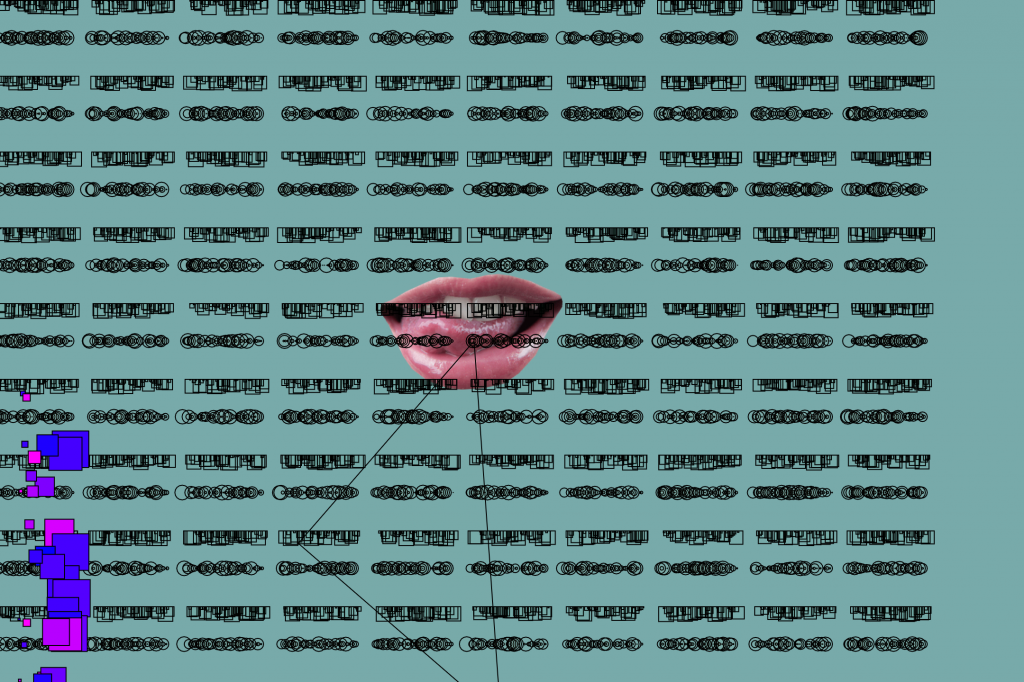
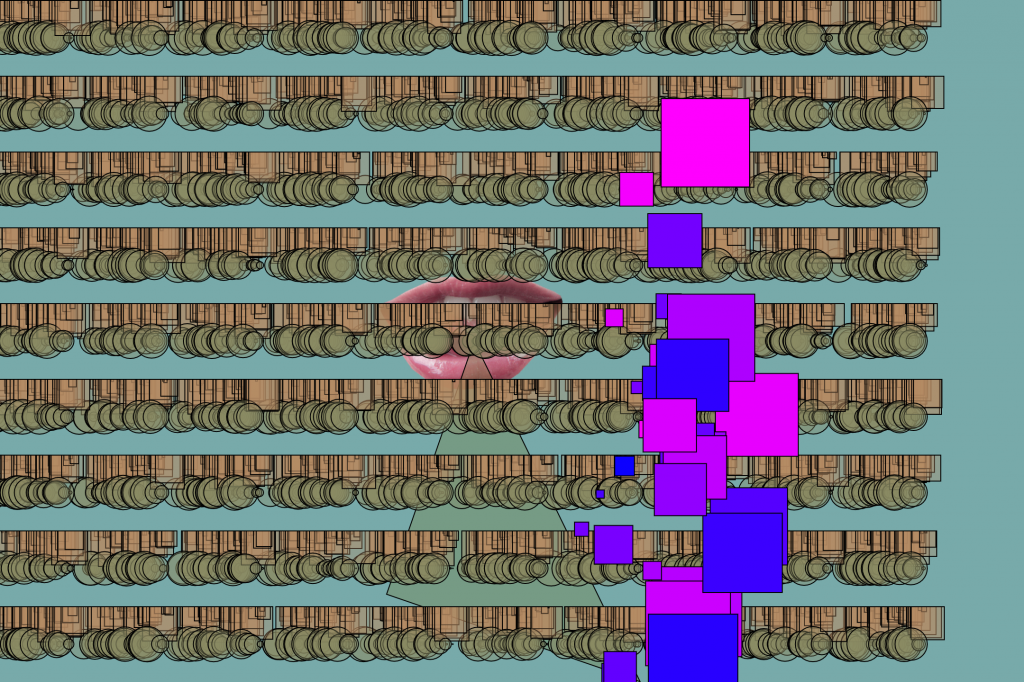
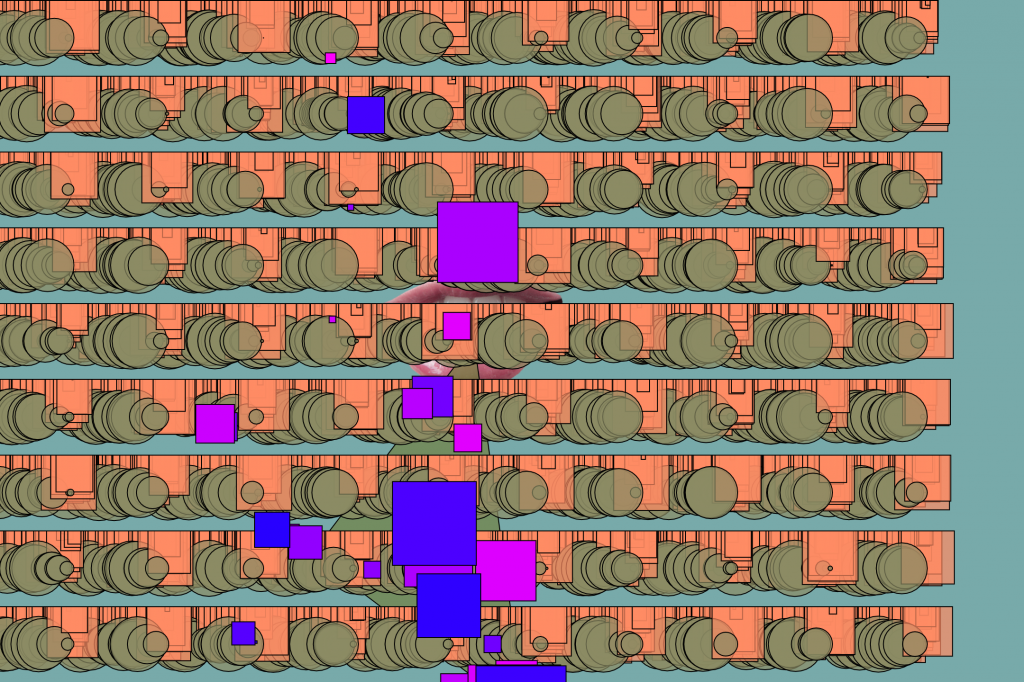
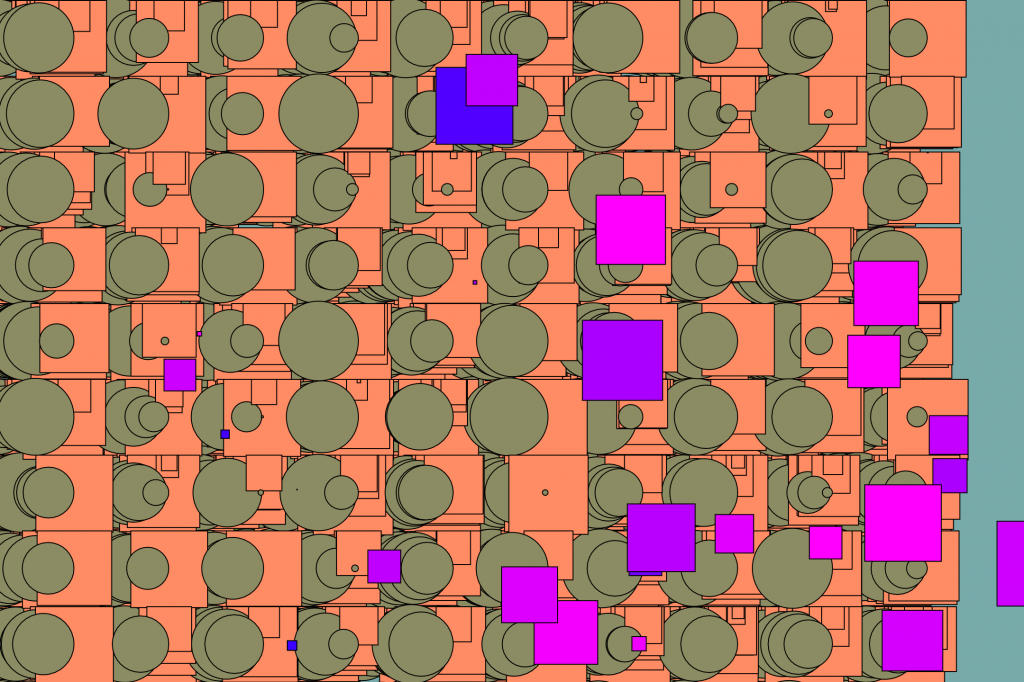
This work was heavily inspired by the ideas Vera Molnar’s generative creation of shapes which then are subtly changed and remade next to the original shape. Since my piece wasn’t made to be a static image, instead of showing the whole evolution in one image, I made the squares and circles change over time.
The way this piece is set up, there’s a grid with each piece of the grid having a group of squares or circles which randomly modulate in size which gives a sense of movement even though it’s just the shapes changing size on top of eachother. The circles are moved up slightly higher than the squares which makes the gridding look a little less obvious and has the added effect of allowing the squares and circles to overlap in a more interesting way. As the piece progresses, the range of size values for the shapes becomes larger while also causing the shapes to be less transparent. As the shapes first start to become more than just outlines, the colors of the circles and squares look relatively simmilar, but once they become truly filled in, the colors are able to stick out more. This happens at roughly the same time that the shapes start to cover all of the space that originally was background.
Behind this grid are two elements which are used to ground the randomness which the grid creates. The mouth and a triangle which slowly becomes less transparent and rotates around the opening of the mouth. The triangle’s role changes over the course of the piece. In the beginning when the grid hasn’t started to really take form and there is a lot of empty space, it’s used to create motion and is used to accentuate the mouth. As time passes, the triangle starts to become the same color as the circles and is used to fill in some of the gaps in the background. Finally, right before the grid completely overshadows the background, its color changes to a more vibrant fuller green than the circles and is used mostly as a texture to fill in the occasional stray piece of background.
The mouth, being the only static element in the whole piece, is merely used to ground everything. The realistic nature of it, along with the pink color contrast the blue background and helps to make it so the viewer forgets they’re looking at just a bunch of circles and squares. There is a final layer above the grid made of squares of different shades of pink, blue and purple. They float above the grid and at the start of the piece are all together in a clump. As they pass across the x axis and loop back around, the speed of each object is increased by a random value and their size changes. When crossing the y axis, just their size changes. After the first crossing of the x axis, the squares start to separate from each other since their speeds change. Eventually, the x speed of the squares starts to increase to such a rate that instead of moving roughly diagonally, they are just moving on the x axis and every square is spaced far apart.