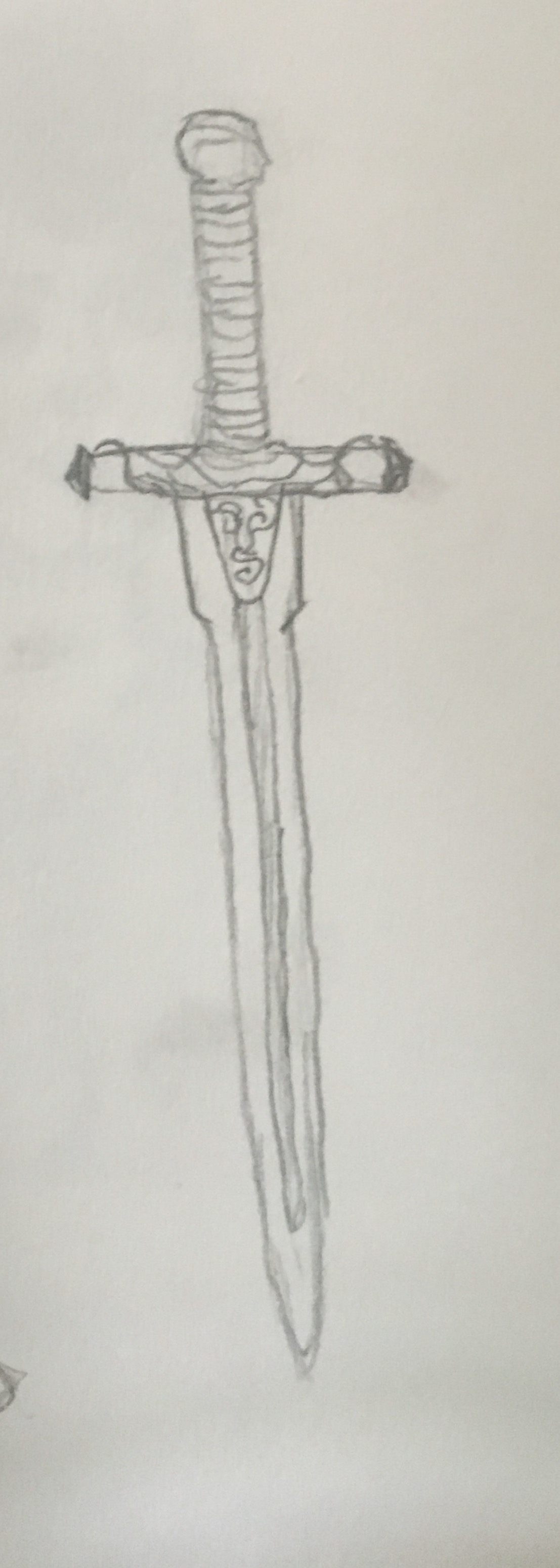
The McGuffin in the game is the sword that Lena has. It was given to her by Morgan earlier on in her life and it serves as her connection to the City Watch. It changes/ disappears altogether depending on specific actions Lena takes throughout the game.
The abstraction in my game is how there is not a set path to follow, there are different options on how to progress the story, and there are multiple things to do at once. This ties in with the nonlinearity of the game. There is not one way to play the game. Each playthrough of the game would be different because there are different side quests to take, different things to steal, different outcomes of the game. Nothing in the game follows one path. The forward and backward loops also tie into the nonlinearity. The loops correlate to the approval ratings; doing a good thing will generally increase your approval with Morgan but decrease approval with Rob, and vice versa. Depending on how the player chooses to play the game doing a good/bad thing will make one side of the game easier while making the other side harder.
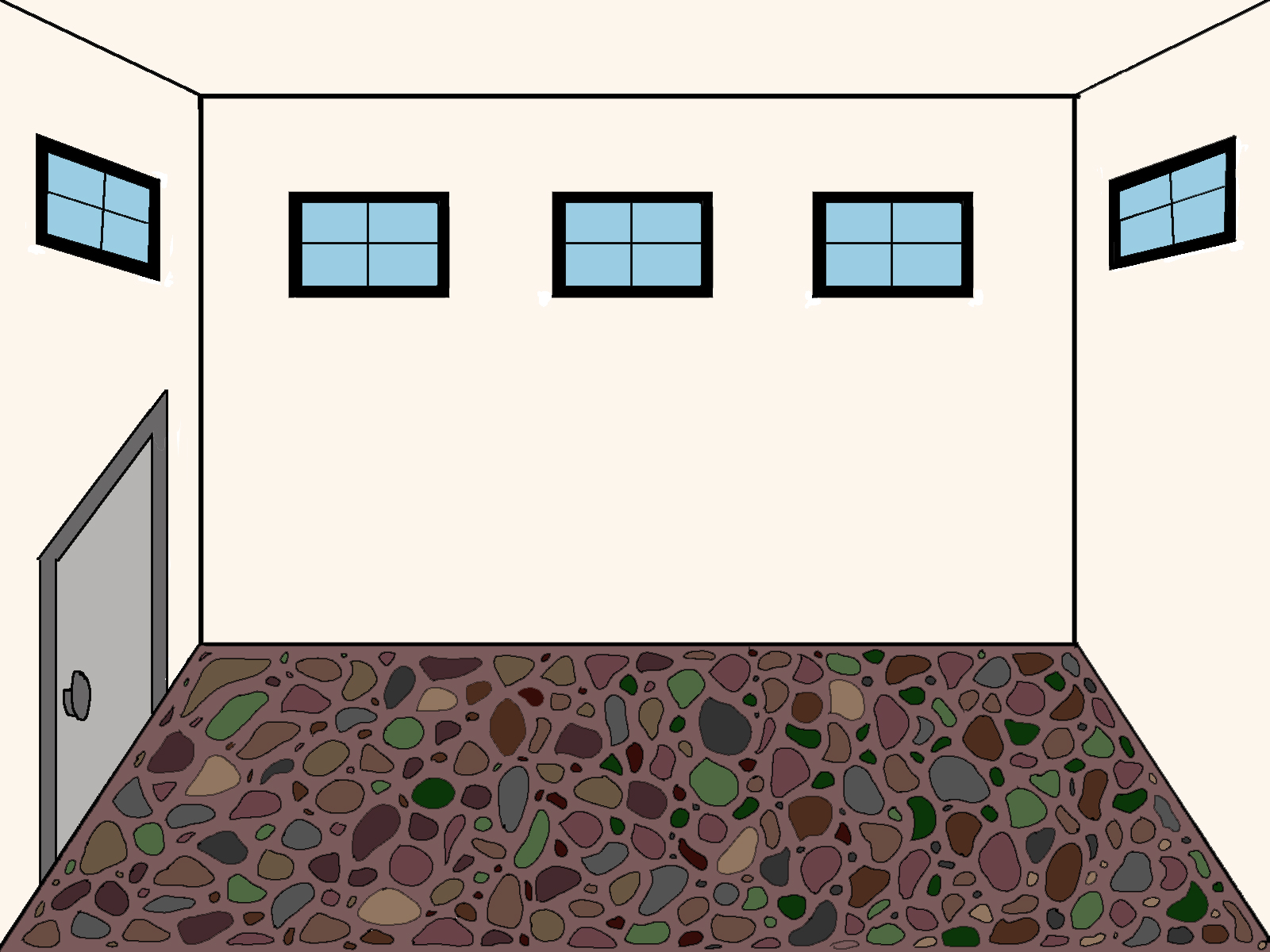
My game says a lot through a little by using environmental storytelling. The way places and characters look says a lot about them. The outfits I chose for Henri and Morgan tie them together at the City Watch making them look like part of a team. Lena’s outfit has the same boots as Henri and Morgan, but Lena has a much more casual look about her to make her blend into an average person. The thieves don’t really where armor because they don’t need to. They have more casual clothing to help them blend in because they aren’t supposed to stand out. A thief that stands out is not a good thief. That’s why Lena starts out with basic clothing. She can get armor later in the game to help add to her defense, but her look should stay fairly basic. Items within the environment also help to enhance the setting. The setting is a mix between fantasy-medieval and realistic-modern. There are items scattered around like smartphones and electronics. There are working lights, but there aren’t cars. There are typical RPG style vendors where Lena can buy and sell certain goods. And the factions- City Watch and Thieves’ Guild are inherently fantasy tropes.
