Categories
Month: April 2016
Radical Games: Once Upon a Time Project Proposal
The art featured above is my main character (Emit) and the three types of platforms that I am using currently. More to come. The concept behind my videogame Once Upon a Time began when we did our exercise for homework about…
Interactive City: Your Choice
We installed the project in various spots across the 2nd floor of Heimbold. Printed the photos and price tags, we stuck them onto the wall with double-sided tape. We installed five different groups of juxtapositions: We took photos of different…
Radical Games: Fade
My project plays with the ideas of memory and loss through a simple 2D side scroller. The player progresses through various stages of memories, each which comes equipped with deadly obstacles that must be navigated past representing each memory. For…
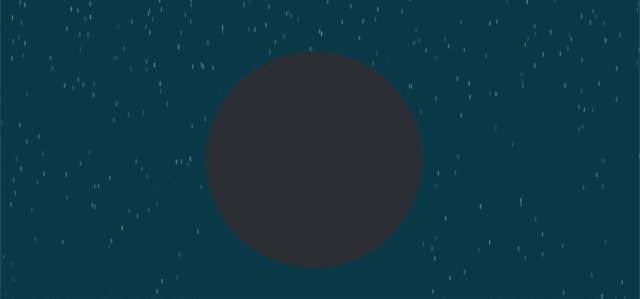
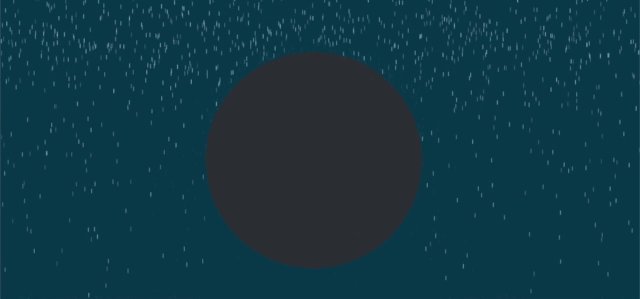
Interactive City: Raining Wall
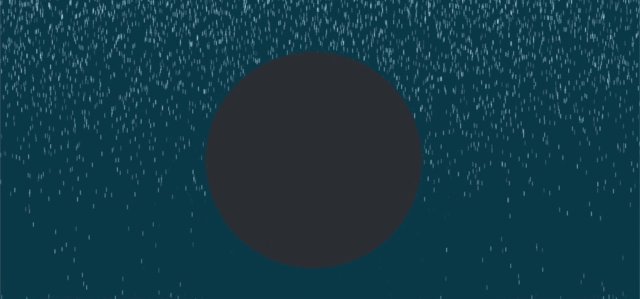
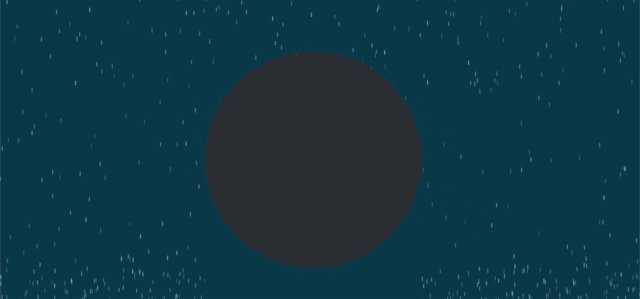
Currently, I have worked out the interface for this project. I used a dark background color and a light color for the rain. The rain is generated by a particle system in Unity. The physics system allows me to simulate more…
Interactive City: Fear Catcher
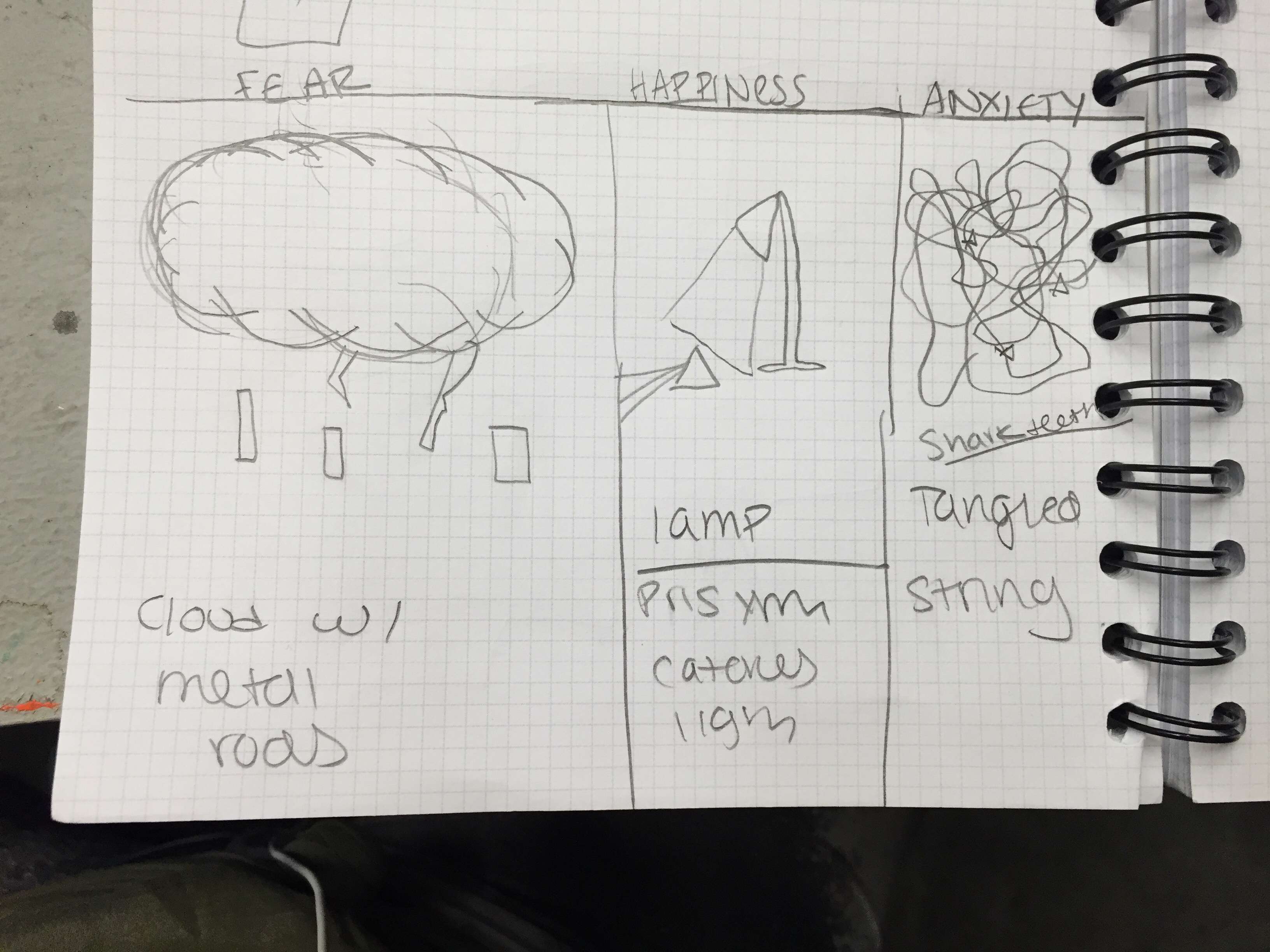
This project was derived from the following series of assumptions: To capture fear, we must overcome it Fear is a product of the imagination that possesses power over the individual An idea is a product of the imagination that can…
Interactive City: Emotion Catcher
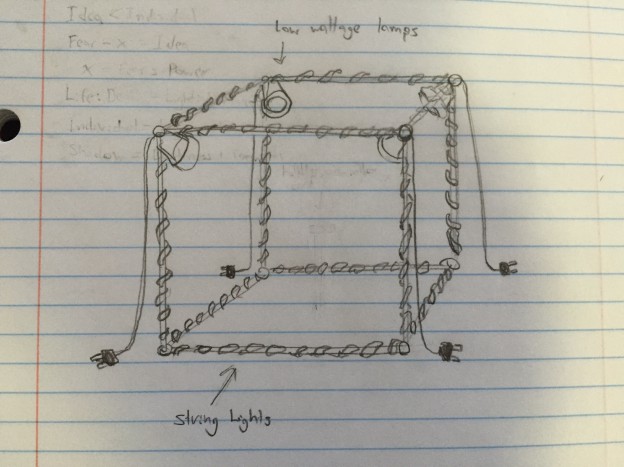
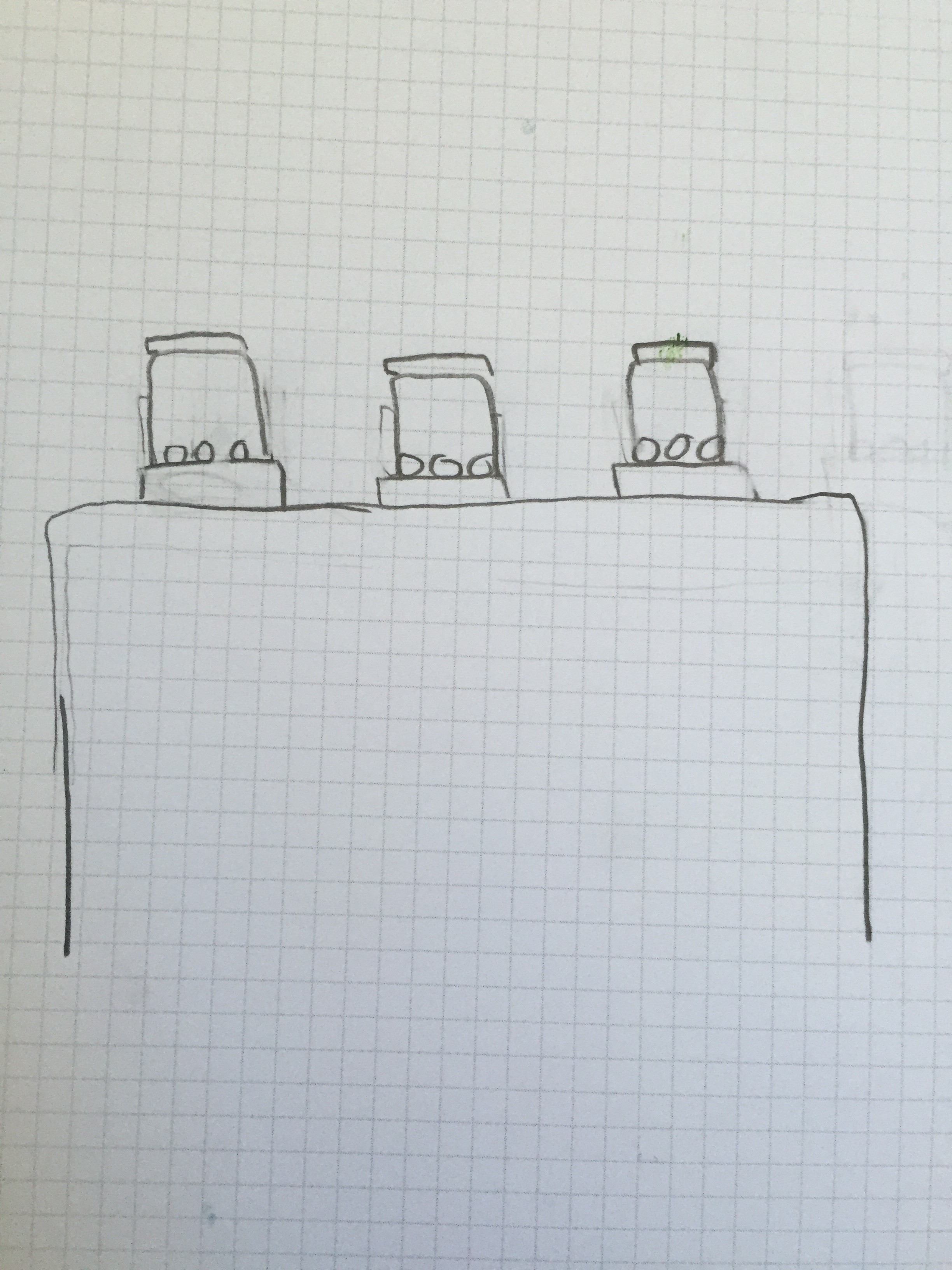
