Vera Molnár, as one of the pioneers of computer art, was really interested in repetition and changing her work one parameter one at a time. As a practice, I have several elements I wanted to experiment with repetition and randomness, including changing the size, the color, and the shape gradually and see what I got at the end.
I was very fascinated with primitive shapes and primitive colors, and I wanted to create stuff with triangles, especially symmetric objects with bright colors. As I got inspired by Vera Molnár’s Carrer, which is an artwork made up of squares, I started off creating my gradualism piece with a combination of bright yellow and isosceles triangles as the starting image by using “for loop” to loop through the parameters for triangles and adds some space.

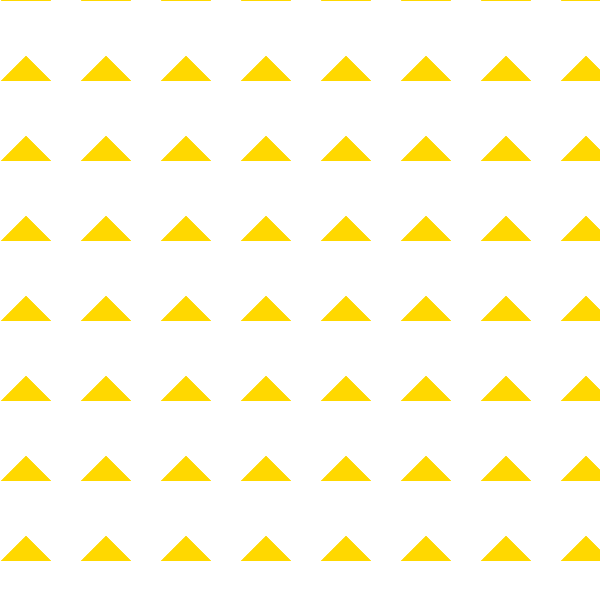
- Image 1
- I gave some space between each triangle and lined up all the triangles. For my starting image, I wanted it as simple as possible so it would have more variety for later alterations.

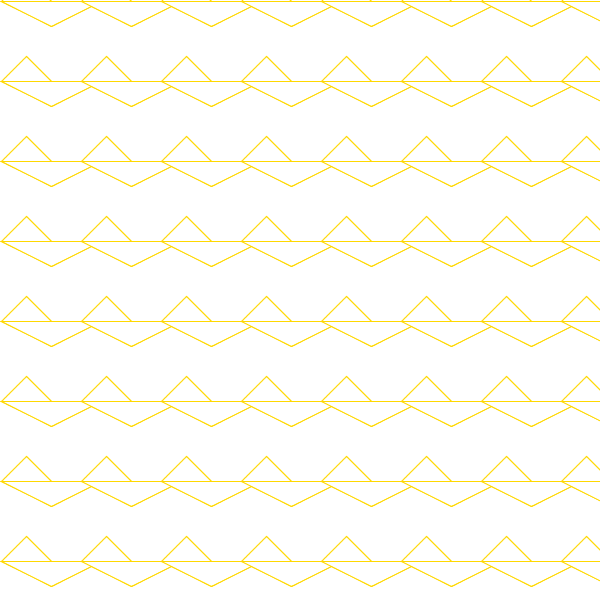
- Image 2
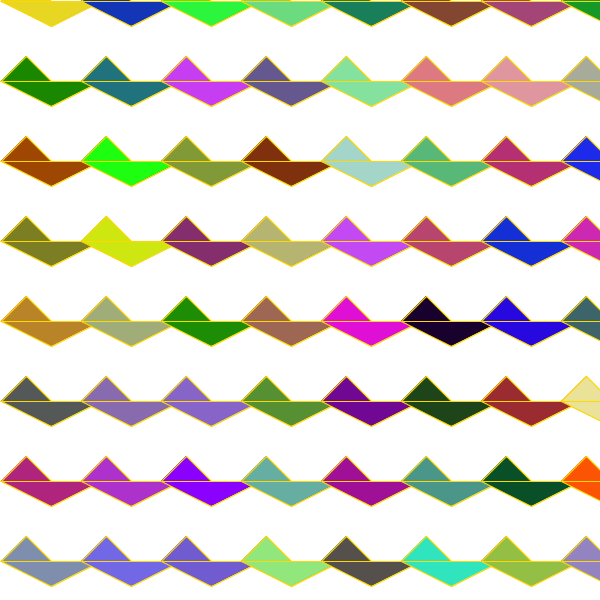
- In my second variation, I added another upside-down isosceles triangle to the loop. I changed the width of the new triangle to be twice as long as the original one and attached the base of both triangles together. For this image, I removed the fill() function and instead used stroke() to make the outline of the triangles stand out.

- image 3
- In addition to the second image, I added the rgb parameters to the second one. In my opinion, color is a very fun element to play with yet very unpredictable, so I want to input the color into the code to have a sense of randomness. In the “for loop”, I altered the rgb values into random( 0-255), so the color might be repeated but will be in random order. When looping through these triangles, since I input random color, it almost feels like these triangles are moving in a very fast path.

