My conference project began with me following an interest in floaters, the clumpy, dark, things that move across your eyes and are visible when looking at a light, bright surface. Specifically, their movement and shape was what interested me. I used ideas from the compound motion and multiples check ins to mimic them.
I ran into some problems using an array with the complex and individual motion of each floater. I either could get the array to run and have multiple floaters, but with simple motion, or I could get a complex motion with only one floater. I focused on fixing the problem in the former set up. The problem was not that there was only one floater present, but multiple stacked on top of each other. To include a random x and y value, the variable, off_set, had to be introduced. off_set made it possible to have a x and y variable include the motion properties and have a random placement. This x and y could be used as points in the vertex drawing. This solved the problem of having complex motion with an array.
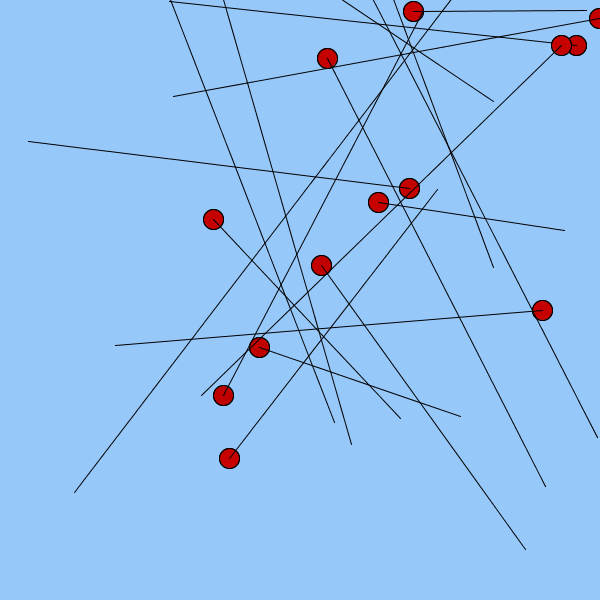
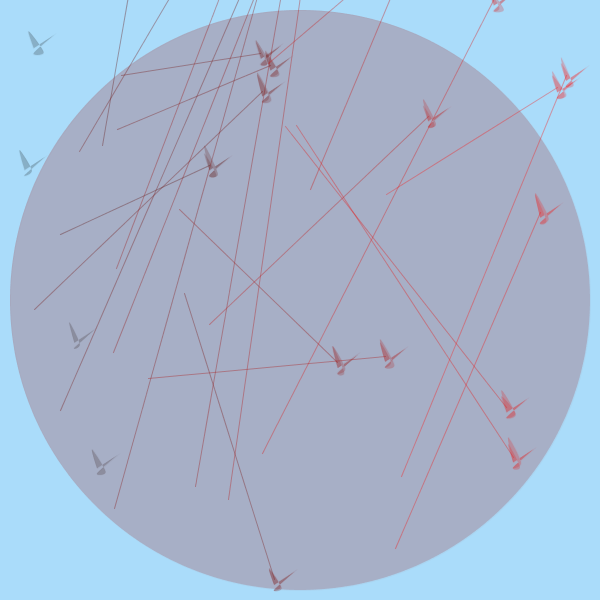
At this point I did not want to further go own the path of mimicking floaters because I found that boring. I decided to turn my focus to cause and effects, and behavior. I wanted to be able to change something in the sketch when two of the floaters were a certain proximity away from each other. While I was trying to figure that out, I added a function to the floater class that drew a line from the point a floater appeared on the screen to the current location of the floater. This function was called behavior. The image below, ‘rough draft’, shows a basic version of the floaters, and what I used to work on getting the floaters to react to distance.
