Categories
Tag: self-portrait
Abstract Video: Development 2.0
My conference project was a multi-network project composed of different TouchDesigner techniques. The primary focus of the project was finding ways for the audience to interact with the TouchDeisgner present mode. There are a total of 11 projects in this…
Art from Code: Self-Portrait
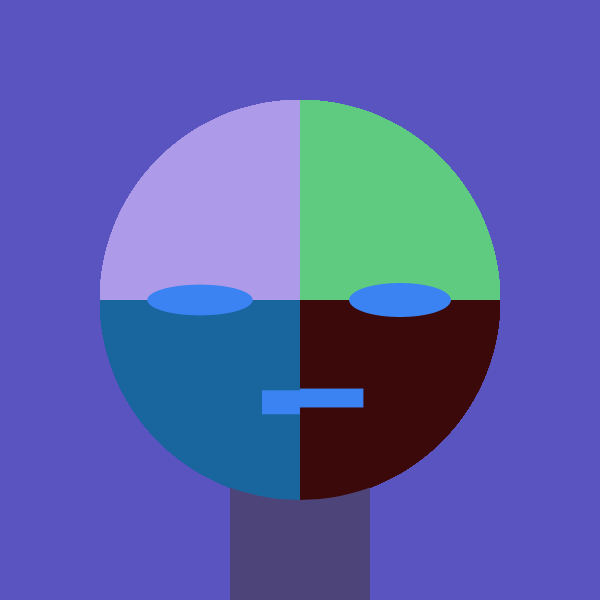
When I began working on this assignment, I wanted to create a dynamic and interactive image that reflected a part of my personality while taking inspiration from Paul Klee. I noticed that in Klee’s self-portrait, his face is divided into…
Art from Code: Self-Portrait
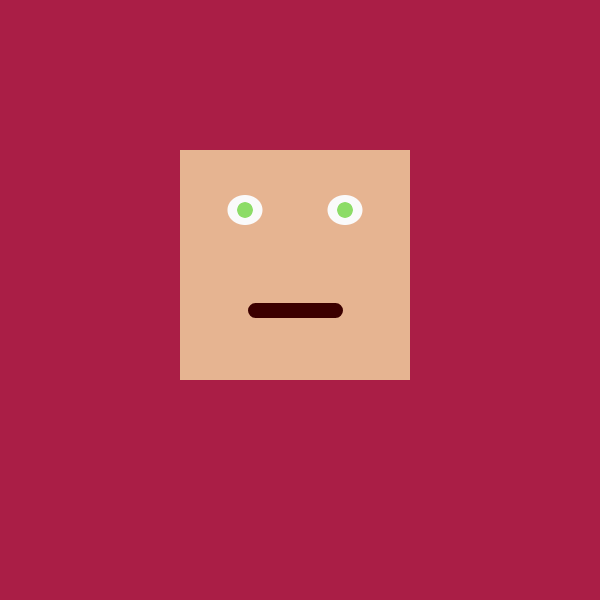
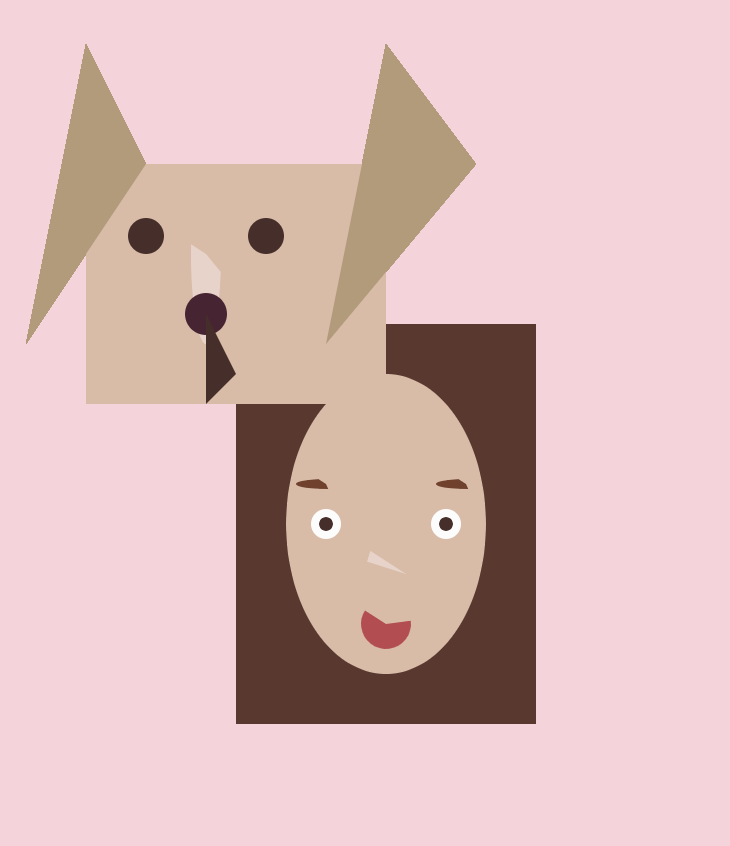
