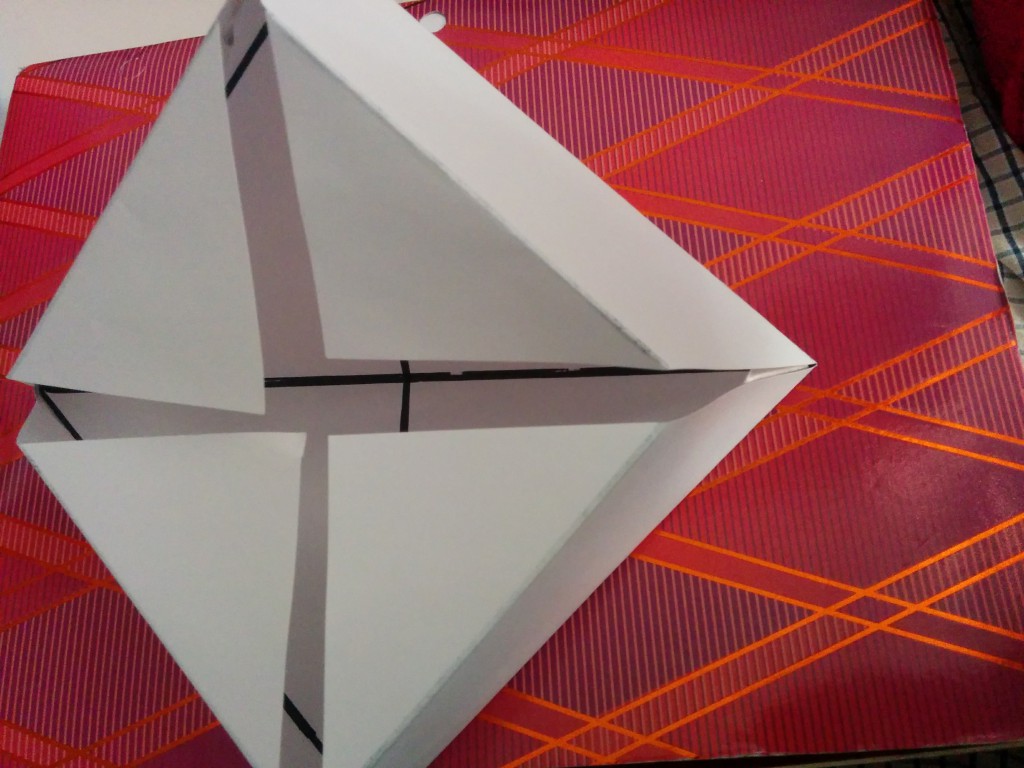
System 1


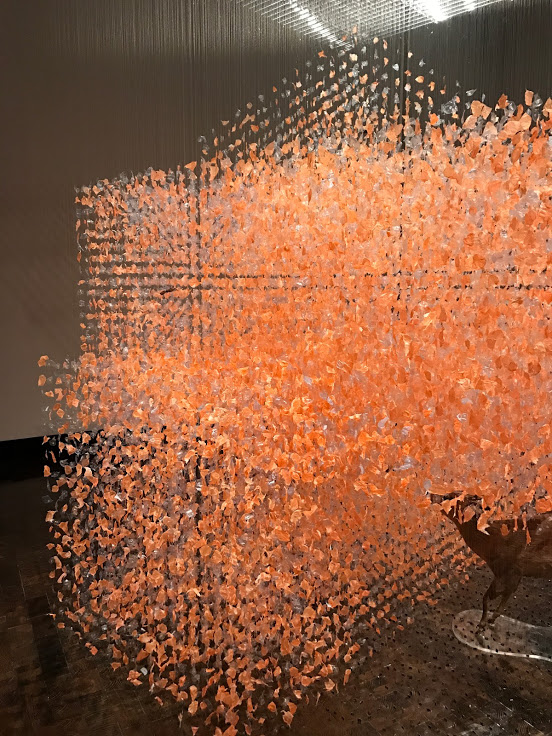
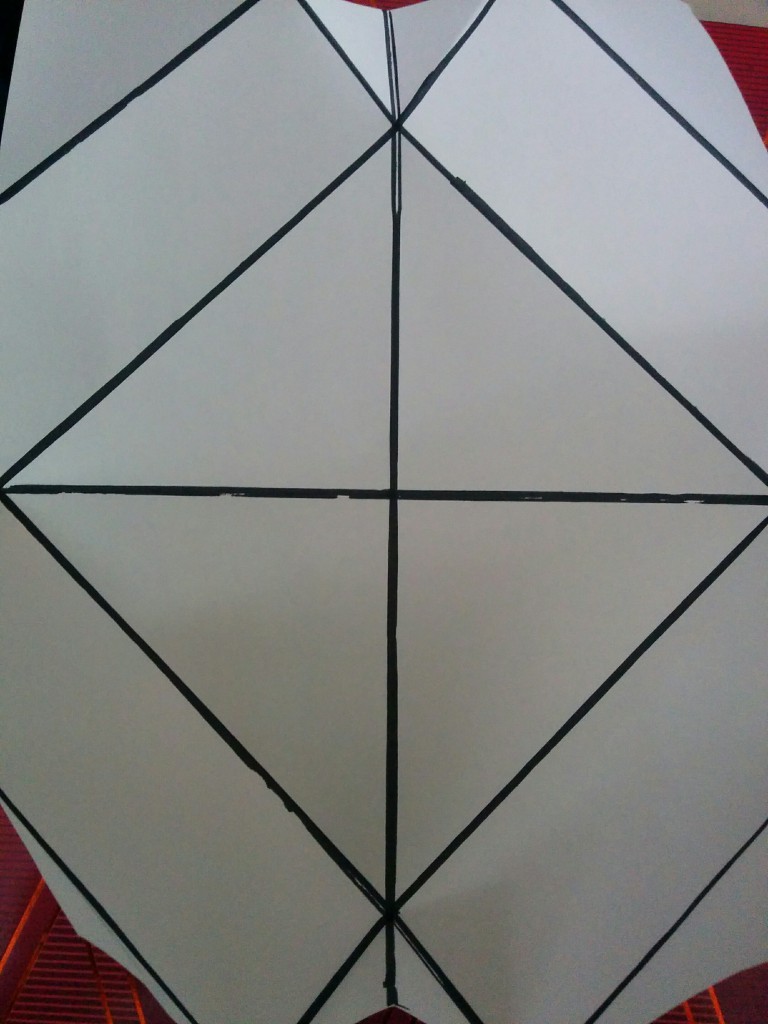
I am not particularly proud of system 1 and I felt that it did an injustice to Ron Resch’s amazing project. I simply folded a piece of paper a couple of times and hoped for the best. How could someone devote so much time to folding paper? I just noted how the folds were making the paper raised and 3D. Nonetheless, I am proud of System 2 and System 3 and consider it a much better development from System 1. After class, I was inspired to take it further by coloring the shapes in. I had big ideas with keeping the paper in it’s natural raised shape (like in image 2). I wanted to paint them in coordinated colors.
System 2



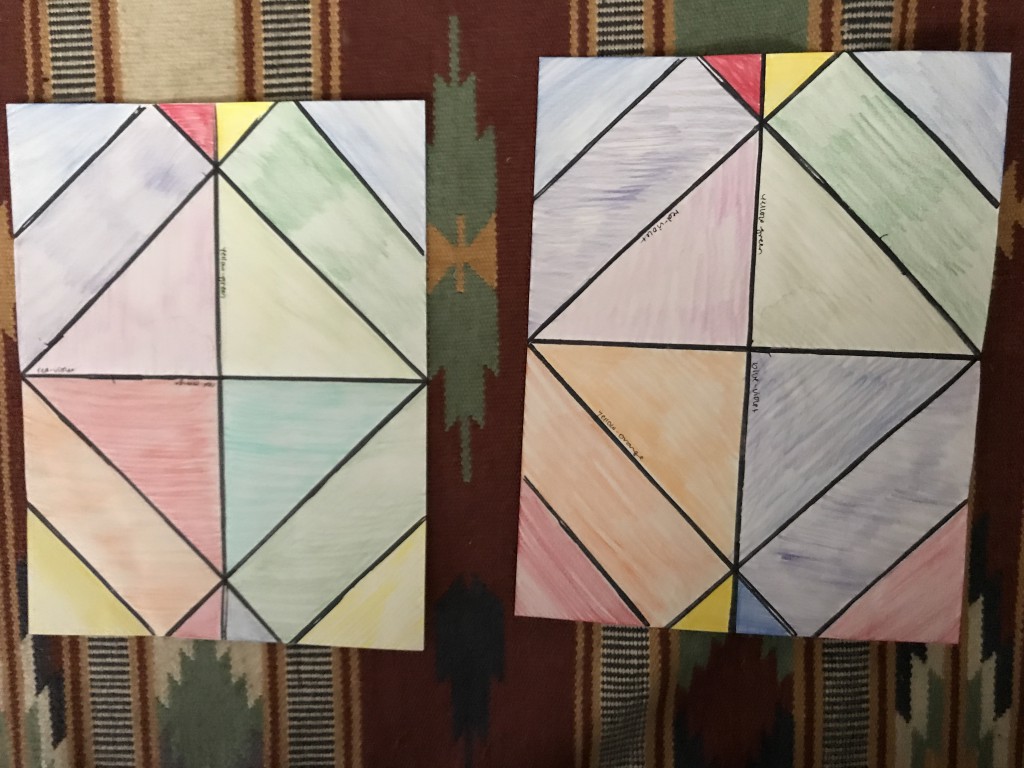
System 2 was the origination of my color wheel theme, which I used for my final blackspace and projection night sketch. I was inspired by Grace’s System 1 project that focused on folded paper and color. It made me think about which colors complement each other and how colors can be a system. I felt that my system 1 did not go as far as Ron Resch’s did. I did not have as much time to sit and figure out different rules for my paper folding. I wish that I did because the different variations would have been really interesting. Rather than folding the paper further I decided to go off of my end result from system 1. The folds I had created resulted in triangular shapes, which reminded me of color wheel cones. So, I grabbed a box of colored pencils and began coloring each triangle fold. The triangular outlines along the edges were primary colors. The next row of outlines were the mixes of the primary colors. The next row were the mixes of the secondary, creating the tertiary colors. I did this for about 6 sheets of paper. This resulted in different variations.
