Categories
Digital Tools for Artists
Digital Tools for Artists: Cloudbirth
When I signed up to take this course, I knew that I ultimately wanted to learn digital art skills that could pair with the electronic music that has been my primary artistic practice for the last couple of years. Since…
Digital Tools for Artists: Parallel World
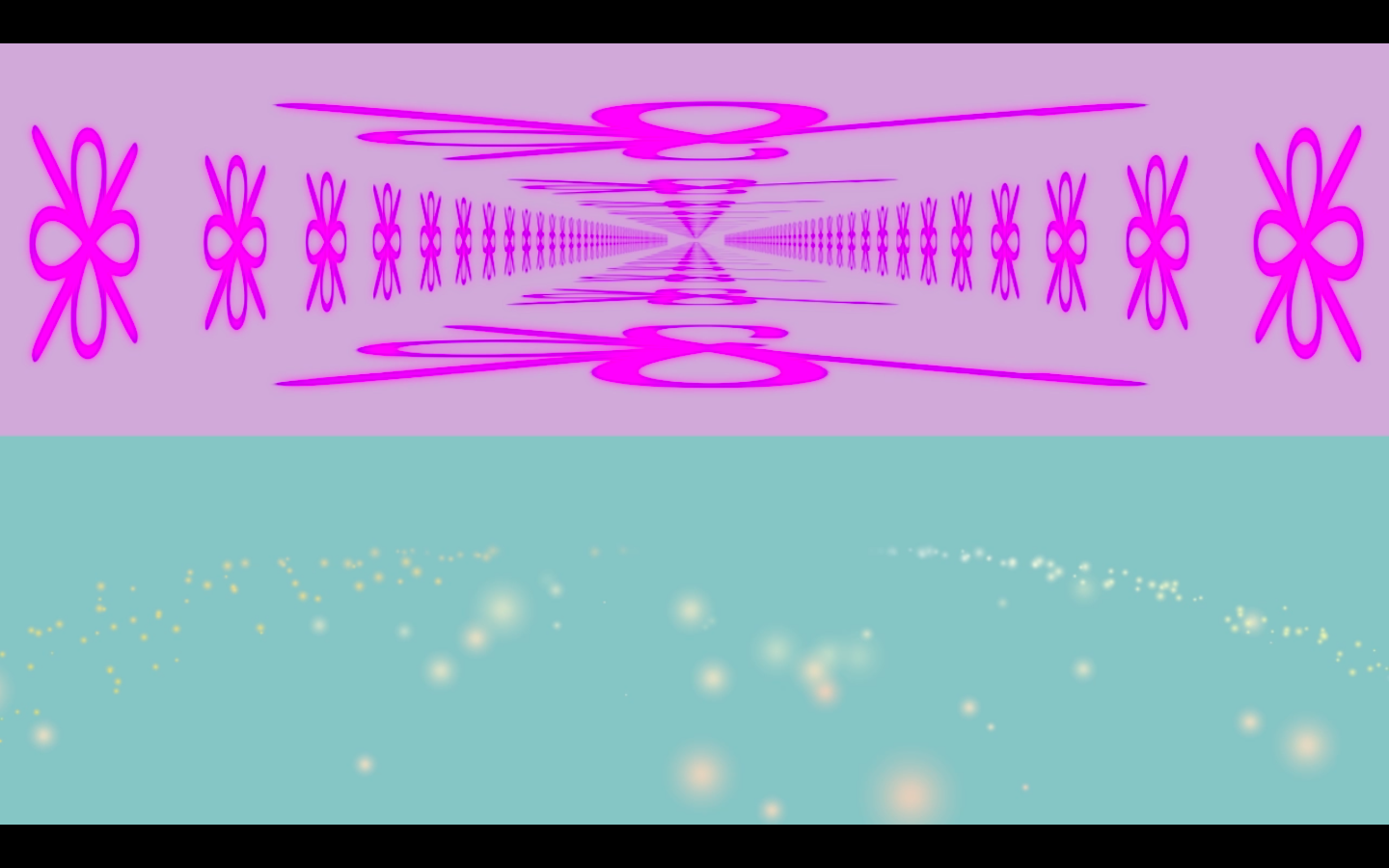
For this conference project, I intended to use after effects to recreate repeating scenes in my dream when I was a child. I believe most of us share the same experience of entering the same dream. When I was a…
Digital Tools for Artists: Impossible
My conference project was not inspired by any work or event in particular; instead, I looked to my newly developed experience since I had been enrolled in this class. I began by creating some squares on a shape layer. By…
