Categories
Tag: kinetic text
Digital Tools for Artists: Kinetic Text
For my kinetic text video prompt, I struggled with what exactly I wanted to animate. “Men are trash” and other short phrases popped into my head… Ideas of a visually creative video with strong repetitive sentence or saying was what…
Digital Tools for Artists: Kinetic Text — Roses
The sheer variety and depth of detail that can be created through text animation in After Effects is one of the aspects of the program I find most appealing, so this particular project was quite exciting. In choosing what text…
Digital Tools for Artists: Kinetic Text — Tillandsia
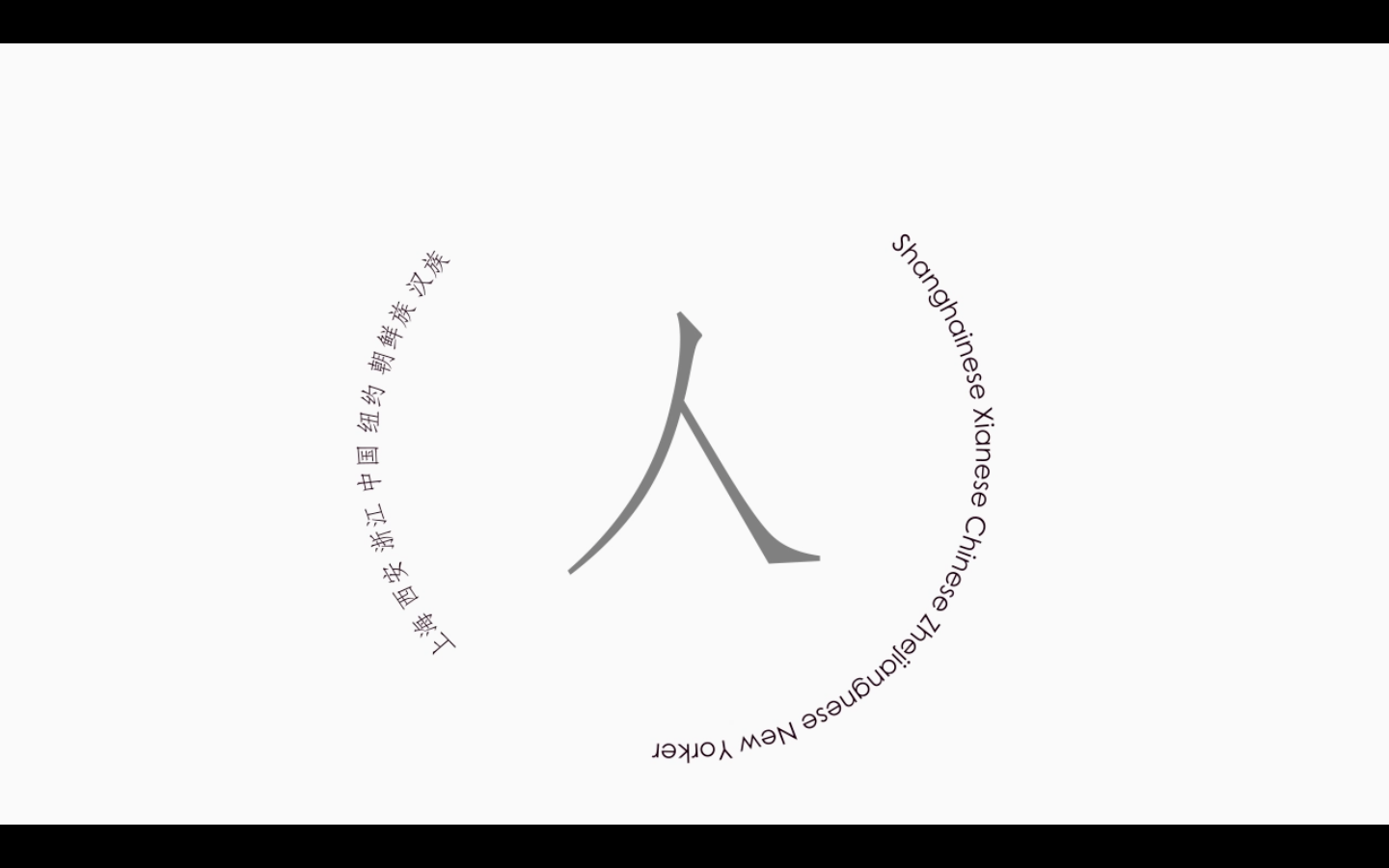
I am not a writer, but I chose to write text that describes myself so that I would be happy with my words. I decided to explain “where I am from?” through this work because this question has bothered me…
