Image/Poster ATTRIBUTION: Callum Bayle-Spence, his work
*sys.#2/blck.spce*
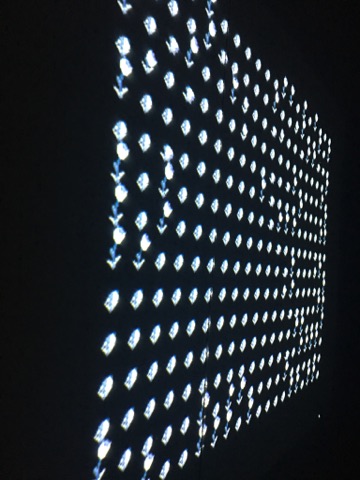
What I ultimately called The Garden of Life, based on John Horton Conway’s Game of Life.
The System Description also gives an idea of what I had in mind going into the project:
–something dynamic
–integrating design ideas I had been developing in Pixel Art
–permeated by a sense of intelligence
–projectable, even decorative. Could be put to use as such in the future too!
–needs to work nicely in a black, dark space
I think I achieved these goals. Complications, and frustrations, include dealing with code errors, more or less descriptive and helpful in that sense, in Processing. This came to a head when I decided I really also want to port this to the web (see separate post for that.)

Putting the project on display at out Black Space event was illuminating (no pun intended), but to a degree, the results were also predictable. I was happy with them to be sure. The piece, understood as part of the collectively created space, was one of the less obtrusive. It was not a live group performance in the middle of the room, with or without bottles! It was instead on the wall. There, however, it was all the more persuasive, encapsulating the ideas in the System Description, and as such, striking surprise in more than the occasional passer-through and visitor: they would stop, and look more closely to see what is actually going on in this presentation. I really enjoyed that more subdued engagement the work was producing!
Another aspect of this work I enjoyed is, that once the thing is built, I can lean back and enjoy these sorts of pleasures: the code is running on its own. It’s a system!

Having a dark, black in fact, background was a no-brainer, though I did experiment initially. The black background is what ultimately gave the animated tulips their sense of suspension, just floating in the darkness.



