Categories
Game Studio
Level Design: GOBLIN HEARTBREAK MASSACRE
Claire Bronchick The Idea I started out with the idea for this gross little goblin guy. My first instinct to make him the villain, but then I realized (talking it out in class, thinking it over) it would be more…
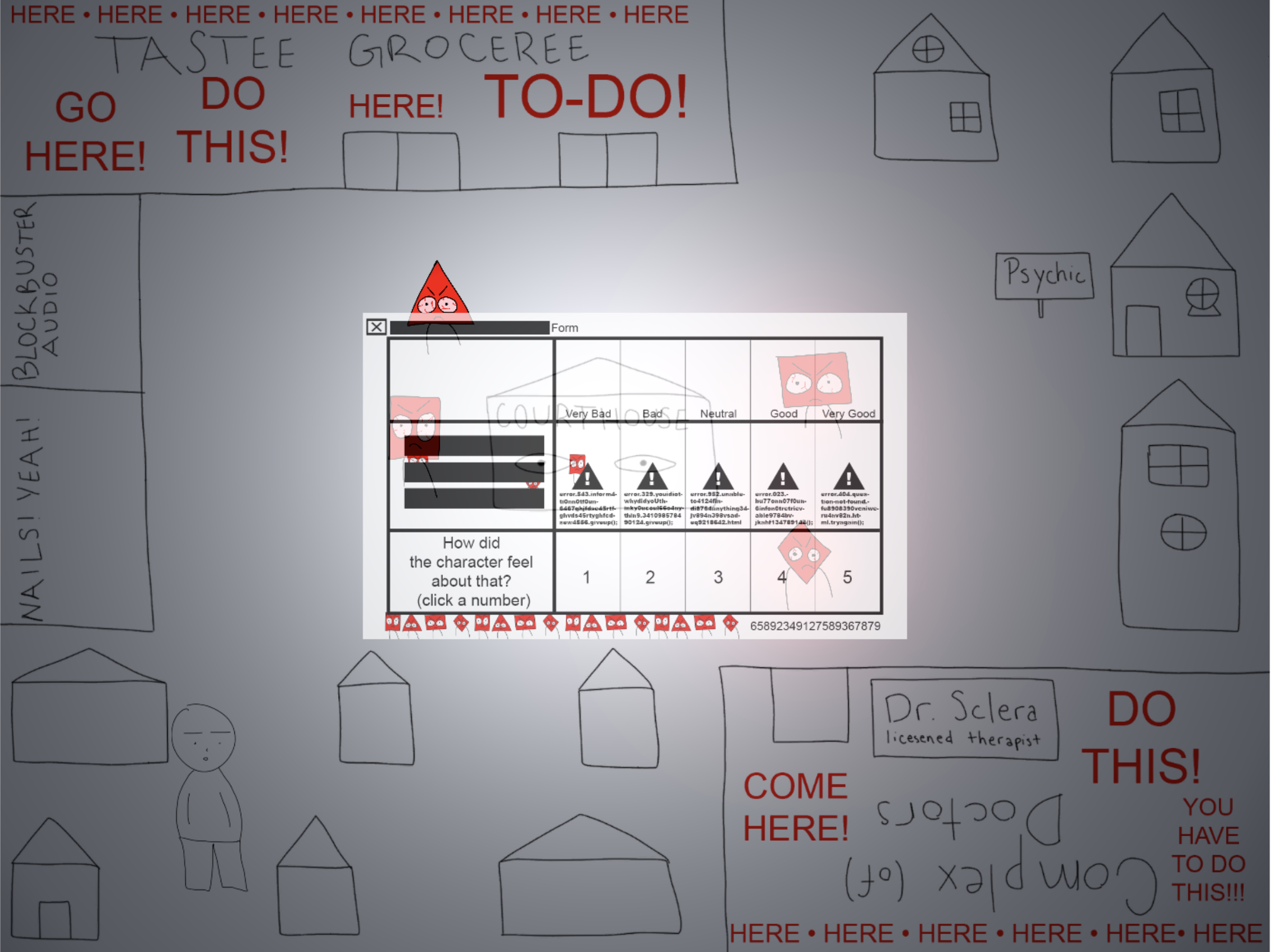
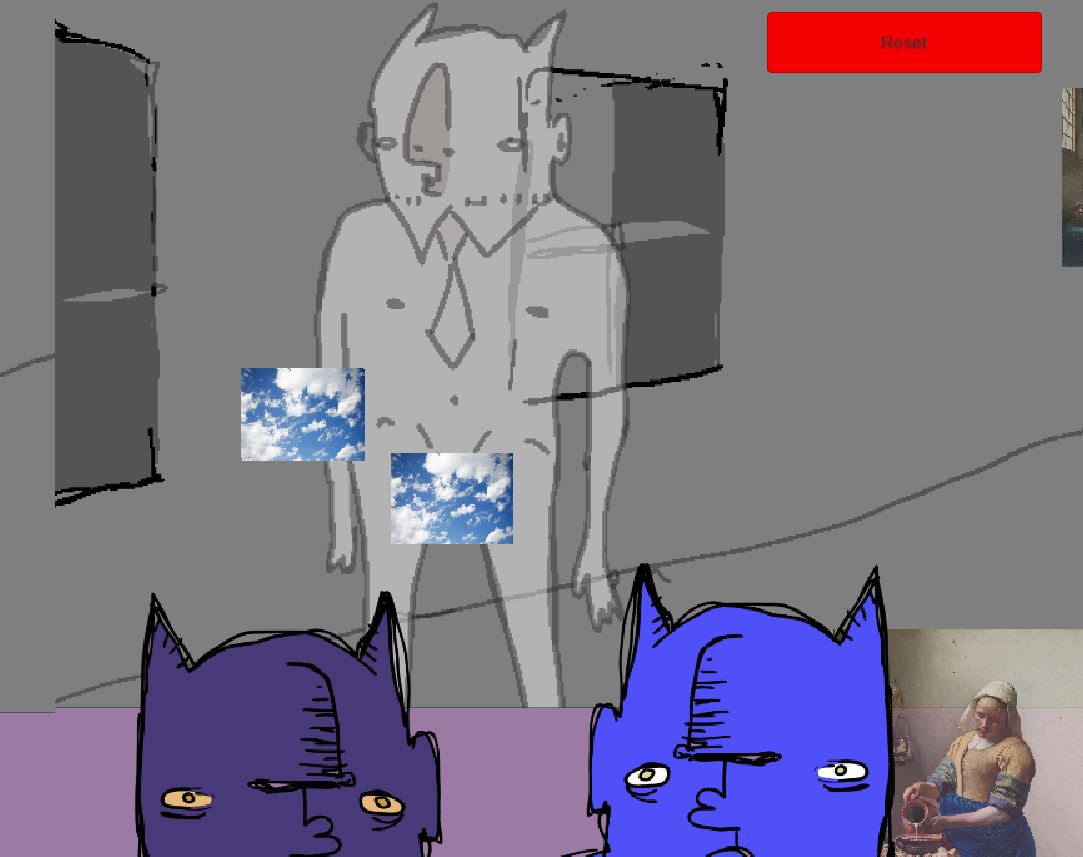
Game Studio: Nonlinear Narratives: Hiding in Plain Sight
Over the course of this semester, as I came to terms with my own social anxiety, I decided to center my game around my new understandings of anxious feelings in social spaces. I wanted to convey these through some simple…
Game Studio: Nonlinear Narratives: A Short History of Goblins
Elliot Nye May 15th, 2019 A Short History of Everything that is Goblins is a non-linear adventure game I made about goblins. It is a pretty silly game, based on lore I invented about a nation of goblins cursed by…
The Blob — Post-Mortem
This project started with a remarkably lofty idea. One that, I think, came from the right place but ended up not really helping in any real manner when it came to developing my game. In my initial artist statement I…
The Blob — Initial Artist Statement
Hello, hello! Kit here, in this first post I’m going to address my initial goals and concepts for my Senior Thesis. For all my thoughts on the entire process, please refer to the Post-Mortem. I set out wanting to…
Game Studio: Nonlinear Narratives: Heretic Postmortem
Game Design and Non-Linearity Heretic is a 2D PRG that follows a young girl living a barren village. Resources are slim, the soil is untenable, and the villagers only think of their own needs for survival. The villagers live in…
Game Studio: Nonlinear Narratives: The Strength Needed Postmortem
The game The Strength Needed was a semester of fun, strife, and some sleepless night but by and large a wonderful experience and vastly informative for the next projects I inevitably wish to pursue next semester. The game in its…