My original idea was to physically create an emotion catcher. I wanted to have three jars, each one hooked up to a touch sensor that would light up the jar when the metal lid of the jar was touched. Each…
Interactive City: Sadness Catcher
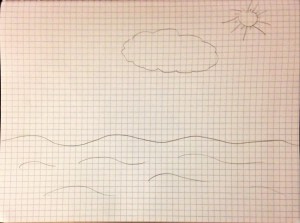
My project is based on the idea of the natural creation and dissipation of a cloud. When the user of the project feels sad, they can type what makes them feel that way and with each letter typed, the ocean…
Interactive City: SLC in You
Installation Process Our installation was very simple. We attached each mosaic print to to the wall with tape. For the wall text, we printed out the question “Do you see yourself in SLC? Do you see SLC in yourself?” This…
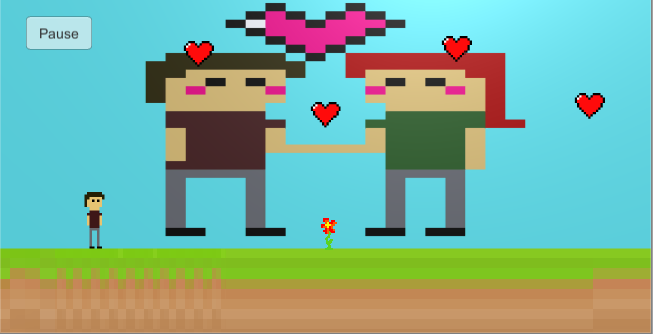
Interactive City: Fill My Heart <3