Rough Draft

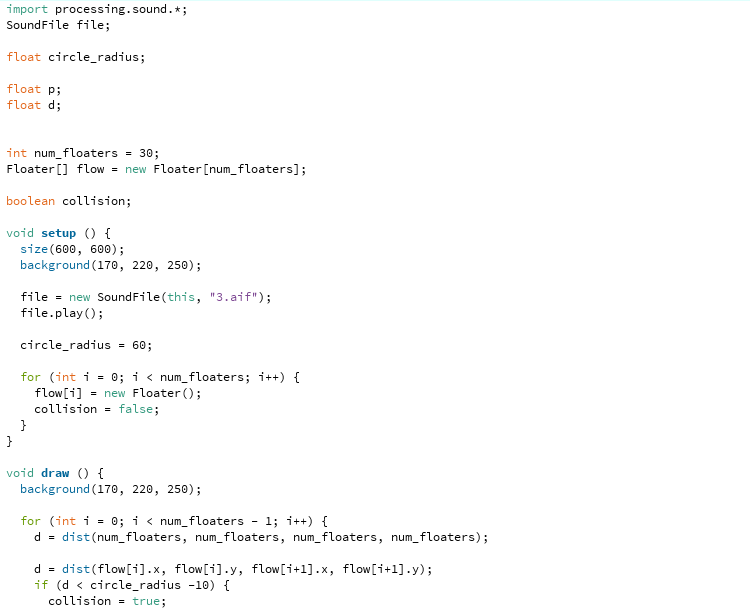
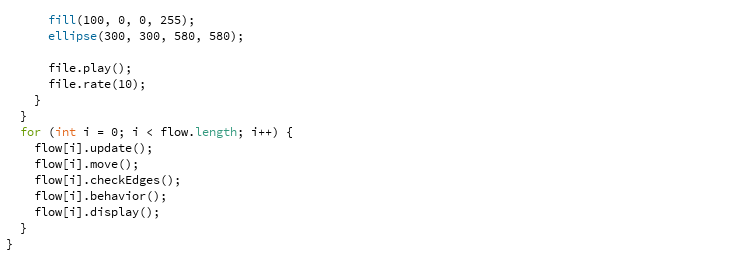
With help from Angela, the process for how to make the floaters sensitive to their distance to other floaters and then respond in a way was laid out. The dist() function in processing was used, with a boolean, and the array that populated the floaters. If the boolean was true the effect of the cause would occur. The cause was the floaters being a certain distance away from each other. For the boolean to be true two things needed to happen. The number of floaters needed to be less than 29, but really 30 because an array starts with 0, not 1. If the distance between floater 0 and floater 1 was less than the circle_radius – 10 (which equaled 50 pixels), the boolean would be true. To signify that the floaters were a less than a certain distance apart, a red circle would appear on the screen.
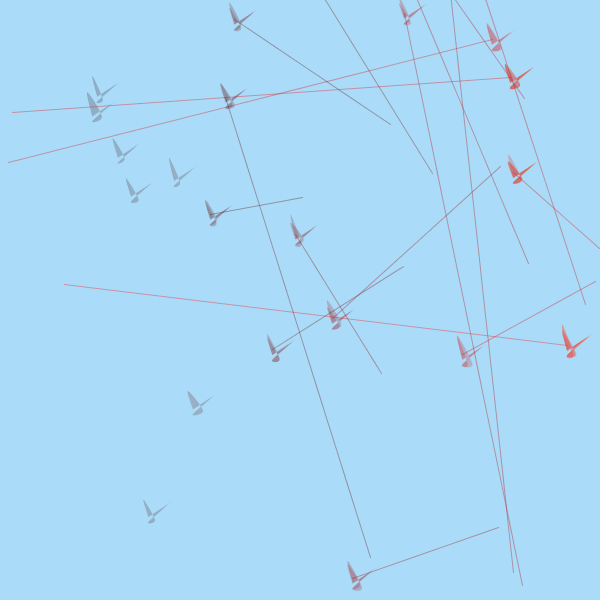
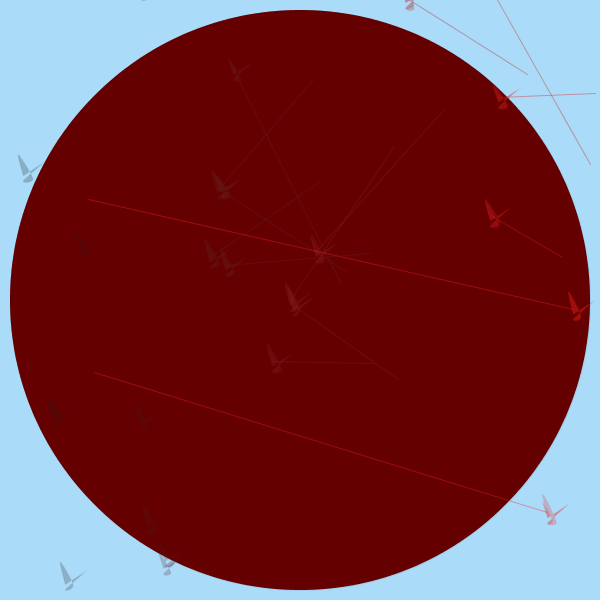
Final Piece



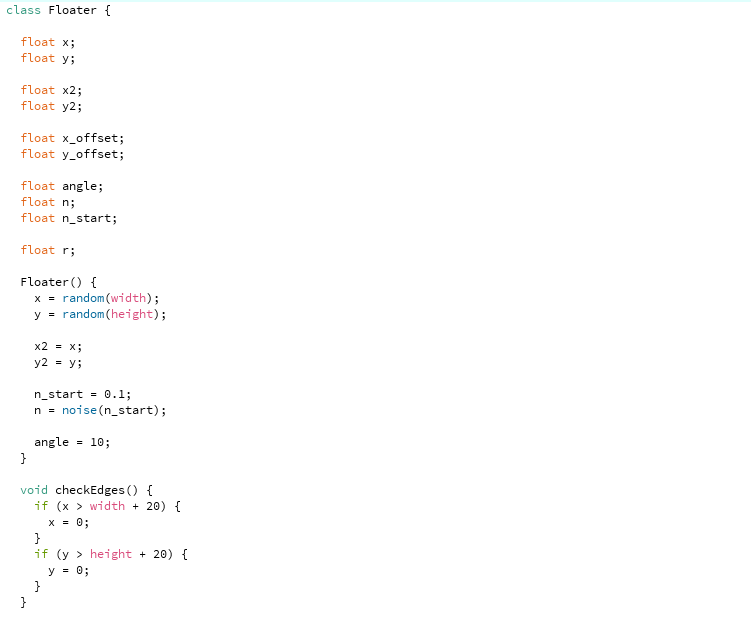
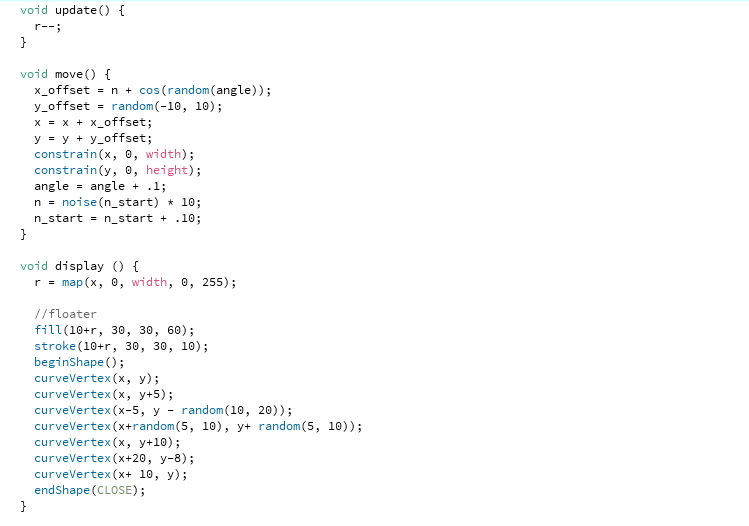
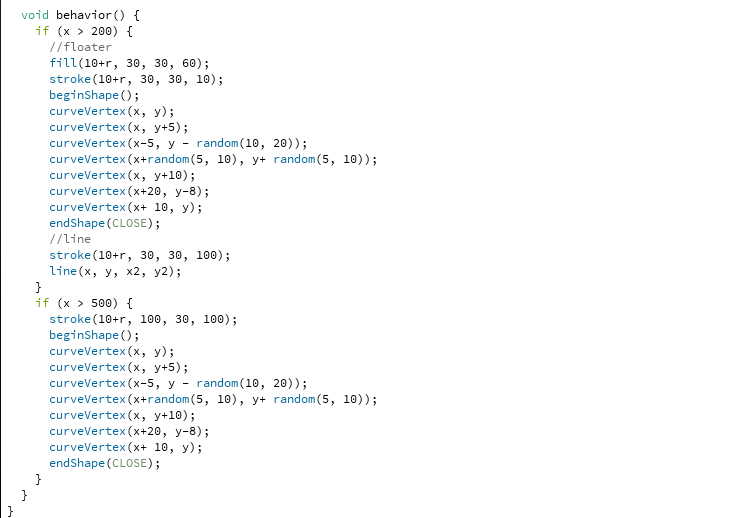
Code for the Sketch


Floater Class



The code for getting the sketch to react to a certain range of distances between two floaters is still a little unclear to me. I was able to get it to work through trial and error, with educated guesses and some random guesses too. The code appears to be working about 75% of the time. There are moments when two floaters will be closer than what appears to be 50 pixels, even on top of each other, and the red dot will not appear. Sometimes there is a delay from when the floaters reach the required distance and when the red dot appears.