The nonlinearity of my game helps expand the theme and story because the purpose of the game is to choose your own path. The player should feel free to follow whatever road they want to, and by not having a strict storyline, it allows the player to do what they want. The ability to be free may also change how the player feels throughout the game. By learning more about one person may affect how they want to play the game. Discovering different parts of the game builds onto the world and influences the player’s decision without forcing them to do anything.
I think I have used the power of minimalism within my game. I tried to give life to the environments and character through how they look without having anything be too cluttering. The look of people and places should be simple but telling.
In a way the player can see what is important. They know from the beginning what one option for the ultimate goal of the game is. And they can soon learn the importance of one side or the other side.
Henri’s face
Henri’s sprite
Lena’s sprite
Morgan’s Sprite
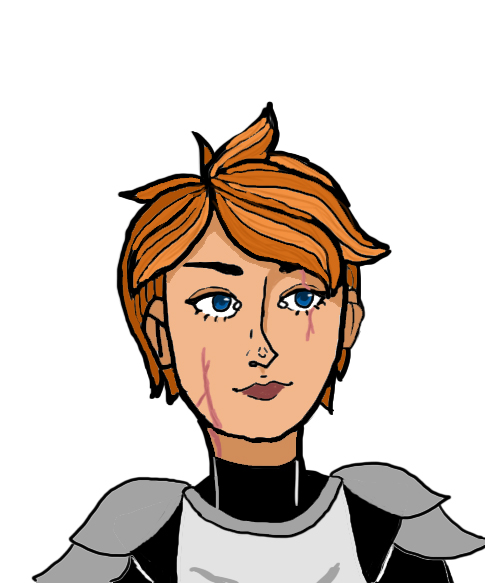
Lena’s Face
Morgan’s Face
original sketch for Lena
Lena’s sword given to her by Morgan
Game Studio: Nonlinear Narratives — Water Warrior
My game is about a woman in a blue dress named Watershed (pictured in the center), whose goal is to defeat a bunch of ninjas to get back the money for, ironically, her water bill. This is ironic because Watershed,…
Game Studio: Nonlinear Narratives: A Musician’s Quest, Post-Mortem
My game is about the story of a struggling musician going on an adventure to play a show at the end. Throughout the way, he collects musical notes to improve his ability to play and must have a minimum score…