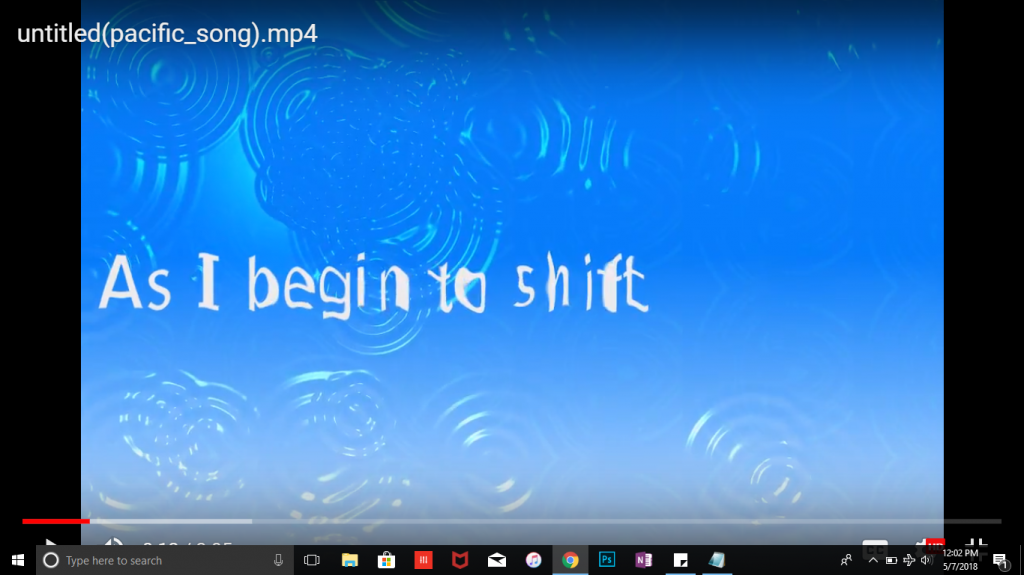
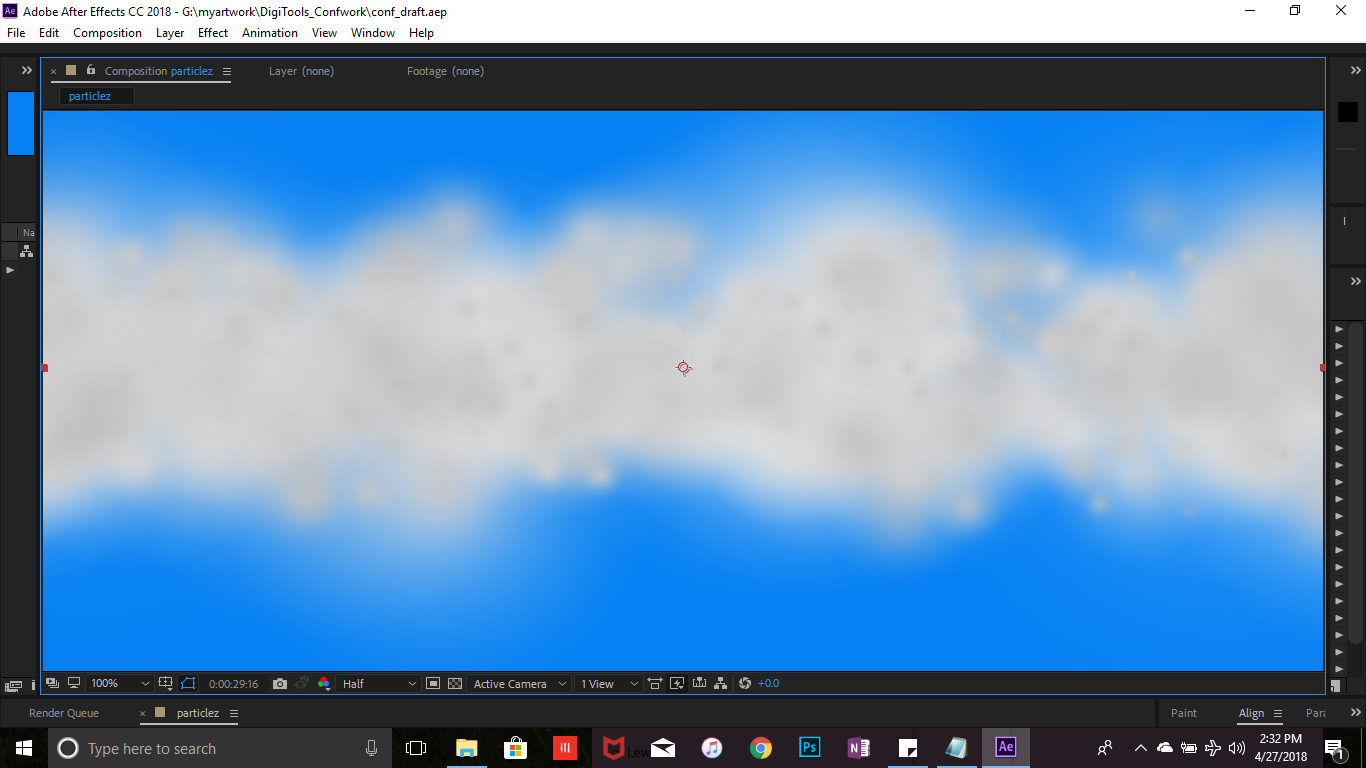
From viewing other work in class, I liked the idea of using background images to keep the composition cohesive as the text changed. I wanted to recreate the colors and textures that I was seeing when I wrote this poem. I wrote the text sitting by the ocean in San Francisco last summer. I wanted to use the ripple effect to explore animation patterns which mimicked water. I like the way this animation simulates the light on the edges of the rings and how the movement makes the piece dynamic. I was also simultaneously working on another video project for a performance media class, and these two pieces definitely informed one another in color and texture.