I started this project by trying to build a semi-realistic representation of my facial structure. But, after some experimentation I decided that a simple representation would serve the same purpose without the mess of ellipses and triangles. The square with…
Art from Code: Self-Portrait
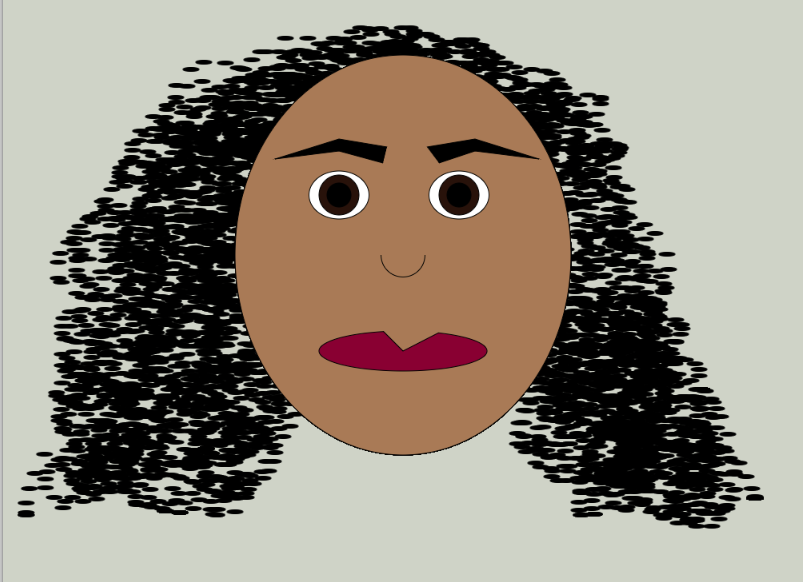
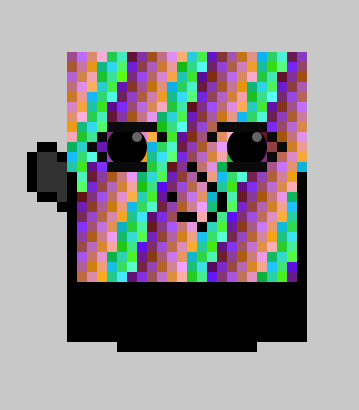
When I began this project I was unclear about how I wanted to represent myself. As I started the coding I realized I wanted to use unrealistic colors rather than conventional skin tones. Initially the hair was a basic arc…
Art from Code: Self-Portrait
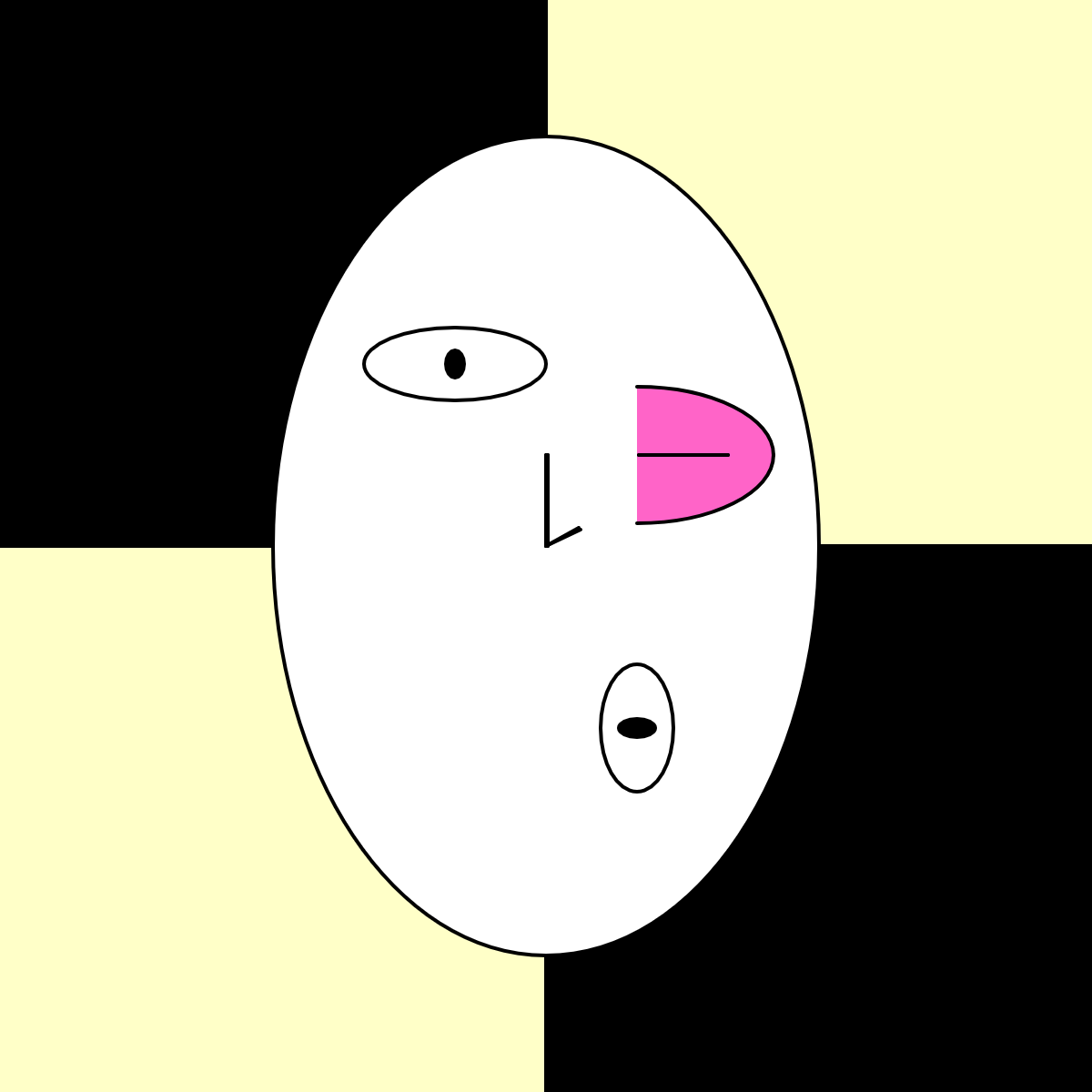
