Categories
Tag: conference project
Art from Code: Endless Circles
DESCRIBE THE OBJECT This piece consists of three different moving parts: a black circle, a yellow circle, and a purple circle. The black and yellow circles move in the same pattern and speed but in opposite directions, starting in the…
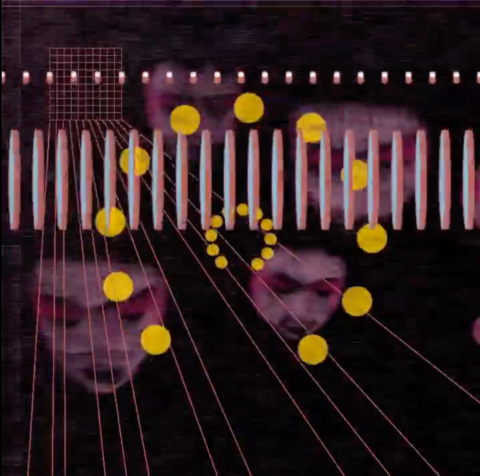
Art from Code: My Face
DESCRIBE THE OBJECT This work was an experiment with code in an attempt to create multiple moving parts in one image that had some type of relationship to one another. The two yellow rings constantly move around in circles while…
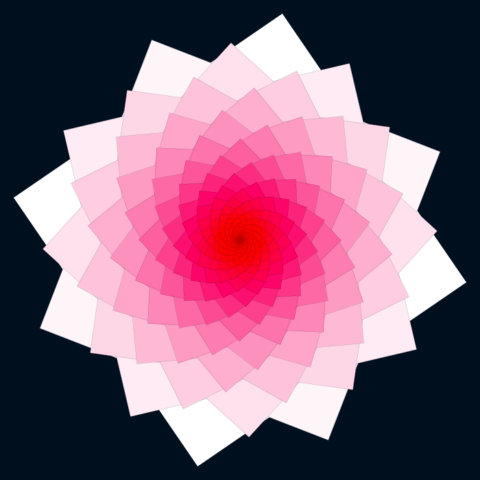
Art from Code: Spinning Rose
DESCRIBE THE OBJECT This project is part of my optical illusion collection. One of the themes that really interested me this semester was creating (occasional 3D) optical illusions through hard code. This ‘Pink Rose’ is a bunch of organized rectangles…
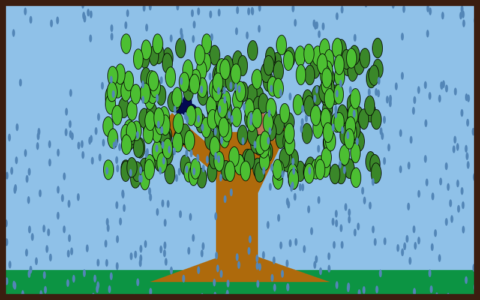
A Tree Through the Seasons (ecosystem)
When I was coming up with what I wanted my final project to be I thought about a watching a tree go through all the seasons like a montage from a movie. The ecosystem starts with spring and rain that causes the leaves to grow. It then transitions to summer and then fall. The leaves change color and fall. When the leaves fall the ground changes color and reveals a squirrel and bird in the tree who then leave the tree before winter. When it becomes winter it starts to snow and the ground changes color again. And then just like the seasons it becomes spring again.
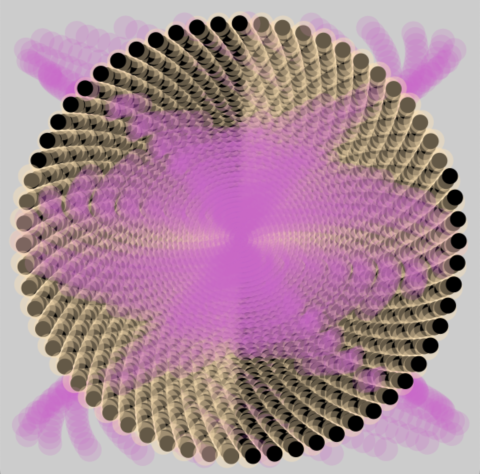
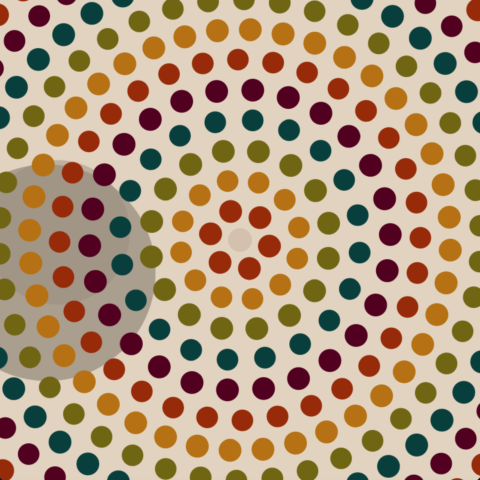
Art From Code: Trippy Circles Conference Project
DESCRIBE THE OBJECT My code consists of eleven circles of circles extending out from a center circle. The circles’ directions go in the same direction every other line and then another direction every other line. The circles in the circles…
Camelot
Having a Space is really important. You need a place to go thats your own. If you can not find one, make it! When growing up I moved around a lot. This meant different places, different schools, and different friends….