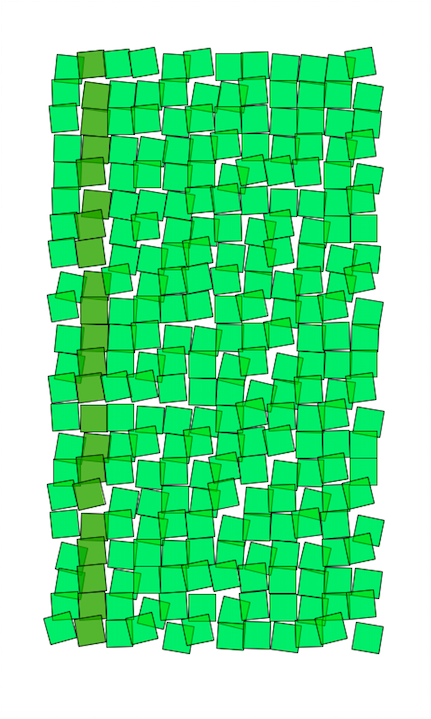
- Image 4
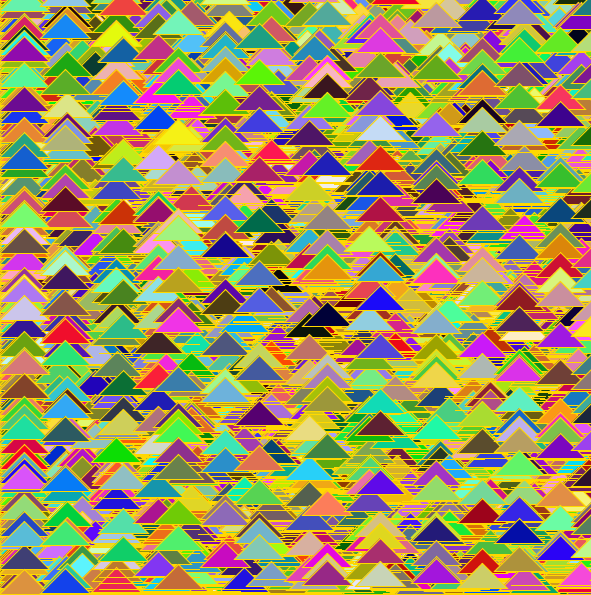
- For image four, I altered the size of the second triangle and increased the x and y values, which are the coordinates of the triangle, using the random function.

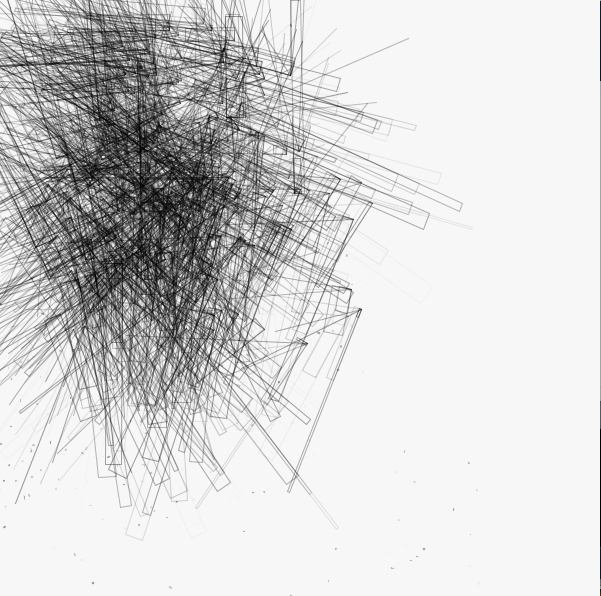
- Image 5
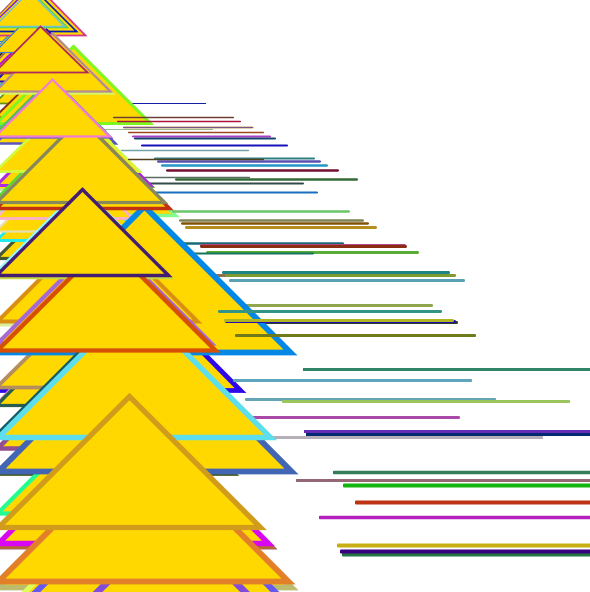
- For the last image, I scale the second image by random(1, 1.9) and reduce the x and y value to 20. Also, I alter two different stroke color for two triangles.
In general, it is a very good practice to see what other computer artists’ artwork and experience their idea myself. And what I really love about this response to Molnar is that the code will lead me to the image and even I have some control over the parameters, it might not come out what I expected and sometimes that’s the fun part about coding. When looking at all five images together, it’s pretty clear that it implement Molnar’s gradualism but I use my choice of parameter and alter it randomly.