I struggled to fill four minutes before the deadline. I started by breaking up my source text into stanzas and worked only with the first stanza. I have been thinking recently about the differences between still and moving images. Gotthold Lessing says about the difference between painting and poetry that “signs existing in space can express only objects whose wholes or parts coexist, while signs that follow one another can express only objects whose wholes or parts are consecutive”. This made me think about how reading a sentence is different from looking at an image. I realized that language is a time-based art form, just like video. (And if we are talking about video as a medium for expression of ideas, then obviously language is also a medium).
I was introduced to the idea of “radical digital painting” by a friend recently, through this webpage: https://schloss-post.com/manifesto-radical-digital-painting/. This made me think about the work we are doing as paintings that can be run. I think these works have a lot to say about objects existing in space and time. A section of Scudder’s Ten Minute Painting states that “repetition is the only thing that makes something less random than it already is”. I see a connection between this quote and the way I have been using patterns in my work.
This project tested my patience and taught me much about when things go wrong. I spent a frustrating evening with the Media Encoder, which taught me more about how the Dynamic Link works. This knowledge was useful when I was rendering my second draft of the project.
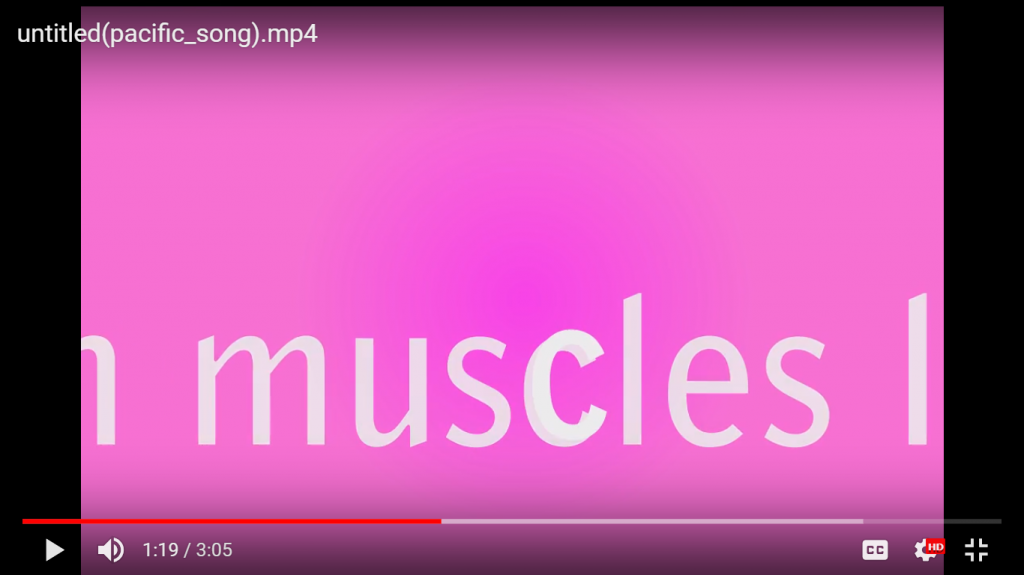
In refining my initial sequence, I decided to add the second stanza of my poem. I thought a shift in color was needed to reflect the tonal shift of the text. The bright pink seemed like a strong contrast which would still exist harmoniously together with the blue. I also tried to incorporate the general notes given in class about smooth transitions between sections and at the ends of pieces.
The piece has a gentle rhythm with slow and gradual transitions between sections. I wanted to let the text sit without much adornment on the screen. I am still not fully satisfied with the finer technical points of my animation. In critique, I received notes about making the transition between phrases more smooth, and that is something I could work on. I also would like the sequence where I make the letter “c” rotate to be more lively and seem like one concrete element. I do think I was successful in choosing a font which complemented the mood of the piece.