Categories
Tag: blackspace
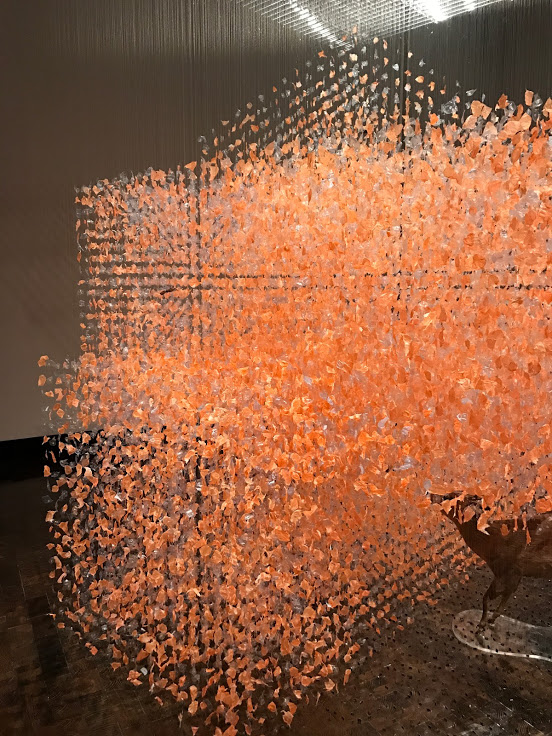
Blackspace: A Lot of Noise in a Crowded Space
For my Blackspace I created a room full of water bottles, which I thought would be interesting to navigate in the dark but never expected would be a musical and noise generation experience. The original aim was to place water…
Blackspace: Astrophobia
Blackspace was modeled after our darkness theme, which prompted me to change my project. It was more or less the same – polygons bouncing off the sides of the sketch along to track by Fort Romeau. However, in one of our open…
Blackspace: The Garden of Life
Image/Poster ATTRIBUTION: Callum Bayle-Spence, his work *sys.#2/blck.spce* What I ultimately called The Garden of Life, based on John Horton Conway’s Game of Life. Blackspace System Description: A 2D space that emulates Conway’s Game of Life, except the designs usually implemented are…
Black Space: the Garden of Life; & Porting to the Web, a Technical Post-Mortem, as a Guide for When You Want to Put (Black Space and Processing) Stuff Online
Image/Poster ATTRIBUTION: Callum Bayle-Spence, his work *sys.#2/blck.spce/sys.#3* The transition from local to web was a little less than straight-forward. What follows is an exploration of the tech of assembling this piece for showcasing not on my computer locally, not on a…
Blackspace: lttl mtch grl
I re-performed my analog system from earlier in the semester, lttl mtch grl. The system had view to no revision with it. The only major change was adding matches to be lit in order to keep track of time. The…