Digital Tools for Artists: Conference Project Post-Mortem — Mold and Liquid Metal
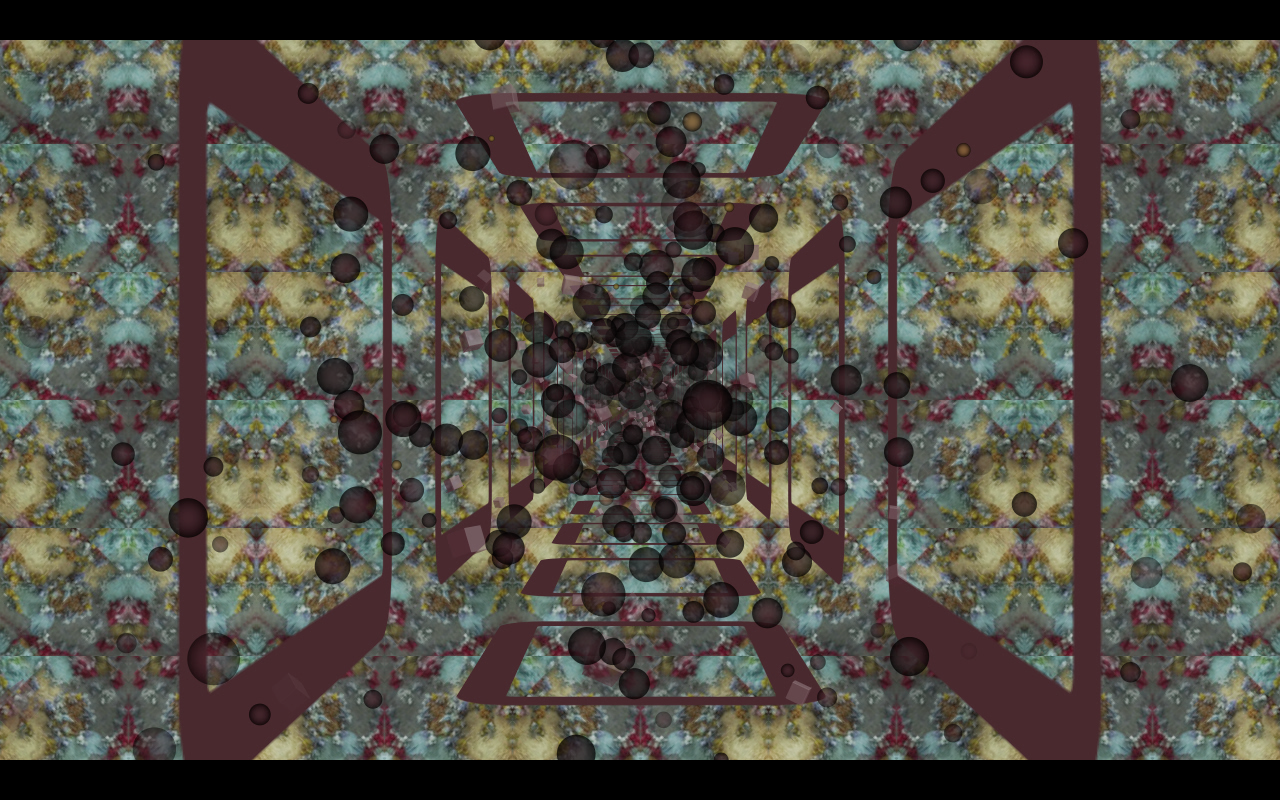
My conference project draws inspiration from several sources. From animated films such as Hiyao Miyazaki’s Castle in the Sky to video games like Valve’s Portal 2, fictional media has often explored the relationship between nature and technology within futuristic, post-apocalyptic fantasy worlds. Overgrown…
Digital Tools for Artists: Conference Project Post-Mortem — Let Me Delete Your Anger
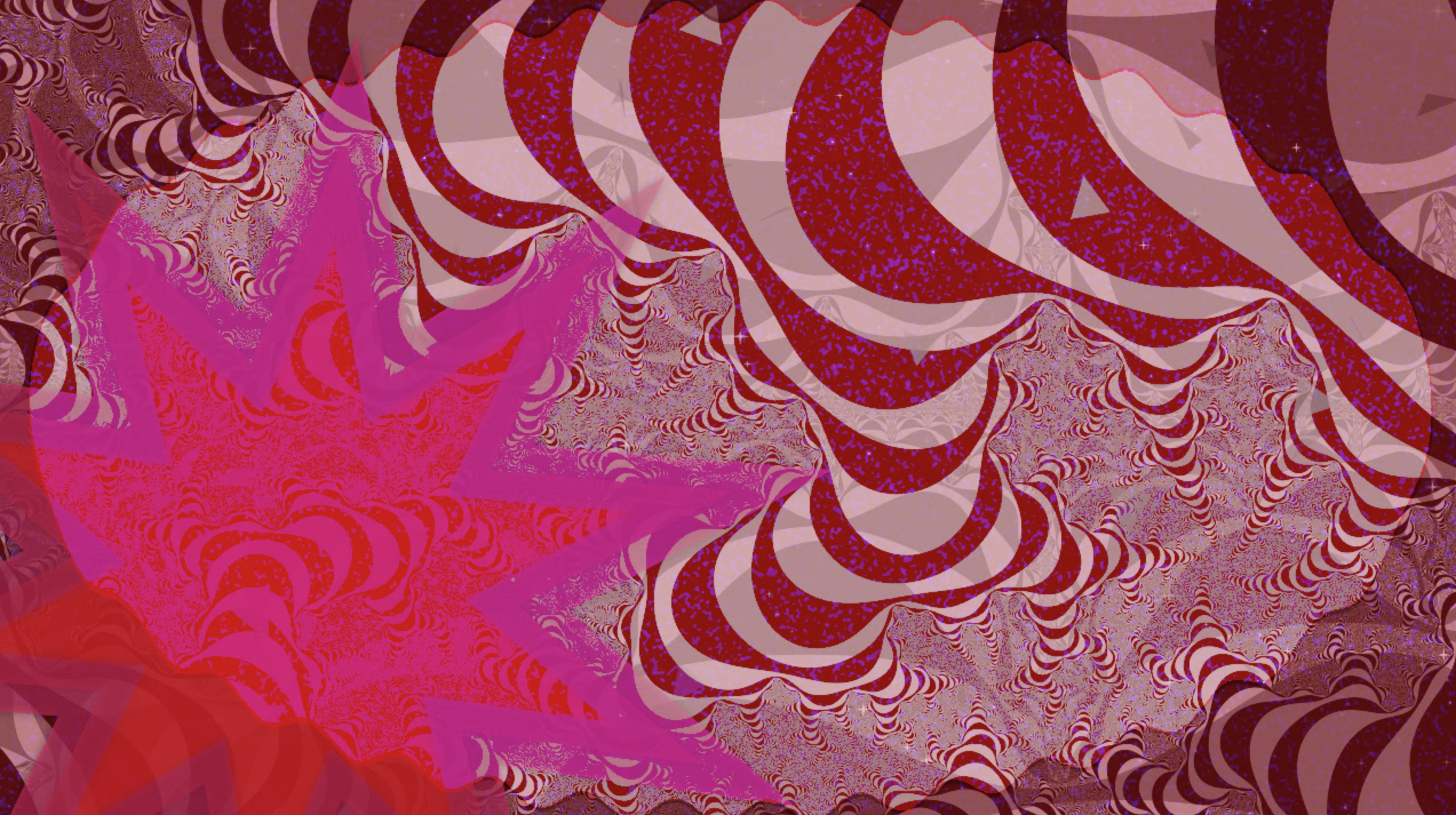
I started thinking of my project by looking at natural elements in the world around me on campus – fractal leaf shapes, clouds, the blossoms on the dogwood tree on Glen Washington Road. I was looking at the color and…
Digital Tools for Artists: Kinetic Text
For my kinetic text video prompt, I struggled with what exactly I wanted to animate. “Men are trash” and other short phrases popped into my head… Ideas of a visually creative video with strong repetitive sentence or saying was what…
Digital Tools for Artists: The Drop – Kinetic Text
When I initially thought about what I wanted to do for my interpretation of the kinetic text prompt, I knew I wanted to work with a specific event from my life. I knew that the context gave a dynamic, dramatic…
Digital Tools for Artists: Space Oddity
For this first studio prompt, we were told to listen to the late David Bowie’s song “Space Oddity” and to think about what exactly Bowie was trying to say to us and to decide what we will say in return….
