Categories
Tag: gif
Digital Tools for Artists: The Art of the GIF
I’ve been thinking about the sky a lot lately, although I’m not entirely sure why. It’s not like I actually look at it all that often, but when I do I get this sense of wonder— I marvel at how…
Digital Tools for Artists: The Art of the GIF
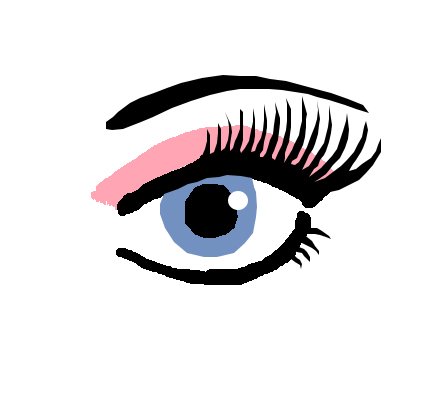
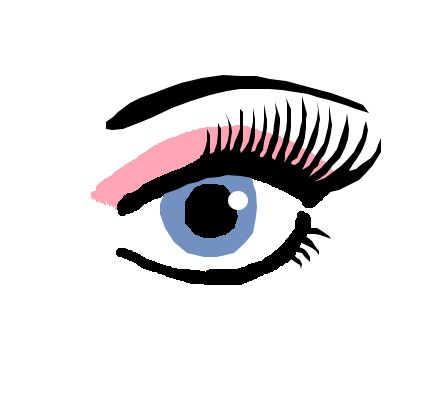
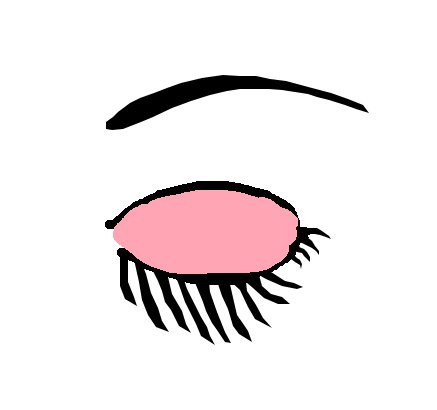
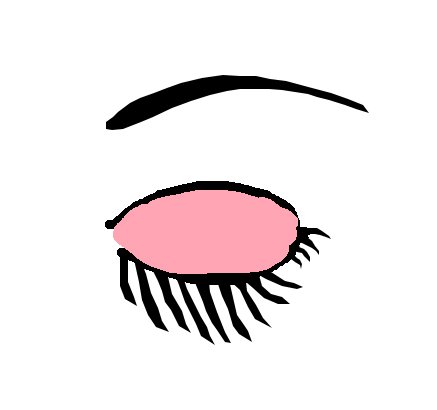
Above is the first gif that I’ve made. It uses the most basic animation technique, as it simply consists of two alternating images, flashing to an erratic rhythm. I constructed these designs in photoshop using the brush tool. The two…
Digital Tools for Artists: The Art of the GIF
When we first started making animated GIFs in Photoshop, I had no idea what direction I wanted to take mine, but I was excited by the possibility of depicting a short and whimsical narrative, as well as playing with color….
Digital Tools for Artists: The Art of the GIF
My plan with these gifs was to practice my skills with Photoshop. I’ve had experience with gif-making in Photoshop before due to some gifs I made in my 3D Modeling class. However, unlike the projects in digital tools, these were…
Digital Tools for Artists: The Art of the GIF
I had nothing more than a few hours’ worth of Photoshop experience at the beginning of this course. Since creating an animated GIF was one of the first assignments, I had to spend a large chunk of time learning the…
Digital Tools for Artists: The Art of the GIF
This glitch gif started as a cut-out mask of my image from the original photo. This I layered over a stock photoshop background. I saved this file in various formats, like png, jpeg, and bmp. I then experimented by converting…
Digital Tools for Artists: The Art of The GIF
My plan for the animated GIF assignment, as it has been for all of my assignments thus far in Digital Tools, was to create cohesive content, digital art with an aesthetic that carries from one style of digital media to…
Digital Tools for Artists: The Art of the GIF
I am going to be very transparent in this post: learning the ropes of Adobe Photoshop and Adobe After Effects was quite a long and perilous journey for me. It might be important to add, or not so much at all,…
Digital Tools for Artists: The Art of The GIF
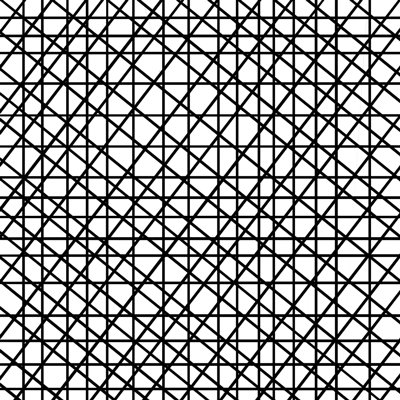
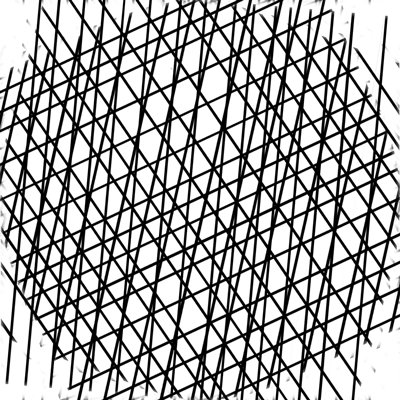
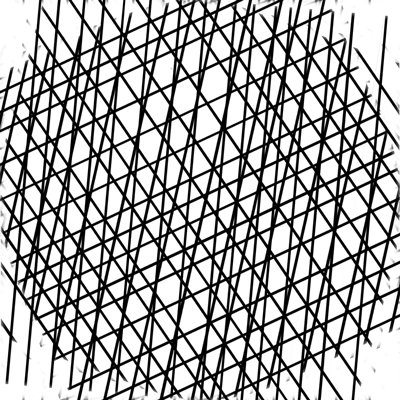
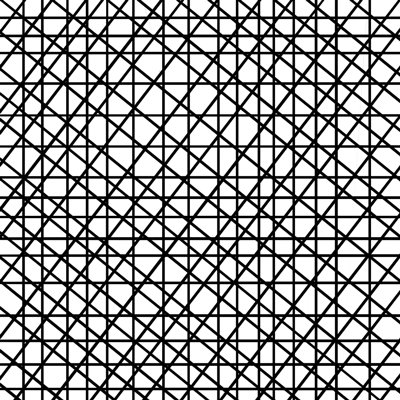
The inspiration for this gif originated from one of the brushes I created in Photoshop. I designed this brush after the cross hatching drawing technique I learned in my art studies. When I started to stare at the lines where…