Game Studio: Nonlinear Narratives: The Strength Needed
The game I set out to do this semester was focused primarily on building on a lot of the work I put into the third Paper Prototype I did. This game was meant to focus on the one line that…
Game Studio: Nonlinear Narratives: Migration
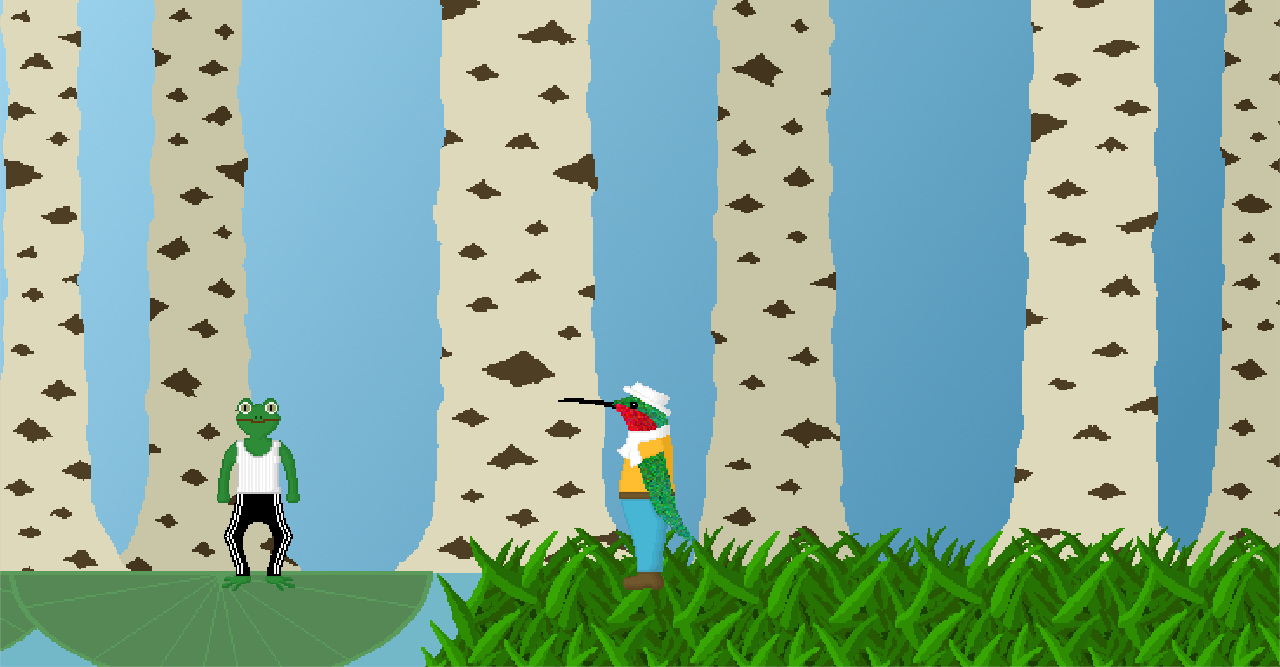
My goal for “Migration” is to create a 2D side-scrolling RPG based on exploration and interaction. I’m aiming for a whimsical, fantastical aesthetic reminiscent of pages from children’s books. I will express the narrative purely through visuals and won’t rely…
Game Studio: Nonlinear Narratives: Into The Dark
The game I finally made is now called Into The Dark. The goal of this game is to explore the world I created and to defeat the boss at the end of the game. There are times were the player…
Game Studio: Nonlinear Narratives: Migration Postmortem
For my conference project I created a side-scrolling exploration/adventure game. The player controls an anthropomorphic hummingbird with a broken wing. The player progresses through the game by bartering with other anthropomorphic animals, providing them with items they need to repair…
Game Studio: Nonlinear Narratives: Heretic
Some sketchbook pages (with notes from my readings): For my conference project, I am drawing from marxist feminist texts – Caliban and the Witch and Revolution at Point Zero by Silvia Frederici – to make a game that reveals the powerless position women…
Game Studio: Nonlinear Narratives: Adam Postmortem
Despite this being the last paper test, what became clear to me is that I want to work over the narrative ideas this game still works by: particularly, and at this point, the game is still too linear. Here a…
Game Studio: Nonlinear Narratives: Adam
