This project began when I asked Angela about exploring nature through code- she suggested learning how to code snow, and that sounded like a great idea! Angela gave me two pieces of code to work with and combine: one was a code that rendered a series falling snowflakes from ascii values and the other created a single snowflake from the code of one of the snowflake’s six “arms”. In attempting to combine the two pieces of code, I encountered a few issues. In my first attempt, I was able to get the snowflakes to render, but they all fell at different paces and faded away once the fastest snowflake reached the bottom of the canvas.

Angela and I then spent some time working with the code and ran into a separate issue that allowed the snowflakes to fall at the same pace but only rendered a few of them at a time no matter how many were called for.

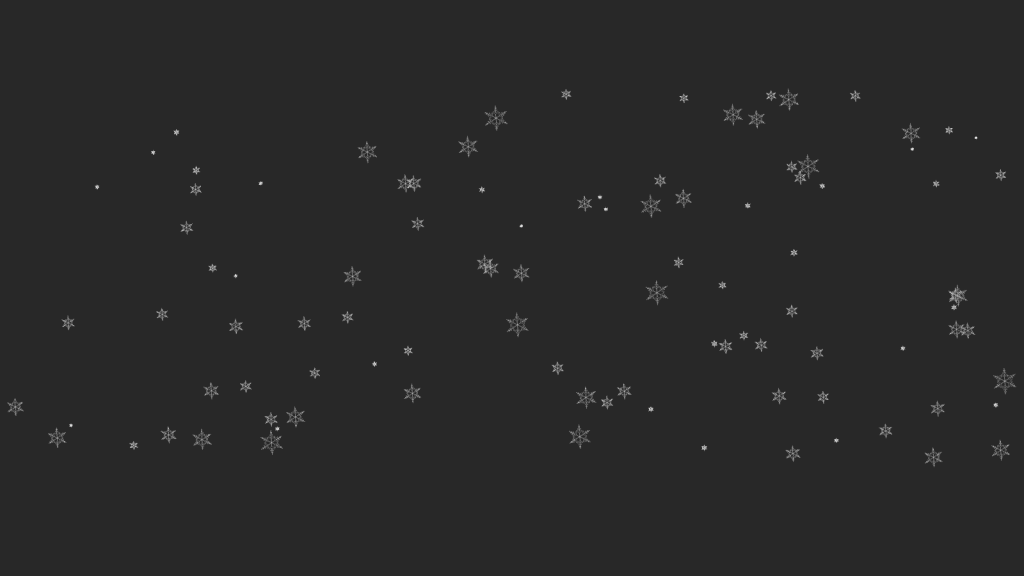
This issue was resolved by randomizing the y-value of the snowflake and putting the snowflake size in the constructor instead of vice versa, and finally there was snowfall from the drawArm code.