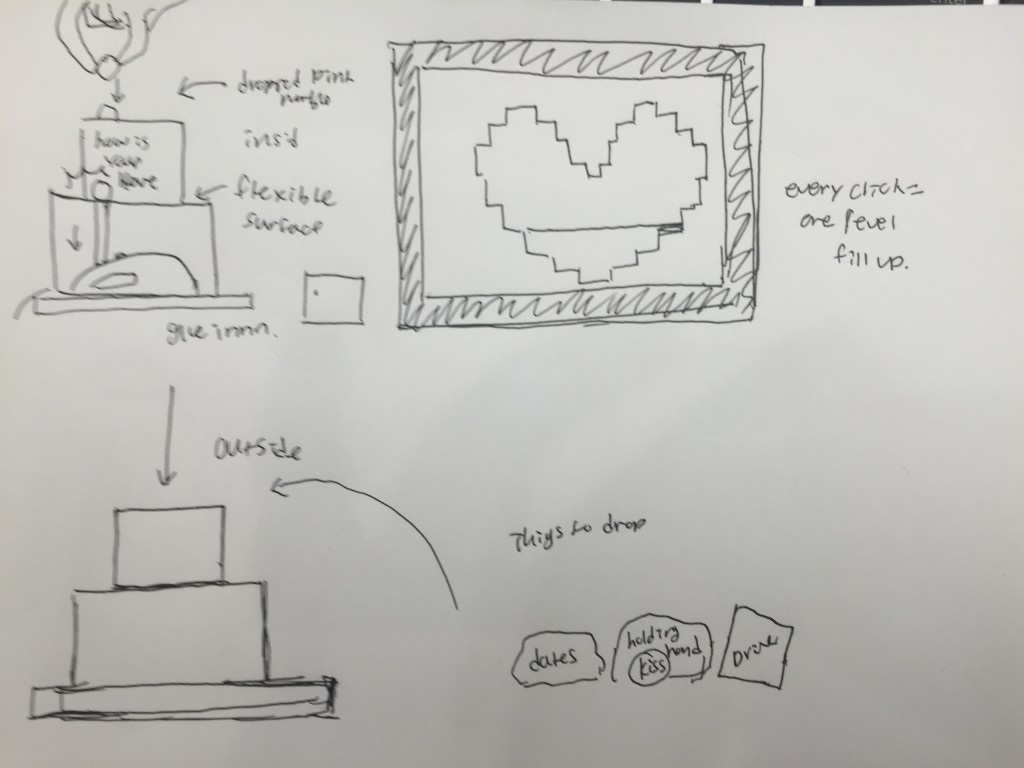
For project 2 I have decided to create a Love catcher designed with a mix of analogue and digital experience. The love catcher is in a form of Love meter that physically show the invisible emotion called love. Love is always…
Interactive City: Opposite of Ephemeral
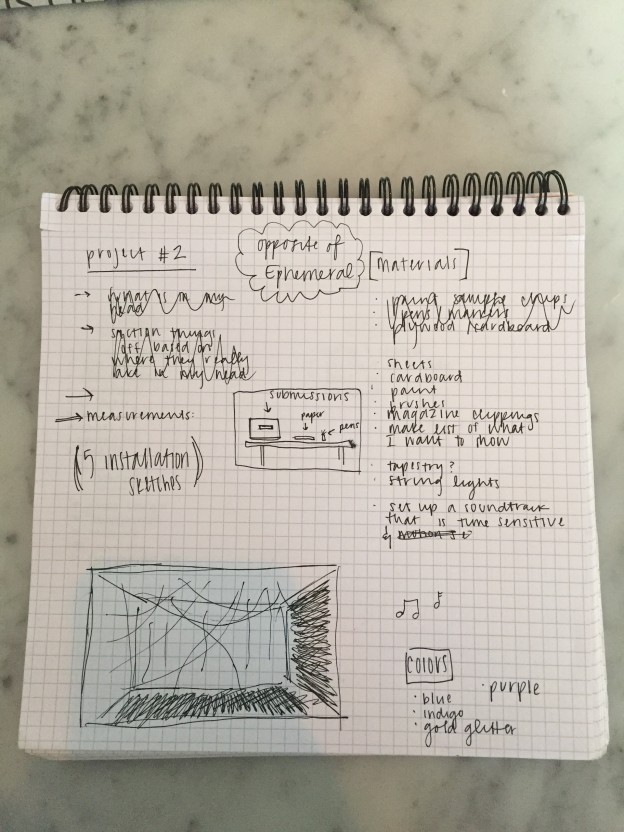
For project 2, I have chosen to create an ethereal space with a dream-catcher-like theme. I’m going to be installing in the media lab in Heimbold. I’m creating the feel with lots of yarn all over the room, water-color-type colors…
Interactive City: Emotion Catcher Proposal
For project #2, I will create an interactive analog experience for the user. In class, we discussed the ability to catch, trap, or preserve things that normally could not be contained. My project, Emotion Catcher, will consist of 3 jars,…