In A Day on the Grand Canal with The Emperor of China David Hockney brings all his expertise as a contemporary painter to bear on an analysis he does of a 17th century Chinese scroll painting. The most striking aspect…
Game Studio: Nonlinear Narratives: Poster Children
My paper prototype was finally based on Poster Children, in its playable version. I tried to capture as much of the story as I could and found this interesting effect: as I decided on rules and mechanics to make the…
Game Studio: Nonlinear Narratives: War of the Clowns Postmortem
A Clown Character The first paper prototype I did was based on a fiction piece title War of the Clowns. This story was about two clowns who have an argument with each other in a city. No one really pays…
Game Studio: Nonlinear Narratives: War of the Clowns Revisions
The start of the game. For my second paper game I decided to revisit the War of the Clowns story from the perspective of one of the townspeople. I designed the game as a simple RPG with five scenes: home,…
Game Studio: Nonlinear Narratives: War of the Clowns
The beginning of the game. My first paper prototype was based on the flash fiction piece War of the Clowns. The piece tells the story of two clowns who carry out a mock argument and battle in a public space…
Game Studio: Nonlinear Narratives: Industry Knowledge Paper Prototype
In my most recent paper prototype, I redid one of the flash fiction pieces I did previously. Here, I took PVC and completely changed the game I once had. Taking what I learned from the first two prototypes I developed…
Game Studio: Nonlinear Narratives: War of the Clowns Paper Prototype
I created a paper prototype for the flash fiction story “War of the Clowns” by Mi Couto. My first two paper prototypes were off the same flash fiction story, “Possessions” by John Smolens, but for my third one I decided…