Categories
Tag: circular motion
Games from Nothing: Black & White Exercise #1 — Circular Motion
For the first lab I wanted to keep things simple using the circular motion code. My idea for my game was to have a bunch of rotating circles across the middle of the screen constantly rotating. Then by pressing on…
Games from Nothing: Black & White Exercise #1 — Pentagon
I had trouble deciding what I wanted to create after being given this prompt, because there were so many options. I decided to create “Pentagon,” a game in which a player used objects to move other objects. My game starts…
Games from Nothing: Black & White Exercise #1 — Symmetry
Symmetry is a grayscale game that incorporates four circles. Using sinusoidal movement they gradually move up and down the screen. As they move, the circles strobe, increasing and decreasing their radius. The goal is to tap the screen when the…
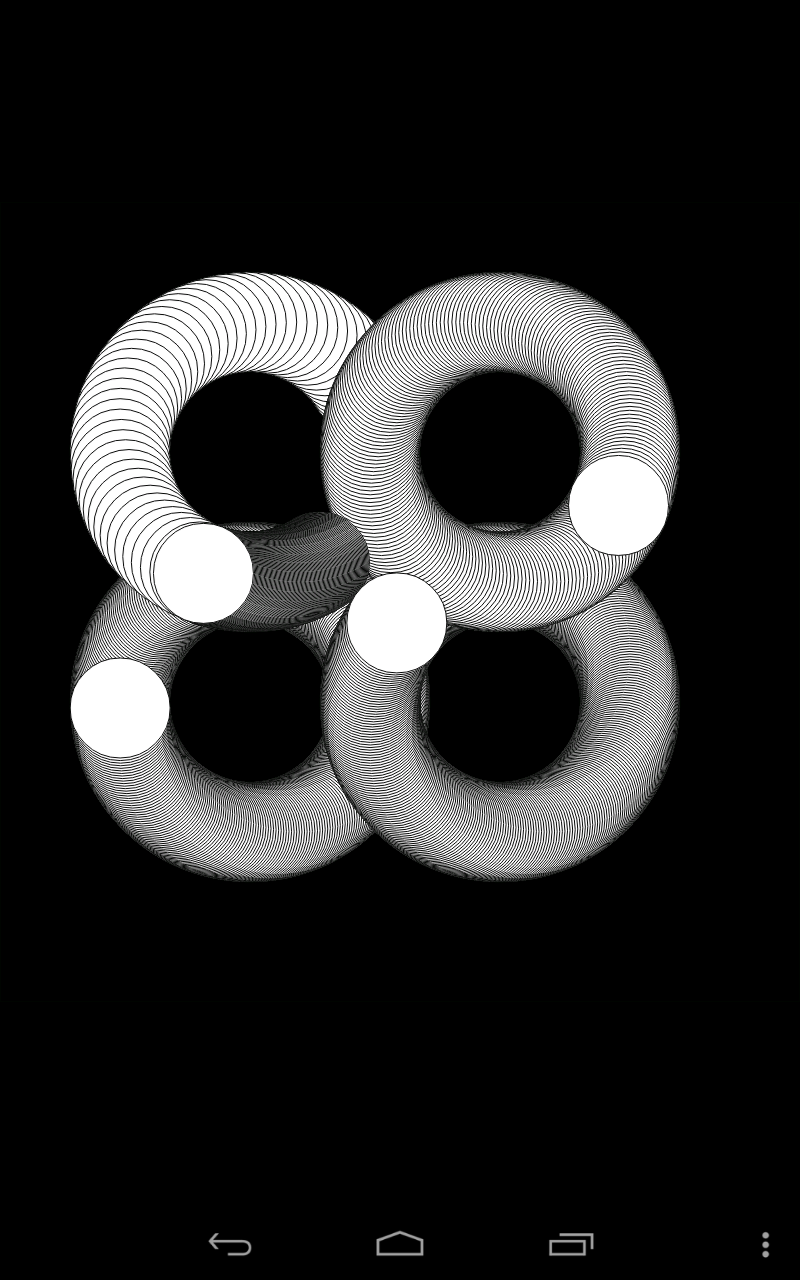
Games from Nothing: Black & White Exercise #1 — Chasing 88/Reverse
Chasing88 (or Reverse) is a black and white game based on the idea of clockwise/counterclockwise motion. The interface is consists of four moving circles. All of them are doing clockwise circular motion at different speeds; therefore if left alone, they…