A characteristic of the sketch that I don’t know the cause of is the red dot having an alpha value at times. I think it is tied to what is happening in the distance function, probably a result of the parts of the code I don’t fully understand.
I don’t mind the uncertainty in what will occur in my sketch. To an extent I like to be surprised by a final sketch. However, I would like to fully understand what I did with the dist() function, array, and boolean so I can explore writing code based on behavior more.
Floaters move in a fairly smooth path, that becomes jerky when your eye tries to follow their path. My floaters move in a similar way. They predominately move across the x axis, from the left of the screen to the right. They do move along the y, but are restricted. Their movement along the y makes them appear slightly jittery. Along the x axis there is a moment at roughly 300 pixels where they pause, and backtrack a few pixels before continuing to the left.
The lines connected to the floaters, background color, and the final shape and color of the floaters make them appear more like puppets and nondescript flying objects than floaters. The lines emphasize the floaters movement and appear to be the cause of it, like how strings move puppets. The light blue background puts the scene in the sky, which was my intention because floaters are commonly seen when looking at the sky. The shape of the floaters are v like, with curved edges. This could be representational of a butterfly, or bird, but not really a floater. The color of the ‘floaters’ are also too bright, and changes as the ‘floaters’ move across the screen. The color and shape of the ‘floaters’ make them not really floaters anymore. I chose to depart from the shapes and colors of floaters because I felt that they did not work with the direction that the sketch was going in. The lines and their reference to puppets make the sketch more playful, and I wanted to lean into the direction of the sketch than work against it. The colorful v shape is more playful with a line following it than a thin squiggly, dark shape of a floater.
I wanted the effect of two floaters reaching a certain distance apart to be very clear, so I chose to put a big circle in the middle of the screen. I chose a deep red for the circle because it highlighted, and in a way inverted, the colors of the floaters and lines with in the circle. To emphasize that there was a behavioral reaction happening I added sound to the sketch. The sound starts as a clear ding, or ring because it sounds vaguely familiar to a landline phone’s ring. As more and more floaters come within 50 pixels of each other the ding builds and layers on top of its self until it becomes a buzz. The buzz brings an ominous feeling to the sketch, juxtaposing the colorful visuals. Adding sound brought in another element of behavior into the sketch because the sound is constantly changing and relies on what the floaters are doing.
My conference work did not become what I though it would be, which is expected. I am glad I picked the general idea of floaters as my subject because it kept my options open for what my conference project could turn into. I learned a lot choosing behavior to be a part of my sketch, and was challenged along the way.