I thought it would be easier to color each triangular outline. However, I found myself forgetting my own rules or not having the correct colored pencils. The next time I do this I would also not use colored pencils since they did not show as brightly as I wanted them to. Time was also a constraint. I set my project up about 4 hours before I had to leave my apartment. I thought that this would be an ample amount of time to finish up even more than 6 pieces of paper. However, I noticed that time was running out and I rushed the coloring process – which made the colors look too light. The chance of my error was high since I was working quickly towards the end. I wasn’t able to find certain colors and became frazzled. I think of myself as a processing sketch. I wrote the code for myself in the beginning (the rules of coloring and folding) but I was still subject to errors because of my state of mind and environment.
System 3



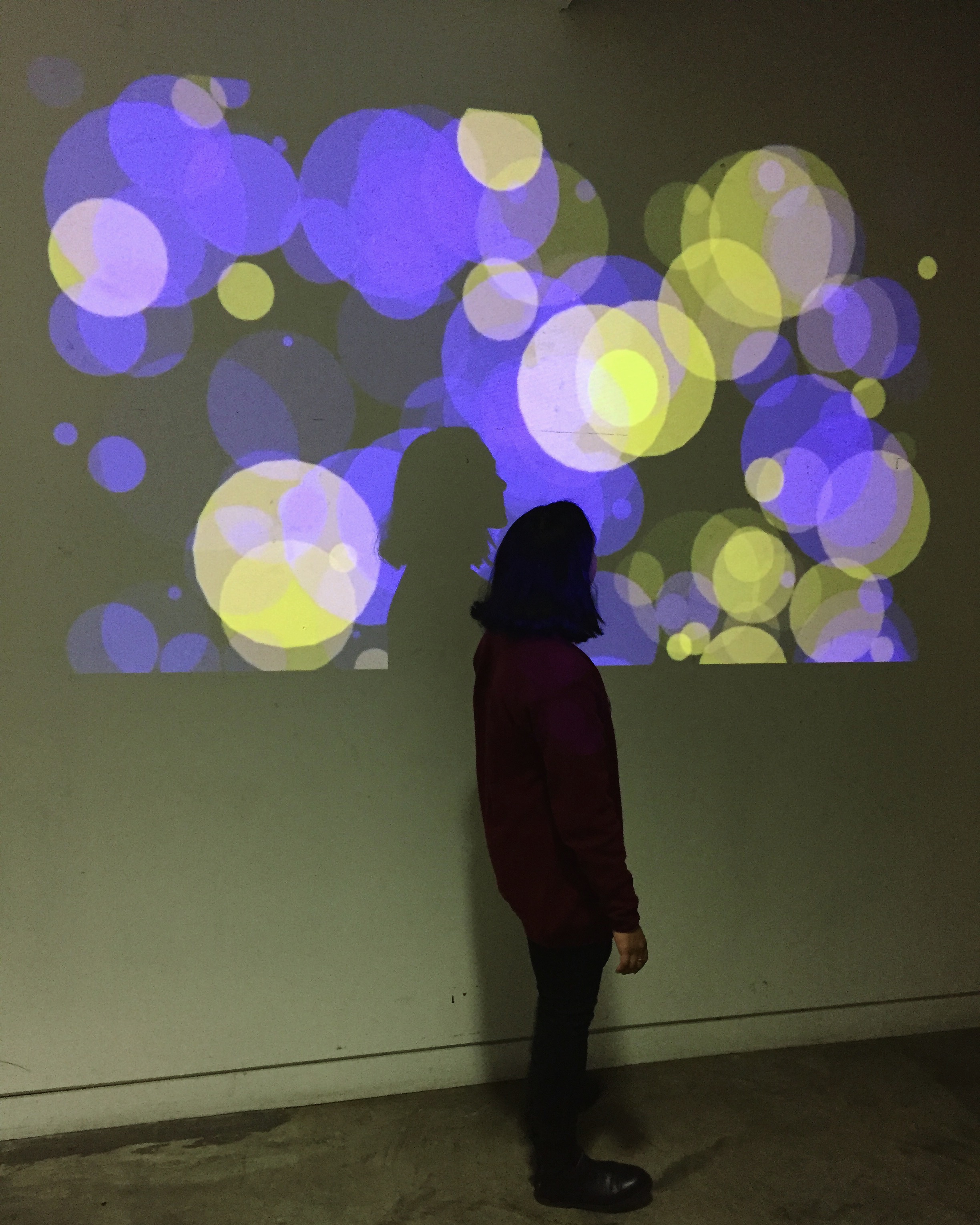
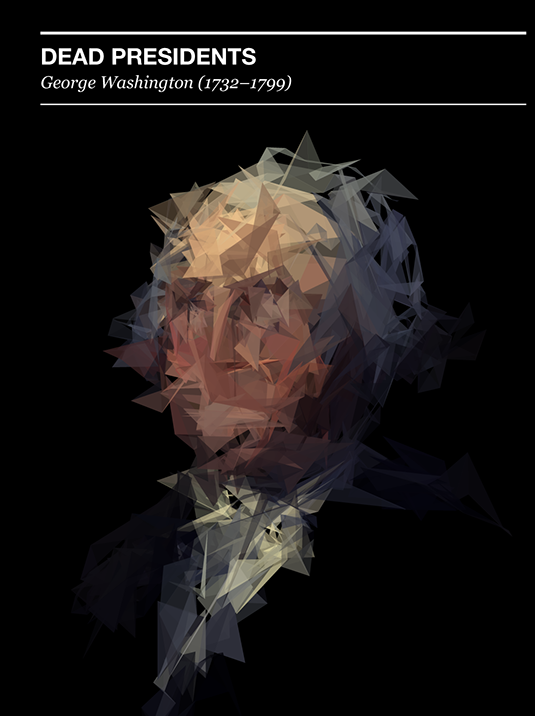
Here are some images showing the progression of images I used for system 3. My initial goal was to take our in-class glitch code further and turn it into a system. I wanted to also incorporate parts of my conference project along the lines of digital influencers and corporate capitalism. I had recently read some articles about Elon Musk and the future of Tesla which prompted my to try and distort his face.