I should start by saying when we were assigned this project I wanted to throw up a little bit. I was still trying to figure out how to open Atom correctly, and now I had to code a self portrait?…
Art from Code: Self-Portrait
For this project, I set out to make basically a face with a random assortment of facial features all around the screed (inside and outside the face). However I became a more interested in just using tons and tons of…
Art from Code: Self-Portrait
Before creating my self-portrait I never considered myself an artist in any dimension or medium. However, as the end of my first month in Art From Code quickly approaches, I’ve found a budding appreciation for abstract artists and art not…
Art from Code: Self-Portrait
When we first got this assignment, all I could think of is how difficult it is to sum up a person in one image. I knew that I wanted to go for both a literal and an…
Art from Code: Self-Portrait
Before I put anything down on the page or in Atom, I knew that I wanted to have a basic face for my self portrait, and (since color is very intriguing and important to me) I wanted to have three…
Art from Code: Self Portrait
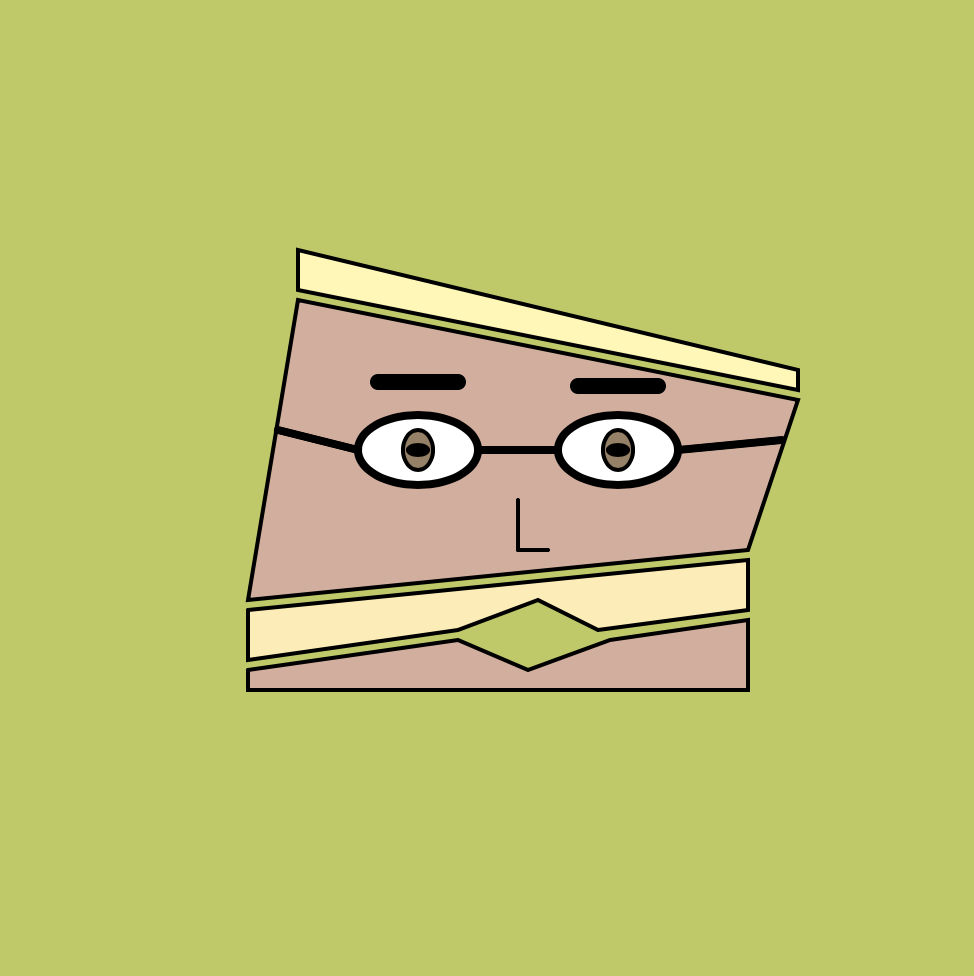
Gabriel Eng To generate an idea of how I wanted to approach this assignment, I first glanced through the examples posted on the shared google drive. At first, it was just to figure out a template for my code but…
Mapping the Invisible: Self-Portrait — Self-Planet Map