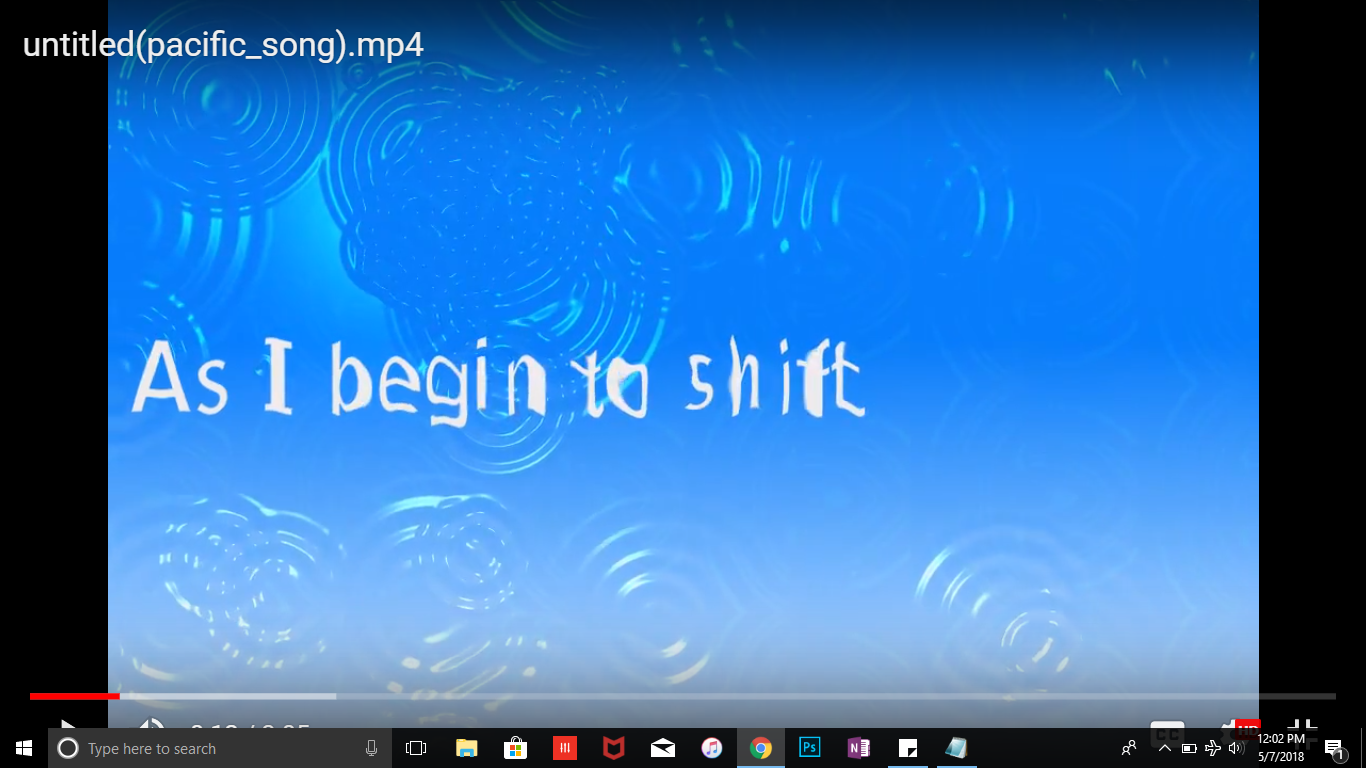
Digital Tools for Artists: Kinetic Text — As I Begin
From viewing other work in class, I liked the idea of using background images to keep the composition cohesive as the text changed. I wanted to recreate the colors and textures that I was seeing when I wrote this poem. …
Digital Tools for Artists: Kinetic Text
For the kinetic text prompt, I decided to animate a poem that I wrote last year, called “free.” Originally, I was going to put this text to my own music since combining my different art forms has always been part…
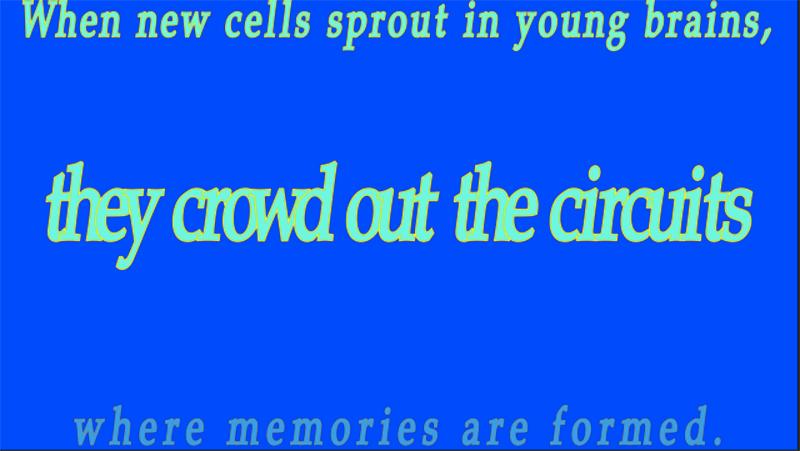
Digital Tools for Artists: Kinetic Text — Grief
I’ve written poetry since second grade, it is the art form that comes most naturally and the one that I am most well versed in. However, attempting to convert a spoken word poem into visuals was the most challenging project…
