When I first set out to code a system, I was lacking in inspiration. I knew I wanted to create something that I could have an emotional connection with, but I was uncertain that I would be able to code a system with a narrative. As I considered the possibilities, I began playing around with the afc_25_system_01_05. I found the simplicity of the system approachable. I appreciated the ellipses and the subtle movements of the particles. As I became familiar with the code, I found myself considering systems in relation to the Internet. I considered Wi-Fi in general, and then I considered my own Wi-Fi, “RosieRose”. It became clear to me then, I would create a visual representation of a Wi-Fi I have carried with me from one apartment to the next.

My Wi-Fi, “RosieRose”, is named after my recently deceased, beloved family dog, Rosie. My Wi-Fi, and Rosie Rose herself, inspired my system of the same name. Rosie passed away one year ago, but I like to think she lives on through the waves of my Wi-Fi. I connect with her on a daily basis, I share her with others. My RosieRose Wi-Fi is a space I have carved out for the dog I loved, so she could live on through the waves of the internet. I have created a visual representation of this space through my system.
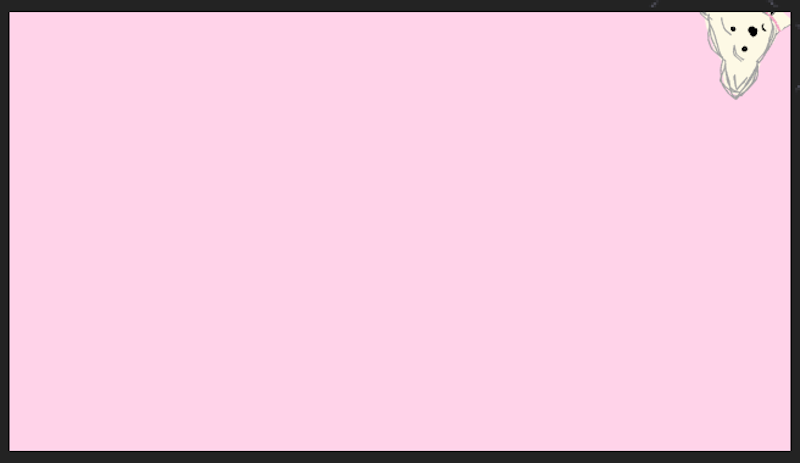
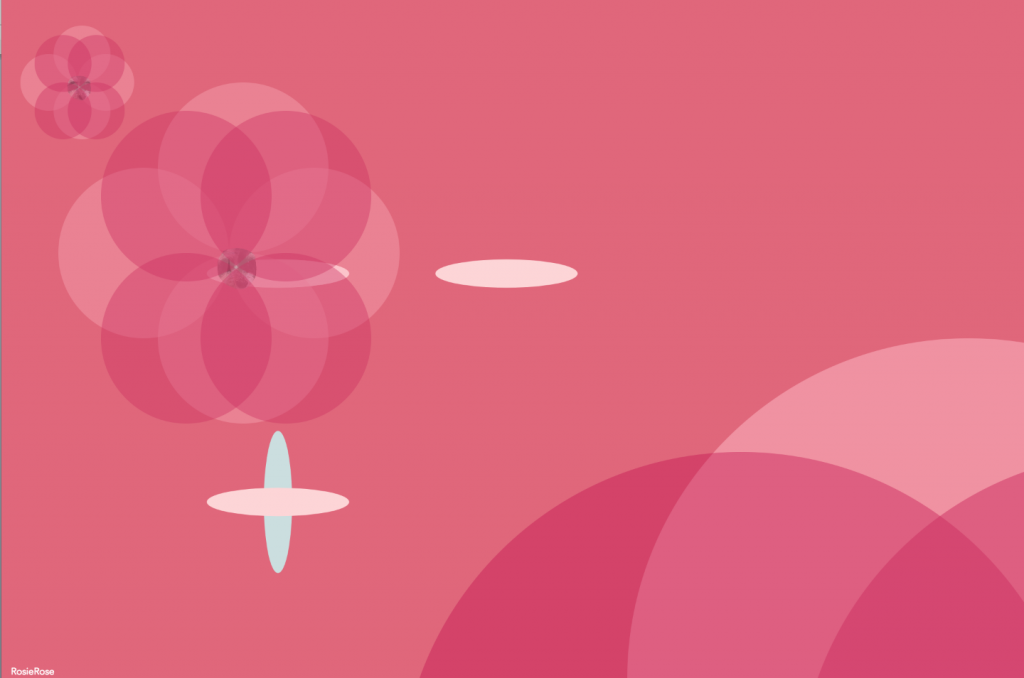
As I began to code my system, I knew I wanted to utilize a similar color scheme to the ones that I had been implementing in my pieces throughout the course of the semester. I like to experiment with different shades of pink to create a visually appealing atmosphere. I utilized three different shades of pale to rouge pink in my system, in the effort to evoke the detail of a pink rose. After determining my color scheme, I did some research to figure out how to portray a rose through simple shapes. I decided on a circular pattern of overlapping ellipses. I was satisfied with the design, as it would allow for further experimentation with color by utilizing different degrees of transparency.


As I continued with my code, my class suggested a wrap function would be more effective than the bounce function I had been utilizing initially. Switching from the bounce function to the wrap function allowed for my representation of falling petals to come across more effectively to the viewer. Out of all of the elements in my system, I am most pleased with the visual of the falling petals. I carefully set their speed and position to encourage a sense of density in the space. I wanted the smaller petals to fall slowly, the bigger falling faster, to give the viewer a better understanding of the environment and the delicate nature of the rose.
Throughout my experience of coding this system I experimented with utilizing visuals and text to communicate the narrative to the viewer. I considered using Rosie’s face as the center of the rose, utilizing photoshop to create a useable outline. I also considered inserting the Wi-Fi’s name into the system, but I found both of these approaches would be too obvious.

After some experimentation, I decided to incorporate Rosie’s image into just one of the falling petals. I placed Rosie’s face inside the smallest petal to create a delicate visual, evoking the meaning of the piece. As the last petal to fall out off screen, I found this emphasized the emotion I was trying to convey.
I continue to struggle with making the code interactive. I have been trying to achieve incorporating the KeyPressed function into the system so the viewer can interact with the code, encouraging the space to be more spontaneous. I have not yet been able to successfully incorporate the KeyPressed function; I hope to get some input from my peers so that I may include this function in my final product.
Overall, I am very happy with this piece. I am most satisfied with the color scheme and the movement. I was initially uncertain if I would be able to capture the emotion I feel towards this intangible environment through coding, but I feel like I have accomplished just that. My hopes for the final product would be to take it a step further with the KeyPressed function, but if I were not able to implement that function into my code, I would still be very happy with what I have created. I found the experience of coding this system, in honor of Rosie, to be very emotional, as I was finally able to create a visual representation of the space I had initially created to keep her with me. RosieRose is a piece I thoroughly enjoyed creating and am very happy to have had the chance to do so.