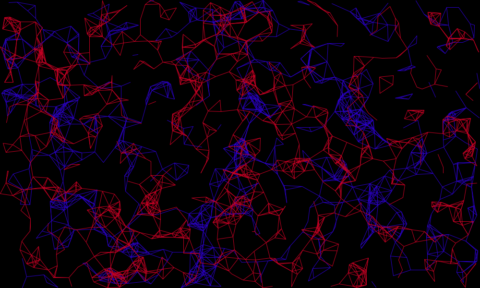
Connecting Lines
DESCRIBE THE OBJECT This project contains hundreds of points that are randomly placed around the screen that are constantly moving. Every time they get within a certain distance of each other, they connect causing a line to appear in between…
Diary Forms: Veiled, Whorled
My conference work this semester was an experiment in depicting my difficulties with intrusive thoughts. To catalog this diary form, I began by noting every intrusive thought I experienced on Sarah Lawrence’s campus for a month. I put them all…
Diary Forms: 15 Years
Before returning to school for spring semester this year, I spent my time converting 15-year-old home movies to my computer. I knew that these videos would come in handy for this course since my favorite works of art focus on…
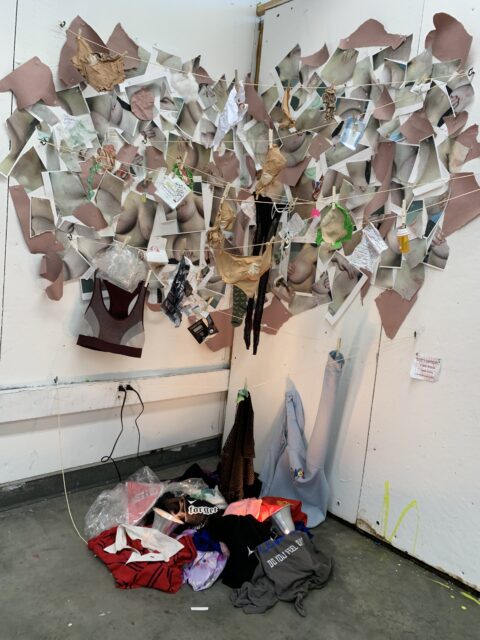
Diary Forms: Dirty Laundry
Dirty Laundry is an installation consisting of three main parts: a photo wall primarily detailing damage done to the skin of my chest from the use of trans tape (which I am unfortunately allergic to); a clothesline made of leftover…
Abstract Video: Development 2.0
My conference project was a multi-network project composed of different TouchDesigner techniques. The primary focus of the project was finding ways for the audience to interact with the TouchDeisgner present mode. There are a total of 11 projects in this…