Digital Tools for Artists: Conference Project Post-Mortem — An Exploration of Animation Techniques
At the beginning of my final semester at Sarah Lawrence, I realized that digital animation was a form of art that I was mostly unfamiliar with. Since my sophomore year I’ve taken three oil painting classes, and one sculpture class……
Digital Tools for Artists: Conference Project Post Mortem — Space
Throughout this class, I have been drawn to triangles and black & white geometric shapes. I had a bit more of a plan for this piece than I had for my other animations. I knew I wanted to use black,…
Digital Tools for Artists: Conference — A Way To Be Together Again
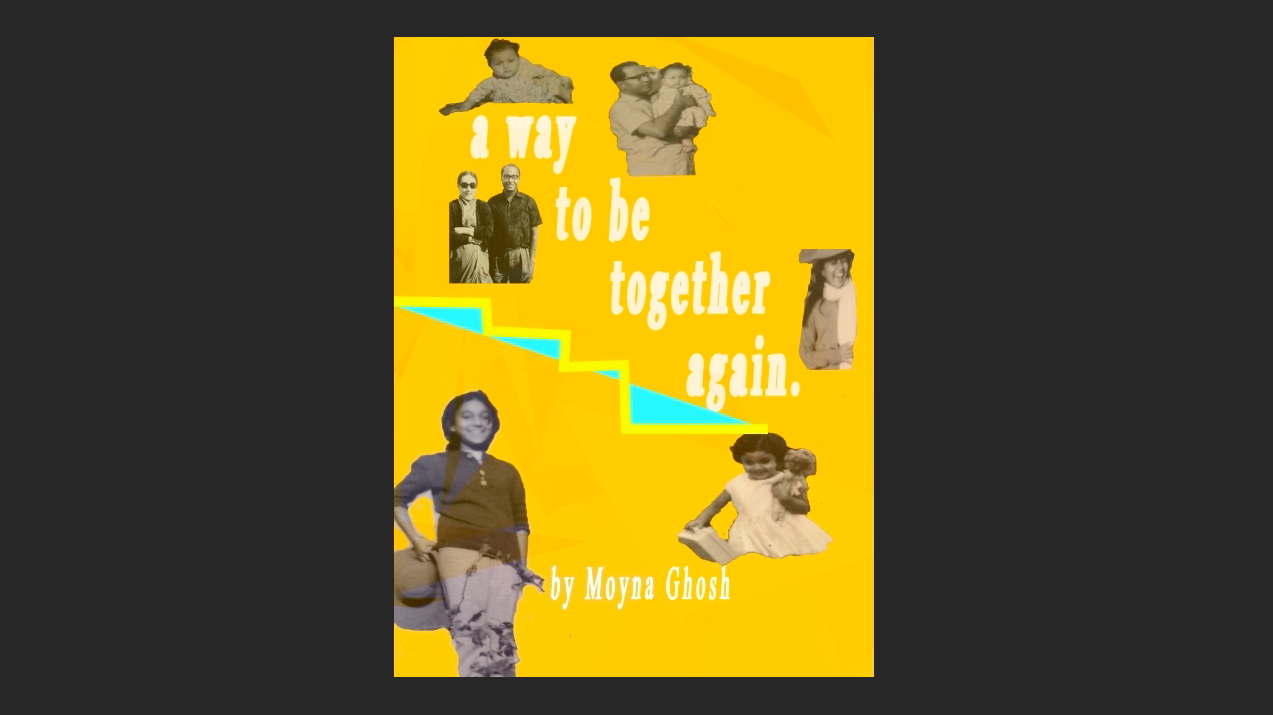