Systems Aesthetics: Blackspace Post-Mortem
For blackspace I decided to play around with our polygon sketch from class. In class we had worked on adding more rules to the sketch as well as making the sketch self-evolving. In the beginning, I had no plan to…
Blackspace: Urban Obstruction
The Black Space projects are systems that explore the constraints of darkness. My project plays on the idea of urban obstruction and access to public spaces. The projected video presents the reality of fenced open areas on the New York…
Systems Aesthetics: lttle match grl
lttle match grl is a performance piece in which the audience is faced with the elements of the Little Match Girl to explore performance and story telling as a system. The darkness was never a constraint for me but I an added…
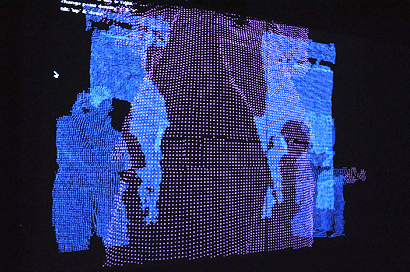
Blackspace: Point Cloud
The idea of working in complete darkness was exciting, but I had a hard time coming up with a system that would successfully translate to that situation. When I began working with the Kinect for my conference project, I realized…
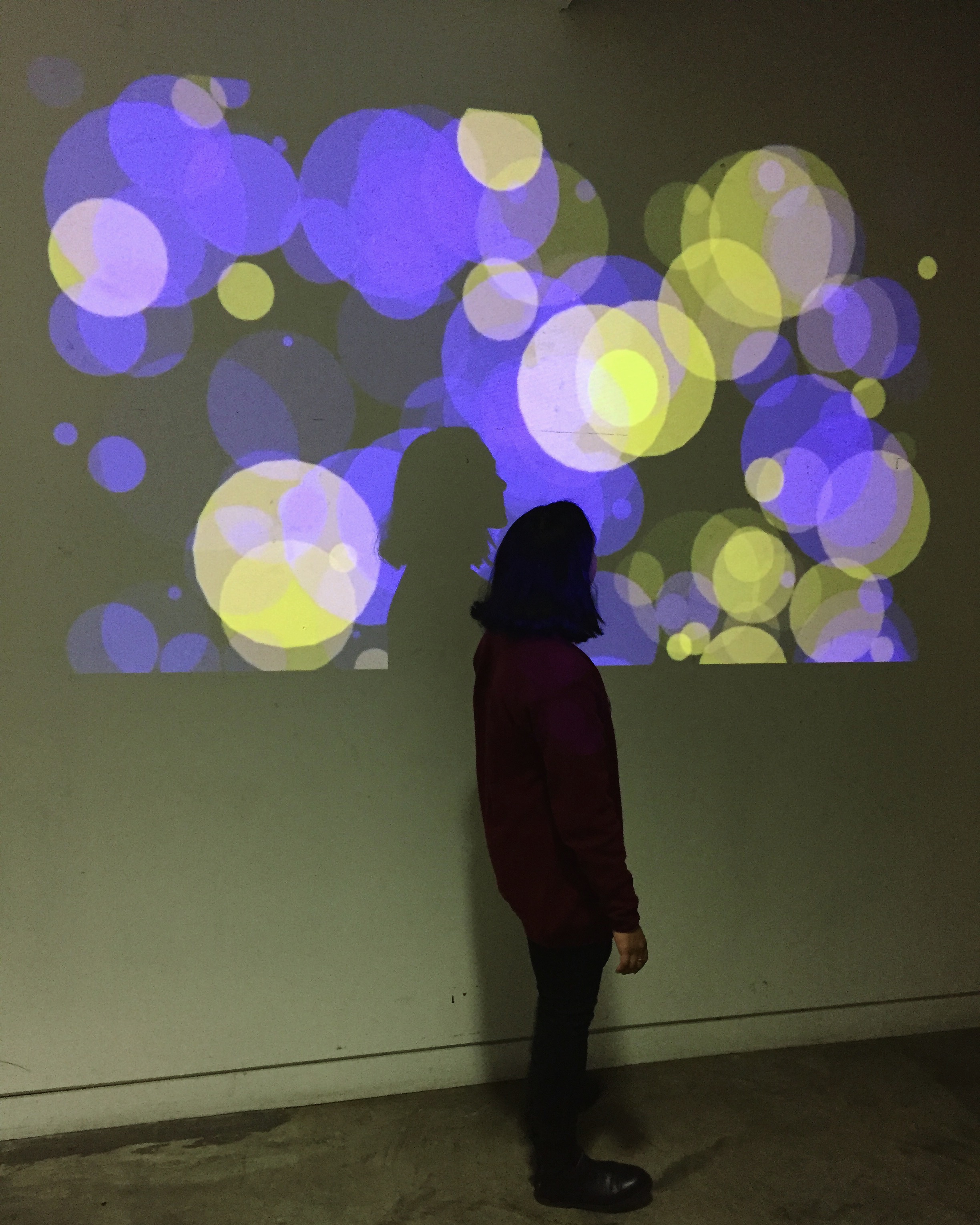
Blackspace : The Night Sky
Gazing at the stars is an extremely personal and natural experience that many encounter, when we were children the lullaby, twinkle twinkle little star was sung to us. It represents a simplicity and purity, the removal of outside influences,…