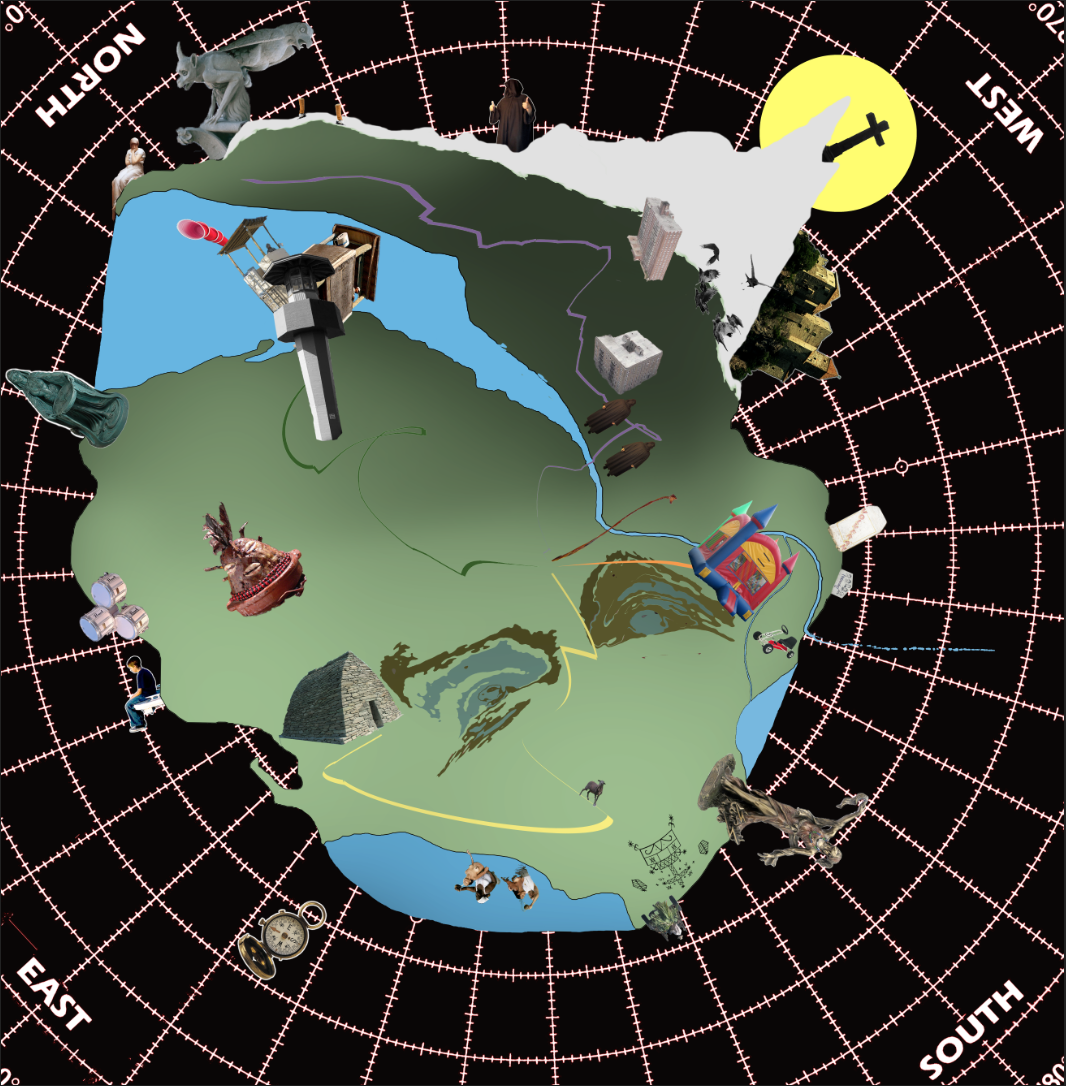
My planetary self portrait isn’t looking so barren anymore. It’s now more of a goofy collage than anything else, but progress is progress. One thing that could be tweaked, in addition to the rough edges on the photo clippings and…
Mapping the Invisible: Self-Portrait — A Map of Depression
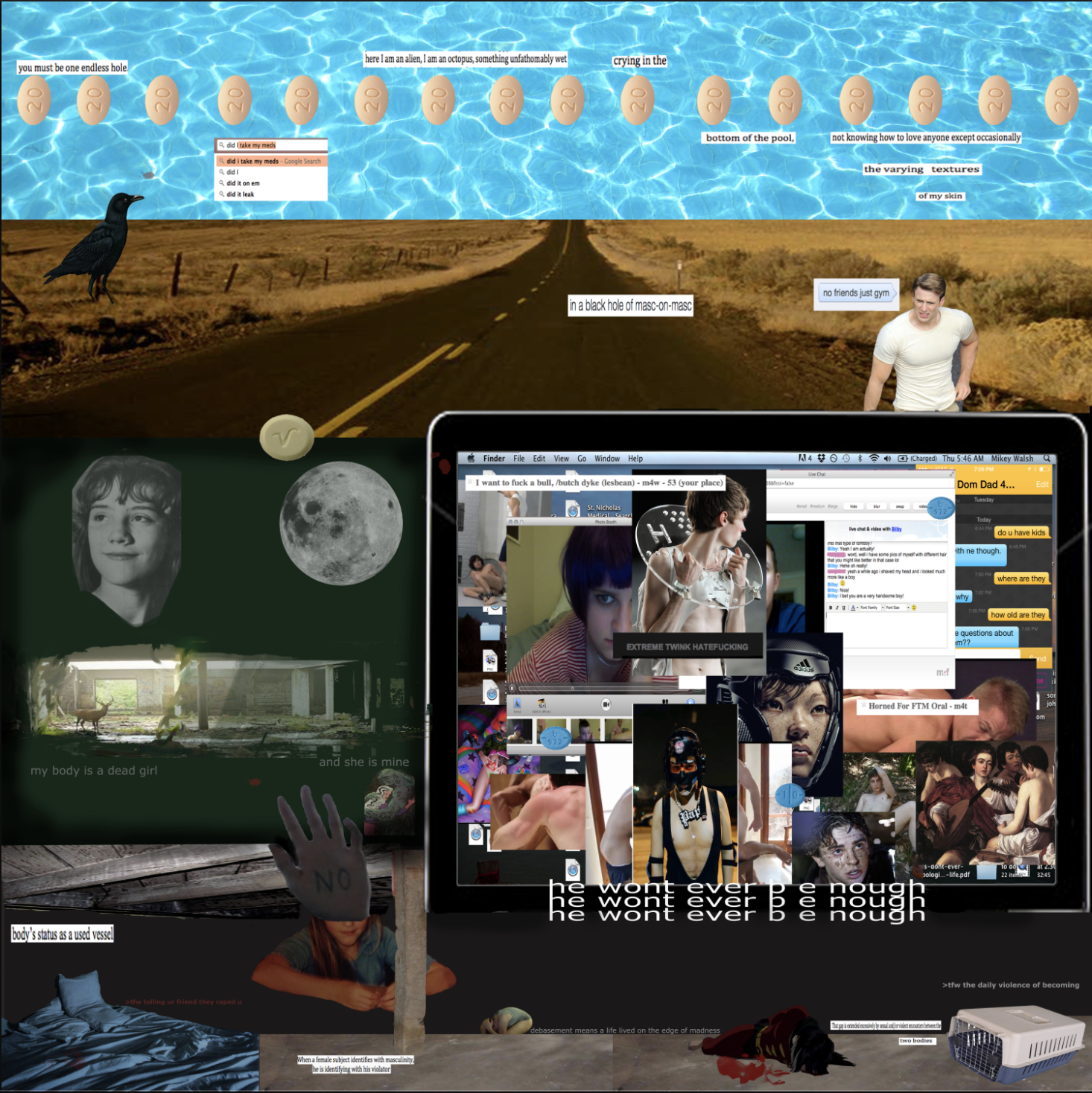
My self-portrait is a map of my depression, using a collage-based approach with text pulled from my own poetic writing and physically-linked symbols. My initial brainstorm was closer to my final product, with an idea of spatialization based on my…
Mapping the Invisible: Self Portrait Postmortem — A Map of Love Creek