Digital Tools for Artists: Kinetic Text
Kinetic Text This project combined text and fonts. While I struggled with creating a visual storyline, I do feel like I was able to play around with fonts and sizing. The text is a poem called “The Wine Dog uh…
Digital Tools for Artists: Kinetic Text — Davi Has Problems
As I was searching for the words to include in my kinetic text project, I scrolled through the many notes saved to my computer. I wanted the text to read in the style of a diary entry. As my notes…
Digital Tools for Artists: Kinetic Text — Untitled
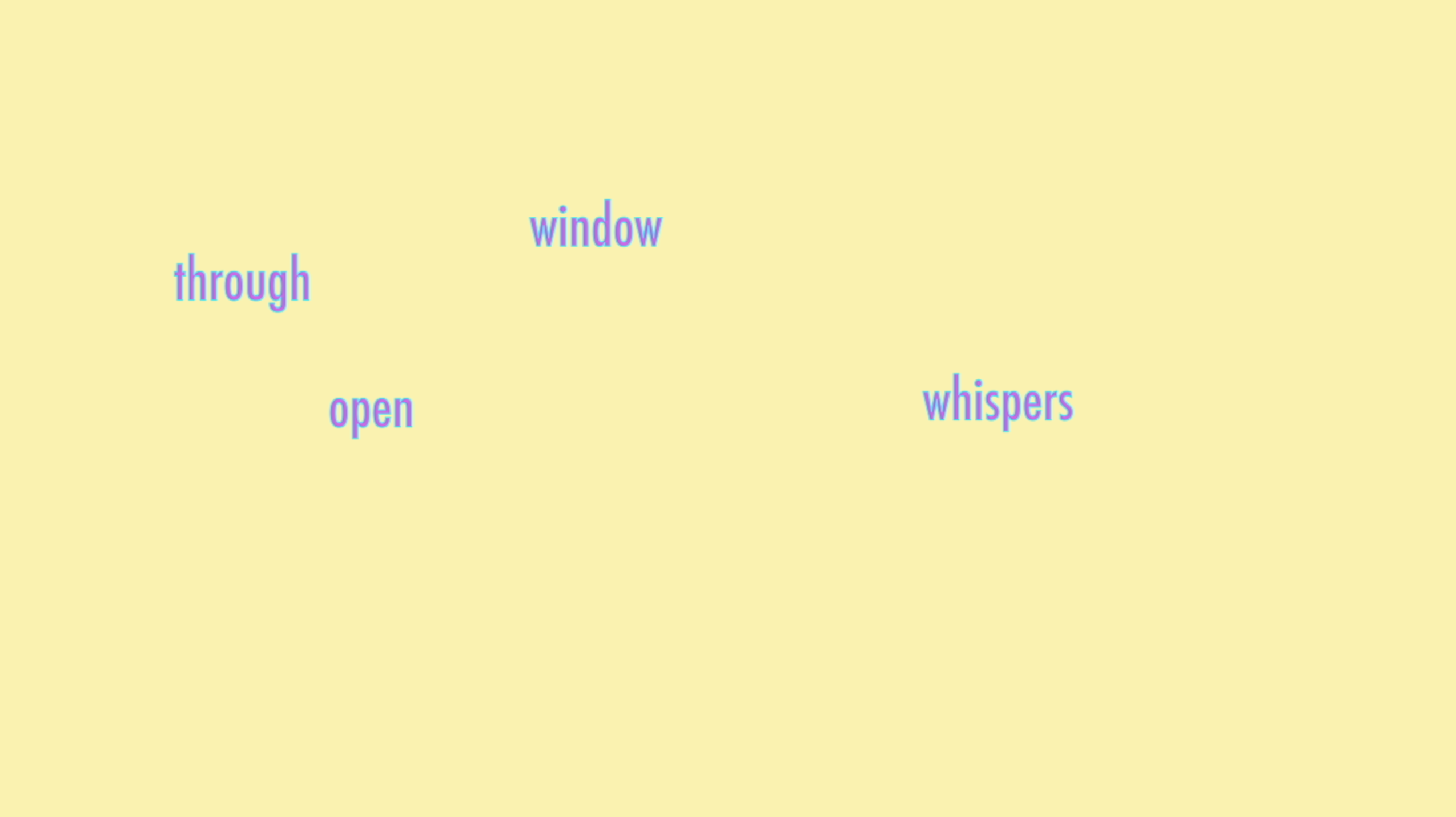
For my kinetic text assignment, I decided to animate motion-related words to follow the motions they describe. First, I will describe my animation and the process used to create it. The animation opens with the word “reveal” horizontally sliding to…