A Way To Be Together Again is a project that I hope achieves what the name suggests. My grandparents on my maternal side are no longer alive. I was really, really close to them and affectionately called them Nanu and…
Digital Tools for Artists: Conference — Adonis The Bussy Boy
For my conference I decided to animate a poem of mine. It goes like this: Adonis The Bussy Boy! I wish I could flay you alive my love Let me step into your skin Let me cast you out I…
Digital Tools for Artists: Kinetic Text — Roses
The sheer variety and depth of detail that can be created through text animation in After Effects is one of the aspects of the program I find most appealing, so this particular project was quite exciting. In choosing what text…
Digital Tools for Artists: Conference Project Post-Mortem — Part1-Time, Part2-Factory
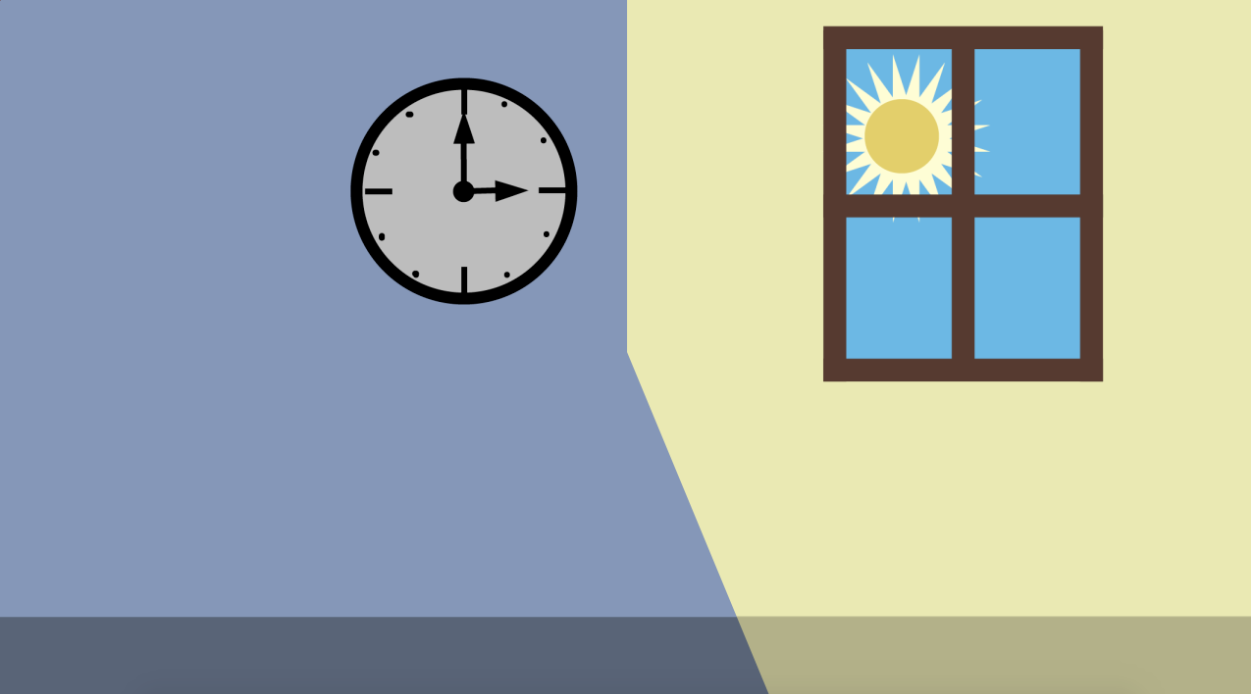
Part 1: “Time” This part of the conference follows in the footstep of my kinetic text project. I really enjoyed the phone themed soundscape I created in that project and wanted to do another one with the theme of clocks…
Digital Tools for Artists: Conference Project Post-Mortem — Some things I like
I set out to create a self-portrait of sorts- a piece reflecting my desire for visual aesthetic, in response to a stream of consciousness on the topic of “things I like”. I wanted to implement elements of hand draw animation…
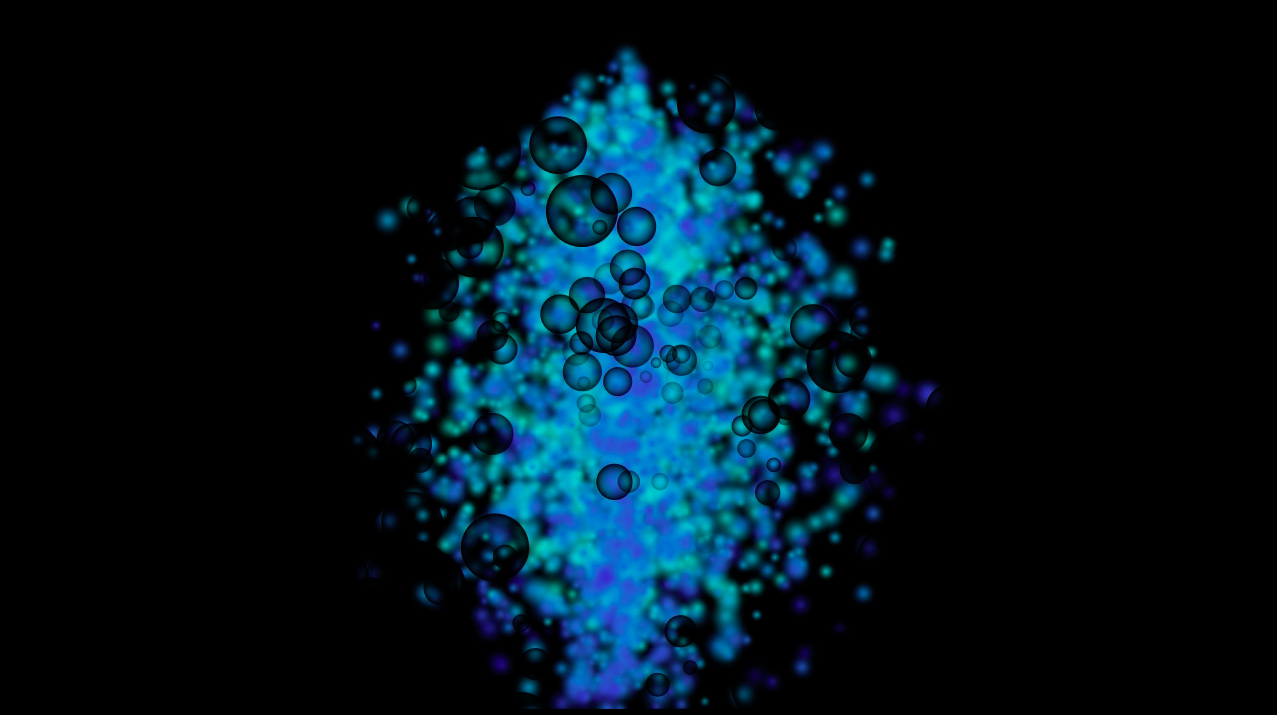
Digital Tools for Artists: Conference — Blue and Tomorrow