Here are some photos of the last part of my self portrait map. As It was hard to photograph my map on the wall, I included a detail that gives a better sense of what it looks like up close,…
Mapping the Invisible: Self-Portrait — The Self as an Idea
This finalized version of my self portrait is the culmination and self-exploration of my thoughts and emotions. Initially, I felt the need to bracket my experiences and my personality by temporally and spatially binding it. I at first thought, how…
Mapping the Invisible: Self-Portrait Draft #2 — A Map of Bella
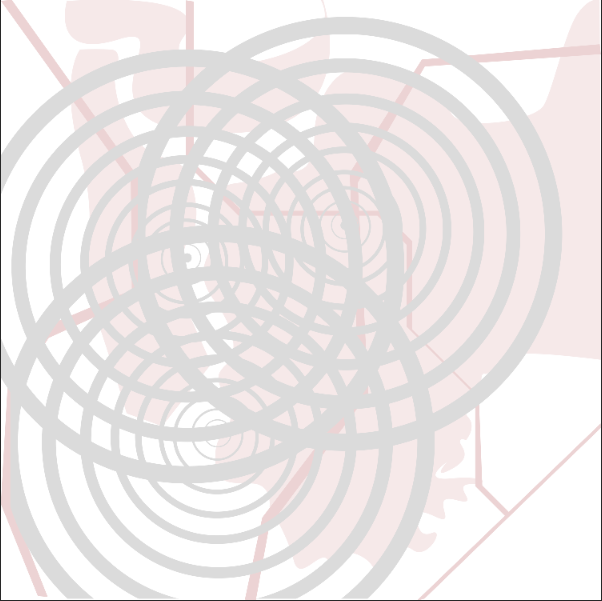
I started with the three points that are geographically located: London, Buenos Aires, and New York. The placement is where these three cities actually fall on the map. I planned to use concentric circles to show the impact these cities…