Digital Tools for Artists: Kinetic Text
For my kinetic text piece, I animated a short narrative about how I put a word to my gay and trans identity, focusing on my young crush on Freddie Mercury. For this piece my main focus was simply the text. …
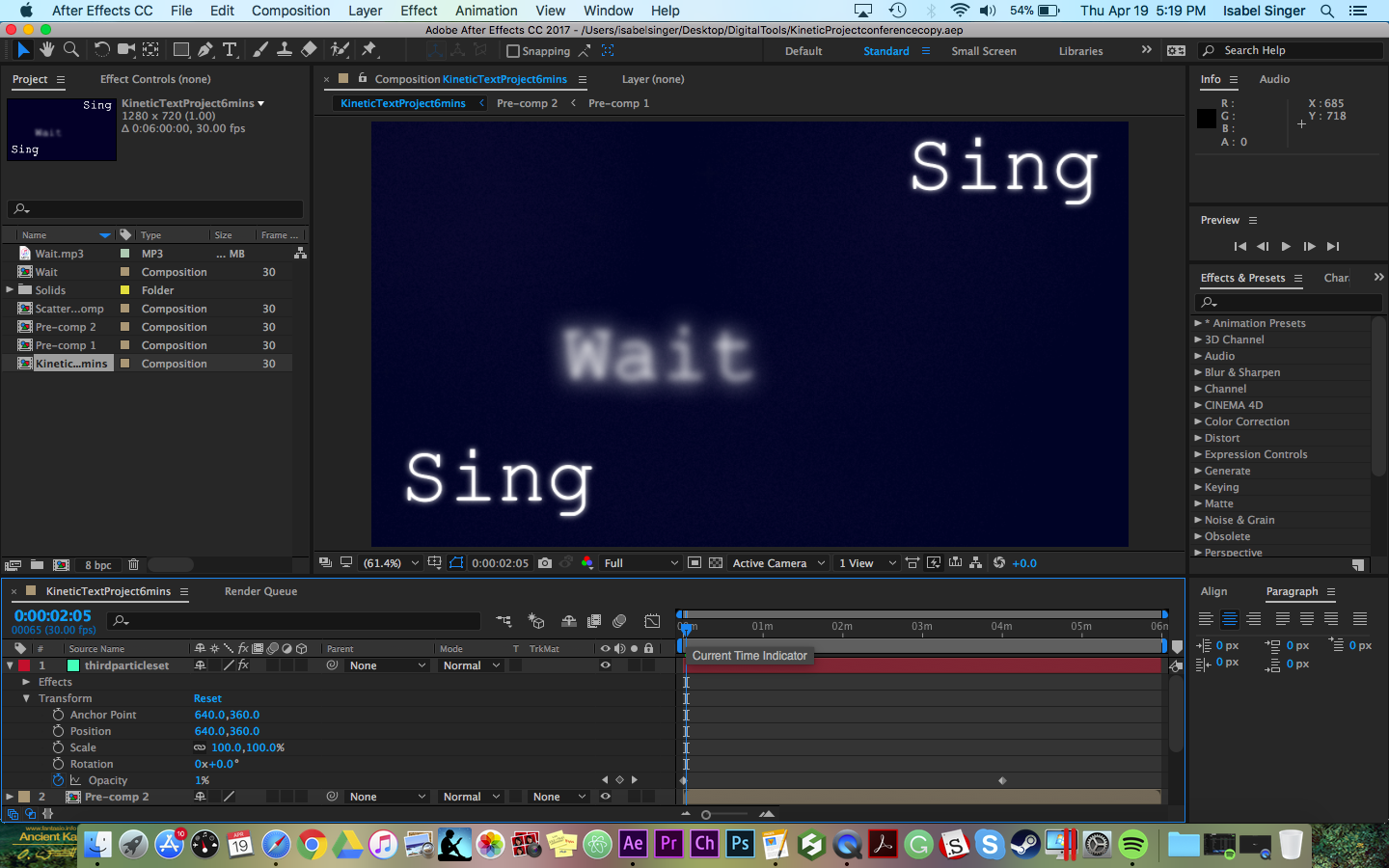
Digital Tools for Artists: Kinetic Text — Wait
Kinetic Text by Izzy Singer The song Wait by M83 is from an experimental series of music videos that I have hardly watched. They tell a surrealist story involving industrial America, folk lore and space. I haven’t watched it in…
Conference Project Proposal: Liquid Light Show
For my conference work, I am incorporating kinetic text with a 1960s-inspired liquid light show. Numerous musical acts, in the 60s and today performed with liquid light shows, such as 13th Floor Elevators, Jefferson Airplane, and Jimi Hendrix. Filmmaker Kenneth…