Before creating my self-portrait I never considered myself an artist in any dimension or medium. However, as the end of my first month in Art From Code quickly approaches, I’ve found a budding appreciation for abstract artists and art not concerned with perfection. Thus, my self portrait is very much a reflection of the personal and intellectual growth of this last month after seeing Ian Cheng’s Emissaries and Paul Klee. These two artists in particular resonated with me because I find the idea of creating art that is ‘perfect’ and without flaw daunting and discouraging. In contrast, Cheng and Klee’s artworks don’t possess a final or fixed ending to me, which is what inspired among other thing, this self-portrait.
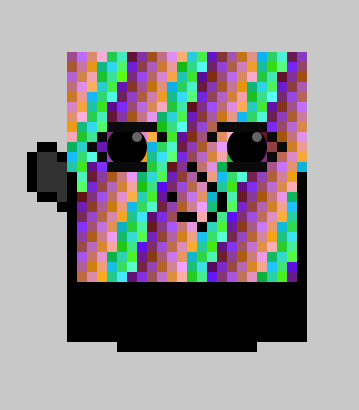
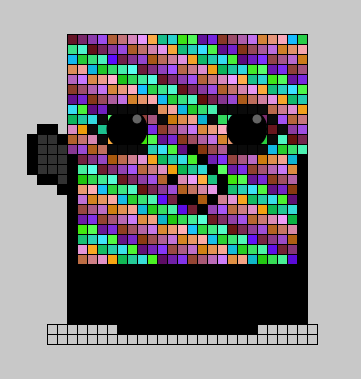
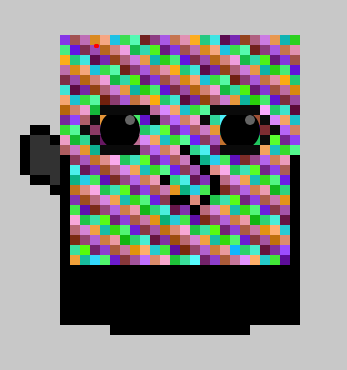
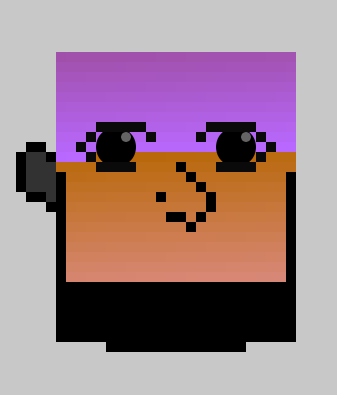
In my self-portrait I worked primarily with animation, inspired by Emissaries and our continual work with loops. Before even writing down ideas or sketching, I was possessed with the idea of a moving, interactive face. I personally feel like my face is a canvas that changes ever day, and in that same vein of thinking about unpredictability produced from finite code, I did not want my self-portrait to keep a single colored face, but rather have a moving and constantly updated face. Animation, however, came with it’s own challenges of course.
In my process sketches many things were discarded, left behind, changed, and tinkered with until reaching this final self-portrait. That is also one of the reasons I loved this assignment, because one change in code propelled both myself and the project into a different direction. Originally, I wanted the background cells to change color with each other down the y axis to create a synchronized and smooth gradient of color from top to bottom. While I was unable to achieve that originally desired gradient in my code, by experimentation and error I found that changing the background color while retaining the proportion of rgb values produced incredible patterns that I would have never imagined possible. My own stumbling through the code led me to produce a self-portrait I liked even more than my original idea. Every time I refresh the page I come across a new pattern and color scheme I’ve never seen before, and I was pleasantly surprised how I avoided perfection but found it again through the chaos of loops and animation.
Not everything was left up to chance, of course. I wanted to also include very stationary elements about my face and identity in my self-portrait as well: specifically, my eyes, beard, and nose, and ears. If given the opportunity I would also probably add eyebrows as well. I decided to only include one ear because of Paul Klee’s Senecio in 1922, with his woman with misshapen eyes. It was that characteristic of the artwork, along with its striking colors that drew me in. I am very satisfied with my final project and how I was able to strike a balance between purpose, chaos, and infinity, much like Ian Cheng in Emissaries. For a someone who has never felt like an artist before I am very happy with my self-portrait from code.