Mapping the Invisible: Self Portrait Draft #2 — An Accumulation of Lucas’ Profile Pictures
For the second draft of my self portrait, I primarily focused on the visual aesthetics of the map that needed to be better fleshed out. To start, I wanted to see what it would look like if I included outlines of my body,…
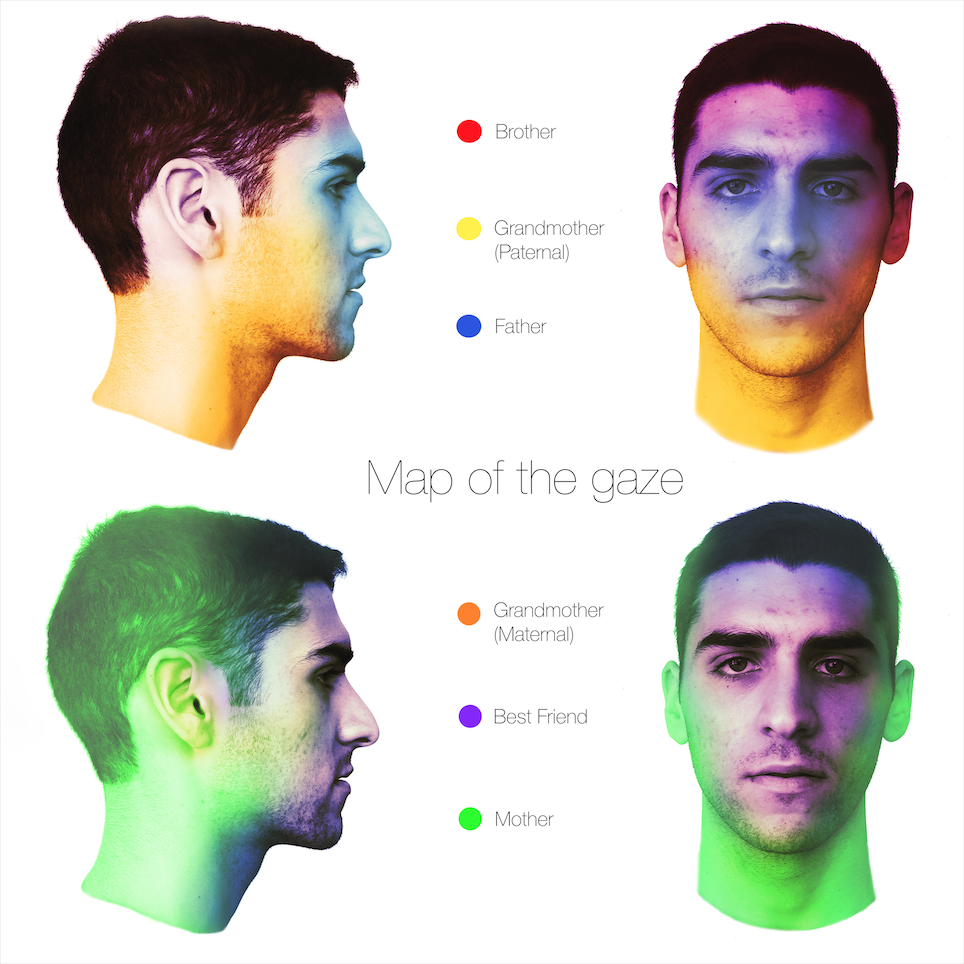
Mapping the Invisible: Self Portrait Draft #2 — A Map of the Gaze
The first draft I made of this map played on a different concept with a similar execution. I was still trying to express an invisible phenomenon through the use of thermograph-esque color spots, each shade in a spectrum representing…
