
I should start by saying when we were assigned this project I wanted to throw up a little bit. I was still trying to figure out how to open Atom correctly, and now I had to code a self portrait? It seemed impossible. Nevertheless, she persisted!
I went into the assignment thinking, I just have to get something on the page, essentially. I wanted to be representational mostly because I think if I went the abstract route, I wouldn’t have gotten as much out of it. Of course, I could have gotten as elaborately abstract as some of the student work I’ve seen in class, but I wanted to have a very clear goal in mind when creating my portrait, and for me it was best for that goal to be a representation of my self.

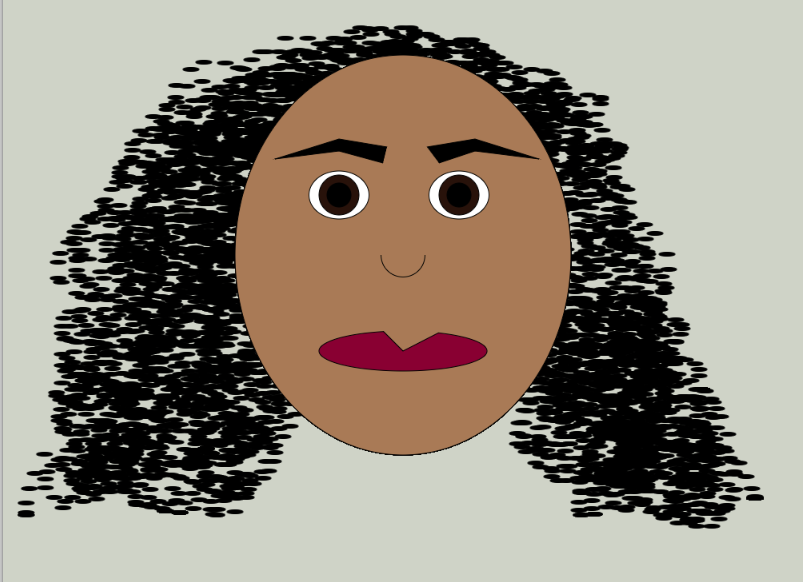
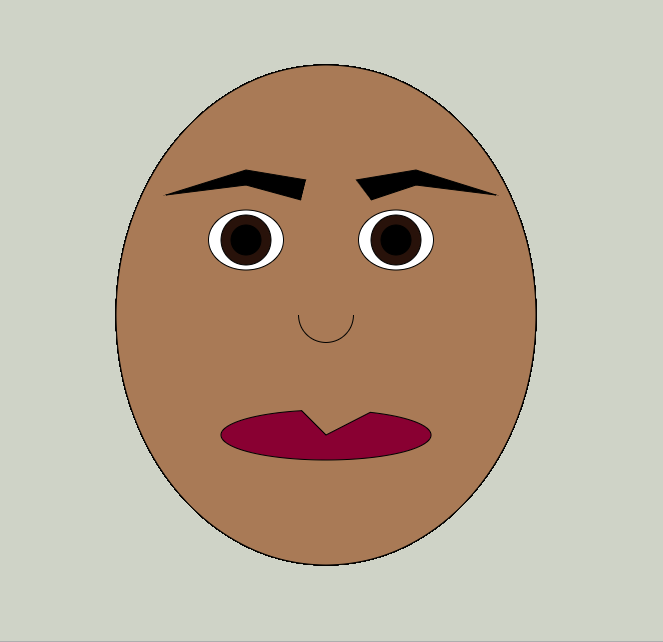
I am admittedly vain. I take a lot of selfies, so the idea of a self-portrait was not new to me, but coding one of course, was. So my aim was to get as close to a semblance of my face as possible in the given time and while still trying to figure things out. I had a thought while I was doing the Response exercises that an ellipse that tracks the mouse kind of resembles the shape of my naturally curly hair. I had thought about my portrait before that point, and mostly avoided thinking about how I was going to represent my hair.

My hair, like coding, has and is taking a long time to figure out. I have played with many variables over the years—different products, brushes, tactics—and figured out what is best to keep my hair healthy and looking decent. Hair tangent aside, I took the idea of response and applied it to my hair both to mimic the shape and the idea that it is going to be different every day, but follow the natural curl pattern. With my portrait, it will look different based on the viewer’s interaction, but will follow the pattern of working with my ellipse.
In terms of artists, I looked in the direction of Mondrian. I think his self-portrait is fairly straight forward, and his lines are pretty defined. That’s the same approach I took, half from a learning point, and half because that’s how my brain thinks whenever I go to draw something. I think in defined lines and shapes rather before I consider things like depth and perception. And again, I avoided abstraction.
The interaction with my portrait is very expressive. Viewers are able to play with my hair and imagine what it’s like playing with my actual hair. In my reality, my hair is often an indicator of how my day or week is going, and you can take that approach when interacting with my portrait. You can try to make controlled movements, or you can just scribble and throw it around. Another aspect I thought about was my eyebrows. They probably took the longest to code because I was doing a lot of trial and error with my vertexes. I would move one one way, and get an eyebrow that I thought made my face look too sad. Or I would bring it up too high, and it would be too inquisitive. I went for a mostly neutral face, so the eyebrows had to be kind of perfect.

I think the most surprising thing honestly was that I did it. I struggled a lot with coding at the beginning, and I’m still struggling, but I was surprised with my growth in this project alone. I tried some new techniques, and I’m pleased with the outcome. I think it wasn’t as hard and scary as I thought it was going to be, so that was a happy surprise. Maybe next time I’ll try the abstract route!