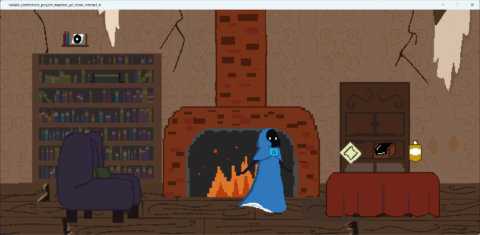
Art From Code: Hearth and Heart
The inspiration of this piece comes from a meme. It is a picture of a man who has put several tuba parts on various limbs, and is posing like a knight. This meme spawned various tracks which combined the Tuba,…
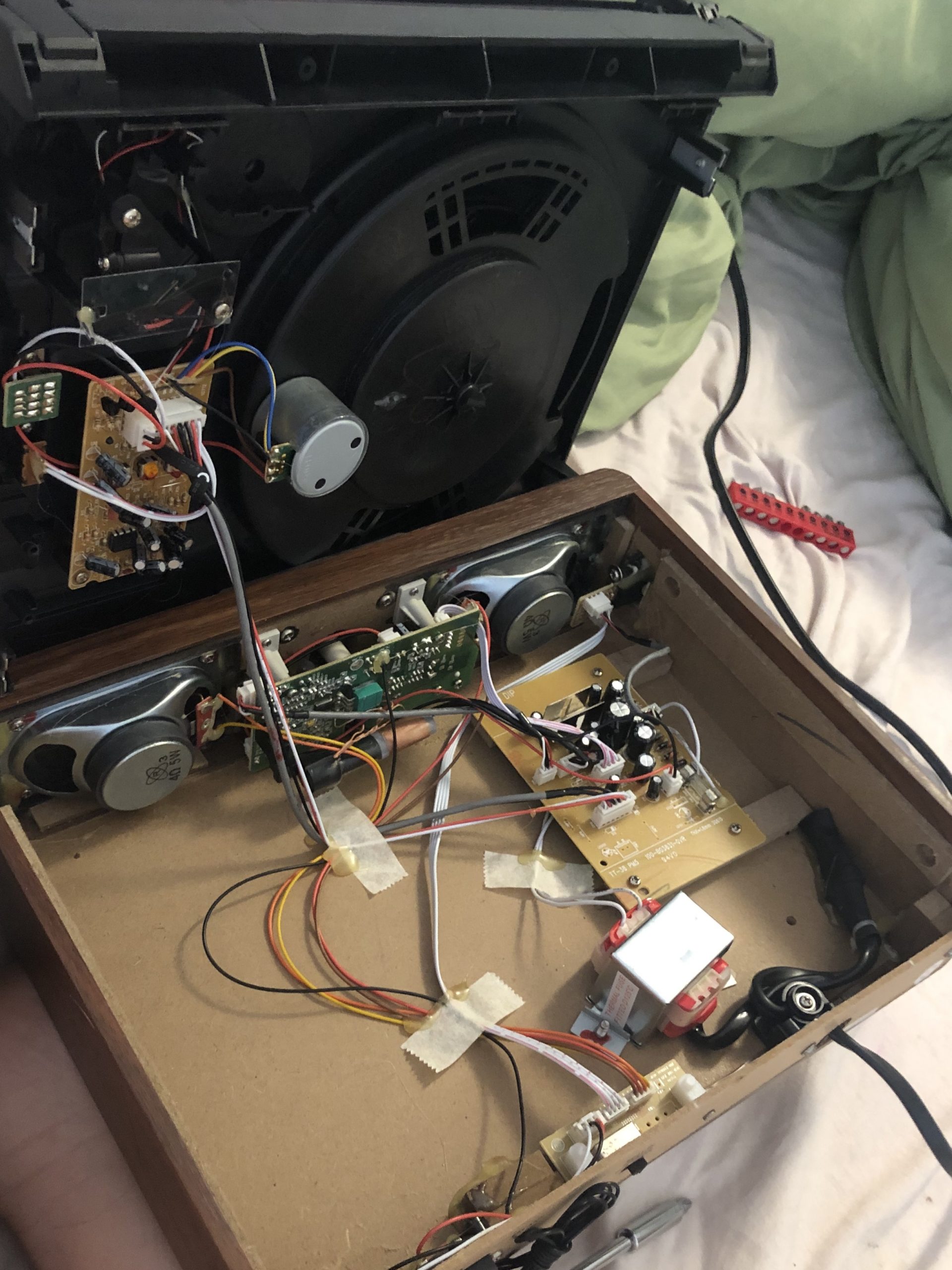
Drawing Machines: Wave Simulator
Wave Simulator In physics a wave can be thought of as a disturbance or oscillation that travels through space-time, accompanied by a transfer of energy. It could be described as oscillations or vibrations. There are different types of waves, it…
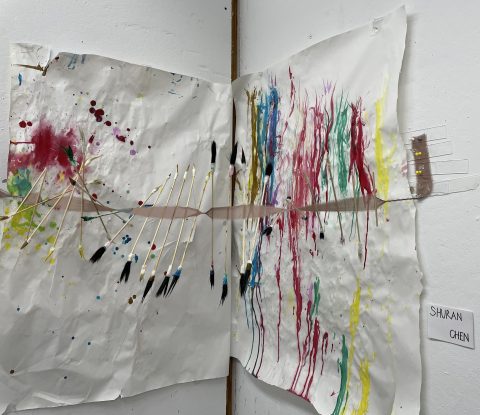
Drawing Machines: Birthday Candles
I created a pendulum ink dropper that creates pieces by distributing ink across the page by swinging back and forth. It features a pendulum cup mechanic that is filled with ink and distributes that ink while swinging through a metal…
Drawing Machines: Media Distortion
This work is a series of four printed collages. Each is unique in subject matter, but they are all primarily made from images found in National Graphical magazines that have been composited through a digital scanner and digital image editing….
