Categories
Tag: digital tools for artists
Digital Tools for Artists: Conference — Adonis The Bussy Boy
For my conference I decided to animate a poem of mine. It goes like this: Adonis The Bussy Boy! I wish I could flay you alive my love Let me step into your skin Let me cast you out I…
Digital Tools for Artists: Conference — Blue and Tomorrow
Conference Post by Izzy Singer ‘Blue’ and ‘Tomorrow’ are a personal exercise in visualizing music. Music is an influence in all of my art. I am very sensitive to the moods or stories portrayed in songs. Abstract representations are in conflict…
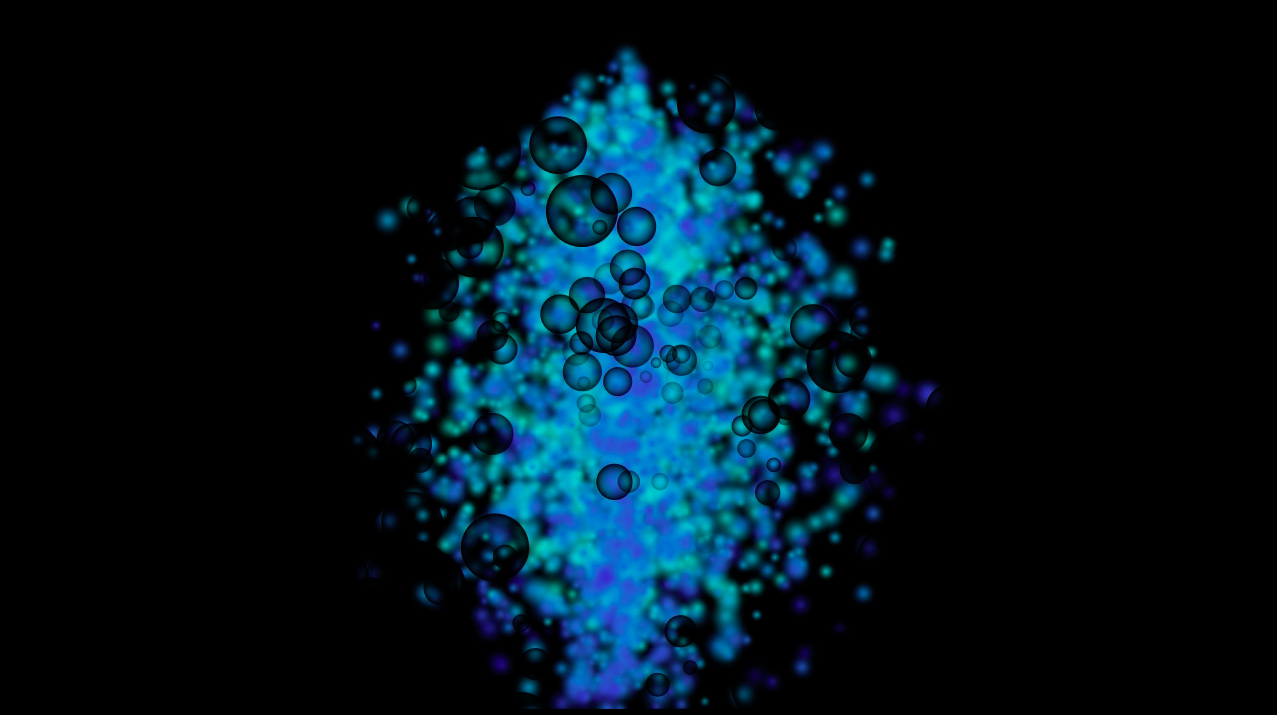
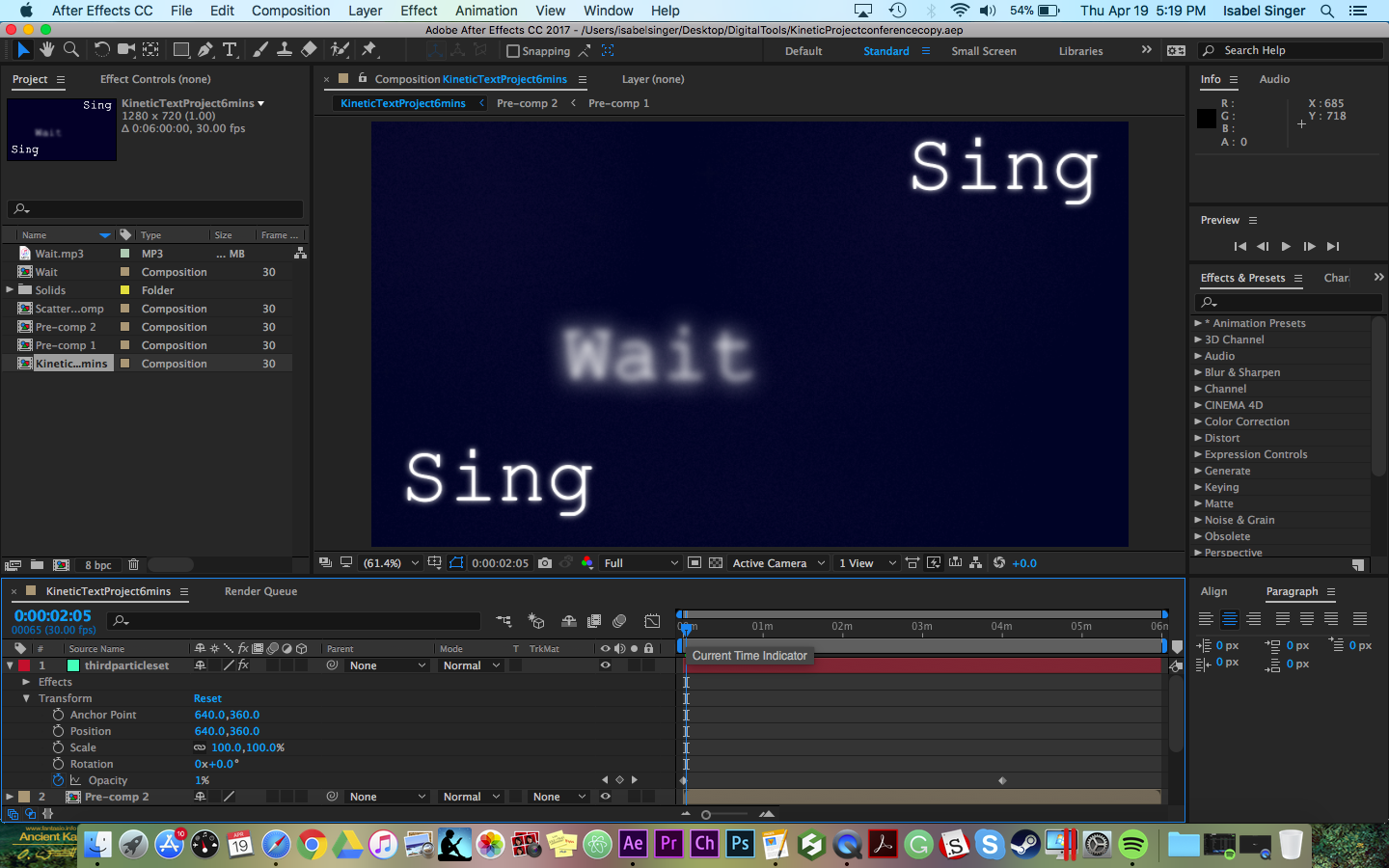
Digital Tools for Artists: Kinetic Text — Wait
Kinetic Text by Izzy Singer The song Wait by M83 is from an experimental series of music videos that I have hardly watched. They tell a surrealist story involving industrial America, folk lore and space. I haven’t watched it in…
Digital Tools for Artists: The Art of the GIF
When making my GIFs, I drew inspiration from the styles of Paula Scher, Daniel Buren, and Anni Albers. Paula Scher and Daniel Buren often evoke bright color schemes, which was something I wanted to experiment with this semester. Albers created…
Conference Project Post-Mortem: Liquid Light
For my conference project, I combined a digital projection of various poems I had written with a liquid light show; dishes filled with mineral oil, water, and food dye projected on an ELMO overhead projector. A lot of my poetry…
Video Mapping: Projector Night
While I had done several test runs of my projection prior to projector night, I certainly was surprised about how the show went. The way people interacted with my projection was interesting, when walking in front of it, many…
Conference Project Proposal: Liquid Light Show
For my conference work, I am incorporating kinetic text with a 1960s-inspired liquid light show. Numerous musical acts, in the 60s and today performed with liquid light shows, such as 13th Floor Elevators, Jefferson Airplane, and Jimi Hendrix. Filmmaker Kenneth…
Digital Tools: The Art of The Gif
In making these gifs, my aim was to make them fun and playful, nothing too stiff. In making digital artwork, I oftentimes feel as though it is easy to lose the fluidity that comes with working in traditional media, due…