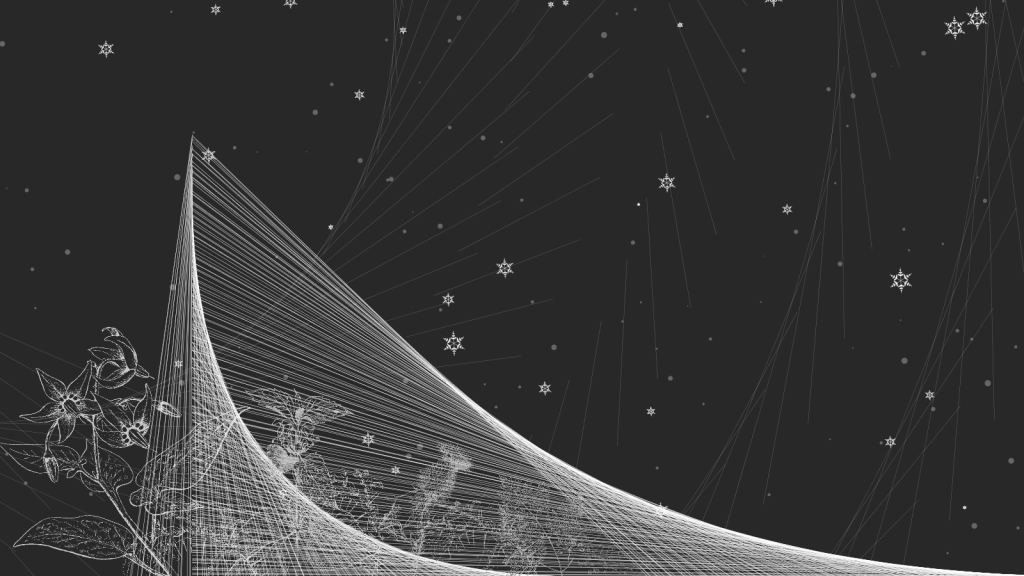
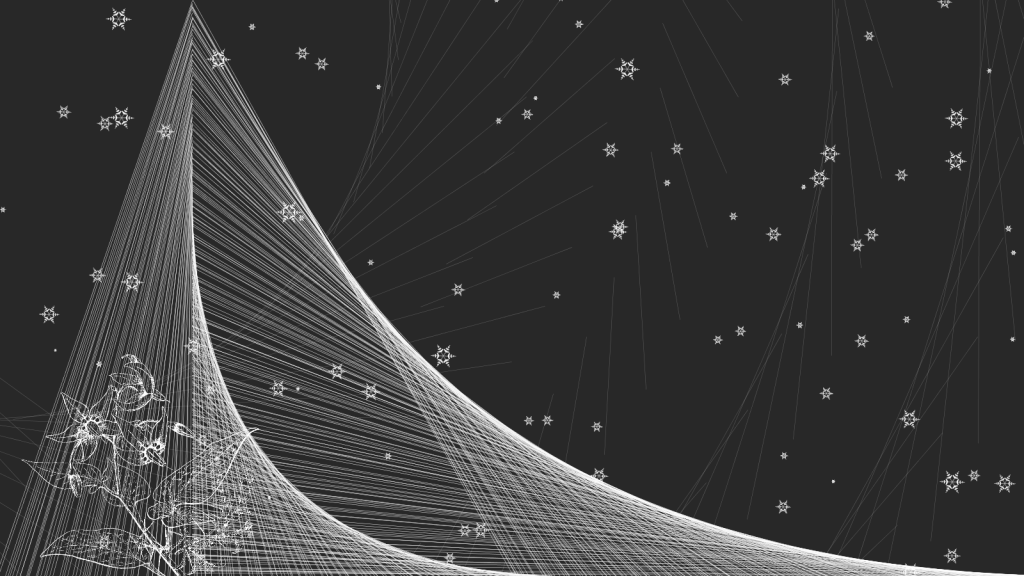
After the snow code itself was working, I decided to add some loops to create moving shapes in the foreground and a sort of vortex-esque effect in the background. I wanted everything to feel very jagged, prickly, and cold. The shapes in the foreground resembled a sloping mountain, and I decided to also start adding images of poisonous plants at the base of the screen that mimicked the shape of the mountain.

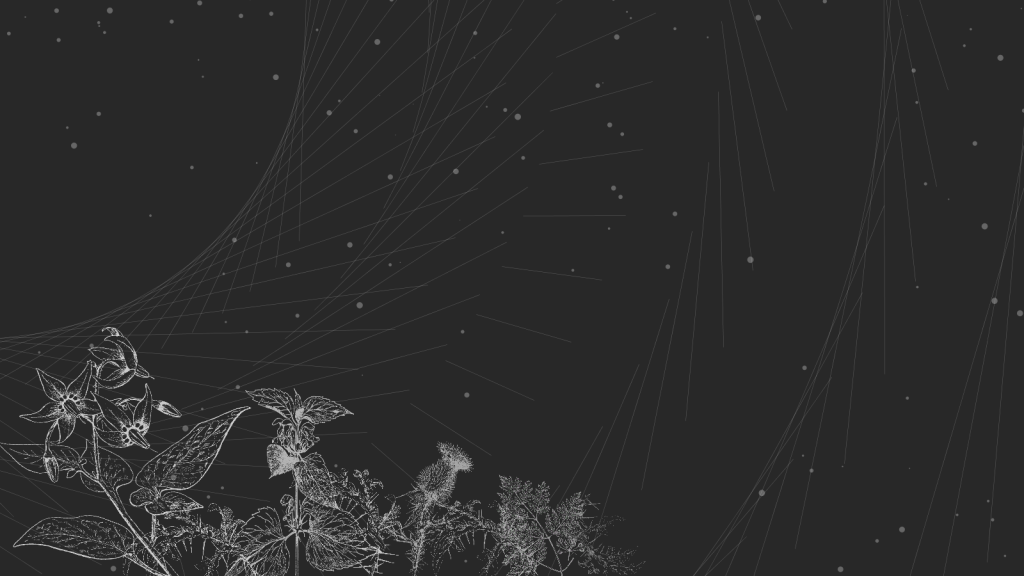
In the final iteration of the project, I added boolean statements that allowed the user to grow and shrink the mountain. The size of the mountain also influences the concentration of snowflakes on screen- the taller the mountain, the higher the concentration of snowflakes. I also added some ambient shapes in the background that fall with the snowflakes so that when the mountain disappears, the plants, the shapes, and the vortex are all that is left on screen until the mountain is asked to grow again.