I’ve been thinking about the sky a lot lately, although I’m not entirely sure why. It’s not like I actually look at it all that often, but when I do I get this sense of wonder— I marvel at how vast and expansive the universe is, how as the sun dips below the horizon the light changes color as it passes through more and more atmosphere, how we know so much about the laws of physics and yet we’re still stuck here, on earth. You know that picture they took on the Apollo 8 mission, the one where you can see earth as it rises above the moon’s horizon? In the photo the sky is completely black, save our little planet, halfway veiled in shadow. The sky is black because the moon has very little atmosphere; it does not scatter light like as earth’s atmosphere does. Although I’m praying that, at some point in my life, I’ll be able to go to the moon, I’m sure that if I ever do I’ll miss the blueness of earth’s sky. I’ll miss how that blue shifts in complexion as the sun moves across the sky, and how at dusk that blue is transformed into a vibrant spectrum of red, orange, and yellow as the sun sinks below the horizon.
That was all in the back of my mind as I went into this assignment. Starting with a brilliant blue oil-type brush I drew a random scribble on the canvas. Then, exploring some of the other brush options photoshop has to offer, I used the wet blender brush to smudge the blue around until the entire canvas was filled. Since everything was all very blue, I created an RGB shift add a bit more color and variance to it. Using duplicate layers and that same smudge brush, I then attempted to create an impression of the sky graduating from light to dark blue, as if the sun were about to set but wasn’t quite close enough to the horizon for the blue light to be completely scattered away. Finally, using layer visibility in conjunction with a frame animation, I created this gif:
For this next gif I wanted something a little more stylized, possibly something reminiscent of early 2000’s selfie gifs (blingee, glitterfy, etc.), but still focused on the sky— so I went with twinkling stars. I started out with a light green splatter brush, but quickly changed my mind and decided to just go with blue again. Using the same splatter brush, I painted over most of the green until only specs of it were still visible. This, I thought, would give the sky a bit more texture, and could possibly give an impression of some sort of nebula or supernova in the background if you wanted to think a little too much about it. I then created 14 layers of light pink stars, each one unique and different. Finally, using a frame animation I created one frame for each layer of stars. However, the stars were too few and far between so I went back and added some of the other star layers to each frame, resulting in this:
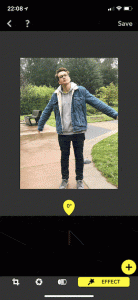
The final gif in this series veers away, visually, from the blue sky theme I had going. For the selfie glitch assignment I wanted to create a sense of weightlessness, as if I were in the future using an old barely functioning VR rig to attempt to fly. To create the weightlessness effect I used an iPhone app called Focos. Focos is basically a tool which allows you to fine-tune the bokeh effect on photos taken with a dual-lens camera. Notably, it has this neat little feature where you can adjust the angle of the photo, which focos then displays projected onto a heightmap of the depth information from the photo. Using this feature, I took screenshots of my photo angled one degree to either side of the original:
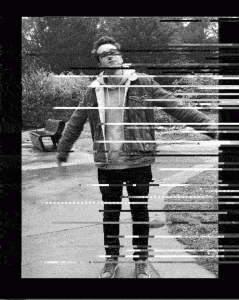
I then took those three screenshots, cropped them so it was just my picture on the gray background, and started messing around with glitching. Unfortunately I was only able to get those streaky line glitches using the text editing method, so I turned to glitching RAW files too. Fairly satisfied with the results, I imported them all into photoshop. For whatever reason when I imported them photoshop turned them all black and white, but it looked cool so I went with it. I then used a frame animation and created the following gif by changing the visibility of the various photo layers for each frame.