Conference Post by Izzy Singer ‘Blue’ and ‘Tomorrow’ are a personal exercise in visualizing music. Music is an influence in all of my art. I am very sensitive to the moods or stories portrayed in songs. Abstract representations are in conflict…
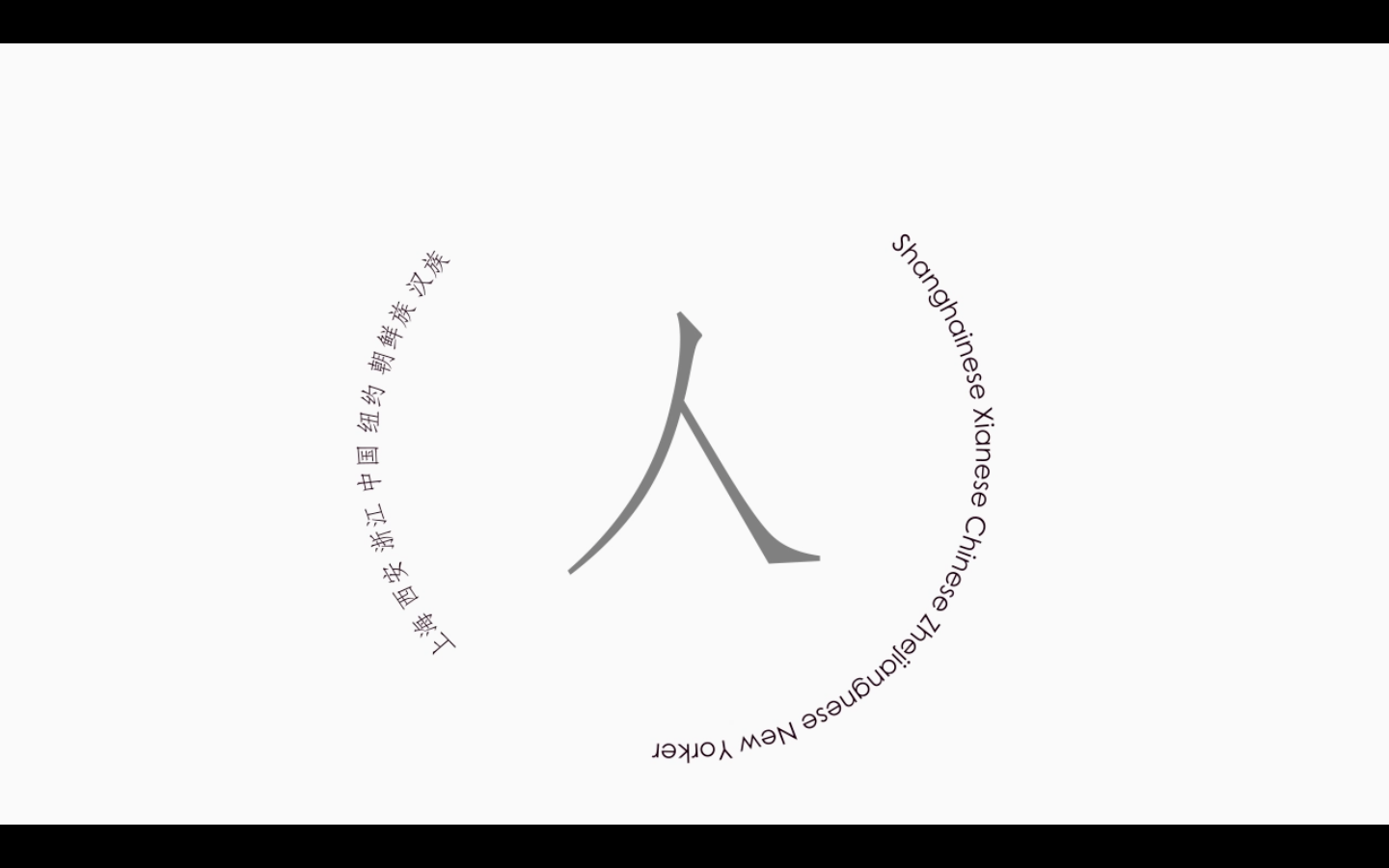
Digital Tools for Artists: Kinetic Text — Tillandsia
I am not a writer, but I chose to write text that describes myself so that I would be happy with my words. I decided to explain “where I am from?” through this work because this question has bothered me…
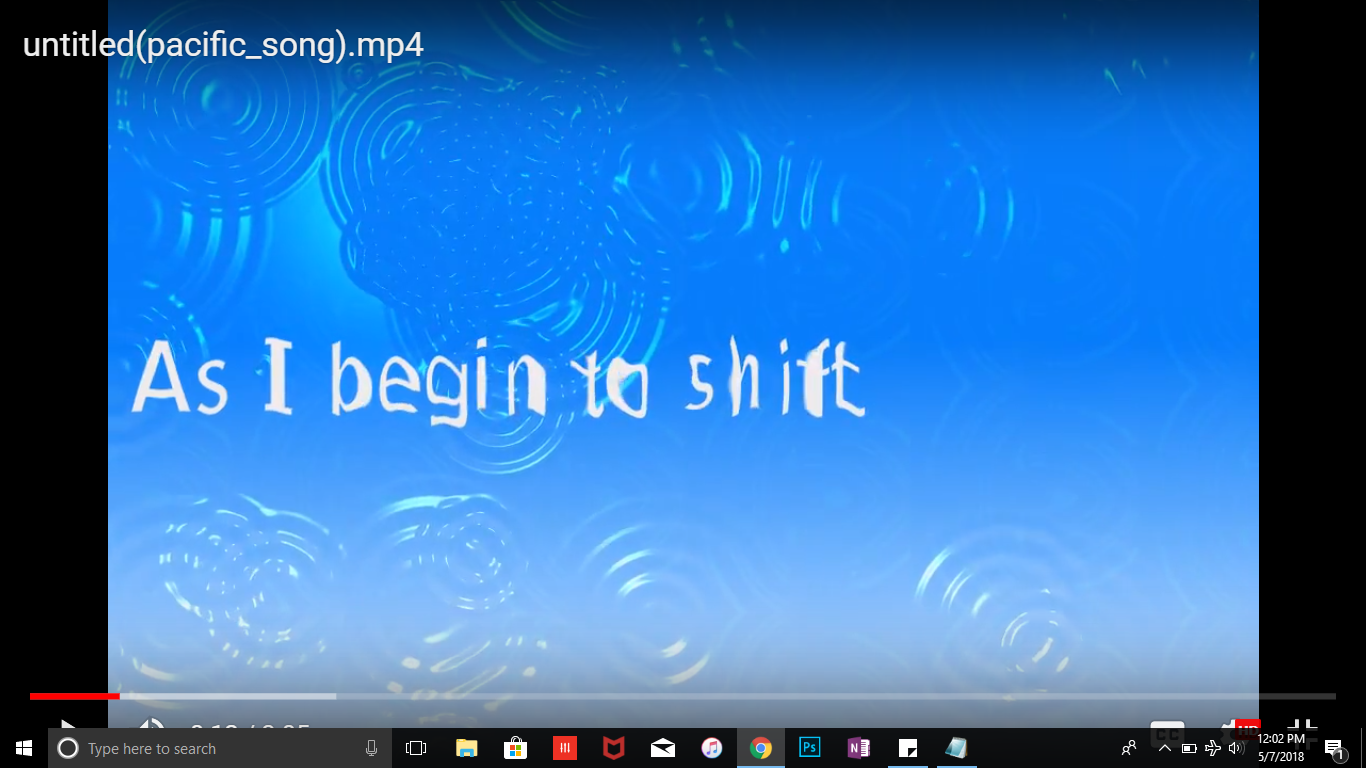
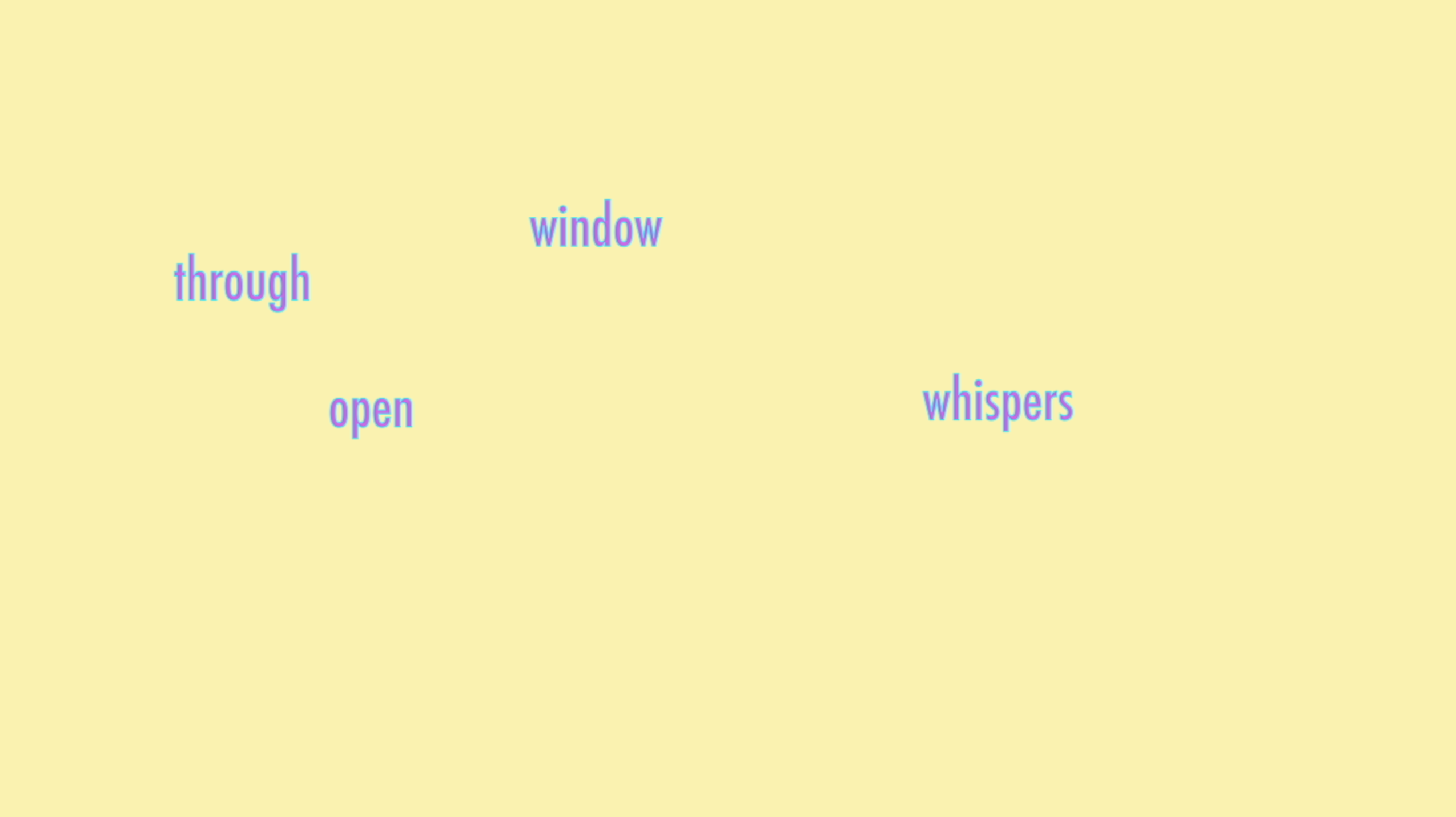
Digital Tools for Artists: Kinetic Text — As I Begin
From viewing other work in class, I liked the idea of using background images to keep the composition cohesive as the text changed. I wanted to recreate the colors and textures that I was seeing when I wrote this poem. …
Digital Tools for Artists: Kinetic Text
For the kinetic text prompt, I decided to animate a poem that I wrote last year, called “free.” Originally, I was going to put this text to my own music since combining my different art forms has always been part…
Digital Tools for Artists: Kinetic Text — Grief
I’ve written poetry since second grade, it is the art form that comes most naturally and the one that I am most well versed in. However, attempting to convert a spoken word poem into visuals was the most challenging project…