Mapping the Invisible: Self-Portrait Draft #2 — A Map of Emotional Movement
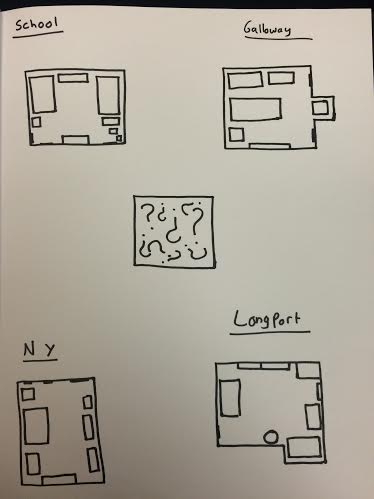
In this second draft of my self-portrait, I wanted to continue with the idea that the two places I have lived (New York and New Jersey) have had different (but equal) influences on me. However, with the help of crit…
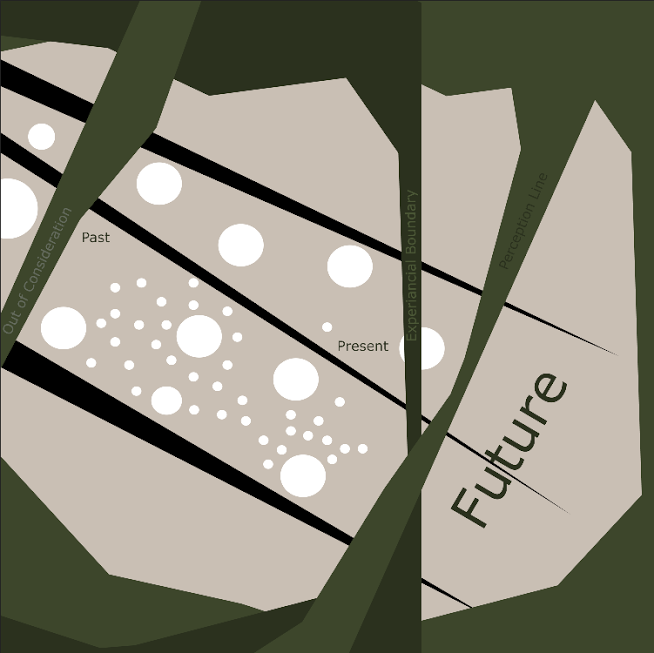
Mapping the Invisible: Self-Portrait Draft #2 — A Map of Projecting Considered Experiences
While conceptualizing my second iteration of my map, I chose to focus on the way in which idea/memories are filtered, curated, and relegated into the projecting ones decisions into the future. The way in which, one reflects or applies hindsight…