I wasn’t too happy with the way it looked with Musk, mostly because I could not grasp how to utilize the glitch code with his face. I decided to use the original image during our in-class glitch code. The Kim Kardashian crying face is one of my favorite memes/cultural icons. Kim Kardashian is someone who is famous for being a businesswoman. Despite not being an actress or musician, she is incredibly famous and takes space in much of the media. The media that Kim Kardashian dominates gives me a sort of escapism from our capitalist culture. The thought of working 9 to 5 and sometimes even later, regardless of whether it’s a field I love or not, is almost soulless and tiring. It’s no wonder that people (including myself) find solace in the media and other trivial things that do not produce intellectual thought. Adorno labeled the media we use as a distraction as the culture industry, which was my system 3’s original name.
I had fun playing around with glitch code. Especially, with adding polygons and watching their actions around the glitch art. However, after showing it in class I wondered if using Kim Kardashian’s face was trivial. So, I coded Pre-Frontal.
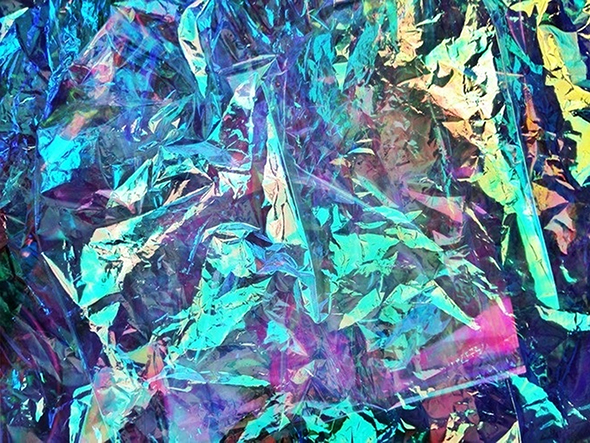
Pre-Frontal has an iridescent background with a larger glitch bar going vertically down the sketch. I chose to keep the polygons and thought it was interesting as the polygons collided with the glitch bar and created a rainbow effect. Furthermore, I added a frame count to create different rules for the ways polygons come into the sketch. I titled this “Pre-Frontal” because it is a part of the brain that moderates social behavior. Social behavior is oftentimes dominated by the media and political elites.