Digital Tools for Artists: The Art of the GIF
For the first gif, my plan was to be make a gif with alternating patterns based on the brush I created for the first assignment. I intended to create a series of the finger print patterns with enlarging scales. So…
Digital Tools: The Art of The Gif
In making these gifs, my aim was to make them fun and playful, nothing too stiff. In making digital artwork, I oftentimes feel as though it is easy to lose the fluidity that comes with working in traditional media, due…
Digital Tools: The Art of the GIF
This is one of my earlier tries to create gifs. This gif is designed to have a foreground layer and a background layer, just like my other gifs. I create a kind of flickering light effect to the background. The…
Digital Tools: The Art of the GIF
Digital Tools: The Art of the GIF I can’t say that I was inspired by one artist per-say, but more so a specific style. I’m very fond of geometry and optical illusions and I was inspired by “Op Art”….
Digital Tools: The Art of The Gif
This GIF (much like the others that I have made) came about largely by accident. I began making the pattern by kind of stamping with a brush that I had created while attempting to mimic a motif in Sicilian tiles…
Digital Tools: The Art of the GIF
The above GIF was inspired by Joe Maccarone, a Baltimore illustrator who is known for his surreal animated GIFS. His GIFs usually feature several cartoony illustrations made by hand drawn lines, flat colors and follow a very stream-of-consciousness style of illustration….
Digital Tools: The Art of the GIF
This GIF was inspired by Valentine’s Day–and the notion that love can cross boundaries no matter where or from who the love comes from. Also, I wanted to mimic what’s called the Dot Test with hearts instead dots. My plan…
Digital Tools: The Art of the GIF
I used one of my favorite tiles for the Gif above. What I really became interested in, and what is very evident in the Gif above, is the idea of nature contrasted with the man made. Of course, the images…
Digital Tools: The Art of the GIF
For this project, I was inspired by a variety of sources. For the first gif, Windows, I was inspired by the shadows of my windows in my dorm room at night. The shadows were more diagonal and haphazardly placed, but…
Digital Tools: The Art of the GIF
An artist that has inspired me is Patakk. Their work is geometric and tends to shift between different shapes. I like the simplicity of the gifs and how they move. Patakk uses many simple color schemes which I think are…
Digital Tools: The Art of the GIF
This was the final GIF I made. It originated from a brush I made that depicts the shape of cattails, and I used the Fractal Trace tool in GIMP to create swirling shapes. I was inspired by the work of…