Categories
Tag: conference project proposal
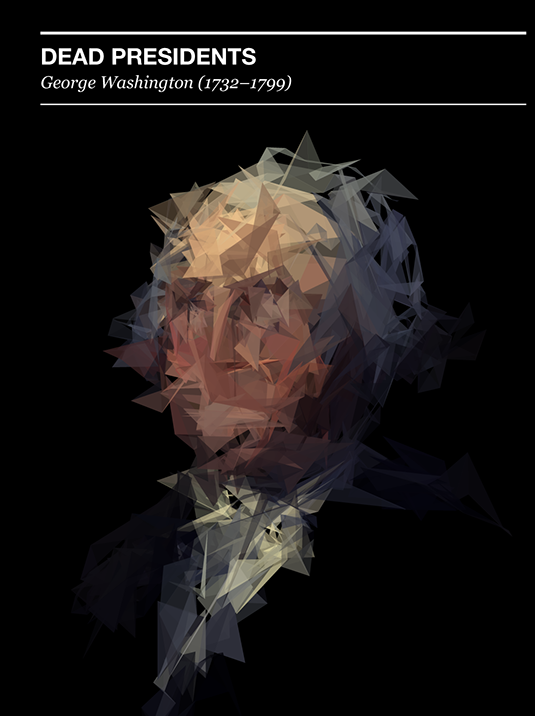
Systems Aesthetics: Corporate Bliss
Proposal: My Systems Aesthetic’s conference project has truly evolved. It began with some inspiration from Mike Brondbjerg, who created a project called Dead Presidents (http://www.kultur.design/portfolio/dead-presidents/) . He worked with portraits of old presidents and beautifully “distorted” their faces. In the…
Game Studio: Nonlinear Narratives: Migration
My goal for “Migration” is to create a 2D side-scrolling RPG based on exploration and interaction. I’m aiming for a whimsical, fantastical aesthetic reminiscent of pages from children’s books. I will express the narrative purely through visuals and won’t rely…
Interactive City: Control Your Illusion
What are you making? For my conference project, I will be making a passive webcam interactive. When first looking at the screen, the user will see a still black and white abstract pattern. This pattern will have many freeform shapes…