Drawing Machines: Zoetrope Reimagined
In creating my conference project, I went through so many failed experiments and confusing trials. It wanted my project to both look good and work well as a machine and it was much easier said than done. As someone who…
Art from Code: Amusement Park Rides
My final project of Art From Code is Amusement Park. I chose this as my final project because I was interested in the interactive check-in and I got inspired by the amusement park check-in that we did earlier in the…
Art from Code: Stuck in a Loop
For my Art From Code conference project, I wanted to create a looping, cinematic scene. I got the idea from the class skyline assignment, where we were to create a moving skyline, looping hopefully seamlessly from one end of the…
Cultural HiJack: The Barbara Walters Center Hijack
The idea for my conference project this semester first evolved from the Barbara Walters Campus Center, which opened this fall. This was, the school claimed, a new hub for its students so that there is an indoor space where the…
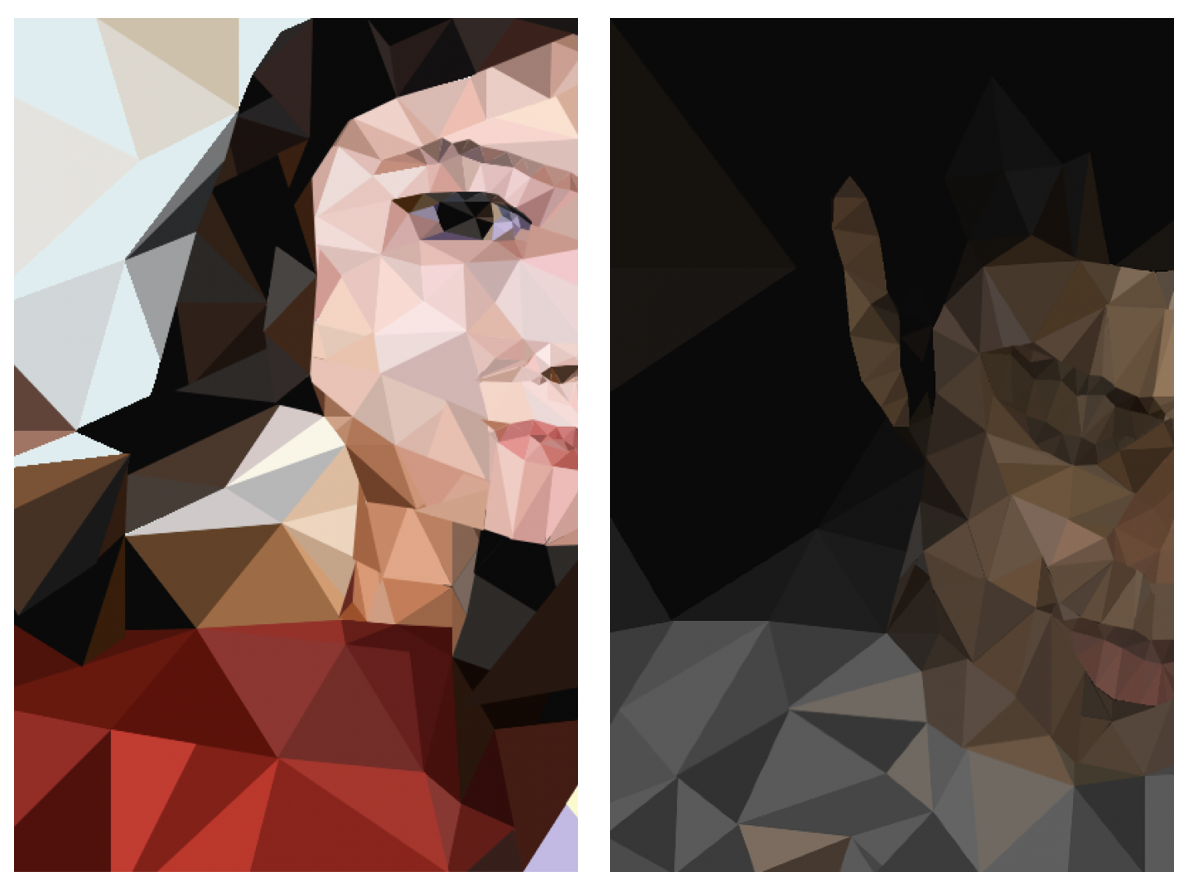
Art from Code: ‘CHAOS IN THE CALM AND CALM IN THE CHAOS’
For my conference project, I wanted to add a personal touch to my work. Hence, I used my instinct and my studio background in painting and coded two portraits in static mode, coding each triangle in a different colour.