Learning to code this semester has been one hell of a journey. I’m not that proud to say I’ve cried about coding, but I have. There are witnesses. But it has been a worthy experience, and an important one.

I have trouble with depth perception. Which is kind of funny because I’m a softball player, but a problem nonetheless. My mom says it’s because she let me play computer games before my brain was finished developing that section. Needless to say, this has affected what I thought I could do in terms of art. I see things and I think I can paint that and then I put paint to canvas and his nose is between his eyebrows. But in growing and developing my art, I eventually learned that I can adjust to my depth perception issue by looking at lines. I started thinking about how subjects are made up of a configuration of lines.
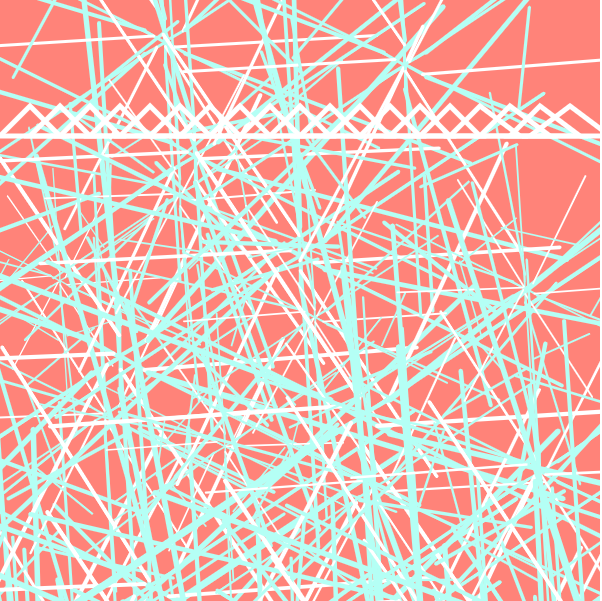
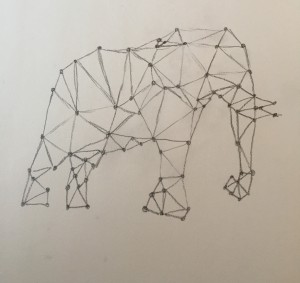
All that being said, I was drawn to the snowflake starter code because the shapes based in clear straight lines that make sense in the part of my brain. I always wanted to draw animals, but I had a lot of trouble with their natural shapes. When looking for tattoo ideas I came across these images of animals created from triangles. I love the interpretation because it looks natural and geometric at the same time.

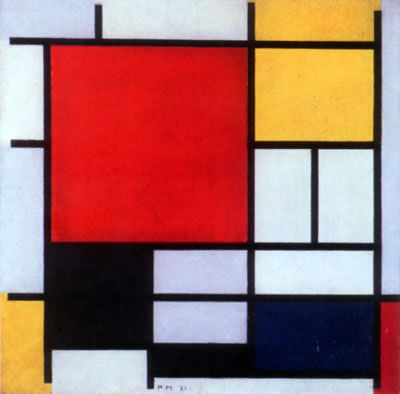
This is much of why I liked Mondrian. He uses lines to create these interesting and engaging pieces and I wanted to do something in that vein. Though mine is much more chaotic than most of his.
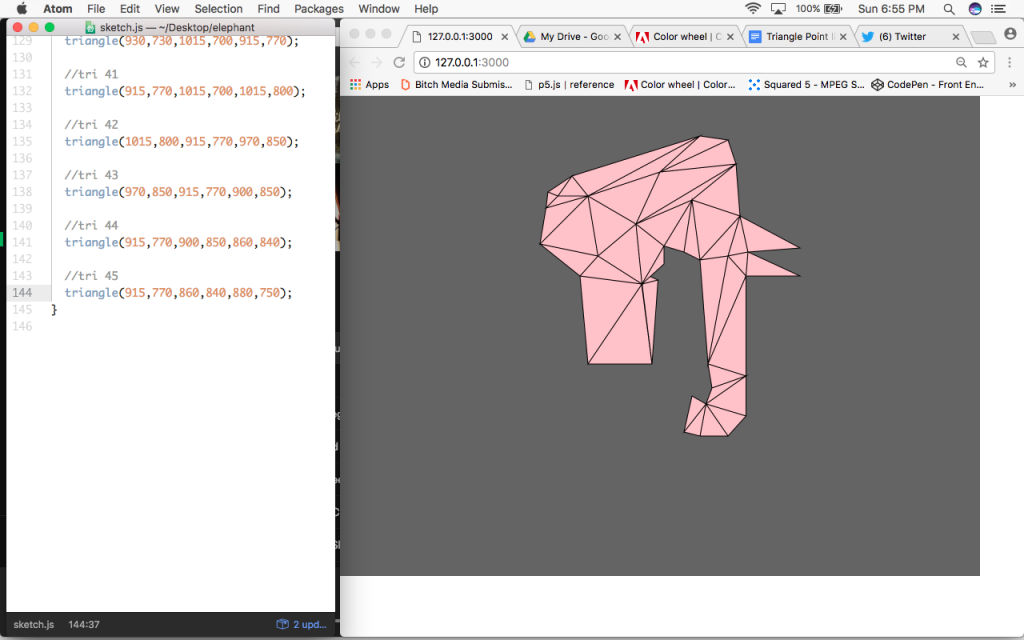
Coding this was easy because I learned early on that I like working with triangles in a system. Their shape is so dynamic to me and they have such a practicality in them. So I decided to code this elephant triangle by triangle in code. And I decided I wanted to tie it into my system. I thought the movement that came with the manipulations I made to the original code gave the system a unique and exciting texture. It gives the piece movement which it should have.
I found the elephant tedious to code mostly. It was a lot of copy and pasting points and connecting the dots, but also making sure to keep track of which points are where, how long each line, what angle?

I never thought I was going to code a system. I know I didn’t do it myself but even just fixing it and make it do what I want it to do was kind of surprising, at least when I thought about it a few weeks ago. I’m still working on the movement of the lines, but I like the kind of static-ness that makes it more like a background.
The elephant was a natural decision for me. My grandmother collects elephants and she passed on her adoration of the creature to me. I am enamored with their grace, their intelligence, and their might. But they’re also proven to be afraid of mice. I think maybe for me coding was the mouse. I had no reason to be afraid of it, I’m kinda smart, and figuring out how to work a code wasn’t going to hurt me but it terrified me. The prospect of coding a system made me want to quit before I even started. But I’ve made it work for me and I’m proud of what it’s going to be.